与时间观察程序类似,网络 观察程序允许在监视脚本中执行特定范围的步骤期间测量网络元素的加载时间,按类型分组(设置掩码,如 *.png、*.js 等)。
要启用网络观察程序:
- 右键单击行(步骤),之后网络观察程序应启动度量值。
- 选择 测量时间 > 网络 > 启动。
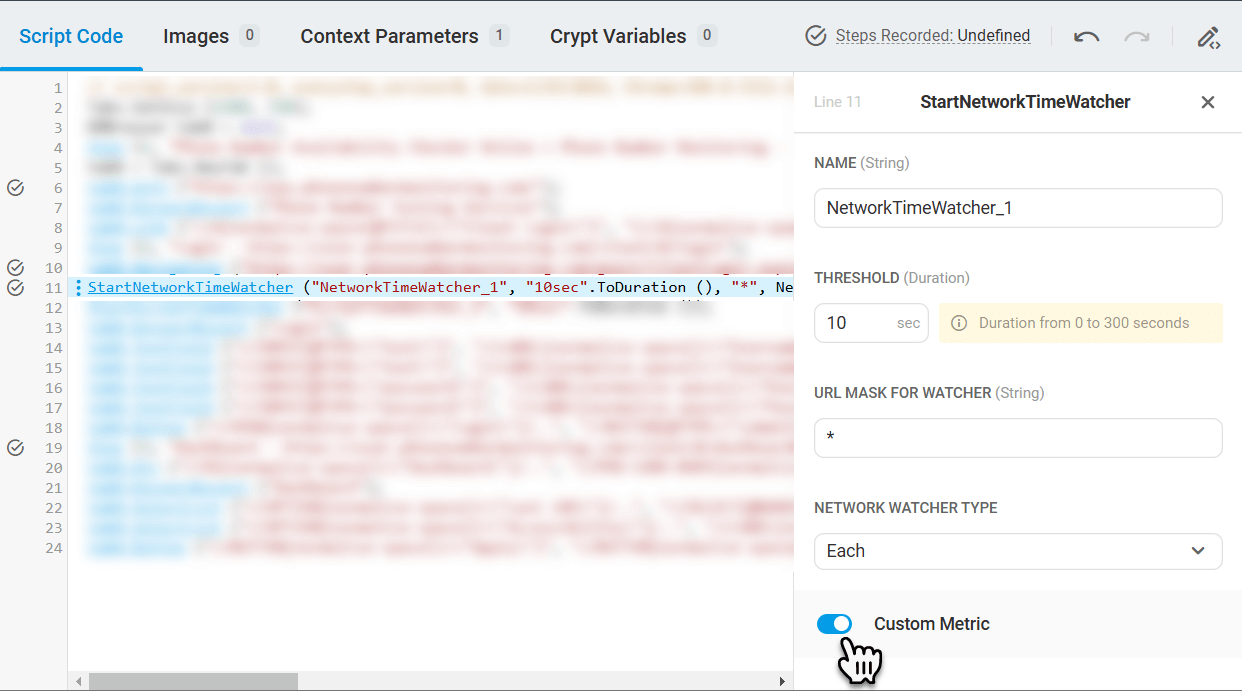
- 可选 1:在位于脚本代码区域右侧的编辑窗格上指定观察程序参数。
- 可选 2:若要将网络观察程序结果收集、处理和聚合为自定义指标,请确保在网络观察程序设置中启用“自定义指标”选项。
- 请访问我们 wiki 的 Web 应用性能测试中的自定义指标 一文,了解有关自定义指标分析的更多详细信息。

- 选择一种类型来定义如何应用阈值:
- 总和= 将阈值应用于所有请求的加载时间总和。
- 平均值= 将阈值应用于所有请求的算术平均值。
- 每个= 将阈值应用于每个请求。
- 右键单击必须停止测量的行,选择 测量时间 > 网络 > 停止,然后选择要关闭的观察程序的名称。
假设我们有一个在线商店,它依赖于 CDN,其中放置了一些门户图像。 我们想衡量这个特定的 CDN 是否满足我们关于加载速度的说法。
我们所需要的是添加网络观察程序,用于测量此 CDN 的图像加载时间。
图片网址采用以下格式:
http://1ba0.cdndomain.com/abc/1234567/image_1.png http://f4d4.cdndomain.net/kh3/1234567/image_2.png
在这种情况下,观察程序的 URL 掩码必须是:
*.cdndomain.*.png
