يمكن أن يكون اختبار تحميل صفحة الويب الحديثة مهمة صعبة بسبب المجموعة الواسعة من تقنيات الويب المدمجة. دعونا نلقي نظرة على بعض المشكلات الأكثر شهرة التي يجب مراعاتها عند اختيار النوع الصحيح من تطبيقات الاختبار للذهاب مع مراقبة صفحة الويب.
آي إف كروم الكائنات
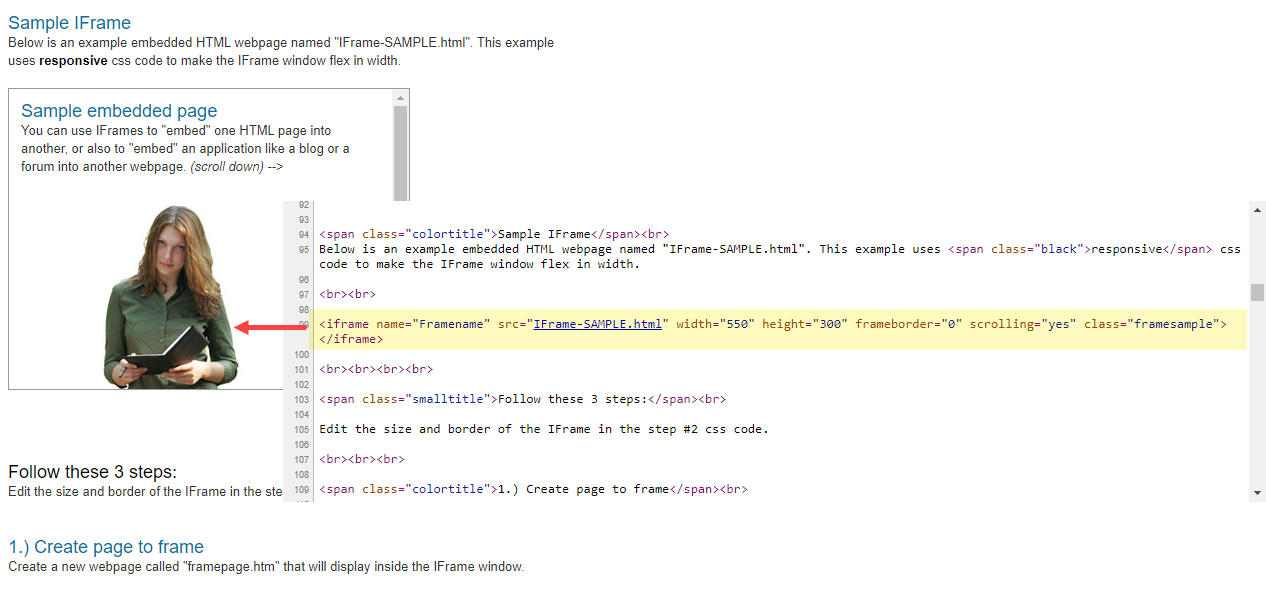
في الوقت الحاضر ، تتضمن صفحات الويب الكثير من محتوى الجهات الخارجية المضمنة مثل أقسام الإعلانات والتحليلات والأدوات (خرائط Google ومقاطع فيديو YouTube وما إلى ذلك). تمكن عناصر IFrame المضمنة من تضمين مستند ويب آخر داخل مستند HTML الحالي. باختصار ، يمكن لمطوري IFrame إدراج محتوى من مصدر خارجي أو ، بعبارة أخرى ، صفحة ويب أخرى على صفحة الويب الخاصة بهم.
نظرا لأن IFrame يتضمن مورد ويب منفصلا ، فإن المحتوى الموجود داخل عنصر IFrame مستقل عن صفحة الويب الحالية ولا يمكن الوصول إليه عن طريق طلب HTTP البسيط إلى عنوان URL الأصلي. كاستجابة لطلب HTTP إلى صفحة الويب ، يقوم خادم الويب بإرجاع HTML ، ولكنه ليس بالضبط نفس ما يفعله المتصفح الحقيقي. لعرض مستعرضات محتوى IFrame ، قم بتحليل شفرة HTML الخاصة بالصفحة ثم قم بتنفيذ البرامج النصية التابعة لجهات خارجية.
تطبيقات من صفحة واحدة
عند الحديث عن الاتجاهات الحديثة في تطوير الويب ، يعد
التطبيق المكون من صفحة واحدة
(SPA) أمرا صعبا آخر من حيث مراقبة أداء الويب. SPA هو تطبيق ويب واحد لعنوان URL يتم تشغيله بالكامل في متصفح ويب. فيما يلي بعض الأشياء التي يجب مراعاتها قبل اختيار التطبيق المناسب لاختبار تحميل SPA.
أحد العناصر الأولى التي يجب مراعاتها هو أن منطق SPA يعتمد بشكل كبير على تقنية جافا سكريبت. في كل مرة ينقر فيها المستخدم على زر أو ينفذ أي إجراء آخر على صفحة الويب (التنقل بين علامات التبويب ، وملء نماذج الويب ، وما إلى ذلك) ، يقوم المتصفح بتنفيذ جافا سكريبت وعرض صفحة الويب.
ثانيا ، تتضمن المصادقة في SPA رؤوس HTTP تحمل بيانات اعتماد الوصول (على سبيل المثال ، رموز الويب JSON). يتم توفير رموز الوصول بواسطة خادم SPA لكل جلسة. عندما يقوم متصفح بتنفيذ مكالمات HTTP ، فإنه يستخرج الرمز المميز من استجابة خادم SPA ويمرره مرة أخرى مع كل طلب HTTP.
اختبار شامل للحمل مع LoadView
كما هو موضح أعلاه ، تضع السمات المنطقية الحديثة لتطبيقات الويب قيودا على اختبار الحمل باستخدام الأدوات التي تعمل على مستوى البروتوكول ولا تستخدم متصفحا. تسمح هذه الأدوات بمحاكاة طلبات الويب إلى خادم الويب المستهدف دون اختبار التطبيق نفسه. ومع ذلك ، فإن إنشاء أي طلبات للعمل مع بيانات المستخدم على الصفحة يتطلب معرفة مقابلة في تطوير الويب.
على سبيل المثال، لتسجيل الدخول إلى تطبيق ويب يتطلب المصادقة، تحتاج إلى مصادقة مكالمات العميل لكل جلسة. وإلا، فلا يمكن اختبار أداء الصفحة بدقة.
أيضا ، كنتيجة ناجحة لطلب HTTP (S) إلى صفحة ويب مستهدفة ، سيتلقى المرء حدثا “كاملا” لتحميل الصفحة. ولكن في الوقت نفسه ، هذا لا يعني أن جميع جافا سكريبت قد تم تحليلها أو تنفيذها بشكل صحيح. للتأكد من أن المستخدم يتلقى محتوى مناسبا ، يبدو أن التحقق من صحة الكلمة الرئيسية أو الصورة هو الخيار الصحيح. لنفترض أننا بحاجة إلى التحقق من الكلمة الرئيسية على شعار الجهة الخارجية الممثل بعلامة <iframe> في HTML. نظرا لأن كائن iframe HTML نفسه لا يحتوي على أي محتوى يجب التحقق منه (يتم تحميله بواسطة جافا سكريبت) ، فلا يمكننا إجراء التحقق من صحة الكلمات الرئيسية دون تنفيذ البرنامج النصي في متصفح حقيقي.
من ناحية أخرى ، يعمل LoadView مثل متصفح حقيقي ويدعم تنفيذ جافا سكريبت ومنطق المصادقة على مستوى المتصفح. كل ما عليك فعله هو برمجة إجراءات المستخدم على الصفحة المستهدفة باستخدام المسجل المدمج وإعداد نمط تحميل. الأمر بهذه البساطة!
سيتم إجراء الاختبار في متصفح حقيقي (تتوفر خيارات Chrome أو Edge ) لمحاكاة تجربة المستخدم الحقيقية وتقديم نتائج اختبار واقعية.
لمزيد من المعلومات حول اختبار تحميل تطبيق ويب، راجع بدء استخدام إعداد اختبار الإجهاد وتكوين مهمة تطبيق ويب.