Les tests modernes de chargement de pages Web peuvent être une tâche difficile en raison de la grande variété de technologies Web incorporées. Jetons un coup d’oeil à quelques questions les plus connues qui doivent être considérées en choisissant le bon type d’applications de test pour aller avec la surveillance de page Web.
Objets iFrame
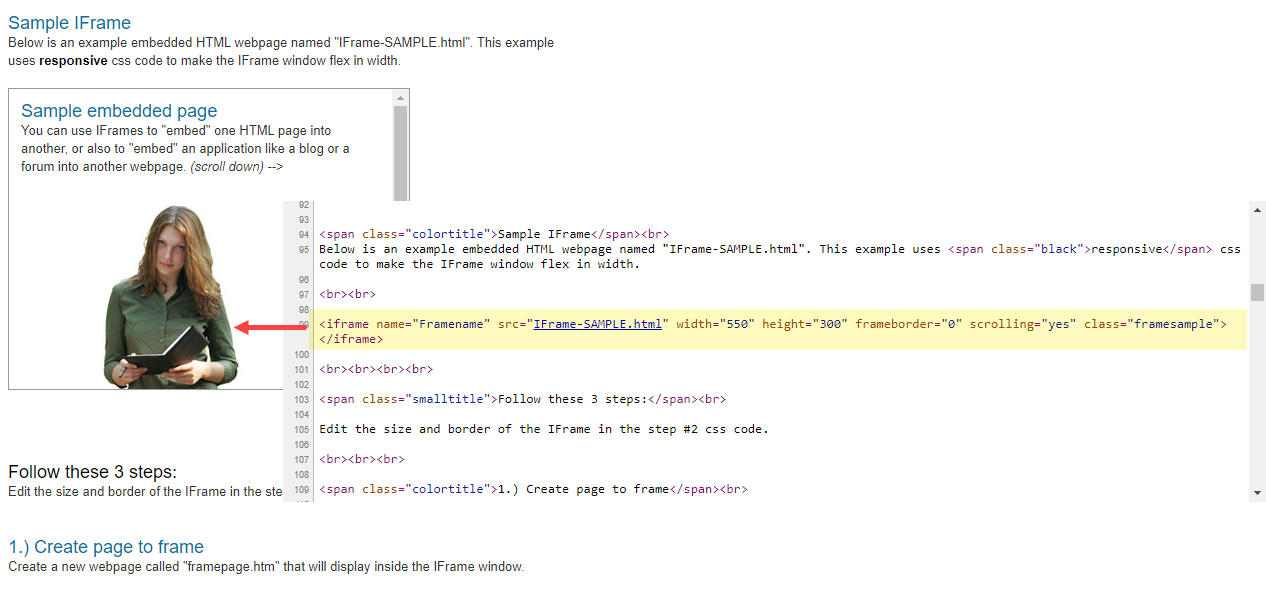
Aujourd’hui, les pages Web incluent des tas de contenu tiers intégré tel que des sections publicitaires, des analyses, des widgets (google maps, vidéos YouTube, etc.). Les éléments en ligne iFrame permettent d’intégrer un autre document Web dans le document HTML actuel. En bref, l’utilisation des développeurs IFrame peut insérer du contenu à partir d’une source externe ou, en d’autres termes, d’une autre page Web sur leur page Web.
Étant donné qu’IFrame inclut une ressource Web distincte, le contenu à l’intérieur de l’élément IFrame est indépendant de la page Web actuelle et ne peut pas être atteint par la simple demande HTTP à l’URL du parent. En réponse à une demande HTTP à la page Web, un serveur Web renvoie html, mais ce n’est pas exactement la même chose que le navigateur réel ne. Pour afficher les navigateurs de contenu IFrame, parsez le code HTML de la page, puis exécutez des scripts tiers.
Applications d’une seule page
En parlant des tendances modernes dans le développement web,
une application d’une seule page
(SPA) est une chose plus délicate en termes de surveillance des performances web. SPA est une application Web à URL unique exécuté entièrement dans un navigateur Web. Voici quelques éléments que vous devriez considérer avant de choisir la bonne application pour les tests de charge SPA.
L’un des premiers éléments à prendre en compte est que la logique SPA repose fortement sur la technologie JavaScript. Chaque fois qu’un utilisateur clique sur un bouton ou effectue toute autre action sur la page Web (navigation entre les onglets, remplir des formulaires Web, etc.), un navigateur exécute JavaScript et rend la page Web.
Deuxièmement, l’authentification dans un SPA implique des en-têtes HTTP portant des informations d’identification d’accès (par exemple, des jetons Web JSON). Les jetons d’accès sont fournis par un serveur SPA pour chaque session. Lorsqu’un navigateur exécute des appels HTTP, il extrait le jeton de la réponse du serveur SPA et le transmet à chaque demande HTTP.
Essais complets de charge avec LoadView
Comme cela a été montré ci-dessus, les traits logiques des applications Web modernes mettent des limites sur les tests de charge avec des outils qui fonctionnent au niveau du protocole et n’utilisent pas un navigateur. Ces outils permettent d’émuler les requêtes Web au serveur Web cible sans tester l’application elle-même. Toutefois, la création de toute demande d’exploitation avec des données utilisateur sur la page nécessite des connaissances correspondantes dans le développement web.
Par exemple, pour vous connecter à une application Web qui nécessite une authentification, vous devez authentifier les appels du client par session. Dans le cas contraire, les performances de la page ne peuvent pas être testées avec précision.
De plus, à la suite de la demande HTTP(S) à une page Web cible, on recevra un événement « complet » de chargement de page. Mais en même temps, cela ne signifie pas que tous les JavaScripts ont été analyses ou exécutés correctement. Pour être sûr qu’un utilisateur reçoit un contenu approprié, un mot clé assert ou validation d’image semble être le bon choix. Supposons que nous devons vérifier le mot clé sur la bannière tierce représentée avec < l’étiquette iframe > en HTML. Étant donné que l’objet HTML iframe lui-même ne contient aucun contenu à vérifier (il est chargé par JavaScript), nous ne pouvons pas effectuer la validation de mots clés sans exécuter le script dans un navigateur réel.
D’autre part, LoadView fonctionne comme un vrai navigateur et prend en charge la logique d’exécution et d’authentification JavaScript au niveau du navigateur. Tout ce que vous devez faire est de scripter les actions de l’utilisateur sur la page cible à l’aide de l’enregistreur intégré et configurer un modèle de charge. C’est aussi simple que ça !
Le test sera effectué dans un navigateur réel (optionsChrome ou Edge sont disponibles) pour simuler une expérience utilisateur réelle et fournir des résultats de test réalistes.
Pour plus d’informations sur les tests de charge d’application Web, voir Getting Started with Stress Test Setup and Configuring Web Application Task.