 LoadView 是一种新的负载和压力测试产品,能够执行负载测试,可扩展到数千个同时用户。 新的 LoadView 产品的完整详细信息目前www.loadview-testing.com。 LoadView 是一种功能强大的基于云的负载测试工具,可在真实浏览器和无头 http 任务中运行,以加载测试您的网站或 Web 应用程序。 在单个负载测试过程中,您可以生成数百万次站点访问,模拟网站上的峰值加载时间。 所有测试结果均以实时在线图表和详细报告记录、聚合和可用,以帮助跟踪网站响应时间,同时用户数量增加。
LoadView 是一种新的负载和压力测试产品,能够执行负载测试,可扩展到数千个同时用户。 新的 LoadView 产品的完整详细信息目前www.loadview-testing.com。 LoadView 是一种功能强大的基于云的负载测试工具,可在真实浏览器和无头 http 任务中运行,以加载测试您的网站或 Web 应用程序。 在单个负载测试过程中,您可以生成数百万次站点访问,模拟网站上的峰值加载时间。 所有测试结果均以实时在线图表和详细报告记录、聚合和可用,以帮助跟踪网站响应时间,同时用户数量增加。
您可以使用 LoadView、负载测试和压力测试执行两种主要类型的测试。
使用负载视图进行负载测试
通常执行负载测试以模拟网站上不同级别的同时访问者。 模拟的用户数量通常从每日平均值到繁忙销售或活动期间的峰值数量不等。 这种类型的测试有助于验证基础结构是否能够同时处理平均用户数以及预计的峰值流量级别,而不会发生重大速度减慢或可能影响网站用户体验的其他问题。
带负载视图的压力测试
负载测试的另一个极端甚至超出了当前预计的峰值流量水平,以真正测试网站基础结构的极限。 压力测试继续增加同时用户的数量,直到网站的性能受到负面影响,甚至可能在遇到故障之前。 一些互联网用户称之为意外压力测试的”死亡拥抱”,由于内容病毒化等多种原因,理论上可以随时进入网站。 为了准备应对 Web 应用程序负载的突然增加,您应该先发制人地运行压力测试,以便了解您的网站在压力下屈服之前可以同时处理多少用户。
不同类型的负载测试任务
LoadView 是一个独特的平台,具有几种不同类型的负载生成任务。 这些不同的任务范围从简单的调用到下载内容,到模拟与 Web 应用程序交互的真实用户的复杂交互。
以下是可用的不同任务类型的细目:
HTTP/S
HTTP/S 任务可以像向 Web 服务器发送 GET 或 POST 请求并等待响应一样简单,或者它们更复杂,无法包括下载页面上的每个元素。 还有一些选项,可以仅下载某些类型的元素,如图像或脚本。
HTTP 任务是唯一的,因为您可以将多个任务添加到要按顺序运行的负载测试。 因此,您还可以将变量从一个任务传递到下一个任务,例如会话 Cookie。
实际浏览器页面加载
网页监视选项 (AKA BrowserView) 由单个任务组成,该任务使用实际 Web 浏览器记录与单个网页关联的所有元素的页面加载指标。 要在 LoadView 中设置单个页面监视器,请指定浏览器和网页 URL 以及任何关键字或高级筛选操作。 高级筛选操作包括网络元素筛选器,使您能够从负载测试中排除特定组件。 例如,如果要从测试中排除所有第三方元素,则可以指定每个第三方主机的域,以便使用通配符忽略该域中的所有内容。 相反,您可以将筛选器设置为仅从根域下载元素,这将忽略从第三方域加载的所有元素。 这样,您就不必担心在高强度负载测试期间超出带宽限制或崩溃特定的第三方连接。
交互式真实浏览器脚本
也称为 UserView 任务,这些脚本是使用“每个步骤脚本录制”工具录制的。 LoadView 和大多数其他负载测试工具之间的一个主要区别是能够使用真正的浏览器运行脚本化的用户交互。 虽然您也可以运行一组基本的无头请求,但 LoadView 的真正功能是使用 EveryStep 录制动态脚本,然后在实际浏览器中执行测试。 有超过40种不同的浏览器,你可以选择录制一个脚本,包括谷歌Chrome,微软浏览器,Android iOS和黑莓移动设备等。
真实浏览器中的网站监控意味着您将通过与丰富的互联网应用程序 (RIA)(如 JavaScript、AJAX、JQuery、AngularJS、HTML5、银光、java 小程序等)的交互来生成真实负载。 无头浏览器将请求下载元素,但不能复制页面上此类交互式元素进行的其他调用。 这样,就可以创建其他资源调用和数据库交互,从而在 Web 应用程序上创建更真实的用户负载模拟。
指定关键字和超时阈值
使用简单的无头浏览器请求网页,验证页面是否正确送达和呈现可能比较棘手。 使用”每个步骤”创建的脚本,您可以指定您希望始终显示在页面上的关键字,如果没有,则单个测试会话将被视为失败。 您还可以设置会话超时,因此,如果负载测试中的任何会话的占用时间都超过指定时间段,则会话也将被视为失败。 记录所有故障,并可在性能图上识别。 您还可以深入了解测试中各个会话的详细信息,了解到底出了什么问题,即未找到哪些关键字或超过了哪些超时阈值。
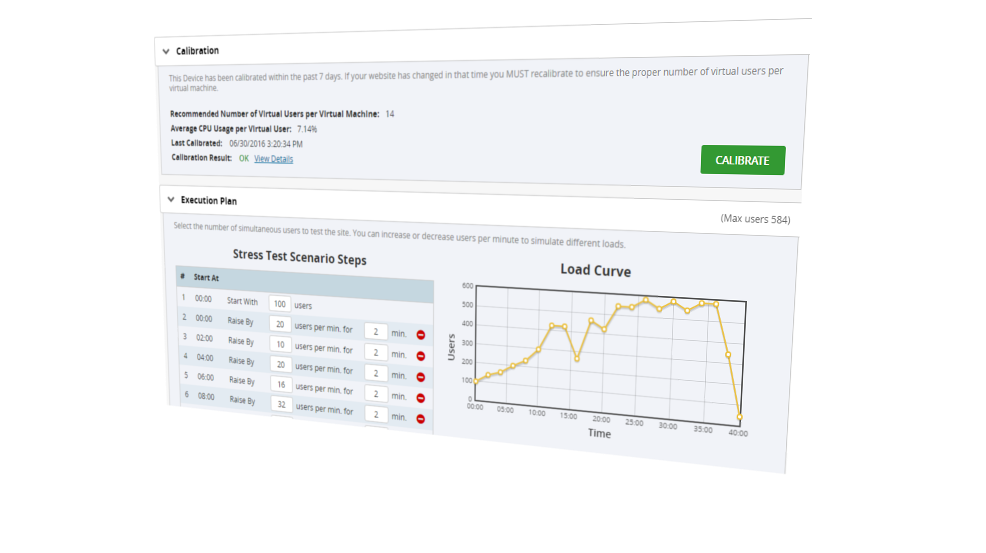
负载测试分析
执行负载测试时,您可以在每个会话命中服务器并记录单个页面和会话响应时间时实时查看结果。 如果您注意到加载时间的峰值或检测到的错误激增,则可以选择单个会话来向下钻取元素,并查看元素响应时间和错误,以便识别有问题的区域。 负载测试完成后,您还可以下载包含所有测试结果的文件,以便进一步分析。 使用这些结果,您应该能够精确定位导致网站出现问题的同声用户峰值数量,或者需要优化单个元素以处理更重要的用户负载。 此类优化可能很简单,只需加载较小的图像文件大小、缩小代码或将文件移动到专用内容分发网络 (CDN)。 有关如何使用 Dotcom-Monitor 进行 LoadView 负载和压力测试的其他信息,请查看官方 LoadView 网站,以及有关如何优化您的网站以处理负载测试期间最高容量的其他提示和提示,请阅读此关于负载测试的博客文章。