Вы можете указать точный HTML-элемент для проверки содержимого страницы. Например, вы можете проверить, правильно ли загружается поле ввода текста на странице регистрации, или убедиться, что кнопка нажата. С помощью EveryStep Recorder вы можете проверить любой веб-элемент в дереве DOM, вплоть до узла Body (Body).
Для настройки валидации доступны следующие методы:
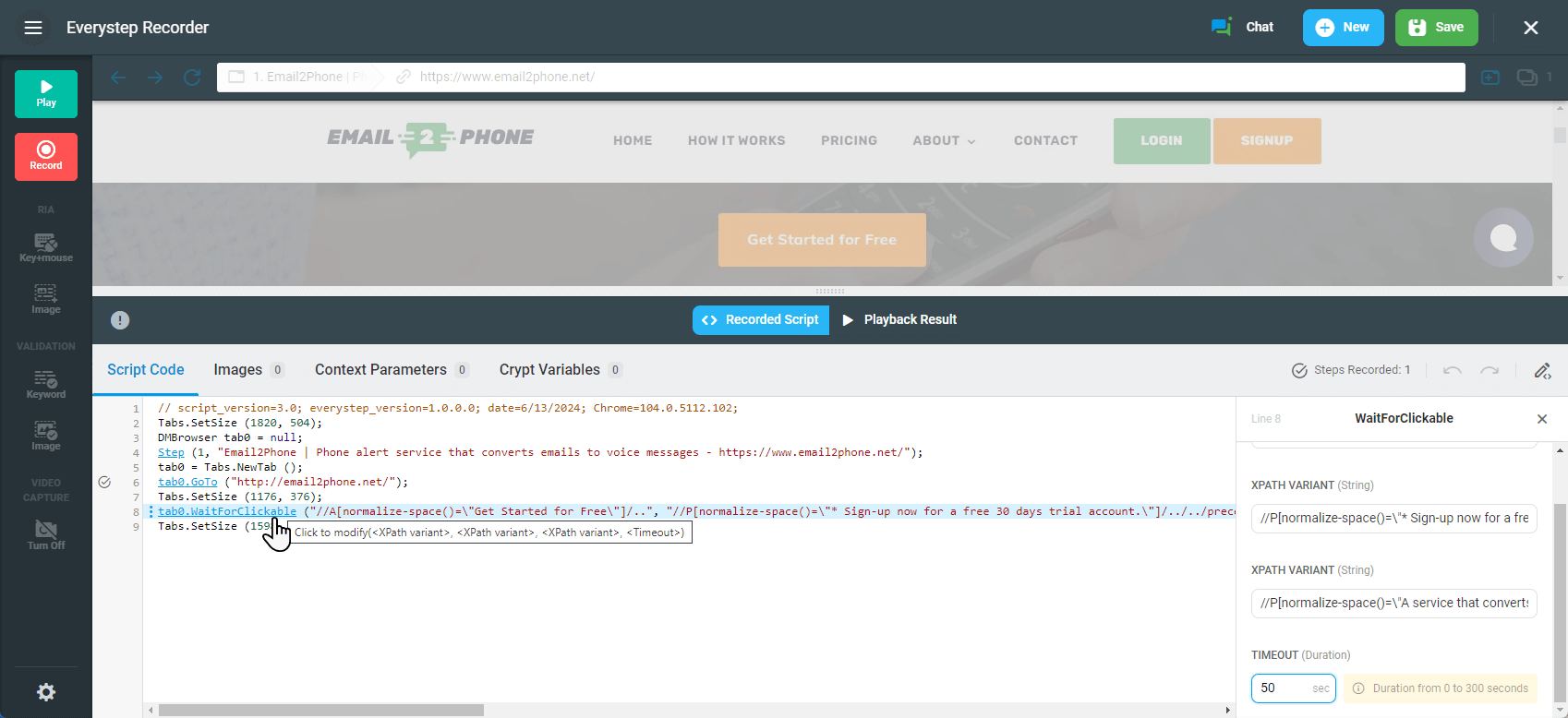
- WaitForClickable (может быть использовано)
Подождите, пока элемент HTML в течение указанного количества секунд станет кликабельным. - WaitForEnabled (включено)
Дождитесь включения элемента на указанное количество секунд. - WaitForExist (Существовать)
Подождите, пока элемент будет присутствовать в стакане цен на указанное количество секунд. - WaitForDisplayed (отображается)
Дождитесь отображения элемента в течение указанного количества секунд.
Выбор элемента из стакана цен
Чтобы выбрать определенный HTML-элемент на веб-странице, выполните следующие действия.
- В EveryStep Recorder на открывшейся веб-странице найдите веб-элемент, который вы хотите проверить.
- Щелкните правой кнопкой мыши веб-элемент и выберите Проверить > HTML-элемент.
- Выберите метод проверки, который вы хотите применить.
- Убедитесь, что варианты XPath элемента верны.
- Необязательно: если необходимо изменить уровень элемента, нажмите кнопку Повысить уровень.
- Нажмите кнопку Выбрать , чтобы добавить метод проверки для выбранного элемента в сценарий. Соответствующая строка будет добавлена в ваш скрипт.
После того, как сценарий был записан, вы можете изменить xpathes и тайм-аут в редакторе скриптов. Для этого нажмите на название соответствующего метода в редакторе скриптов после воспроизведения скрипта.