WebSockets已经存在了十多年,但实时Web早在它们出现之前就已经存在了。 以前的“实时”网络通常较慢且难以实现。 它是通过黑客攻击可用的Web技术来实现的,这些技术主要不是为实时应用程序构建的。 在 Web 环境中,没有具有 TCP/IP 套接字样式功能的解决方案可以解决与在 Web 环境中操作相关的所有问题。
WebSockets: A Brief History
大约在 2008 年年中,两位开发人员 Ian Hickson 和 Michael Carter 开始感受到传统 HTTP 连接的局限性。通过在 W3C 邮件列表和 Internet 中继聊天 (IRC) 上的合作,他们制定了一项计划,为 Web 上的现代、实时、双向通信创建一个新标准,他们将其命名为“WebSockets”。这个概念最终进入了 W3C HTML 标准,Michael Carter 后来通过一篇文章向 Comet 社区介绍了 WebSocket 协议。
2010 年,Google Chrome 4 成为第一个支持 WebSockets 的浏览器,为其他浏览器效仿铺平了道路。到 2011 年,WebSocket 协议 (RFC 6455) 在 IETF 网站上正式发布。今天,几乎所有现代浏览器都完全支持 WebSockets,自 2013 年以来,Android 和 iOS 上的移动浏览器都支持 WebSocket。因此,WebSockets 的当前形势非常稳健,尤其是截至 2022 年。
究竟什么是WebSocket?
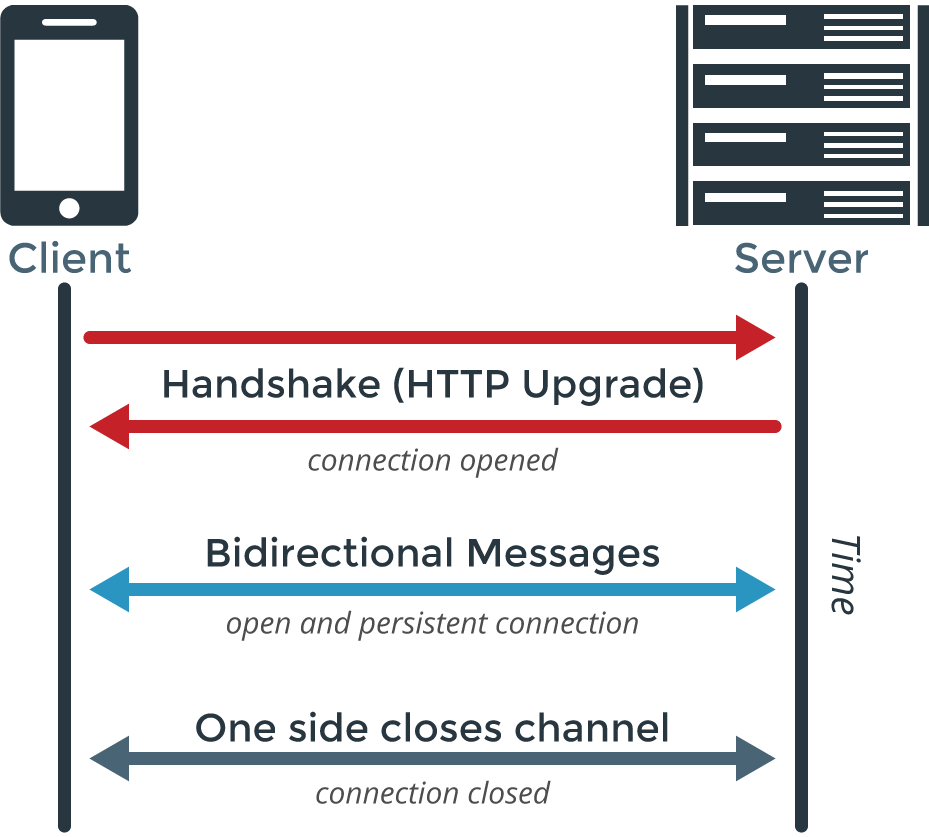
WebSocket 是一种通信协议,它为 Web 应用程序提供了一种标准化的方式来保持与服务器的持久连接。与传统的 HTTP 请求不同,在传统的 HTTP 请求中,每次交互都会建立并关闭连接,而 WebSockets 则保持连接打开,从而允许双向通信。这意味着服务器和客户端都可以随时发送和接收消息,非常适合需要实时数据交换的应用程序,例如聊天应用程序、在线游戏和直播流。

在客户端/Web 浏览器和服务器可以相互通信之前,需要在它们之间建立连接。 客户端通过向服务器发送 HTTP 请求来启动该过程,请求中包含 Upgrade 标头。 例如:
GET ws://websocket.dotcom-monitor.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.dotcom-monitor.com Upgrade: websocket
此请求通知服务器客户端希望建立 WebSocket 连接。 如果服务器支持 WebSockets,它会通过在响应中发送升级标头来接受握手。 例如:
HTTP/1.1 101 WebSocket Protocol Handshake Date: Wed, 16 Oct 2013 10:07:34 GMT Connection: Upgrade Upgrade: WebSocket
现在握手完成,双方可以开始向对方发送数据。 更重要的是,由于此数据仅包含应用程序的数据,而不是任何与 HTTP 相关的属性(如标头),因此与传统的 HTTP 请求相比,通信发生得更快。
WebSockets 与 HTTP 和 AJAX 的对比
与 HTTP 和 AJAX 等仅响应客户端请求进行通信的协议不同,WebSockets 提供全双工通信通道,允许服务器随时启动与客户端的通信。从本质上讲,WebSocket 协议的运行方式类似于基于中断的应用程序,而不是依赖于轮询方法。这代表了与传统 HTTP 模型的重大转变,在传统 HTTP 模型中,客户端必须不断联系服务器以请求新数据。在 HTTP 中,即使有更改,服务器也无法向客户端发送新信息;它只能在客户端发出请求时响应。
此限制可能对实时应用程序有害,尤其是在客户端请求数量增加时。WebSockets 创建一个持久的双向连接,使服务器能够将更新推送到客户端,而无需不断请求。这不仅促进了客户端和服务器之间的低延迟连接,而且通过消除客户端重复发送数据包进行更新的需要来减少网络流量。
您可以使用 WebSocket 构建哪些应用程序?
WebSockets 的用途非常广泛,可用于构建各种应用程序。一些流行的例子包括:
- 实时聊天应用程序: WebSockets 支持即时消息功能,用户可以实时发送和接收消息,而无需刷新页面。
- 在线游戏: 多人游戏受益于 WebSockets,它允许玩家实时交互,提供无缝的游戏体验。
- 实时体育赛事更新: 提供实时比分或更新的应用程序可以使用 WebSockets 立即将数据推送给用户。
- 协作编辑: 允许多个用户同时编辑文档的工具可以使用 WebSockets 实时同步更改。
- 股票交易平台: 交易者可以接收有关股票价格和市场变化的实时更新,从而更快地做出决策。
使用 WebSockets 的挑战
虽然 WebSockets 为实时通信提供了许多优势,但它们也带来了开发人员和企业必须应对的几个挑战,以确保最佳性能和安全性。以下是与使用 WebSockets 相关的一些主要挑战:
1. 浏览器兼容性
WebSockets 的主要挑战之一是确保不同浏览器和设备之间的兼容性。虽然大多数现代浏览器完全支持 WebSocket 协议,但旧版本或不太常见的浏览器可能不支持,从而导致用户体验不一致。开发人员需要为使用不受支持的浏览器的用户实施回退或替代解决方案,这可能会增加开发复杂性。
2. 安全问题
保持与 WebSockets 的开放连接可能会使应用程序面临各种安全威胁。与在每个请求后关闭的传统 HTTP 连接不同,WebSockets 保持打开状态,这使得它们更容易受到跨站点 WebSocket 劫持 (CSWSH) 和拒绝服务 (DoS) 攻击等攻击。开发人员必须实施强大的安全措施,包括适当的身份验证和授权机制,以降低这些风险。此外,确保通过 WebSockets 传输的数据是加密的(例如,使用 WSS 协议)对于保护敏感信息至关重要。
3. 可扩展性问题
WebSocket 连接会消耗服务器资源,并且管理大量并发连接可能会降低服务器性能。随着活跃用户数量的增加,保持低延迟和高响应能力可能变得具有挑战性。开发人员需要仔细设计其架构来处理可扩展性,可能实施负载均衡器并优化服务器配置以支持大规模应用程序。
4. 网络可靠性
WebSocket 连接依赖于稳定的网络条件。连接的任何波动都可能导致连接断开或延迟增加,从而降低用户体验。开发人员必须实现重新连接逻辑,以正常处理意外断开连接,并为用户提供无缝体验。这可能涉及重试机制和状态管理,以确保数据一致性。
WebSocket 通常何时适合应用程序?
在实时Web中,WebSockets不仅仅是即时性。 它们提供响应能力、同步和效率等功能。 与 HTTP 一样,WebSocket 具有一组方案,用于说明在何处可能是项目的更好选择。 这些方案包括;
- 快速反应时间。 当客户端必须快速响应更改时,尤其是不可预测的更改时,WebSocket 将非常有用。 例如,多个用户可以实时聊天的聊天应用程序。 与表述性状态传输 (REST) 不同,WebSocket 具有更高的效率,因为它不需要对发送或接收的单个消息产生请求或响应开销。
- 持续更新。 当客户端希望持续更新资源的状态时,WebSockets 可以更好地工作。 当客户无法判断何时可能发生更改时,它们尤其重要
- 临时消息传递。 WebSocket 不遵循请求-响应协议。 连接的任何一端都可以随时发送消息,并且没有为消息提供指示它与另一个消息相关。 这使得 Web 套接字非常适合“即发即弃”场景。
- 具有小有效载荷的高频消息传递。 WebSockets 为交换消息提供了一个稳定、持久的连接,这意味着每条消息都不会产生额外的税收来建立传输。 内容协商、交换笨重标头和建立 SSL 等税费仅在建立初始连接期间征收一次。 换句话说,对单个消息不征税。
总体而言,WebSocket 对于那些希望向其 Web 或移动应用程序添加实时功能的人来说是强大的工具。 它们通过弥合全双工双向通信鸿沟,解决了与服务器通信相关的一些最大难题。 WebSockets 使客户端和服务器能够随时发送数据,这与所有其他旧方法不同。 这可显著提高性能并减少数据延迟。 通过其轻量级连接,WebSockets 允许在不影响性能的情况下保持连接更长时间。
监视基于 WebSocket 的 Web 应用程序
当在线用户期望加载时间少于 2 秒时,您的 Web 平台的性能现在比以往任何时候都重要。 但是,现代网页中包含的复杂技术可能会使进行负载测试和性能监视变得非常具有挑战性。 尽管如此,您必须是第一个知道您的 Web 应用程序是否遇到故障或停机的人,而不是您的客户或访问者。
基于 WebSocket 的应用程序可以使用同步或异步 WebSocket 调用进行通信。 从技术上讲,跟踪同步调用的性能非常简单。 您只需向服务器发送请求并等待响应。 但是,如果您希望大规模执行此操作以在重负载下建立性能基准,则可能具有挑战性。 对于此类情况,综合监视解决方案可以帮助您持续监视应用程序的性能。 合成 APM 从世界各地的设备和真实浏览器监控基于 WebSocket 的应用程序,并可以帮助您跟踪与扩展、性能和响应能力相关的问题。
另一方面,异步调用很难监控,因为它们不需要客户端来启动请求。 在这里,服务器自行将数据发送到客户端。 由于异步 WebSocket 调用为互联网的实时通知提供支持,因此监控它们变得至关重要。 综合监视解决方案是这里唯一可行的选项,因为它们通常由复杂的专有机制组成,用于大规模测量异步 WebSocket 调用的性能。
如何完成 Web 应用程序监控?
虽然让您的 Web 应用程序在线对您的业务至关重要,但您不能每天 24 小时盯着显示器寻找可能出现的问题,或者继续点击 F5 键尝试重新加载 – 它不起作用。 即使建立一个配备监控团队的指挥中心也可能是不可行的,至少对中小型企业来说不行。 Web 应用程序监控工具对于查明问题并在影响您的销售之前维护健康的 Web 应用程序至关重要。
Web 应用程序监视是检查网页或 Web 应用程序的可用性和性能以确保 Web 资源始终可供联机用户使用的过程。 它包含一系列变量,例如网络、服务器连接和数据库。 监控系统还可以记录计算平台与应用程序交互的性能指标。
总结:为什么要监控基于 WebSocket 的 Web 应用程序?
监控您的 WebSocket 应用程序至关重要,原因有几个。首先,它通过在问题影响用户之前识别和解决问题,帮助您确保无缝的用户体验。通过定期监控,您可以深入了解流量模式和用户行为,从而做出数据驱动的决策以实现性能优化。此外,它还通过检测 WebSocket 连接上的异常活动或潜在攻击来帮助您维护安全性。总的来说,有效的监控是提供满足用户期望的高质量、可靠应用程序的关键。
归根结底,选择正确的监控工具可以在维护 WebSocket 应用程序的性能方面发挥重要作用。Dotcom-Monitor 提供用于监控 WebSocket 应用程序的强大解决方案,让您实时了解连接运行状况、性能指标和用户体验。使用 Dotcom-Monitor,您可以确保您的 WebSocket 应用程序平稳运行,从而使您能够专注于为用户构建引人入胜的交互式体验。






