当今存在的大多数网站都依赖于一种或另一种形式的第三方元素。 例如,有许多服务可以收集有关网站流量的分析,如 Google 分析,但为了正常工作,它们要求您加载一个小脚本作为每个网页的一部分,如www.google-analytics.com/analytics.js。 这是一个小型 JavaScript 文件,在加载页面时调用该文件。 此 JavaScript 文件使 Google 能够记录整个网站的用户流量。 大多数情况下,此文件加载非常快速和高效,并且经常它已经兑现在本地浏览器,因为它是这样一个常见的文件,但如果曾经出现问题的服务器托管脚本,它最终可能会产生负面影响的页面加载速度的网站。
有许多原因,您可以使用第三方服务器上托管的数据或文件,也许文件或脚本经常更新,并且您希望确保您拥有最新版本。 也许这些脚本有助于收集数据,就像谷歌分析一样。 您可能正试图通过使用内容分发网络 (CDN) 来优化不同地理位置的所有用户的页面加载速度。
监控 CDN 性能
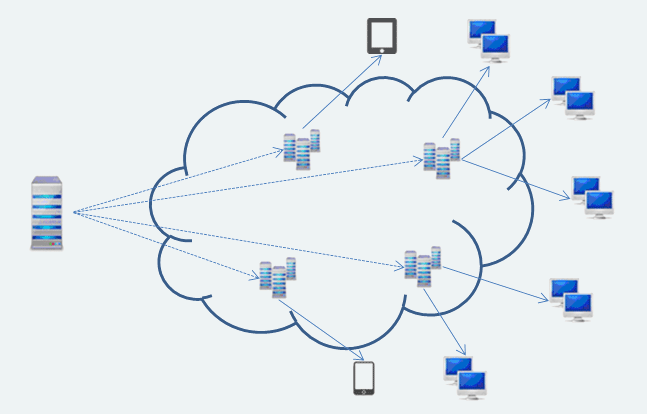
内容分发网络通常是非常大的组织,在全球许多数据中心拥有服务器,通常非常接近甚至位于互联网骨干网。 当最终用户请求由 CDN 托管的内容时,请求将路由到最接近用户的 CDN 服务器,当 Internet 上的跃点数量大大减少时,该服务器可能会切断页面上每个元素数千毫秒的传输时间。
CDN 服务级别协议 (SA)
当您支付 CDN 托管您的网站内容时,确保它们遵守承诺的 SL 符合您的最佳利益。 底线是,如果网站无法以尽可能快的速度执行,或者内容无法加载,您将丢失网站访问者。 Dotcom-Monitor 在全球拥有超过 23 个位置,您可以从这些位置监控 CDN 托管内容的性能。 您可以生成 SLA 报告,在内容筛选器的帮助下查看 CDN 托管内容的可用性,以便特别关注 CDN 托管元素。
使用来自 Web 的图像
引用外部服务器上的图像等内容还用于限制您自己的服务器上的带宽使用,因为内容不是从服务器在互联网上提取的,而是从托管服务器提取的。 对于预算有限的小型网站来说,这是一种流行的策略,但这种技术也有缺点。 如果图像的原始主机更改了图像,则可能无意中显示您不希望用户看到的不同图像。
第三方内容监控工具
Dotcom-Monitor 监控工具套件包括几个有用的工具,用于监视页面和元素加载速度,以及在检测到问题后诊断问题。
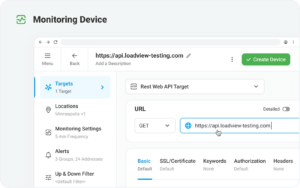
使用 BrowserView 监控特定的第三方内容就像设置监控任务和添加基于域的网络元素过滤器一样简单。 您可以设置筛选器来监视非常特定的元素,也可以设置更宽的筛选器来监视来自特定域或子域的任何元素。
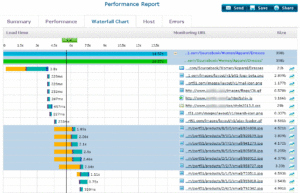
使用瀑布图诊断减速和问题
有时,网站加载速度可能会大幅减慢,但在间歇性期间。 这是一个问题,因为它很难看到问题的原因并诊断它。 通过网站监控,我们捕获了页面加载速度的许多不同的组件,并下降到各个元素。
下载每个元素的过程有很多步骤。 首先,浏览器必须将 DNS 记录解析为 IP 地址,接下来必须成功连接到托管服务器。 如果元素是安全的,它必须协商 SSL 证书。 接下来,它发送各个元素的请求,并等待接收响应中的第一个数据包。 最后,需要完全下载每个元素。 每个步骤都单独记录并显示在详细的瀑布图表中,以便您可以一目了然地查看最有问题的元素,并找出元素在此过程中遇到问题的位置。
如果您收到报告,您的网站在看似随机的基础上减慢,您值得您同时找到这些期间之一,并打开该时间帧的瀑布图。 从这里您可以快速查看是否有任何第三方元素是导致速度变慢的原因。 瀑布图是可视化负载依赖项的好工具,例如,如果将 JavaScript 文件放在 html 文档的头上,浏览器可能会等到整个 .js 文件下载后,再继续访问网站上的下一个内容。 如果此脚本恰好由第三方托管,则由于此加载依赖项,它们很可能减慢您自己服务器上托管的所有内容。 在许多情况下,这可以通过将脚本放在内容的末尾而不是开头来修复。 如果它成为一个常见问题,您可能需要考虑该特定内容的第三方主机的替代方法。