You can specify an exact HTML element for page content validation. For instance, you might verify that a text input field loads correctly on a sign-up page or ensure a button is clickable. With EveryStep Recorder, you can validate any web element within the DOM tree, extending up to the Body node (//Body).
The following methods are available for the validation setup:
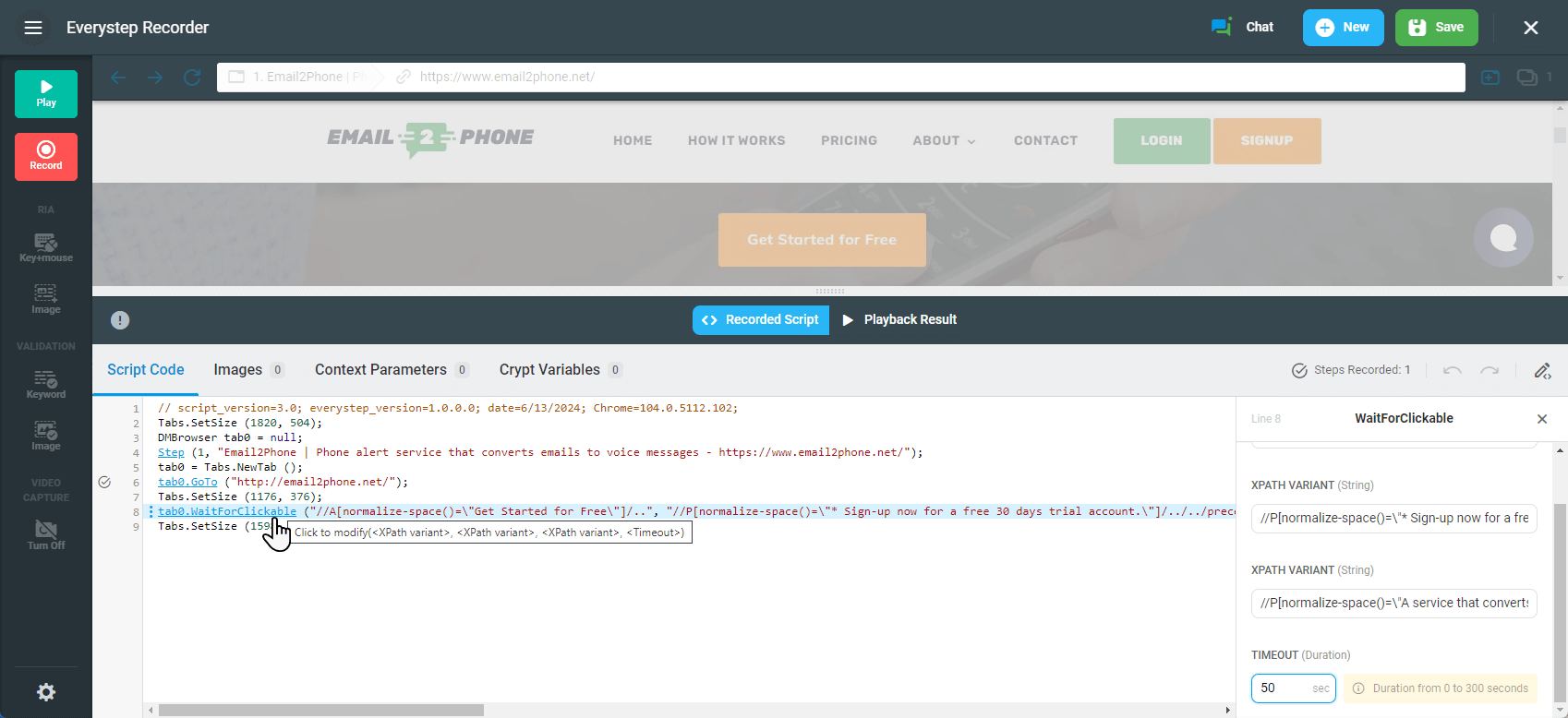
- WaitForClickable (Clicable)
Wait for an HTML element for the provided amount of seconds to be clickable. - WaitForEnabled (Enabled)
Wait for an element for the provided amount of seconds to be enabled. - WaitForExist (Exist)
Wait for an element for the provided amount of seconds to be present within the DOM. - WaitForDisplayed (Displayed)
Wait for an element for the provided amount of seconds to be displayed.
Selecting an Element From DOM
To select a specific HTML element on a web page:
- In the EveryStep Recorder, on the opened web page find a web element that you want to validate.
- Right-click the web element and select Validate > HTML Element.
- Select the validation method you want to apply.
- Make sure the XPath Variants of the element are correct.
- Optional: If you need to change the level of the element, click Level Up.
- Click Select to add the validation method for the selected element to the script. The corresponding line will be added to your script.
Once the script has been recorded, you can change the xpathes and the timeout from within the script editor. To do this, click the corresponding method name in the script editor after the script playback.