现代 IT 基础架构需要一种全面的方法来监控和测试应用程序性能。 全球越来越多的公司使用应用程序性能管理 (APM) 和性能测试的组合来实施成功的 DevOps 流程,并支持其 IT 环境的整体运行状况。
虽然像NewRelic和Dynatrace这样的APM平台通常用于跟踪和分析应用程序服务器,数据库和IT基础架构的其他组件的关键性能指标,但LoadView等负载测试工具是生产前和后期性能测试的一部分的绝佳解决方案。 将负载测试集成到 Web 开发生命周期中,使 DevOps 团队能够全面了解用户负载下 Web 服务和应用程序性能的变化,并有助于发现支持基础架构中的瓶颈。 在本文中,我们将指导您完成动态跟踪和负载视图集成,以演示 APM 和负载测试工具集成设置的主要步骤。
动态跟踪和负载视图集成概述
APM 平台与负载测试工具集成的主要原则在 Dynatrace 官方网站上的动态跟踪和负载测试工具集成 文章中进行了描述。 简而言之,在运行负载测试时,负载测试工具会向目标网站或 Web 应用程序生成数千个 HTTP 请求。 您可以使用特定的 HTTP 属性标记测试请求,并在 Dynatrace 中按这些属性筛选出负载测试流量。
我们可以将负载视图和动态跟踪集成的过程分解为以下步骤:
- 为动态跟踪中的自定义 HTTP 标头配置提取规则。
- 使用负载视图创建 Web 应用程序负载测试脚本。
- 使用其他 HTTP 标头标记负载测试请求,以按 Dynatrace 中定义的标记筛选监视数据。
- 在负载视图中运行负载测试。
- 在 Dynatrace 中应用筛选器并获取相关请求,以进行进一步的向下钻取分析。
分步加载视图 & 动态跟踪集成指南
让我们从为自定义 HTTP 标头配置提取规则开始。
在 Dynatrace 中,转到设置 > 服务器端服务监视 > 请求属性,并按照 Dynatrace 官方网站上的说明,为新的请求属性“负载测试”和标头参数“x-dynatrace”设置提取规则。
在下一阶段,我们需要创建一个包含标记测试请求的负载测试。 让我们在 LoadView 中创建一个基本的 Web 应用程序负载测试脚本。 为了记录脚本,我们使用 每个步骤脚本工具。
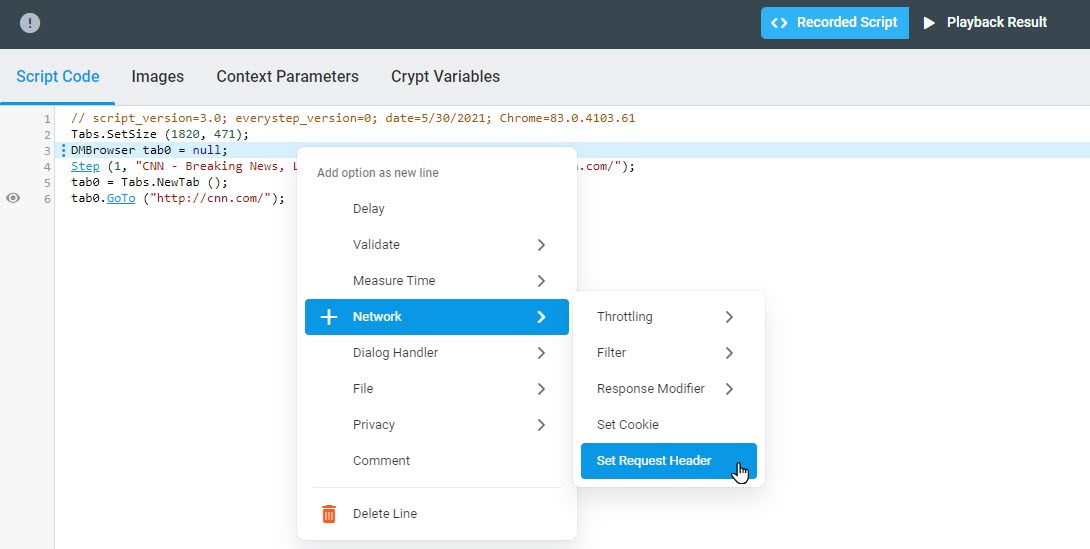
记录脚本后,让我们向脚本添加一个自定义标头。 要使用自定义标头标记 LoadView 请求,我们使用脚本上下文菜单中提供的设置请求标头功能(网络 > 设置请求标头)。 请参阅知识库的“将 自定义标头添加到每个步骤脚本 ”一文中该方法的完整说明。
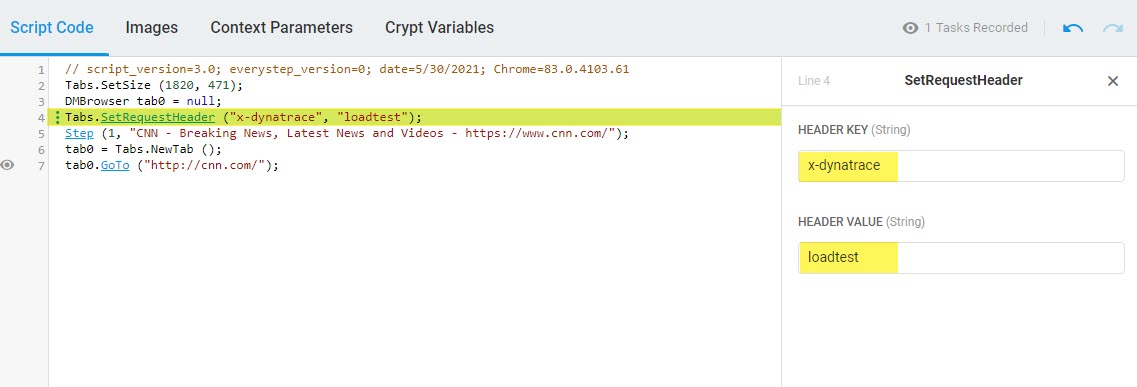
接下来,我们指定以下键值对:
- 标题键 : X-动态跟踪
- 标头值: 负载测试
现在,我们都已准备好继续执行负载测试方案,如 如何为负载和压力测试设置 LoadView 中所述,并且可以在 LoadView 中运行测试。 LoadView 请求将在动态跟踪中使用指定的请求属性进行标记,以便进一步分析。