最新の Web ページのロード テストは、さまざまな Web テクノロジが組み込まれているため、困難な作業になる可能性があります。 Web ページの監視に適したテスト アプリケーションを選択する際に考慮する必要がある、最も既知の問題をいくつか見てみましょう。
IFrame オブジェクト
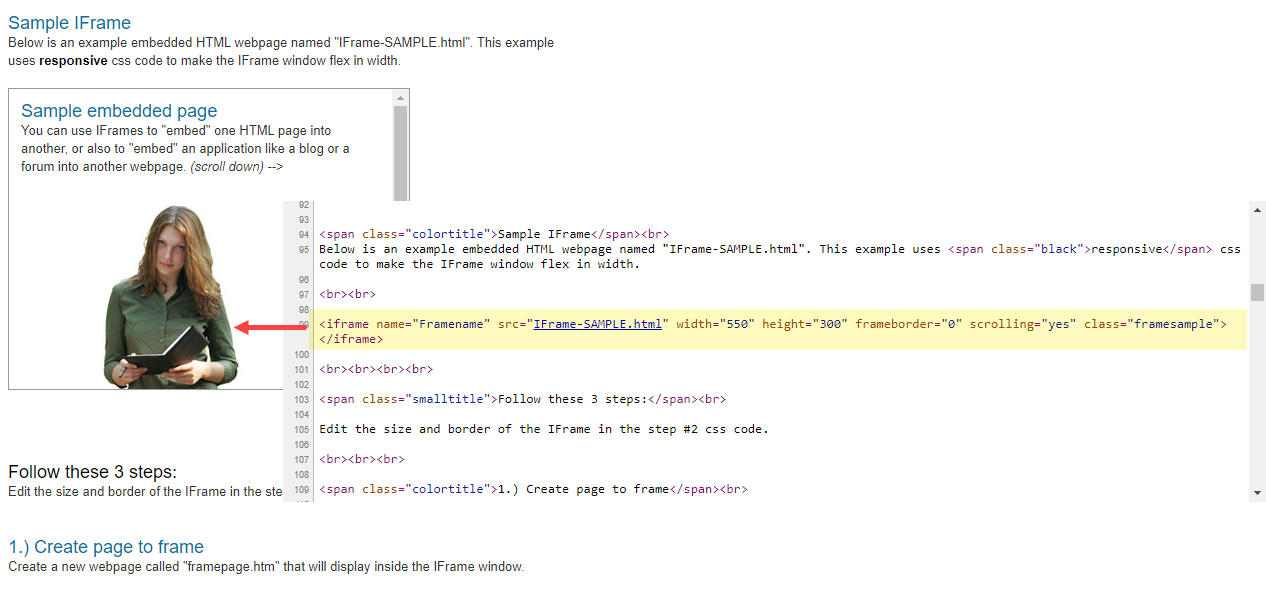
今日のウェブページには、広告セクション、分析、ウィジェット(Googleマップ、YouTube動画など)などの埋め込まれたサードパーティコンテンツが含まれています。 インライン要素 IFrame を使用すると、現在の HTML ドキュメント内に別の Web ドキュメントを埋め込むことができます。 つまり、IFrame 開発者を使用すると、外部ソースからコンテンツを挿入したり、つまり Web ページに別の Web ページを挿入したりできます。
IFrame には別の Web リソースが含まれているため、IFrame 要素内のコンテンツは現在の Web ページから独立しており、親 URL への単純な HTTP 要求では到達できません。 Web ページに対する HTTP 要求に対する応答として、Web サーバーは HTML を返しますが、実際のブラウザーとまったく同じではありません。 IFrame コンテンツ ブラウザを表示するには、ページの HTML コードを解析し、サードパーティのスクリプトを実行します。
シングルページアプリ
Web 開発の最新の傾向といえば、
単一ページ アプリケーション
(SPA) は Web パフォーマンス監視の点でもう 1 つ厄介な作業です。 SPA は、Web ブラウザーで完全に実行される単一の URL Web アプリケーションです。 SPA ロード テストに適したアプリケーションを選択する前に考慮すべき点を次に示します。
最初に考慮する項目の 1 つは、SPA ロジックが JavaScript テクノロジに大きく依存していることです。 ユーザーがボタンをクリックしたり、Web ページで他のアクション (タブ間の移動、Web フォームへの入力など) を実行するたびに、ブラウザは JavaScript を実行し、Web ページをレンダリングします。
次に、SPA の認証には、アクセス資格情報 (JSON Web トークンなど) を含む HTTP ヘッダーが含まれます。 アクセス トークンは、各セッションに対して SPA サーバーによって提供されます。 ブラウザが HTTP 呼び出しを実行すると、SPA サーバの応答からトークンを抽出し、HTTP 要求ごとにトークンを返します。
ロードビューによる包括的なロードテスト
上に示したように、最新の Web アプリ ロジックの特徴は、プロトコル レベルで動作し、ブラウザーを使用しないツールでロード テストに制限を置きます。 このようなツールを使用すると、アプリケーション自体をテストすることなく、ターゲット Web サーバーへの Web 要求をエミュレートできます。 ただし、ページ上のユーザー データを操作する要求を作成するには、Web 開発に対応するナレッジが必要です。
たとえば、認証を必要とする Web アプリケーションにログインするには、各セッションごとにクライアントの呼び出しを認証する必要があります。 そうしないと、ページのパフォーマンスを正確にテストすることはできません。
また、ターゲット Web ページに対する HTTP(S) 要求が成功すると、ページ読み込み “完了” イベントが発生します。 しかし同時に、すべての JavaScript が正しく解析または実行されたというわけではありません。 ユーザーが適切なコンテンツを確実に受け取るように、アサートキーワードまたはイメージ検証が正しい選択のようです。 HTML の iframe タグで表されるサードパーティのバナーのキーワードを確認する必要があるとします < > 。 iframe HTMLオブジェクト自体には検証対象のコンテンツが含まれていないため(JavaScriptによってロードされます)、実際のブラウザでスクリプトを実行せずにキーワード検証を行うことはできません。
一方 、LoadView は実際のブラウザーのように動作し、ブラウザー レベルで JavaScript の実行と認証ロジックをサポートしています。 必要なのは、組み込みのレコーダーを使用してターゲットページでユーザーアクションをスクリプト化し、ロードパターンを設定することだけです。 それはそれと同じくらい簡単です!
テストは実際のブラウザ(Chrome または Edge オプションが利用可能)で実行され、実際のユーザーエクスペリエンスをシミュレートし、現実的なテスト結果を提供します。
Web アプリケーションのロード テストの詳細については、「 ストレス テストのセットアップの概要 」および「 Web アプリケーション タスクの構成」を参照してください。