Современное тестирование загрузки веб-страниц может быть сложной задачей из-за широкого спектра включенных веб-технологий. Давайте посмотрим на некоторые наиболее известные вопросы, которые должны быть рассмотрены при выборе правильного типа тестирования приложений, чтобы пойти с веб-страницы мониторинга.
Объекты IFrame
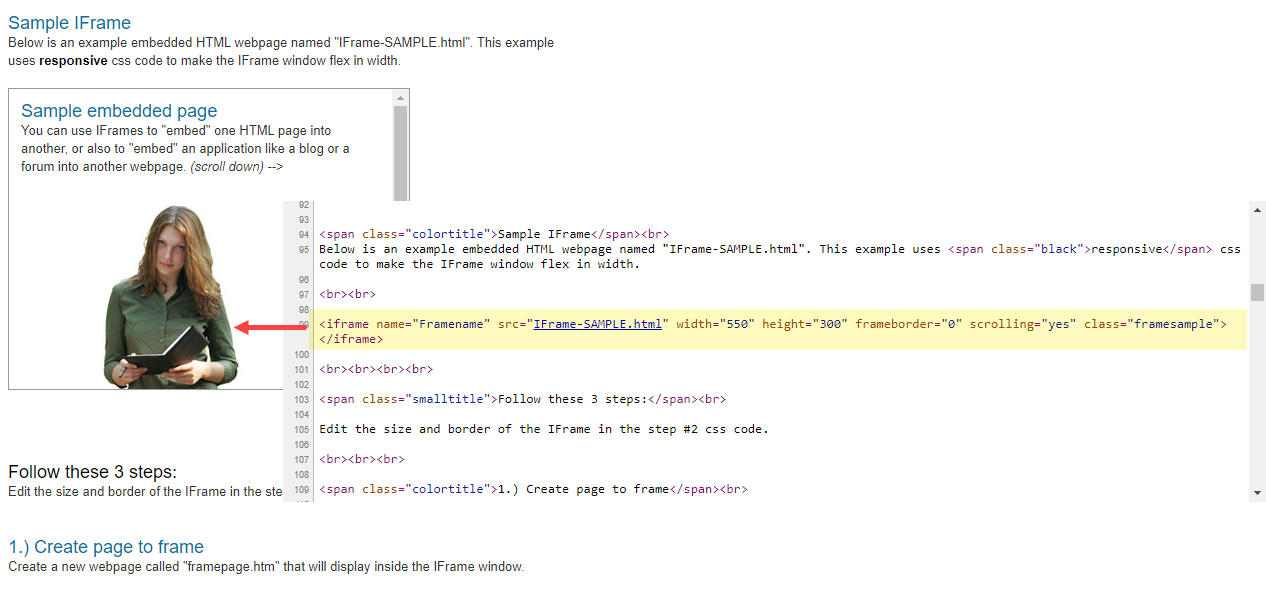
В настоящее время веб-страницы включают множество встроенных сторонних контента, таких как разделы рекламы, аналитика, виджеты (карты Google, видео YouTube и т.д.). Встроенные элементы IFrame позволяют вставлять другой веб-документ в текущий HTML-документ. Короче говоря, с помощью IFrame разработчики могут вставлять содержимое из внешнего источника или, другими словами, другую веб-страницу на своей веб-странице.
Поскольку IFrame включает в себя отдельный веб-ресурс, содержимое внутри элемента IFrame не зависит от текущей веб-страницы и не может быть достигнуто простым запросом HTTP на родительский URL. В ответ на запрос HTTP на веб-страницу веб-сервер возвращает HTML, но это не совсем то же самое, что делает реальный браузер. Для отображения содержимого IFrame браузеры анализирует HTML-код страницы, а затем выполняют сторонние скрипты.
Одностраничные приложения
Говоря о современных тенденциях в
веб-разработке, одностраничное приложение
(SPA) является еще одной сложной вещью с точки зрения мониторинга производительности в Интернете. SPA — это одно веб-приложение URL, запущеное полностью в веб-браузере. Вот несколько вещей, которые вы должны рассмотреть, прежде чем выбрать правильное приложение для тестирования нагрузки SPA.
Одним из первых элементов, которые следует принять во внимание, является то, что spa логика в значительной степени зависит от технологии JavaScript. Каждый раз, когда пользователь нажимает на кнопку или выполняет какие-либо другие действия на веб-странице (навигация между вкладками, заполнение веб-форм и т.д.), браузер выполняет JavaScript и отображает веб-страницу.
Во-вторых, аутентификация в SPA включает в себя заготовки HTTP, несущие учетные данные доступа (например, веб-токены JSON). Токены доступа предоставляются сервером SPA для каждой сессии. Когда браузер выполняет вызовы HTTP, он извлекает токен из ответа сервера SPA и передает его обратно с каждым запросом HTTP.
Комплексное тестирование нагрузки с LoadView
Как было показано выше, современные веб-приложения логические черты положить ограничения на тестирование нагрузки с инструментами, которые работают на уровне протокола и не использовать браузер. Такие инструменты позволяют эмуляции веб-запросов на целевой веб-сервер без тестирования самого приложения. Тем не менее, создание любых запросов для работы с пользовательскими данными на странице требует соответствующих знаний в области веб-разработки.
Например, чтобы войти в веб-приложение, требующее аутентификации, необходимо проверить подлинность вызовов клиента за каждый сеанс. В противном случае производительность страницы не может быть проверена точно.
Кроме того, в качестве успешного результата запроса HTTP (S) на целевую веб-страницу, один получит страницу нагрузки «полное» событие. Но в то же время, это не означает, что все JavaScripts были разобрано или выполнены должным образом. Чтобы убедиться, что пользователь получает надлежащее содержание, утверждение ключевое слово или проверка изображения, как представляется, правильный выбор. Допустим, нам нужно проверить ключевое слово на стороне баннера, представленного тегом < iframe > в HTML. Поскольку сам объект iframe HTML не содержит содержимого для проверки (он загружен JavaScript), мы не можем выполнить проверку ключевых слов без выполнения скрипта в реальном браузере.
С другой стороны, LoadView работает как настоящий браузер и поддерживает логику выполнения JavaScript и аутентификации на уровне браузера. Все, что вам нужно сделать, это сценарий действий пользователя на целевой странице с помощью встроенного регистратора и настроить шаблон нагрузки. Это так просто!
Тест будет проводиться в реальном браузере(доступны опции Chrome или Edge) для имитации реального пользовательского опыта и обеспечения реалистичных результатов тестов.
Для получения дополнительной информации о тестировании загрузки веб-приложений см.