当您努力提高网站的性能时,瀑布图就像一个可视化路线图,可以准确地向您展示您的网站可能需要提升的地方。无论您是想加快加载时间、改善用户体验还是解决任何瓶颈,了解如何阅读和解释瀑布图都是关键。此工具揭示了图像、脚本和样式表等资产在您的网站上加载的确切顺序,帮助您确定需要改进的领域并做出明智的优化决策。
本指南深入探讨了什么是瀑布图、它们的工作原理,以及如何使用它们进行更智能的性能调整,以实现更快、更流畅的网站。如果您正在寻找一种无需 Web 监控猜测的解决方案, Dotcom-Monitor 可能是一项出色的资产,可以无缝显示性能见解,帮助您优化和维护高性能网站。
什么是瀑布图?
瀑布图是一种数据可视化类型,可提供网站上各个资源随时间加载情况的详细视图。图表中的每个条形表示对资源(如图像、脚本或 CSS 文件)的请求,并显示请求该资源的时间、加载所需的时间以及它如何与其他资源交互。将其视为您的网站如何为用户组装的时间线,它准确地揭示了从他们键入您的 URL 到页面的最终呈现所发生的事情。
瀑布图将加载过程分为各个阶段:
- DNS 查找: 将域名解析为 IP 地址所花费的时间。
- 连接时间: 与服务器建立连接所需的时间。
- SSL 握手: 如果您的网站使用 HTTPS,则会显示建立安全连接所花费的时间。
- 等待/TTFB (Time to First Byte): 从服务器请求和接收第一个字节数据之间的时间。
- 内容下载: 完全下载资源(如图像或 JavaScript 文件)所需的时间。
通过可视化页面上每个元素的所有这些阶段,瀑布图可以深入了解每个组件对总加载时间的贡献。它是一个强大的工具,可用于了解您网站上可能存在的延迟或瓶颈。
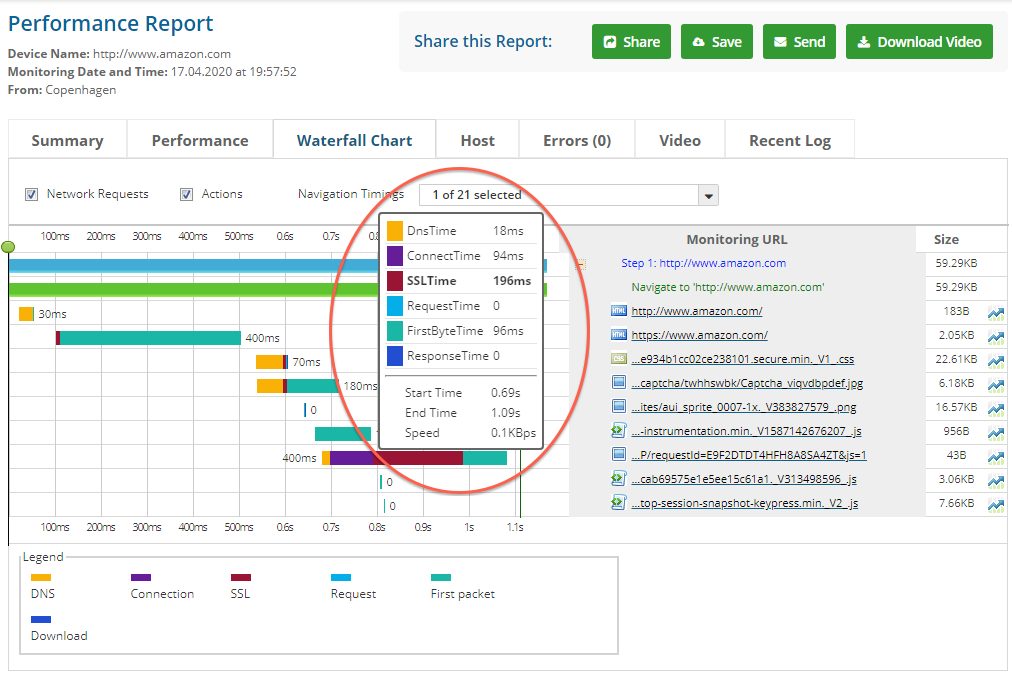
下面的屏幕截图是 amazon.com 中的瀑布图示例,用于介绍瀑布图的外观。如您所见,在页面的加载期间,有许多不同的元素会发挥作用。其中一些因素包括 URL、测试位置、浏览器(Chrome、Firefox、Internet Explorer、移动浏览器等)、连接、测试数量和重复视图。

为什么瀑布图对 Web 性能很重要
瀑布图提供了您网站加载过程的清晰细分,使您能够发现特定问题并直接确定解决方案。在当今的数字环境中,Web 性能对用户满意度、转化率和搜索引擎排名有重大影响。页面加载时间哪怕延迟一秒,也可以将转化率降低多达 7%,这使得每一毫秒的任何优化都至关重要。
将瀑布图用作网站监控例程的一部分时,您可以获得以下几个好处:
- 查明瓶颈:瀑布图允许您查看哪些元素需要更长的加载时间,从而帮助您识别可能降低网站速度的特定资源。
- 提高加载时间效率:通过分解加载顺序,您可以对资源进行重新排序或确定其优先级,以确保首先加载关键元素,从而获得更流畅的用户体验。
- 减少不必要的请求:如果您看到重复或冗余的请求,您可以合并这些请求或删除不必要的元素,以最大限度地减少整体加载时间。
- 增强 Core Web Vitals:随着 Google 继续在其排名算法中优先考虑 Core Web Vitals,根据瀑布图洞察进行优化有助于提高您在最大内容绘制 (LCP) 和首次输入延迟 (FID) 等指标上的得分,这些指标对于搜索可见性很重要。这在使用 Google Page Insights 时尤其重要。
了解瀑布图的各个部分
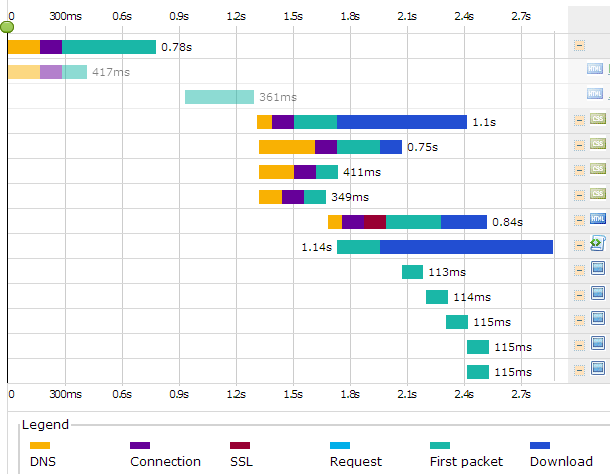
当您在 Dotcom-Monitor 等网站监控工具中打开瀑布图时,您将看到多个颜色编码条,这些条表示每个请求加载过程中的各个阶段。以下是每个部分通常含义的细分:
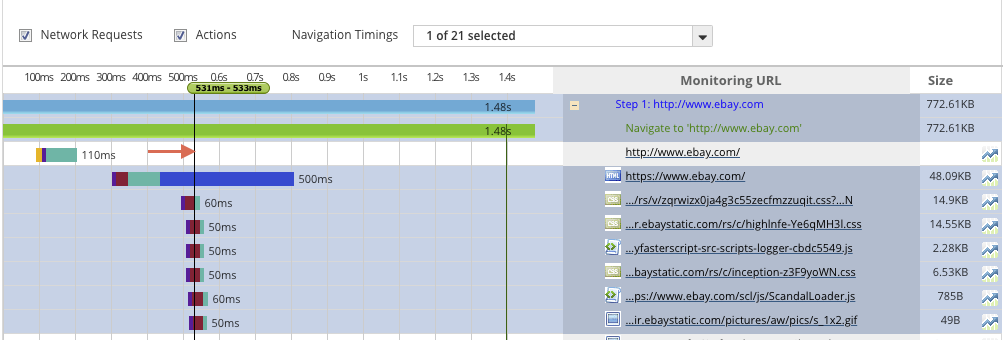
交互式滑块: Interactive Slider 是每个元素的性能指标(以毫秒为单位)。 在下图中,它指向箭头。 用户可以拖动交互式滑块来查看正在加载的元素以及加载的时间点。 在此屏幕截图中,您可以看到突出显示的元素正在以第 531 毫秒加载。

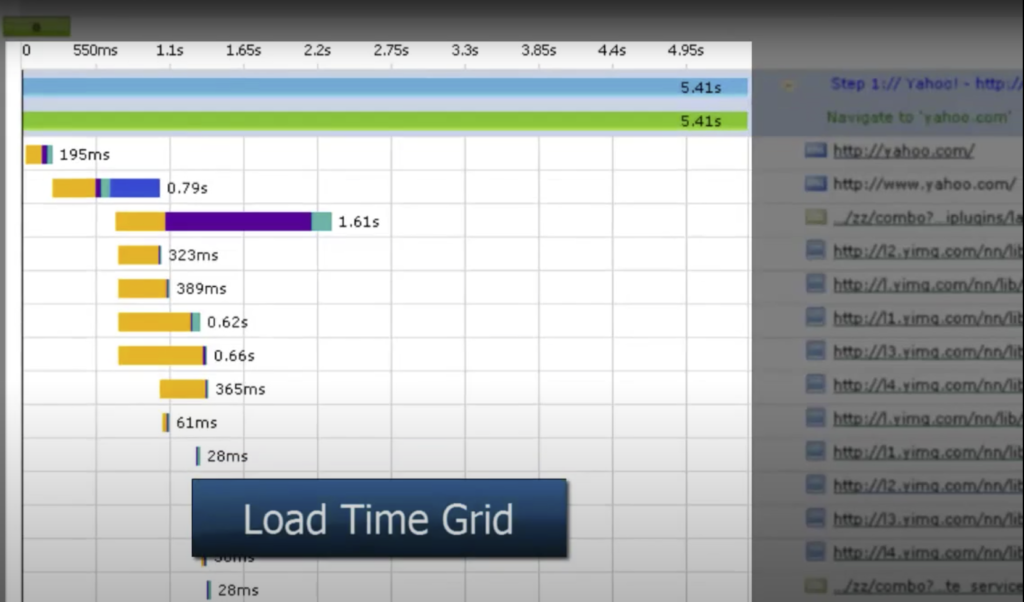
加载时间网格:下面的突出显示区域称为加载时间网格。 它显示加载每个元素所需的时间。

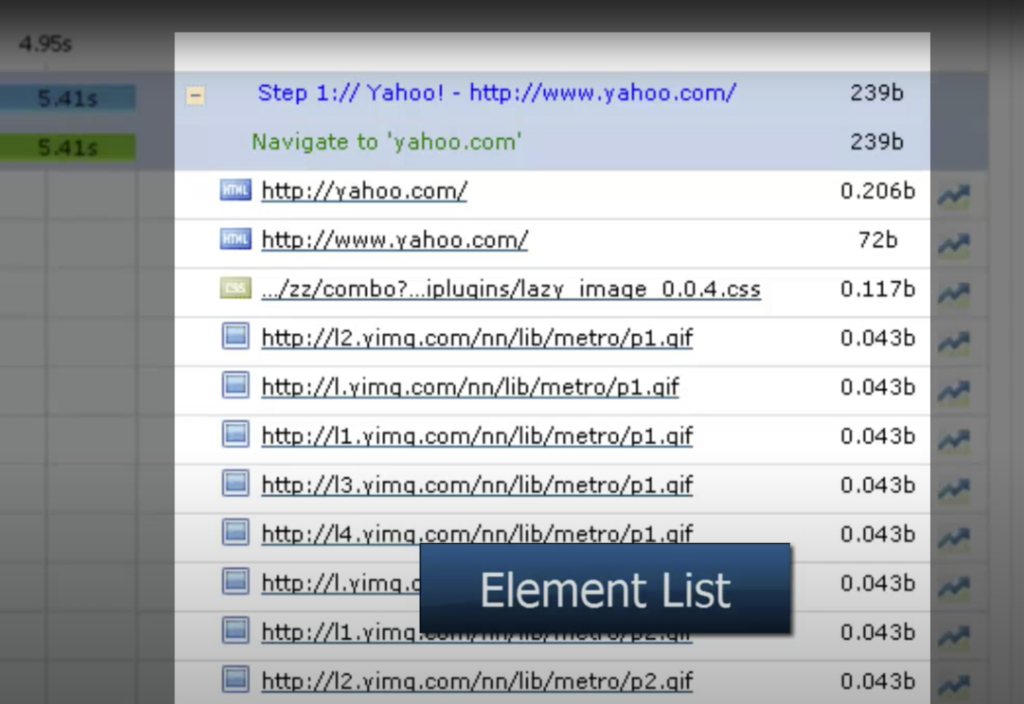
Element list:网页上存在的元素显示在元素列表中。元素的扩展名可以是 HTML、CSS、GIF 等。

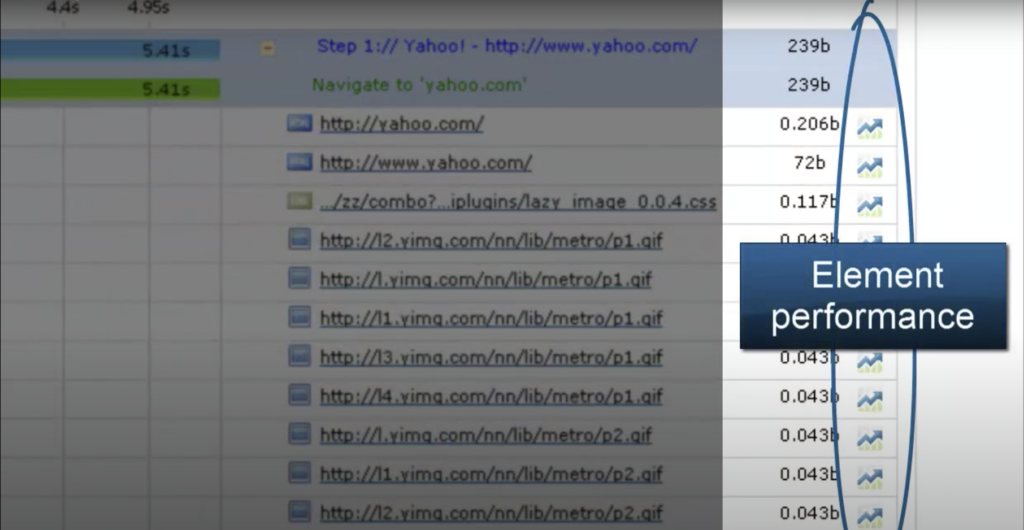
元素性能:用户可以获取有关瀑布图中存在的每个元素的性能信息。

当用户点击特定元素按钮时,他们会看到一个性能页面,如下所示。
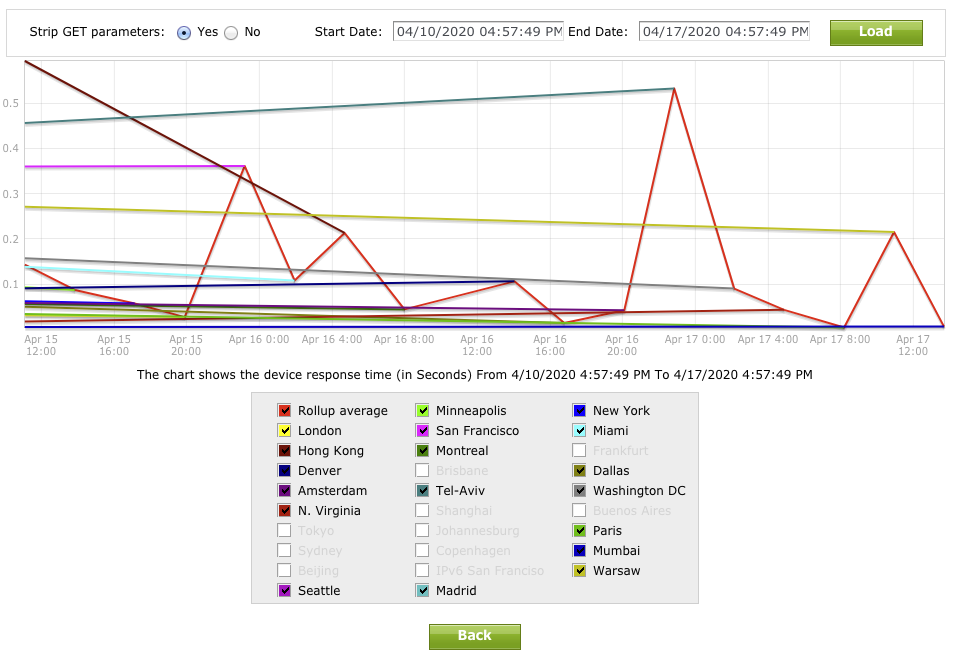
 通过分析性能页面,用户可以更深入地了解响应详细信息。他们可以选择特定区域并释放鼠标按钮以查看详细信息。性能问题由红色标记区域表示,突出显示性能降低的时间段。
通过分析性能页面,用户可以更深入地了解响应详细信息。他们可以选择特定区域并释放鼠标按钮以查看详细信息。性能问题由红色标记区域表示,突出显示性能降低的时间段。
单个元素的加载时间详细信息: 在瀑布图中,当用户将鼠标悬停在特定条形上时,他们会看到加载时间详细信息,例如 DNS 时间、连接时间、SSL 时间、请求时间、第一个字节时间、响应时间、开始时间、结束时间和速度,这些详细信息以红色椭圆突出显示,以便于识别。

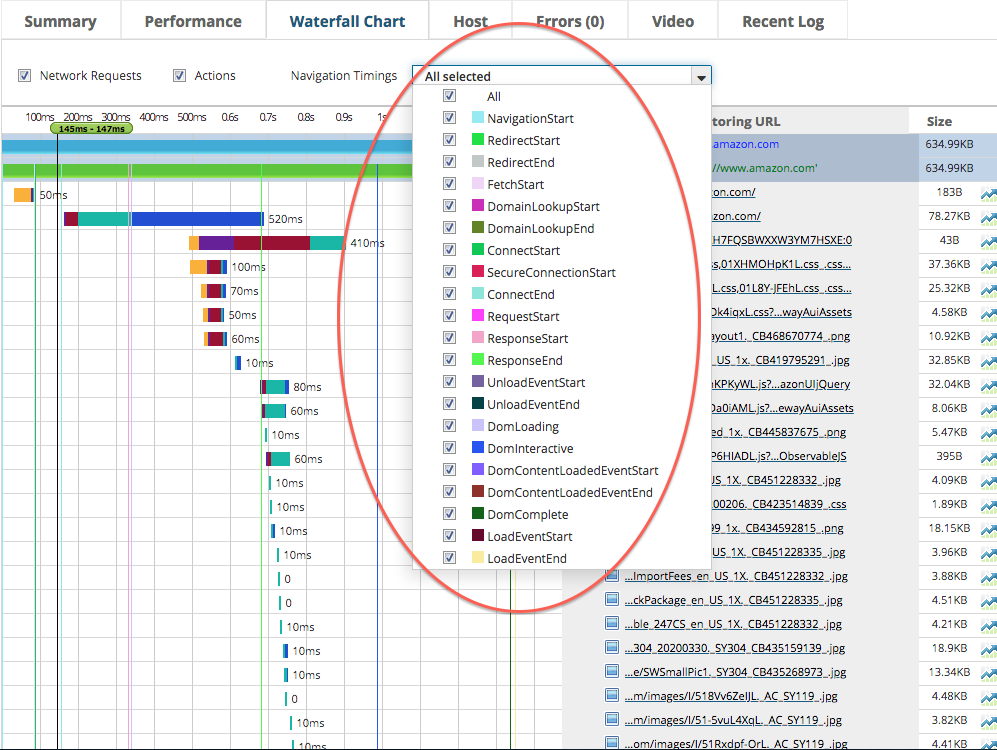
颜色编码说明:在 Dotcom-Monitor 平台中,加载时间详细信息的表示由以下颜色定义:

导航计时:它们可以在瀑布图中显示为一列,以显示导航开始、重定向开始、重定向结束、获取开始、域查找开始、域查找结束、连接开始、安全连接开始、连接结束、请求开始、响应开始、响应结束、卸载事件开始、卸载事件结束、DOM 加载、DOM 交互、DOM 内容加载事件开始、 DOM 内容加载事件开始、 DOM 内容加载事件结束、DOM 完成、加载事件开始和加载事件结束,带有颜色编码(显示在下面的红色椭圆内)。

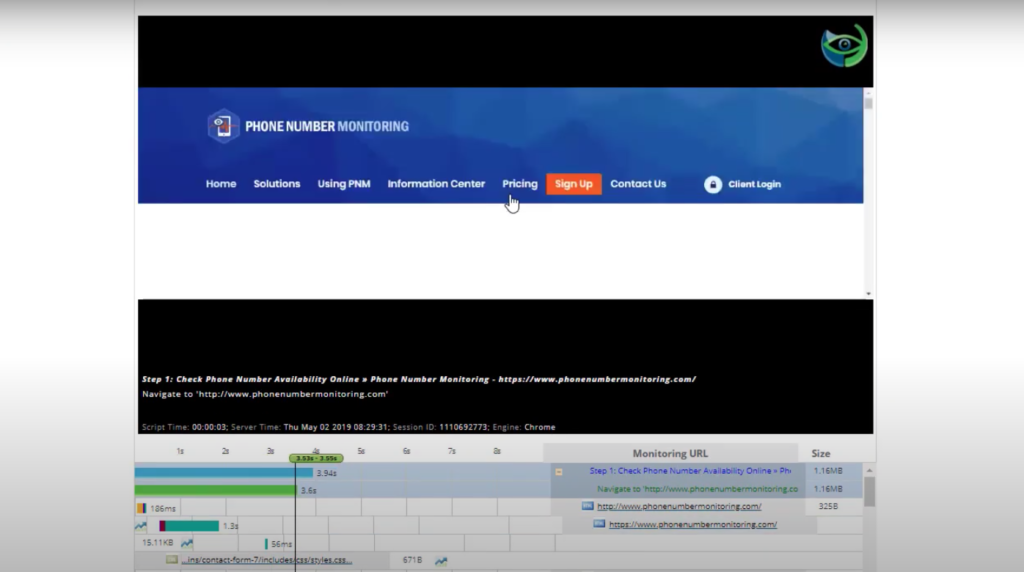
值得注意的是,Dotcom-Monitor 平台还提供了一项功能,用户可以在浏览器窗口中观看 URL 加载的视频,该窗口提供加载过程的实时视图(如下所示)。

基于瀑布图分析的关键优化技巧
现在您已经了解了瀑布图的组件,让我们探索基于此工具的洞察优化网站的可行方法。
1. 减少 DNS 查找时间
较长的 DNS 查找时间会减慢页面的整体加载时间。切换到更快的 DNS 提供商或使用内容分发网络 (CDN) 有助于减少查找时间,以确保用户可以更快地连接到您的网站。
2. 缩短服务器响应时间 (TTFB)
首字节时间 (TTFB) 较高通常表示服务器问题或后端进程效率低下。改进 TTFB 的一些快速方法包括优化数据库查询、减少后端处理或升级到更快的服务器。对于流量频繁的站点,请考虑负载均衡,以便在多个服务器之间分配负载,并在高流量时段减少 TTFB。
3. 最大限度地减少 SSL 握手延迟
SSL 握手时间可能会增加,尤其是对于提供安全内容的网站。优化 SSL 配置并使用现代 TLS 版本有助于加快此过程。如果您正在处理高流量,请考虑使用支持 SSL 的 CDN 来减少全球用户的延迟。
4. 减少 HTTP 请求
您的网站发出的请求越多,加载所需的时间就越长。若要减少 HTTP 请求的总数,请考虑合并 CSS 和 JavaScript 文件,对图像使用 CSS 子画面,并将较小的图标直接嵌入到 CSS 中。Dotcom-Monitor 的瀑布图等工具可以帮助您发现冗余请求,并提供有关可以减少冗余请求的见解。
5. 使用延迟加载优化资源加载
对于图像较多或内容丰富的网站,延迟加载可以显著缩短加载时间。通过使用延迟加载,您可以延迟加载非关键资源(如非首屏图片),直到实际需要它们。这减少了初始页面加载时间,从而帮助用户更快地开始与您的网站互动。
6. 压缩和优化图像
图片通常占网站加载时间的很大一部分。通过压缩和优化图像,您可以在不牺牲质量的情况下减小其大小。许多瀑布图显示单个图像的加载时间,因此很容易看到优化将在哪些方面产生最大的影响。
7. 优先考虑关键的 CSS 和 JavaScript
为避免渲染阻塞资源,最好优先考虑对初始页面加载至关重要的 CSS 和 JavaScript。你可以延迟非必要的 JavaScript 或异步加载它,这有助于首先呈现最重要的元素。瀑布图可以显示哪些脚本会减慢页面加载速度,以便您根据需要确定脚本的优先级或延迟它们。
瀑布图揭示的常见问题(以及如何修复它们)
瀑布图通常可以突出显示常见的 Web 性能问题。以下是一些最典型的问题及其解决方法:
- 渲染阻塞资源: 阻止页面呈现的 JavaScript 和 CSS 文件可能会减慢感知的加载时间。延迟或异步加载非必要的脚本以防止这种情况。
- 大型图像文件: 大图像会显著减慢您的加载时间。压缩图像,使用 WebP 等现代格式,并采用延迟加载来加快速度。
- 重定向过多: 重定向会添加额外的 HTTP 请求,这会减慢您的加载时间。如果您注意到多个重定向,请尝试合并它们以提高速度。
- 过多的 JavaScript 或 CSS 文件: 过多的单个文件可能会导致大量 HTTP 请求,从而影响加载时间。最小化这些文件,并尽可能合并它们。
使用 Dotcom-Monitor 进行瀑布分析和持续性能监控
虽然单个瀑布图可以发现有价值的见解,但要让您的网站日复一日地平稳运行,需要持续监控以主动发现和解决问题。这就是 Dotcom-Monitor 的 Web 性能工具套件擅长的地方。使用 Dotcom-Monitor,您可以安排持续的性能检查,以监控不同位置和设备上的站点速度、正常运行时间和响应时间,以确保您的用户始终获得无缝体验。
Dotcom-Monitor 的瀑布图功能提供了详细的逐个请求细分,以帮助您准确了解网站的每个元素的加载方式。这种深入的了解使您能够轻松查明瓶颈,识别任何加载延迟,并发现可以集中优化工作的地方以获得最大影响。无论是大型图像文件、第三方脚本还是服务器响应问题,Dotcom-Monitor 的见解都简化了跟踪和解决性能问题的过程。
但 Dotcom-Monitor 并不止于基本监控。它不仅具有 可自定义警报 等功能,还可以立即通知您任何性能问题,让您有机会在它们影响用户之前做出响应。这些警报可以根据特定指标进行定制,因此您可以及时收到有关关键更改(如加载时间增加或突然停机)的更新,从而帮助您提前发现潜在问题。
Dotcom-Monitor 还通过生成有关随时间变化的趋势的综合报告来支持长期性能改进。这些报告提供了详细的数据,这些数据可以为您的优化策略提供信息,使您能够做出数据驱动的决策,从而增强用户体验和运营效率。通过持续分析性能趋势,您不仅可以在问题出现时解决问题,还可以构建更快、更具弹性的网站。
对于寻求强大用户友好平台来管理和优化网站性能的任何人,Dotcom-Monitor 提供了持续监控、深入洞察和主动工具的理想结合。有了 Dotcom-Monitor 在您身边,您将能够微调网站的性能,确保每次用户交互都顺畅、可靠和优化。
总结:瀑布图对 Web 性能优化的强大功能
瀑布图是 Web 性能优化工具包中的宝贵工具,它提供了页面上每个元素如何加载的详细细分。通过了解瀑布图的每个部分,您可以查明具体问题、优化加载时间,并为用户提供更快、更无缝的体验。
使用像 Dotcom-Monitor 这样的解决方案,您不仅可以针对今天进行优化,还可以为网站的持续成功做好准备。 立即免费试用 Dotcom-Monitor!