您的网站性能不佳,您不了解这是图像大小的问题、缓存不佳还是缓慢的第三方或 CDN 内容导致的问题。 它甚至可能是由另一个因素引起的。
瀑布图是一种数据可视化形式,用于映射按顺序引入的值的累积效应,可以提供帮助。 跟踪 Web 性能时,瀑布图可以帮助确定用户访问网站时 Web 服务器和用户之间的每个操作所需的时间。 这些数据可以帮助网站管理员了解其网站的各个元素如何影响性能。
瀑布图有助于发现性能拖累
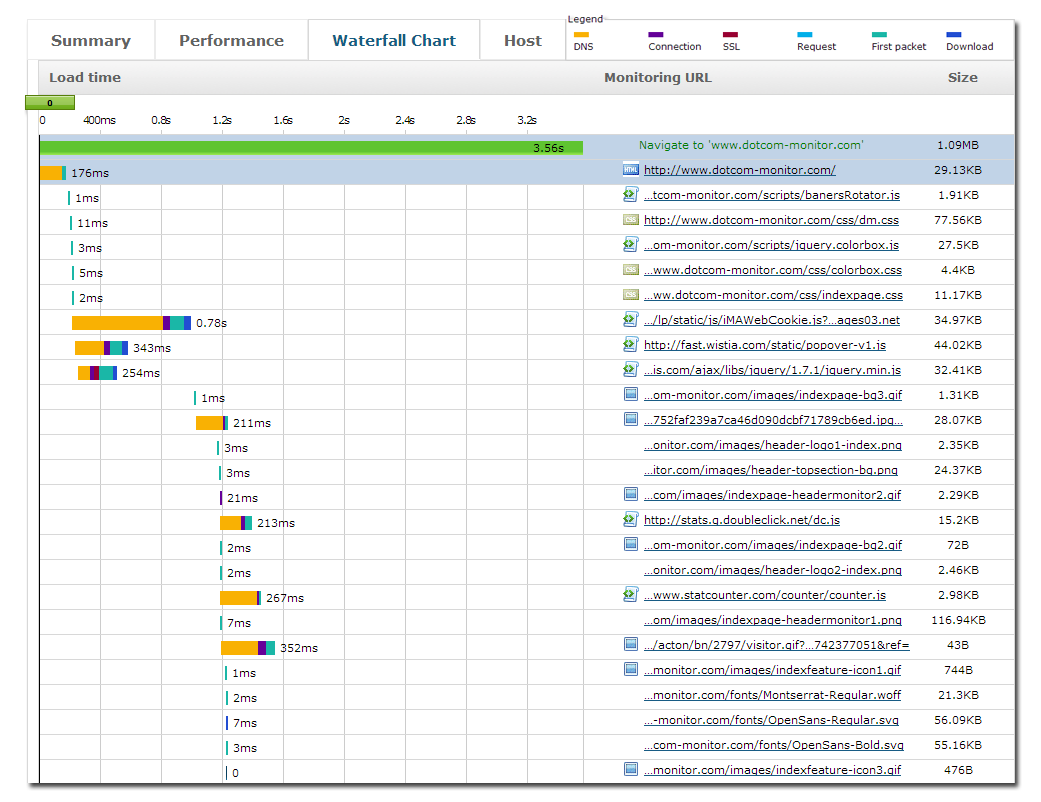
在跟踪 Web 性能时,瀑布图通常显示为条形图。 如上面的瀑布图所示,每行代表页面中的不同对象,例如文本、图像或 JavaScript 文件。 每个对象在服务器和浏览器之间进行自己的往返,并且这样做所需的时间在瀑布图中捕获,每个活动由不同颜色的条表示。 当每个对象传递到浏览器时,将测量 DNS 查找、连接、SSL、请求、第一个数据包和下载的时间。 每个活动都显示在图表底部的图例中。 一些活动正在并行进行。
让我们通过查看这些测量中的每一个来学习阅读瀑布图,以及它们如何影响网站性能:
1) DNS 查找(橙色) 映射浏览器查找所请求对象的域所需的时间。 如果时间看起来很长,则缓存可能已关闭或效率不高。 开发人员还可以使用“保持活动状态”来解决此问题。 保持活动状态允许您测试 TCP 连接是否仍在运行或是否已断开。
2)连接 (紫色) 映射浏览器和服务器确认它们之间存在连接所需的时间。 通过对连接进行分组来限制连接数有助于略微提高性能。
3) SSL(红色)映射了浏览器和服务器在建立连接之前“握手”所需的时间,如果组件受 SSL( 公钥/私钥加密)保护。 如果使用 SSL,则可以通过仅加密基本元素而不是每个对象来提高性能。
4)请求 (浅蓝色) 是浏览器将请求发送到服务器所需的时间。
5) 第一个 数据包(蓝绿色) 是从服务器请求内容到第一个比特返回之间的时间。 互联网连接速度在这里可能是一个问题;如果用户带宽受限,这可能会影响性能。 服务器端代码或数据库也可能导致性能问题。
6) 下载(深蓝色) 是每条内容从服务器发送到浏览器所需的时间。 蓝色太多意味着页面对象太多或每个对象太大。 压缩、缩小、更紧凑的算法和消除冗余都可以提供帮助。
在瀑布图的情况下,越少越好。 图表中的行越少,每个条形越短,您的网站性能就越好。 有兴趣了解您网站的元素如何影响性能吗? 您可以使用Dotcom-Monitor的此网站速度测试工具为自己的网站 创建瀑布图 。