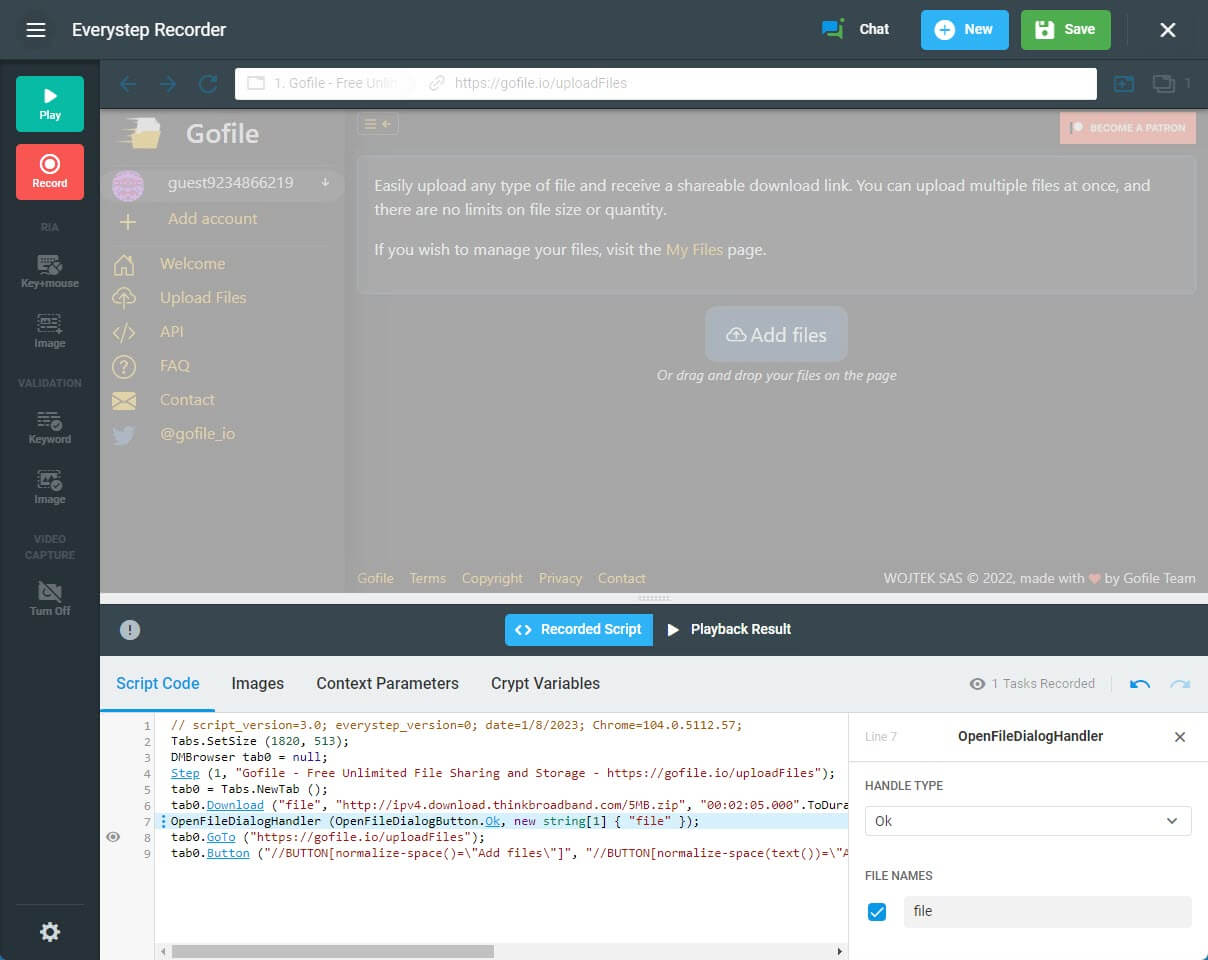
ファイル アップロード ハンドラーは、 OpenFileDialogHandler メソッドを表し、ターゲット Web サイトでのファイル アップロードをサポートします。 このオプションを使用すると、ファイルをアップロードダイアログボックスに渡し、アップロードを開始できます。
このオプションは、ファイルのダウンロードオプションと組み合わせて、またはファイルのダウンロード手順がスクリプト内で以前に記録された場合にのみ使用できることに注意してください。
ハンドラーを適用するには:
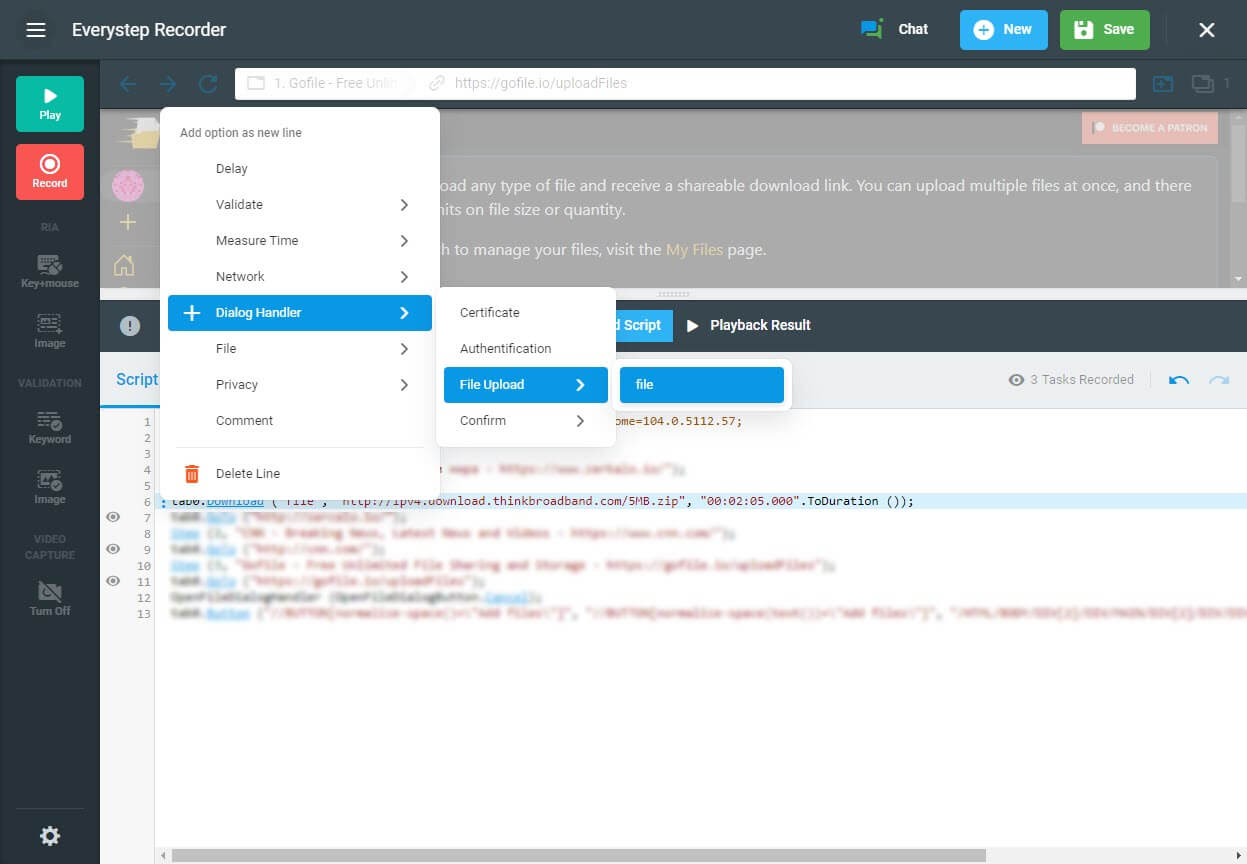
- 行 (ステップ) を右クリックすると、ハンドラーが有効になります。
- [ ダイアログ ハンドラー > ファイルのアップロード] を選択します。
- スクリプト内で以前にダウンロードしたファイルのリストからファイル名を選択します。 ハンドラー パラメーターは、スクリプト コード領域の左側にある編集ペインで編集できます。
ハンドラーが適用されると、OpenFileDialogHandler メソッドは、アップロード ダイアログ ボックスを呼び出すボタン クリック イベントを待機し、指定されたファイル名を渡して、アップロード操作を実行します。
使用例
ファイルアップロードのテストシナリオを記録する必要があるが、アップロードするテストファイルが手元にないとします。 ファイルアップロードハンドラーを使用すると、記録が終了したら、後でスクリプトにアップロードするテストファイルを追加できます。
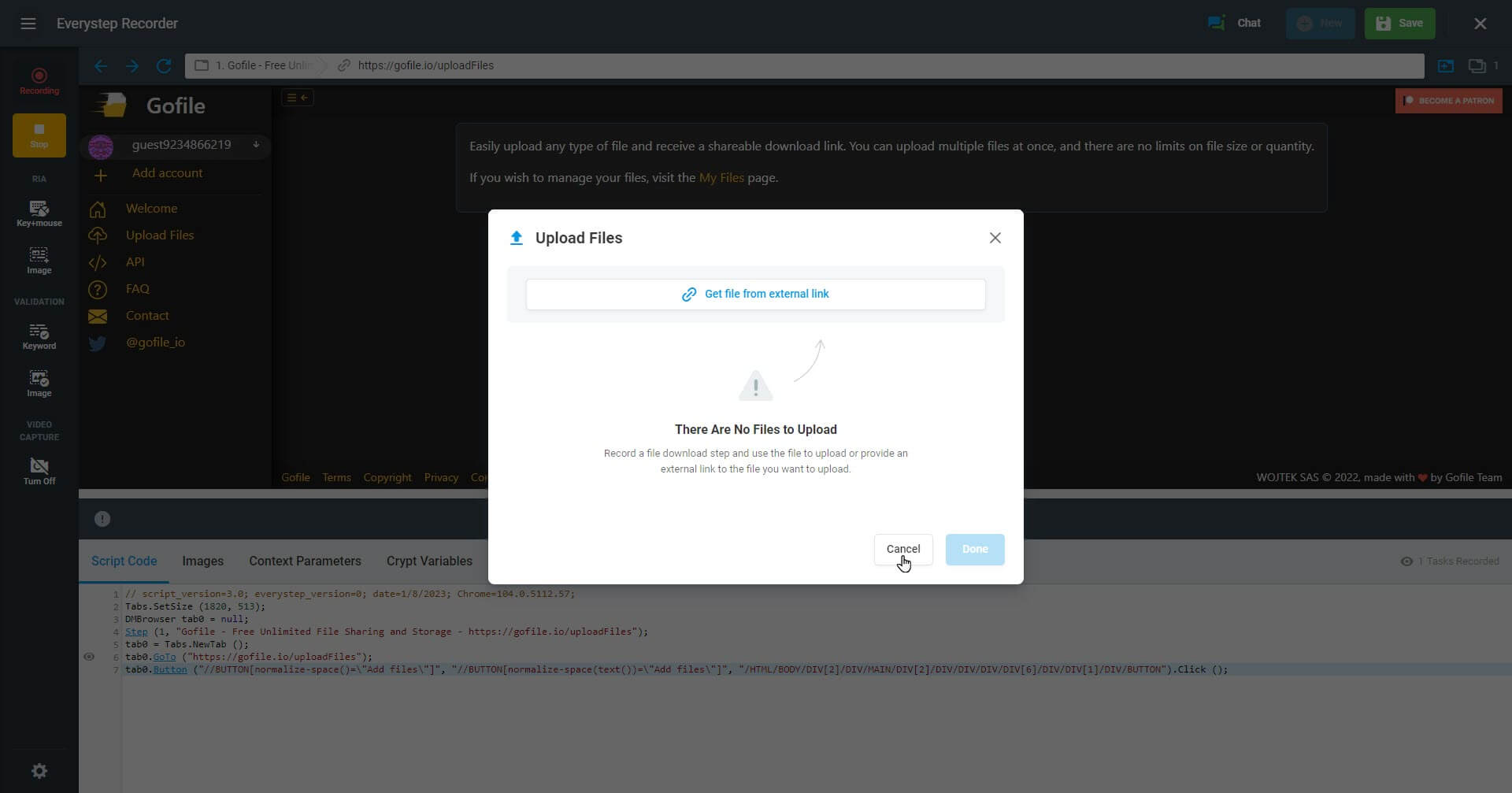
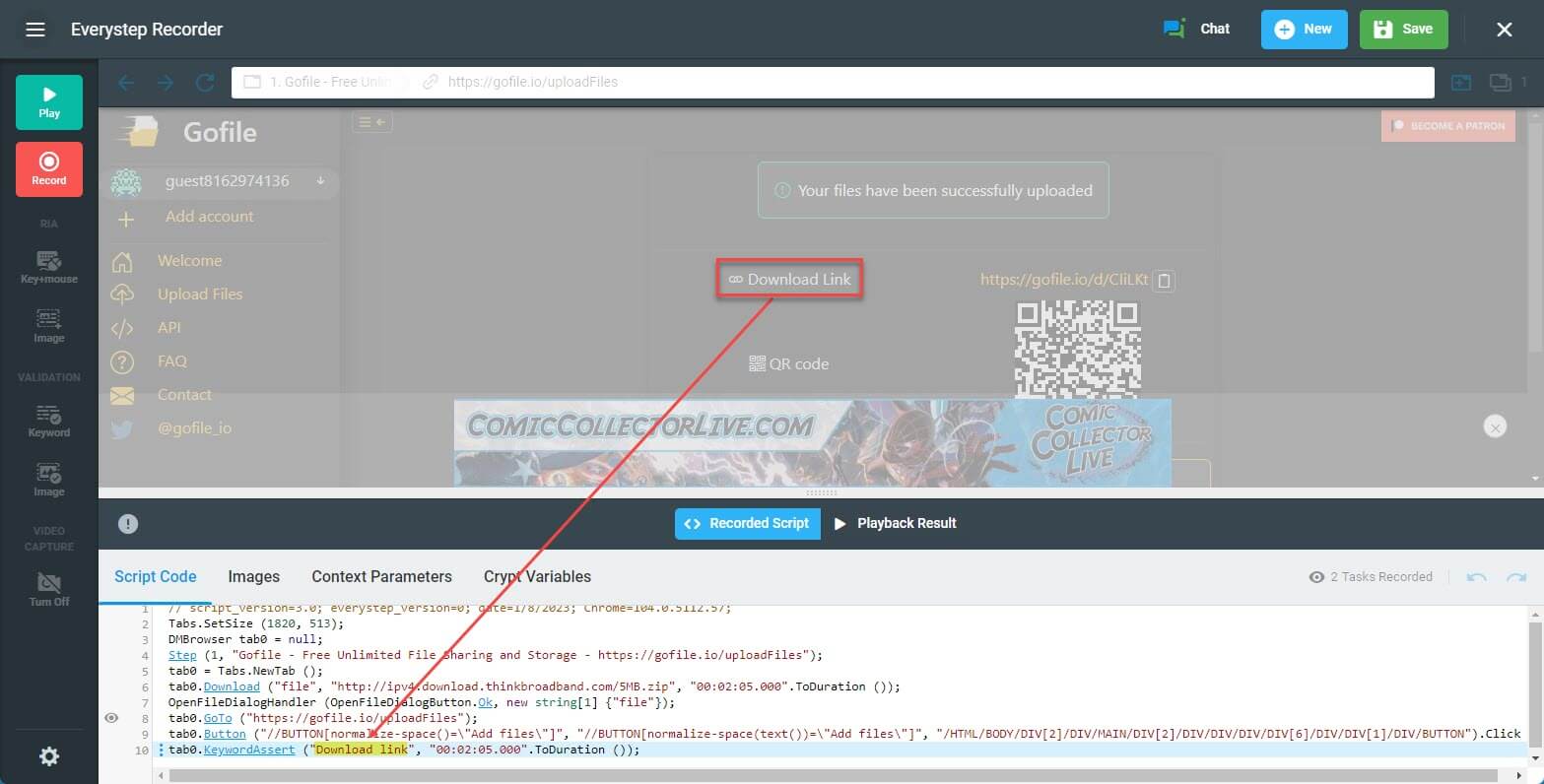
EveryStepWebレコーダーにアップロードトランザクションを記録することから始めましょう。 アップロード シナリオをサポートするには、ファイル アップロード ページの [ファイルの追加] ボタンをクリックします。 後でアップロードするファイルを追加するので、[ファイルのアップロード]ダイアログで[キャンセル]をクリックします。
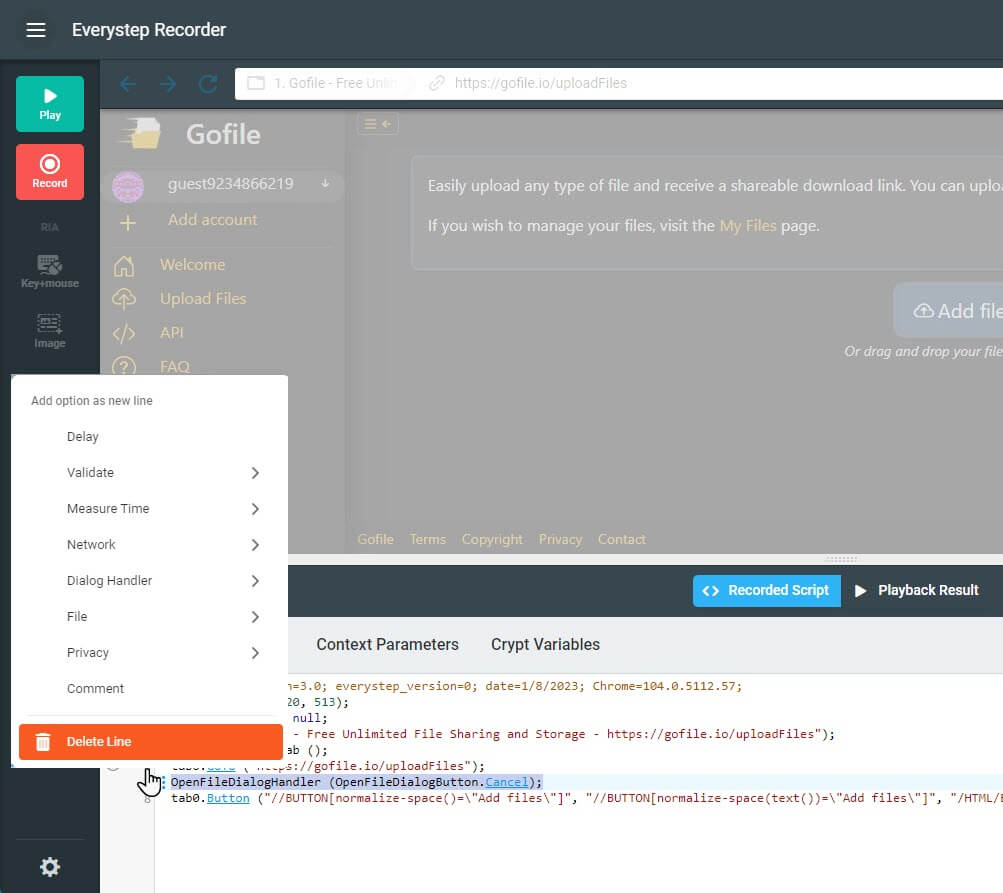
次に、記録を停止し、スクリプトから OpenFileDialogHandler (OpenFileDialogButton.Cancel) 行を削除します。
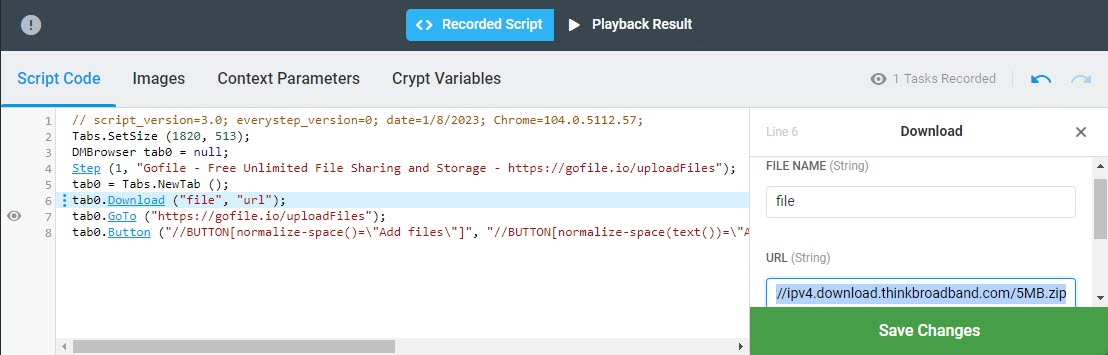
次に、 Download メソッドを追加して 、テスト ファイルをシステムにダウンロードする必要があります。
最後に、ファイル アップロード ハンドラーを使用して、スクリプトの再生時に表示されるファイル アップロード ダイアログ ボックスにテスト ファイルを渡します。
更新結果を検証するには、スクリプトのコンテキスト メニューの [ページ キーワードの検証] オプション ([ページ キーワードの検証] > ) を使用します。