ページ コンテンツの検証に正確な HTML 要素を指定できます。 たとえば、テキスト入力フィールドがサインアップ ページに正しく読み込まれることを確認したり、ボタンがクリック可能であることを確認したりできます。 EveryStep レコーダーを使用すると、 DOM ツリー内の任意の Web 要素を検証し、Body ノード (Body) まで拡張できます。
検証設定では、次の方法を使用できます。
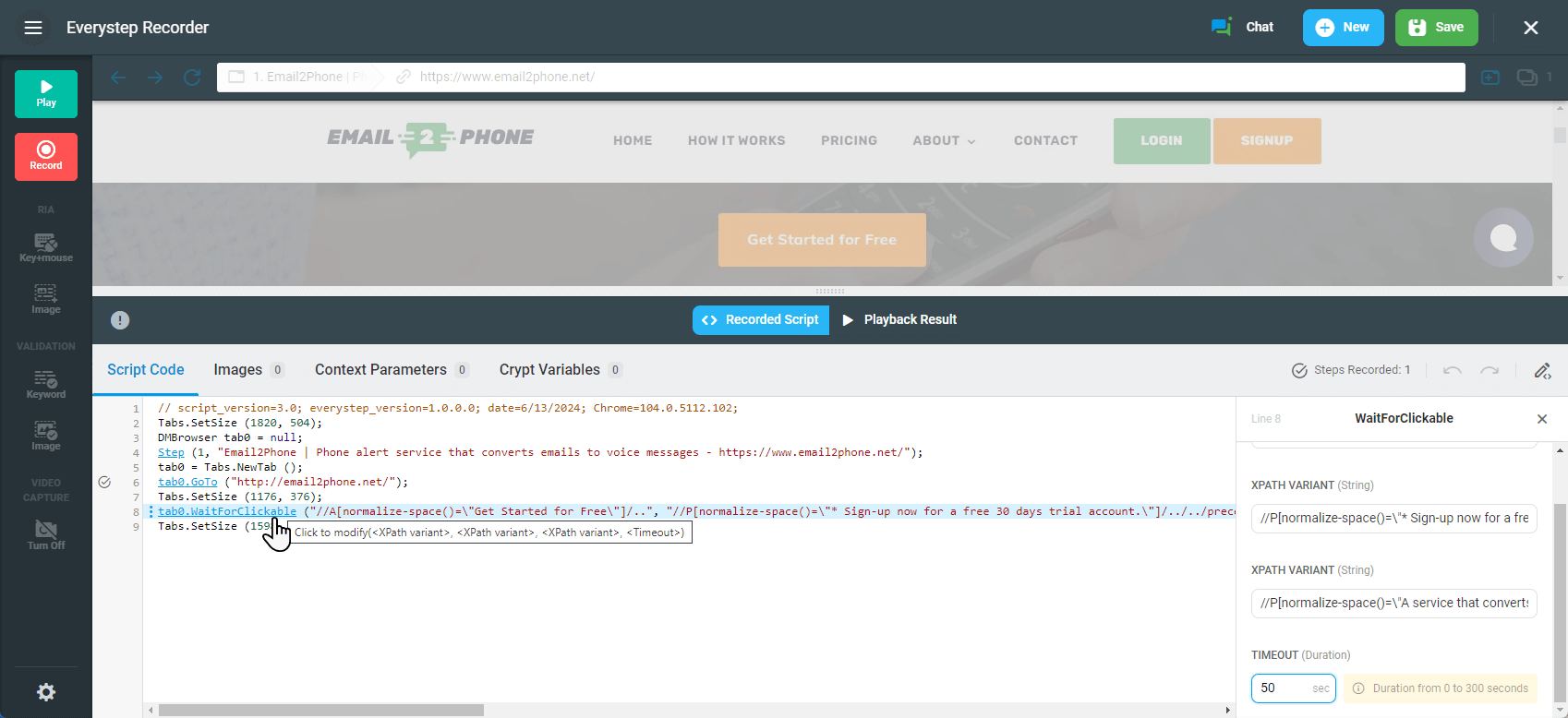
- WaitForClickable (クリップ可能)
指定された秒数だけ HTML 要素がクリック可能になるまで待ちます。 - WaitForEnabled (有効)
指定された秒数だけ要素が有効になるまで待ちます。 - WaitForExist (存在)
指定された秒数だけ要素が DOM 内に存在するのを待ちます。 - WaitForDisplayed (表示)
指定された秒数だけ要素が表示されるのを待ちます。
DOM からの要素の選択
Web ページ上の特定の HTML 要素を選択するには、次の操作を行います。
- EveryStep レコーダーで、開いている Web ページで、検証する Web 要素を見つけます。
- Web 要素を右クリックし、「HTML 要素>検証」を選択します。
- 適用する検証方法を選択します。
- 要素の XPath バリアントが 正しいことを確認します。
- オプション: エレメントのレベルを変更する必要がある場合は、「 レベルアップ」をクリックします。
- 「 選択 」をクリックして、選択した要素の検証方法をスクリプトに追加します。 対応する行がスクリプトに追加されます。
スクリプトが記録されたら、スクリプトエディタ内からxpathesとタイムアウトを変更できます。 これを行うには、スクリプトの再生後にスクリプトエディタで対応するメソッド名をクリックします。