Time Watcherと同様に、Network Watcherを使用すると、監視スクリプト内の特定の範囲のステップの実行中に、タイプ別にグループ化されたネットワーク要素の読み込み時間を測定できます(*.png、*.jsなどのマスクを設定します)。
ネットワーク監視機能を有効にするには、次の手順を実行します。
- 回線を右クリックします (ステップ) をクリックすると、ネットワーク ウォッチャーがメジャーを開始します。
- [ネットワーク>開始時間を>計測] を選択します。
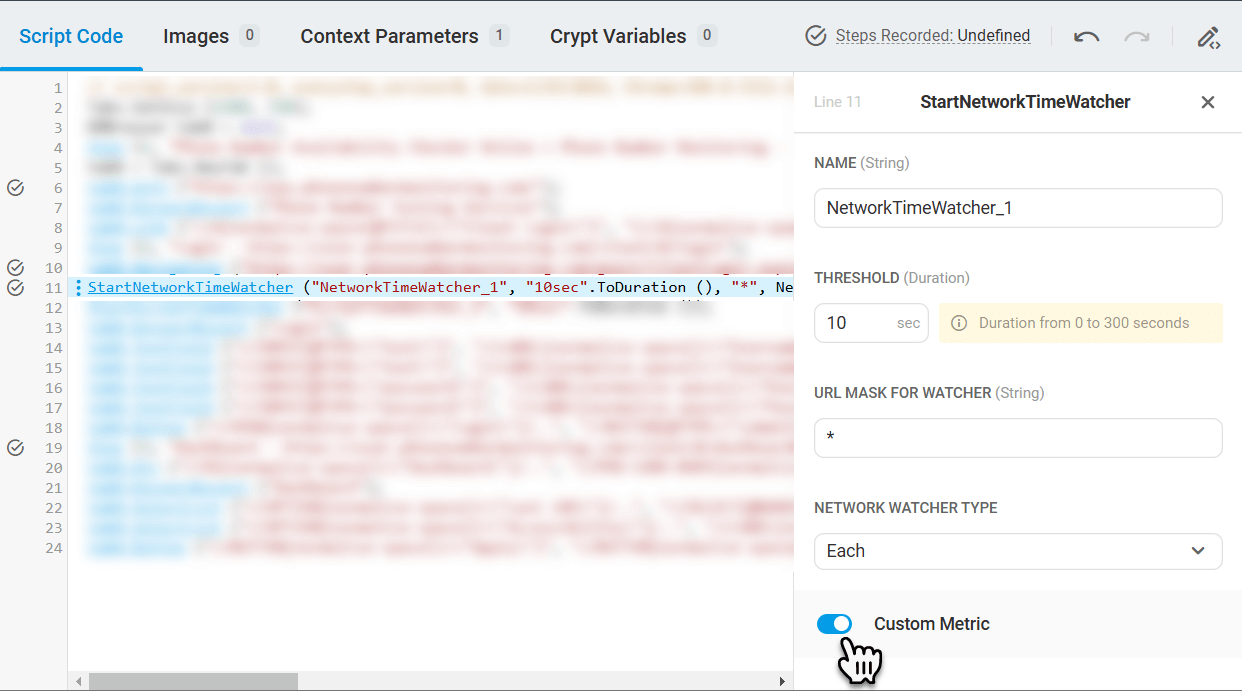
- オプション 1: スクリプト コード領域の右側にある編集ウィンドウでウォッチャー パラメーターを指定します。
- 省略可能な 2: Network Watcher の結果をカスタム メトリックとして収集、処理、集計するには、Network Watcher の設定で [カスタム メトリック] オプションが有効になっていることを確認します。
- カスタムメトリクス分析の詳細については、Wikiの「 Custom Metrics in Web App Performance Testing 」の記事を参照してください。

- しきい値の適用方法を定義するタイプを選択します。
- 合計 – すべての要求の読み込み時間の合計にしきい値を適用します。
- 平均 – すべての要求の算術平均にしきい値を適用します。
- 各 – 各要求にしきい値を適用します。
- 測定を停止するラインを右クリックし、[ 時間 > ネットワーク > 停止の測定] を選択して、閉じるウォッチャーの名前を選択します。
ポータル イメージの一部が配置されている CDN に依存するオンライン ストアがあるとします。 この特定のCDNが負荷の速度に関する主張を満たしているかどうかを測定したいと考えています。
必要なのは、この CDN のイメージの読み込み時間を測定するように設定されたネットワーク 監視機能を追加することだけです。
画像 URL の形式は次のとおりです。
http://1ba0.cdndomain.com/abc/1234567/image_1.png http://f4d4.cdndomain.net/kh3/1234567/image_2.png
この場合、ウォッチャーのURLマスクは次のようになります。
*.cdndomain.*.png
