Интеграция HTTP Webhook является распространенным методом подключения учетных записей в Интернете для получения автоматических сообщений при возникновении события запуска. Dotcom-Monitor позволяет отправлять полезные данные с оповещениями из вашей учетной записи Dotcom-Monitor в другое приложение, используя уникальный URL-адрес Webhook. Каждый раз, когда Dotcom-Monitor генерирует оповещение о мониторинге, система оповещений автоматически отправляет уведомление об оповещении на предоставленный URL-адрес веб-перехватчика.
Можно настроить параметры запроса, чтобы определить конкретное содержимое предупреждающих сообщений. Вы можете отправить статическое текстовое сообщение, отправить динамическую полезную нагрузку на основе синтаксиса Razor или использовать предопределенные шаблоны оповещений. Кроме того, вы можете использовать синтаксис Razor и предопределенные шаблоны для отправки дополнительной информации вместе с заголовками HTTP и настройки учетных данных аутентификации.
Настройка адреса уведомления веб-перехватчика HTTP
Давайте разберем процесс установки адреса HTTP Webhook.
Сначала создайте новый веб-перехватчик в приложении. Затем в настройках группы оповещений учетной записи Dotcom-Monitor выберите тип адреса веб-перехватчика HTTP . В параметрах адреса укажите URL-адрес веб-перехватчика и выберите метод HTTP, который система будет использовать для отправки полезных данных с уведомлением об оповещении на URL-адрес веб-перехватчика.
аутентификация
Если сервер получателей требует проверки подлинности всех входящих запросов, можно указать учетные данные для входа в раздел Проверка подлинности. Учетные данные будут переданы вместе с запросами на URL-адрес Webhook.
Доступны следующие типы аутентификации веб-перехватчика:
- Auto – тип аутентификации будет выбран автоматически, в зависимости от ответа сервера получателя.
- NTLM – позволяет проверять подлинность запросов к сетям, использующим протокол проверки подлинности NTLM.
- Дайджест – позволяет аутентифицировать запросы к веб-серверам, требующим Дайджест-аутентификации.
- Basic – позволяет отправлять поля логина и пароля вместе с заголовком HTTP-запроса.
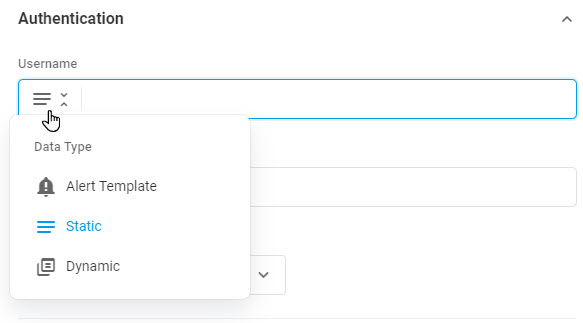
Обратите внимание, что вы можете передавать динамические учетные данные, а также статическую пару логин-пароль. Чтобы настроить учетные данные для проверки подлинности, щелкните значок раскрывающегося меню в начале соответствующего поля ввода и выберите тип содержимого, которое требуется добавить. Дополнительные сведения о настройке пользовательских параметров проверки подлинности см. в разделе Настройка параметров запроса веб-перехватчика HTTP этой статьи.
Заголовки
Чтобы отправить пользовательские заголовки вместе с запросом, разверните раздел Заголовки , нажмите кнопку Добавить и укажите новый параметр заголовка.
Если необходимо передать пользовательскую информацию в заголовке, например время сервера оповещений, щелкните значок раскрывающегося меню в начале поля значения параметра и выберите тип содержимого, которое требуется добавить.
Почтовые данные
Чтобы создать уведомление, выберите Тип данных содержимого тела запроса:
- None – выберите отправку запросов без полезной нагрузки в теле.
- Form Data (Данные формы) — выберите отправку уведомления в виде статической коллекции “имя-значение”.
- Форма URL Encoded – выберите для отправки сообщения в кодировке URL в теле HTTP-запросов.
- Raw – выберите отправку сообщения в теле HTTP-запроса в виде “необработанных” данных (JSON, XML, HTML, TXT). Перейдите к типу контента.
Чтобы настроить содержимое сообщения, щелкните значок раскрывающегося меню в начале поля ввода текста запроса, выберите тип данных, которые необходимо отправить в теле, и добавьте содержимое сообщения, которое будет отправлено в целевое веб-приложение.
Как настроить параметры запроса ВЕБ-перехватчика HTTP
Dotcom-Monitor предоставляет пользователям множество опций для поддержки настройки запроса уведомлений. В зависимости от целей и требований к серверу веб-приложений можно гибко персонализировать сообщение уведомления и другие параметры запроса с помощью одного из предложенных типов данных.
Шаблон оповещения
Шаблон оповещения может хранить не только содержимое предупреждающего сообщения, но и любой тип содержимого, который требуется использовать в параметрах нескольких адресов Webhook. Если вам нужно создать новый повторно используемый шаблон, пожалуйста, создайте его, как описано в статье Alert Template: Setup and Configuration (Text & HTML & JSON) этой вики.
Чтобы выбрать предварительно настроенный шаблон, щелкните поле ввода и выберите шаблон из списка.
Статическое содержимое
Если необходимо передать статические данные вместе с параметрами запроса, выберите параметр Статический. Вы можете ввести содержимое в поле ввода.
Динамическое содержимое
Предупреждающие сообщения и другие значения параметров запроса можно персонализировать с помощью динамических переменных. Dotcom-Monitor передаст текущие системные значения в связанные переменные при отправке оповещения. Динамические шаблоны Dotcom-Monitor реализованы с помощью механизма синтаксического анализа Microsoft Razor и могут быть созданы из поля ввода сообщения. Инструкции по работе с динамическими переменными см. в статье Базы знаний Добавление динамических переменных в шаблон оповещений .
Если вы хотите использовать шаблоны оповещений, созданные ранее, или использовать наши предопределенные ФРАГМЕНТЫ HTML, разверните поле ввода сообщений и используйте редактор сообщений, как описано в статье Шаблон оповещения: настройка и настройка (текст и HTML & JSON) нашей базы знаний.