
每个步骤脚本工具:高级功能
Dotcom-Monitor 的”每个步骤脚本工具”是一个强大的宏,用于记录脚本,以自动监视网站的性能。 “每个步骤脚本工具”中有许多高级功能可帮助自定义脚本,以便根据特定需求触发通知,例如记录操作之间的时间。 脚本观察程序是编辑已录制的脚本时可用的高级功能。

Dotcom-Monitor 的”每个步骤脚本工具”是一个强大的宏,用于记录脚本,以自动监视网站的性能。 “每个步骤脚本工具”中有许多高级功能可帮助自定义脚本,以便根据特定需求触发通知,例如记录操作之间的时间。 脚本观察程序是编辑已录制的脚本时可用的高级功能。

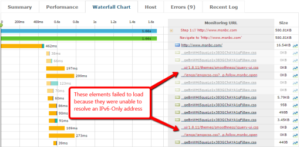
查看页面 (msnbc.com) 如何从仅 IPv6 监视位置加载与具有本机 IPv6 或 6to4 转换的监视位置之间的差异。 在看到这些结果后,您可能需要考虑在您自己的网站上运行 IPv6 测试。

作为 Web 开发人员或 IT 团队成员,您绝对不可能有太多数据来详细说明网站的性能及其与业内其他用户的比较情况。 了解您的网站性能与互联网交叉采样相比的一种简单方法只需三个步骤:
语音连接至关重要。 您的手机系统已关闭,您无法与客户通信。 经过几个小时的故障排除后,您又设法使服务重新启动,但您现在该怎么办? 无论您是使用基于 SIP 的 VoIP 系统、通过 T1 线路进行数字语音还是 POTS(普通旧电话服务),这些语音服务都需要提供。
毫无疑问,用户现在同样有可能使用他们的移动设备,而不是他们的台式机或笔记本电脑来上网冲浪,购物和更多。 此外,他们期望他们的移动用户体验至少与非移动用户体验一样快、性能好。 如果移动网站速度缓慢或移动用户表现不佳,则移动用户可能会继续移动-通常转到竞争对手的移动网站。 以下是帮助移动网站满足用户期望的五个提示。
尽管声称网站速度慢是网站访问者的主要转折,但问题正在加剧。 然而,有一个亮点,因为一些网站已经抓住了一个新兴的关键指标,一个网站的可用性和用户体验:互动时间(TTI)。
Web 性能行业充满了描述网站加载时发生的操作的术语。 让我们开始看一下其中的一些术语,以赋予它们与 Web 性能领域相关的明确含义。

© 1998 -2025 Dotcom-Monitor, Inc. 保留所有权利。