Из-за широкого разнообразия включенных веб-технологий, содержащихся в современных веб-страницах, мониторинг производительности и тестирование нагрузки может быть сложной задачей. В этой статье будут рассмотрены особенности мониторинга динамических веб-приложений и других элементов, которые должны быть рассмотрены при выборе правильного типа инструмента мониторинга или решения.
- Динамические веб-страницы против статических веб-страниц
- Залы мониторинга приложений на основе JavaScript
- Проверка содержимого и функциональности
- Определение фактического времени загрузки страницы и производительности
- Решения с полным стеком как ключ к всеобъемлющему мониторингу
- Мониторинг динамических веб-страниц: веб-регистратор EveryStep
- Как определить проблемы производительности в САУ
- Резюме: Мониторинг динамических веб-приложений
- Что такое JavaScript Framework? Почему вы должны дать ему попробовать?
- Ву.JS
- реагировать
- угловой
Динамические веб-страницы против статических веб-страниц
Все разновидности типов веб-страниц можно разделить на две основные группы: статические и динамические.
В двух словах, статическая веб-страница — это HTML-страница, созданная на стороне сервера в готовой к использованию форме. Как правило, генерация страниц реализуется с использованием серверных скриптов, таких как ASP, PERL, PHP и т.д. Когда браузер делает запрос на URL, сервер возвращает HTML-документ, который уже включает в себя текст и графическое содержание веб-страницы в ответе.
С другой стороны, наиболее распространенный тип веб-страниц или приложений сегодня являются динамическими. Для реализации динамических элементов в веб-разработке используются новейшие платформы JavaScript, такие как React, Vue, Angular JS, Knockout и Ember.
Динамические веб-страницы приносят содержимое о действиях пользователя во время работы на статическом URL. Динамический контент более сложен по своей структуре. Страницы не получаются с сервера в готовых к использованию HTML-документах, а строятся для каждого нового запроса на компьютере клиента. Каждый раз, когда пользователь нажимает на кнопку или выполняет какие-либо другие действия на веб-странице (навигация между вкладками, заполнение веб-форм и т.д.), браузер выполняет несколько шагов, прежде чем переписать содержимое страницы в окне:
- Анализирует HTML-документ в модели объектов документов (DOM);
- Процессы CSS;
- Выполняет встроенный JavaScript.
Залы мониторинга приложений на основе JavaScript
При мониторинге статической производительности веб-страницы инструменты мониторинга просматриваются в ответе HTTP, полученном с целевого сервера. Каждый раз, когда пользователь взаимодействует со статической веб-страницей, браузер вызывает сервер и получает готовый HTML в ответ. Поскольку все содержимое, которое должно быть показано пользователю, уже сгенерировано и включено в ответ на стороне сервера, инструменты могут проверять содержимое и метрики загрузки страницы.
Тем не менее, современные платформы JavaScript предоставляют некоторые проблемы, когда дело доходит до мониторинга динамических веб-страниц.
Проверка содержимого и функциональности
Веб-страницы на основе JavaScript,
известные как одностраничные
приложения (СПА), не выполняют новую навигацию в браузере после загрузки. Первоначальный документ HTML включает файлы JavaScript, которые запускаются на любых событиях браузера и вызывает сервер для данных JSON. Эти данные будут использоваться для обновления исходного HTML и динамического изменения содержимого страницы в окне браузера.
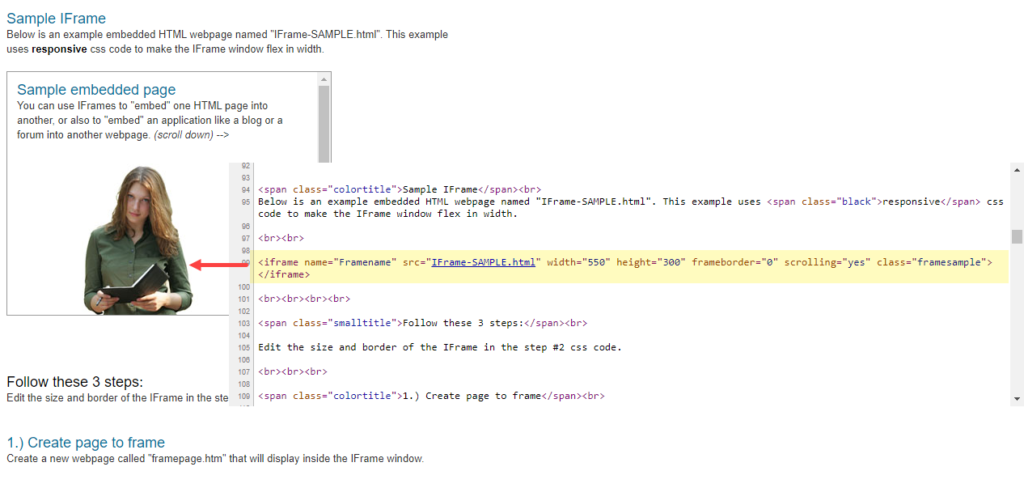
В то же время, SPAs и приложения с встроенными элементами iFrame могут включать встроенный сторонний контент, такой как разделы рекламы, аналитика, виджеты (Google Maps, видео YouTube и т.д.). Чтобы отобразить такое содержимое, браузеры прояснят HTML-код страницы, а затем выполнят сторонние скрипты. Далее сторонние скрипты приносят содержимое для его отображения на странице.
С точки зрения мониторинга, это делает его трудно сказать точно, когда новый контент был загружен на странице (загрузка изображения, открытие диалогового окна и т.д.), потому что нет события, генерируемые и видимые для http-инструментов мониторинга.
Определение фактического времени загрузки страницы и производительности
Как правило, ответы HTTP используются в качестве успешного результата запроса на целевую веб-страницу. Но это не значит, что все файлы JavaScript были разобраты и выполнены браузером, а содержимое было отрисовировано и сделано видимым для пользователей. После загрузки исходного HTML браузер начинает выполнять все встроенные JavaScript. С точки зрения SPAs и iFrames, дерево DOM может быть отрисовировано гораздо раньше или позже, чем загрузка страницы завершена. Другими словами, разница между временем, когда реальный пользователь может взаимодействовать со страницей, и временем загрузки «полного» события может со временем до нескольких секунд.
Кроме того, после загрузки страницы на основе JavaScript все последующие изменения на странице не вызывают новых запросов браузера на сервер. В результате мониторинг на основе HTTP не даст никаких метрик изменений на странице после первоначальной загрузки страницы. Чтобы получить фактическое время загрузки, нам необходимо отслеживать события JavaScript в реальном окне браузера.
Решения с полным стеком как ключ к всеобъемлющему мониторингу
Как было показано ранее, современные логические черты веб-приложений наложить ограничения на мониторинг и тестирование с инструментами, которые работают на уровне протокола и не использовать браузер.
Чтобы имитировать реальный пользовательский опыт, требуется реальный браузер для выполнения мониторинга в полной среде выполнения JavaScript. Решения с полным стеком, такие как платформа мониторинга Dotcom-Monitor и решение для тестирования нагрузки LoadView, используют реальные браузеры, чтобы помочь преодолеть все описанные проблемы и обеспечить реалистичные результаты.
Мониторинг динамических веб-страниц: веб-регистратор EveryStep
Для обеспечения того, чтобы пользователь получил надлежащее содержимое на загруженной странице, запущенной в движок JavaScript, Dotcom-Monitor предоставляет функцию проверки ключевых слов и изображений в реальном окне браузера. Вот простые шаги, которые необходимо выполнить:
- Действия пользователя скрипта на целевой веб-странице с помощью веб-регистратора EveryStep.
- Настройка проверки содержимого для каждого шага.
Например, давайте навеем мониторинг страницы истории отчетов об электронной почте Dotcom-Monitor в качестве примера веб-страницы на основе JavaScript.
Во-первых, мы должны открыть EveryStep Web Recorder и предоставить целевой URL.
Как только запись запущена, чтобы убедиться, что падение вниз на странице работать должным образом и указанное содержание было загружено, мы должны проверить падение вниз элементов и создать утвердить ключевое слово на каждого падения вниз. В случае ошибки проверки содержимого для устройства мониторинга будет сгенерировано оповещение.
Как определить проблемы производительности в САУ
Логика SPA в значительной степени зависит от технологии JavaScript. Следовательно, чтобы обеспечить выполнение требований приложения по SLA, необходимо отслеживать показатели производительности событий JavaScript, генерируемых на странице.
Dotcom-Monitor позволяет пользователям настроить отчетность о времени выполнения запросов JavaScript или времени обработки и выполнения конкретного действия пользователя на целевой странице. Для получения данных о метриках JavaScript в отчетах устройств используйте функции сетевого watcher и Time Watcher в ES Recorder.
Кроме того, для веб-приложений, построенных с технологией AJAX, вы можете обнаружить метрики запроса AJAX в диаграмме водопада устройства.
Резюме: Мониторинг динамических веб-приложений
Таким образом, при настройке мониторинга для динамических веб-страниц и приложений рекомендуется использовать решение для мониторинга, которое использует реальные браузеры, чтобы поймать все события JavaScript в окне браузера, что дает вам наиболее точные результаты мониторинга.
Для мониторинга динамического содержания и функциональности в SPAs необходимо проработать проверку содержимого (проверку изображения и ключевых слов) в реальных средах браузера и мониторинг показателей производительности JavaScript.
-
Интерфейсные рамки для создания динамического веб-приложения
Фреймэнд фреймворки определяют внешний вид страниц, которые вы видите как часть веб-приложения в окне браузера. Напротив серверных фреймворка фреймворка не работает с бизнес-логикой веб-приложений. Эти фреймворки выполняют всю свою работу в браузере. Используя различные типы интерфейсов интерфейсов, можно создавать новые пользовательские интерфейсы, добавлять сложные анимации на веб-страницу и реализовывать приложения с одной страницей. В этой статье мы рассмотрим инфраструктуры на основе JavaScript и обсудим некоторые преимущества и недостатки их использования для облегчения процесса разработки пользовательского интерфейса.
В настоящее время на рынке существует несколько интерфейсов JavaScript. Вот список из шести фреймворка, которые наиболее благоприятствуют в сообществе веб-разработки:
- Angular — это передняя структура с открытым исходным кодом, основанная на JavaScript от Google. Специализируется на разработке приложений для одной страницы (SPA). Структура позволяет создавать веб-приложения на стороне клиента с нуля, используя HTML в качестве языка шаблонов. Дополнительные пользовательские HTML-атрибуты позволяют четко описать компоненты приложения. Найти более подробную информацию о мониторинге AngularJS на основе приложений в нашем блоге.
- React — формально это не фреймворка JavaScript, а передняя библиотека, которая используется для создания пользовательских интерфейсов. Он с открытым исходным кодом представлен Facebook и широко используется веб-разработчиками по всему миру. Найти более подробную информацию о мониторинге веб-приложений, написанных в ReactJS в нашем блоге.
- Vue.js — это интерфейсная структура, которая работает с однофюимными компонентами и одной из основных связей между ними. Командно-линейный интерфейс Vue под названием VUE CLI упрощает и упрощает процесс разработки. Смотрите наш пост для получения дополнительной информации о мониторинге веб-приложений построить с VueJS.
- Ember — главной особенностью EmberJS является связывание данных. Подход связывания данных позволяет создать переменную JavaScript, и когда значение этой переменной изменяется, часть приложения, которая ограничена этой переменной, обновляется.
- Knockout — это структура с открытым исходным кодом, которая работает с моделью MVVM (Model-View-ViewModel). Он разработан в JavaScript без каких-либо внешних зависимостей. Knockout является легким и простым в использовании и особенно эффективен при связывании данных. Эта структура является хорошим выбором для создания приложений с одной страницей. пожалуйста, найдите более подробную информацию о проблемах с мониторингом Knockout.js веб-приложений в нашем блоге.
- AJAX — на самом деле, AJAX (Асинхронный Javascript и XML) является синтез javascript и XML технологий. Это фреймвок, который часто ассоциируется с термином Web 2.0 и рекламируется как новейшее веб-приложение. Дополнительную информацию о мониторинге приложений на основе AJAX можно получить в нашем посте.
Что такое JavaScript Framework? Почему вы должны дать ему попробовать?
Рамки JS — это библиотеки программирования JavaScript, которые имеют заранее написанный код, который веб-разработчики могут использовать для реализации общих функций и задач программирования. Это основа для создания веб-сайтов или веб-приложений вокруг.
Давайте объясним, почему фреймворки JavaScript собрали так много последователей среди разработчиков пользовательского интерфейса. Хотя процесс кодирования вполне возможен без использования фреймворка, правильная среда может сделать этот процесс намного проще. Кроме того, большинство структур JS являются свободными и открытым исходным кодом, что делает их интеграцию в процесс разработки еще проще.
Во-первых, использование JS-фреймворка повысит производительность. Разработчикам пользовательского интерфейса больше не нужно писать много кода вручную, они могут использовать предварительно переписаные и готовые к использованию функции и фрагменты кода. При этом можно расширить шаблоны заранее написанного кода для создания некоторых стандартных веб-компонентов на вашем сайте. Рамки более чутко реагируют на дизайн веб-сайтов и более ценятся разработчиками веб-сайтов. Давайте рассмотрим лучшие рамки JS.Значительная доля современного рынка находится в трех популярных рамках: React, Angular и Vue. Эти фреймворки называются реактивными, поскольку они реагируют на любые изменения в состоянии приложения и автоматически обновляют пользовательский интерфейс. Например, если вы объявите переменную, которая контролирует размер текстового поля на веб-странице, а затем измените переменную, размер поля изменится сам по себе без какого-либо ручного кодирования. Вы можете использовать любой язык программирования, извлекать данные для него, упаковать его в JSON, XML или другие машиночитаемые языки на бэкэнде, а затем передать его интерфейсу. В свою очередь, структура JS будет делать всю работу, останую на переднем конце. Фреймворка рисует элементы управления, настраивает анимацию, проверяет данные, представляет информацию в соответствии с предпочтениями пользователя и реализует бизнес-логику. Вся работа выполняется в браузере и только данные (иногда, новые части шаблона и правила бизнес-логики) передается между браузером и веб-сервером. Таким образом, реактивные фреймворки являются незаменимыми инструментами для реализации концепции приложения «Единая страница», когда вся работа происходит на одном экране.
Ву.JS
Vue является одним из популярных интерфейсов. Это просто и просто по сравнению с сложной Angular. Помимо легкости, его основными преимуществами являются визуальный DOM, компонентный подход и двухготовая привязка данных. Vue является универсальным, многозадачность, и может обрабатывать как простые и динамичные процессы с легкостью. Он может быть использован для создания как веб-приложений, так и мобильных приложений. Кроме того, он успешно используется для создания прогрессивных веб-приложений (PWA), которые не зависит от устройства или типа сети, таких как Pinterest, Spotify и т.д.
Vue имеет обширную и подробную документацию, которая помогает получить высококачественную и углубленную информацию о концепциях рамок. Эта структура поддерживает простой синтаксис, который может быть легко использован и понят программистами JavaScript. И одним из главных преимуществ фреймворка является встроенная поддержка Typescript, которая позволяет предотвратить потенциальные ошибки на стадиях компиляции. Поддержка Typescript очень удобна в случае создания крупномасштабных приложений.
Vue.js рекомендуется для гибкого дизайна, что позволяет строить все с нуля и успешно развивать крупные проекты.
Единственное, что может помешать вам использовать его является отсутствие поддержки со стороны таких гигантов отрасли, как Facebook и Google. Кроме того, следует отметить, что некоторые описания по-прежнему доступны только на китайском языке. Это на некоторых этапах приводит к некоторым трудностям в процессе разработки. Однако, учитывая, насколько популярной стала эта структура, тенденция может быть изменена в ближайшем будущем.
реагировать
React является одним из самых простых рамок для изучения. Структура была разработана Facebook для устранения проблем с обслуживанием из-за постоянного добавления функций в приложение. React является идеальной платформой для тех, кто ожидает много трафика на своем сайте и нуждается в стабильной платформе для его поддержания. Современный Open-source React отличается моделью виртуального объекта документа (DOM), которая предлагает исключительную функциональность и обеспечивает стабильность и бесперебойную работу веб-приложения. Фреймворка может быть использована не только на стороне клиента, но вы можете использовать ее на стороне сервера и, кроме того, React может быть использован с другими фреймворками.
Главной чертой React, которая выделяет его, является возможность повторного использования компонентов пользовательского интерфейса. Вы можете создать компонент пользовательского интерфейса один раз и повторно использовать его в других частях приложения. Кроме того, можно создавать компоненты пользовательского интерфейса без написания новых классов. Это упрощает процесс изучения React. Кроме того, React Developer Tools всегда будет под рукой, чтобы помочь с инспекцией иерархий компонентов React.
React имеет много преимуществ. Мы упомянули только некоторые из них в этой статье, но очевидно, что структура может быть хорошим выбором для тех, кто нуждается в создании пользовательских интерфейсов с многоразовыми компонентами пользовательского интерфейса, особенно это рекомендуется для разработки SPA. Подводя итог, React является наиболее надежной основой интерфейса на рынке в тех случаях, когда вы хотите разработать интерактивный интерфейс.
Что касается освоения JSX для создания проекта React, ну, вы можете найти его трудно использовать JSX, если у вас есть по крайней мере базовый опыт работы в Javascript. Кроме того, вы можете столкнуться с некоторыми трудностями с поддержанием документации React в курсе многочисленных и постоянных обновлений.
угловой
Список лучших передних рамок не был бы полным без Angular. В отличие от React, Angular уникален своей функцией связывания данных с двумя способами. Это означает, что вы всегда будете иметь модель и представление синхронизированы в режиме реального времени. Другими словами, любое изменение модели будет мгновенно отражено в представлении и наоборот. Angular предоставляет возможность повторного использования компонентов и легко управлять ими с помощью инъекций зависимости. Рамки поставляются с наиболее широко используемыми функциями, что позволяет писать меньше кода для вашего проекта.
Angular повышает производительность веб-приложений, динамически обновляя содержимое в режиме реального времени, используя двухкоровую привязку данных. Это лучший выбор для корпоративных приложений и динамических веб-приложений.