Sie können ein exaktes HTML-Element für die Validierung des Seiteninhalts angeben. Sie können beispielsweise überprüfen, ob ein Texteingabefeld auf einer Registrierungsseite korrekt geladen wird, oder sicherstellen, dass eine Schaltfläche anklickbar ist. Mit EveryStep Recorder können Sie jedes Webelement innerhalb des DOM-Baums validieren, das sich bis zum Body-Knoten (Body) erstreckt.
Für die Validierungseinrichtung stehen folgende Methoden zur Verfügung:
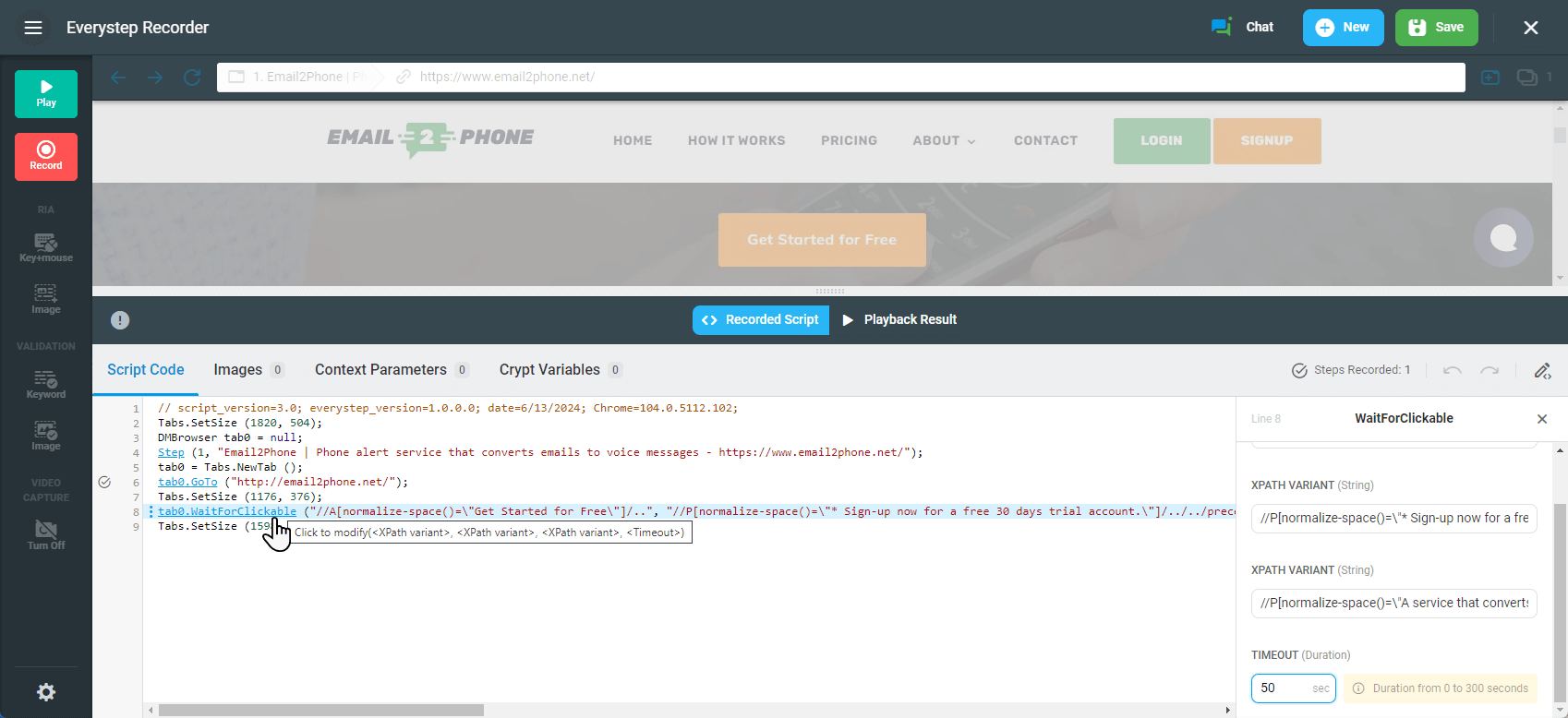
- WaitForClickable (Clicable)
Warten Sie, bis ein HTML-Element für die angegebene Anzahl von Sekunden anklickbar ist. - WaitForEnabled (Aktiviert)
Warten Sie, bis ein Element für die angegebene Anzahl von Sekunden aktiviert wurde. - WaitForExist (Vorhanden)
Warten Sie, bis ein Element für die angegebene Anzahl von Sekunden im DOM vorhanden ist. - WaitForDisplayed (Angezeigt)
Warten Sie, bis ein Element für die angegebene Anzahl von Sekunden angezeigt wird.
Auswählen eines Elements aus DOM
So wählen Sie ein bestimmtes HTML-Element auf einer Webseite aus:
- Suchen Sie im EveryStep Recorder auf der geöffneten Webseite nach einem Webelement, das Sie validieren möchten.
- Klicken Sie mit der rechten Maustaste auf das Webelement und wählen Sie HTML-Element validieren > aus.
- Wählen Sie die Validierungsmethode aus, die Sie anwenden möchten.
- Stellen Sie sicher, dass die XPath-Varianten des Elements korrekt sind.
- Optional: Wenn Sie die Ebene des Elements ändern müssen, klicken Sie auf Ebene nach oben.
- Klicken Sie auf Auswählen , um die Validierungsmethode für das ausgewählte Element zum Skript hinzuzufügen. Die entsprechende Zeile wird Ihrem Skript hinzugefügt.
Sobald das Skript aufgezeichnet wurde, können Sie die XPathes und das Timeout im Skripteditor ändern. Klicken Sie dazu nach der Skriptwiedergabe im Skripteditor auf den entsprechenden Methodennamen.