Vue.js 是一个前端 JavaScript 框架,可用于构建渐进式单页应用程序 (SPA)。 前Google员工Evan You在2014年创建了Vue.js,其想法是构建一个具有Angular和React最佳功能的轻量级解决方案。 自成立之日起,Vue.js 一直在稳步普及。 目前,它的用户群是Angular的三倍,略高于Facebook的React框架。
Vue 与其他 Javascript 框架有何不同?
让我们将 Vue.js 与其他一些值得注意的 JavaScript 框架进行比较,例如 React 和 Angular。
Vue.js vs. React
Vue.js 与 React 有许多相似之处,因为它们都利用虚拟 DOM,提供响应式、可重用和可组合的组件结构。 然而,它们在性能上几乎相似,Vue.js 优于 React 的地方在于它将 HTML 与 JavaScript 代码解耦。 当您处理可能具有许多组件的大型项目时,这种关注点分离证明是有益的。
Vue.js vs. Angular
当您比较 Vue.js 和 Angular 时,差异更加明显。 Vue.js 比 Angular 更容易学习,Angular 有一个陡峭的学习曲线,需要先验的打字稿知识,而不仅仅是 JavaScript。 另一方面,学习构建一个简单的 Vue.js 应用程序可能需要不到一天的时间! Vue.js也比Angular快得多。 但是,最近的 Angular 版本的性能与 Vue.js 相当。
使用 Vue.js 的优点和缺点是什么?
像任何其他框架一样,Vue.js 也有一些显着的优点和一些缺点。
Vue的优势.js
- 平易近人。 Vue.js 即使对于具有 HTML、CSS 和 JavaScript 基础知识的新手开发人员也很容易学习。
- 性能. Vue.js 是一个性能异常出色的框架。 一个生产编译和枪压缩的 Vue.js 项目重量只有 20KB 左右。
- 可扩展性。 基于组件的架构,加上 HTML 和 JavaScript 的单独部分,使得维护和扩展 Vue.js 项目变得相当容易。
Vue的缺点.js
- 更少的插件/扩展。 一个令人失望的插件和扩展生态系统使得实现一些标准功能成为一个繁琐的过程。
- iOS/Safari 的问题。 Vue.js 在旧版本的 Safari 和 iOS 上难以正常工作,尽管您可以通过对代码进行一些修改来修复它们。
需要监控 Vue.js SPA 的性能
对于为 Web 构建的任何应用程序,性能优化都是必不可少的。 互联网速度因地区和网络类型而异。 因此,确保我们的应用程序尽快加载至关重要 – 因此需要使用网站监控解决方案。 网站监控可以帮助对 Vue.js 应用程序的各种性能相关方面进行基准测试。 例如,应用程序呈现时间、响应能力以及应用程序在呈现后变为交互式所需的时间。
Vue.js启用并鼓励监控
迄今为止.js已经为 Vue 构建了许多监控解决方案。 我们将看到如何在 Vue.js 中监控与性能相关的指标。 例如,页面加载时间、呈现时间、网络请求计时和错误跟踪。
NPM 生态系统
NPM
是目前世界上最大的软件注册中心。 NPM 最初是作为 Node 相关包的软件中心.js但很快被 JavaScript 社区采用并用于分发各种 JavaScript 包。 今天,NPM 注册表包含超过 800,000 个软件包。 Vue.js 使用 NPM 进行包管理,这使得开发自定义包来处理 APM(应用程序性能管理)对于任何第三方解决方案都非常容易。 网络上的大多数监视解决方案都采用此路由。 您经常会发现自己正在安装自定义 NPM 包以与上述第三方 APM 解决方案集成。 例如,将看起来像这样: npm install –save @third-party/apm-vue
支持扩展
我们了解到为 Vue 开发软件包.js并通过 NPM 分发它们非常容易。 但是 Vue.js 仍然必须为我们提供将这些包集成到代码中的方法。 Vue.js 通过提供一个流畅的 API 来非常优雅地做到这一点,该 API 允许我们将插件集成到我们的应用程序中。 Vue.use() 是一个全局方法,可用于合并插件/扩展。 例如:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js 也足够智能,可以忽略同一个插件的 Vue.use() 调用的多个声明,并将其视为一个调用。 此检查有助于我们避免更难跟踪的奇怪问题。
支持纯 JavaScript 拦截
许多 APM 解决方案提供商不想为每个 JavaScript 框架开发和维护单独的软件包,我同意这一点,因为其中有很多! (Angular,Vue.js,React,Alpine等)。 因此,大多数 APM 解决方案都提供单个 JavaScript 方法,可以插入到任何这些框架中。 这种策略使 APM 能够轻松跟踪 Vue.js 应用程序的性能指标。 例如:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
你通常必须在项目索引.html的 head> 标签中添加<这样的 JavaScript 代码,其余的将自动处理。
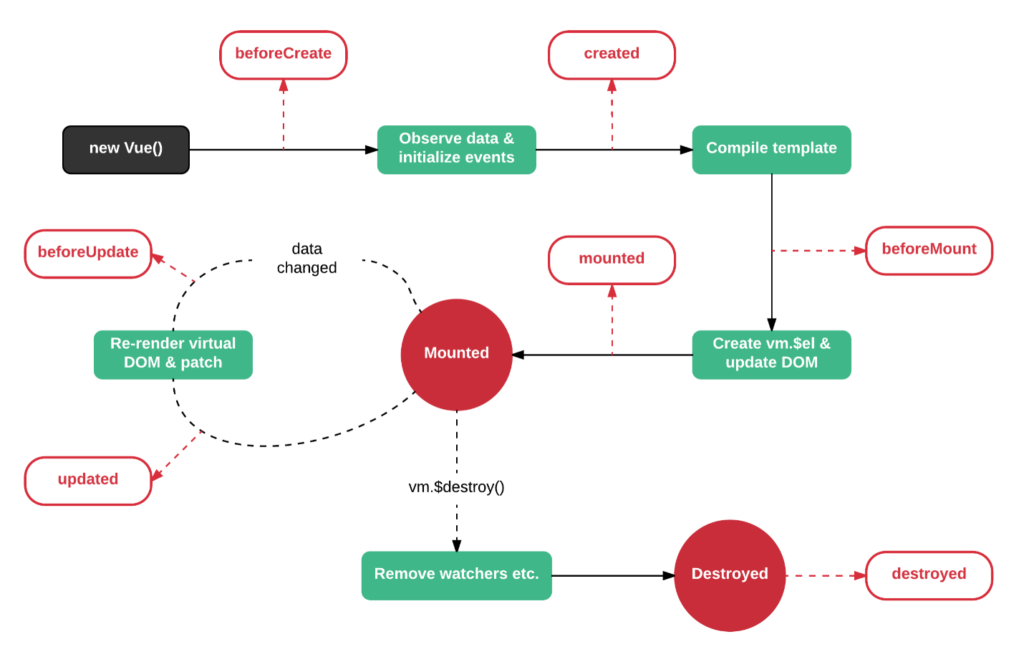
Vue.js 生命周期钩子
Vue.js 组件是用于特定目的的 UI、逻辑和样式的逻辑分组。 例如,表组件或导航栏组件。 Vue.js 公开了几种挂接到组件生命周期的方法。

您可以利用这些
生命周期挂钩
来识别每个级别的应用程序状态,并确定代码中的关键问题。 大多数 APM 解决方案在很大程度上使用这些方法。 例如,当您在 created() 钩子中做太多工作时会出现一个典型的性能问题;这是一种不好的做法,因为只有变量的初始化应该在 created() 钩子中进行。 否则,可能会导致组件渲染延迟。 对于资源密集型操作(例如,网络调用,动画),您应该改用 mounted() 钩子。
许多 APM 解决方案通过分析每个生命周期事件中发生的情况来帮助您避免此类常见问题,并为您提供有价值的反馈。
导航卫士
Vue Router
是 Vue.js 的官方路由器。 该插件负责更新浏览器导航栏中的 URL 并将此 URL 映射到不同的视图/组件,它使构建 SPA 变得轻而易举。 传统上,APM 解决方案跟踪这些页面更改具有挑战性,因为没有实际的页面导航发生。 相反,它是页面更改的模拟。 但是,Vue 路由器插件提供了
导航保护
,您可以挂接到并运行自定义逻辑。 例如:
1. 路由更改后运行一些逻辑
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. 路由更改前运行逻辑
1. router.beforeEach((to, from, next) => {
2. / / 收集页面指标
3. 控制台.log(“将页面设置为”,页面名称)
4. ineum(“页面”,页面名称)
5. ineum(’metrics‘, pageMetrics)
6. })
导航防护允许 APM 解决方案按页面对指标进行分类,并提供特定于页面的见解和报告。 APM 解决方案通常在用户友好的仪表板中显示此类指标,并配有图表和表格。
错误处理
Vue.js 还提供了一种优雅的方式来
将标准错误处理委托
给第三方插件。 这种解耦使 APM 解决方案能够访问错误的完整堆栈跟踪,并根据其处理提供有见地的建议。
Vue.config.errorHandler 是公开利用此功能的 API。
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
许多 APM 使用机器学习和 AI 等新技术来增强他们对 Vue.js 应用程序中发生的异常和错误的洞察力。
综合监控和测量实际性能
上面讨论的 APM 技术可能仍然无法描述实际的性能指标。 由于 SPA 的性质,很难确定从屏幕变为可见开始初始化应用程序所需的时间。 澄清一下,DOM 渲染和网页变得可用之间的时间差异可能很大! 衡量实际场景的唯一万无一失的方法是针对应用程序的特定操作/部分,并尝试使用人类可感知的指标来衡量性能。
例如,基于协议的监视器在初始加载基于 JavaScript 的页面后不会提供任何数据。 为了获得实际的加载时间和指标,我们需要从实际的浏览器监控 JavaScript 事件。 这就是综合监控和真实浏览器的用武之地。 它可以弥合基本 HTTP 响应时间与实际用户交互性能之间的差距。
当今市场上的一些综合监控解决方案非常了解这一点,并且是围绕这种改善用户体验的理念而构建的。 Dotcom-Monitor 的
Web 应用程序监控
解决方案利用点击式脚本工具,用户可以使用该工具记录用户流,例如登录过程、将项目添加到购物车、填写表单等。 然后,这些记录的步骤将在众多真实的浏览器和设备上运行。 此方法有助于衡量应用程序的实际性能。 他们还使用
关键字
验证和
图像验证
等技术确保您的内容正确加载,这些技术检查加载的内容是否与初始脚本期间记录的内容匹配。 这种方法对于 Vue.js 应用程序是有利的,因为它不必在安装 NPM 包或外部脚本时给应用程序增加不必要的开销。
总之,尽管 Dotcom-Monitor 是一个在运行时操作 DOM 的 JavaScript 框架,但它使得监控和测量使用 Vue.js 构建的动态 Web 应用程序的性能变得非常容易。 该解决方案将上述所有功能组合在一个整合的平台中。 如果你想看看机器学习和人工智能能带来什么,你应该尝试一下包含它们的产品。 但是,如果您希望实施一个轻松,经济高效的解决方案,该解决方案有效且侵入性较小,那么您应该尝试一下
Dotcom-Monitor
。
“Vue.js logo”,作者:Evan You,根据 CC BY 4.0 授权






