您最后一次在实际最终用户屏幕上查看网站的加载时间是什么时候? 您是否知道您的网站内容的加载时间可能因不同的地理位置而有很大差异? 与从伦敦访问您的网页的用户相比,位于洛杉矶的最终用户在下载您的网页和内容时可能会面临延迟。 一个简单的事实是,许多后端流程正在幕后发生,以将您的网站和内容交付给最终用途。 速度,安全性和SEO不会削减您获得快速可交付的Web内容。 还有其他方面可以确保您在在线舞台上取得成功,这就是内容交付网络 (CDN) 发挥作用的地方。
您的 CDN 可能会影响您的网站的安全性和速度。 此外,像任何其他业务一样,这都是数字游戏,因此登陆您网站的人越多,您可能产生的收入就越多。
那么,您如何知道是否需要 CDN 以及何时需要?
是时候进行 CDN 了
让我们以您的网站为例。 您的服务正在蓬勃发展,流量具有有史以来最好的统计数据,并有望获得更高的投资回报率。 您不断扩展您的网络并进入全球新市场。
但是,您开始收到来自不同位置的投诉,用户声称您的网页加载时间慢得令人难以忍受。 您最后进行了速度测试,一切似乎都完美无缺。
那么,问题出在哪里呢?
罪魁祸首之一是向最终用户交付内容的服务器的位置。 这些服务器可能不远程靠近最终用户的位置。 例如,欧洲的某个人正在尝试访问您的网页,但服务器位于西海岸的某个地方,导致加载时间延迟。 因此,服务器离最终用户的位置越近,性能和用户体验就越好。
服务器的地理位置不是唯一的问题;巨大的流量涌入也会使您的网站崩溃。 例如,您正在推出新的软件更新,或者可能为您的产品运行促销或季节性活动,您网站上的用户过多会使您的服务器不堪重负。
在这种情况下,CDN 可以为您提供帮助,因为它将内容分发到不同地理位置的各种本地服务器。 它将减少原始服务器上的流量负载,防止崩溃。 此外,它将使您的用户能够以更快的加载时间访问靠近其位置的内容。
何时需要 CDN 的迹象
“我什么时候需要 CDN,我怎样才能找到?” 这是许多企业主和开发人员提出的问题,令人惊讶的是,答案可能相对简单。 有三点需要考虑,如果您的组织符合这些参数中的任何一个或所有这些,则表明 CDN 已成为您的生产力、速度和安全性的必需品。
您网站的指数级增长
如果您的网站越来越受欢迎,它可能会获得更多的流量,并且让单个 Web 服务器管理该负载更有可能出现性能问题。 在您的基础架构中实施 CDN 肯定会有所帮助。
全球扩张
无论您是要扩展到全球市场,还是注意到您的大部分网络流量来自全球用户。 是时候考虑 CDN 了。
静态内容和大文件正在降低服务器速度
大图像、CSS 和脚本、各种元素都会拖累您的服务器,尤其是网站(如在线杂志)和其他媒体内容。
但是,当您考虑使用 CDN 时,请务必选择信誉良好的提供商。 实施平庸的 CDN 最终可能会花费您更多。 要了解哪种 CDN 最适合您的网站,您可以使用瀑布图评估对其性能进行故障排除和基准测试。
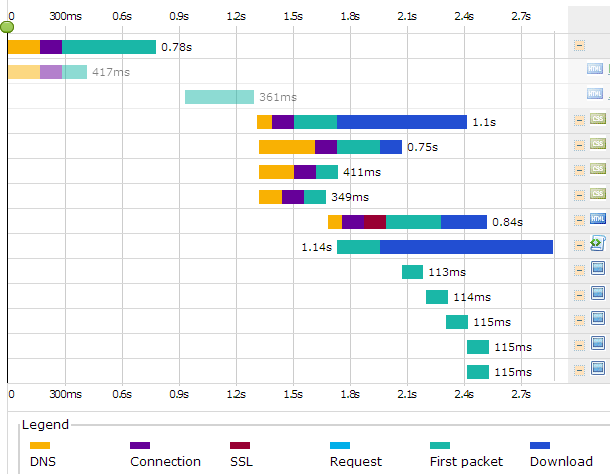
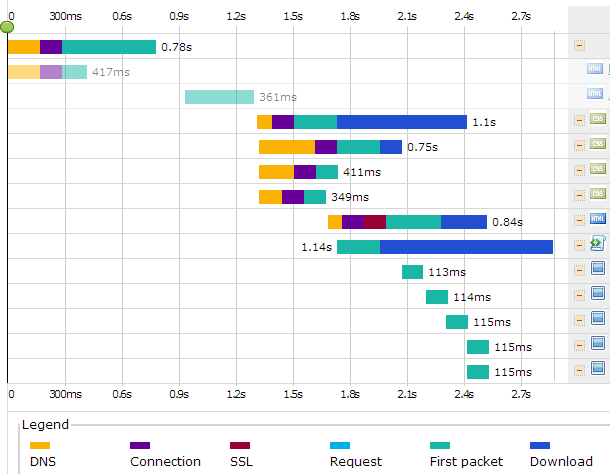
瀑布图评估
它也被称为瀑布图,为您提供网站上所有功能和内容如何加载的可视化表示。 它包括JavaScript,CSS,HTML,插件,图像和其他第三方内容。 瀑布图还允许您观察内容在浏览器中的呈现顺序。 这种渲染顺序至关重要,因为它会影响从FOIT(不可见文本的闪光)问题到渲染阻塞CSS的各个方面。
瀑布图在其评估细分中描绘了各种重要信息。

域名解析查找
访问网页时,您的浏览器会通过 DNS 查找查找所有资源,并等待它们完成,然后再开始下载。 因此,基于主机名的DNS查找越多,您在CDN上托管的第三方资产和内容越多越好。 它将最大限度地减少单个 DNS 查找请求。
初始连接
初始连接或 TCP 连接是指在服务器和本地主机/客户端之间建立 TCP 连接所需的总时间。 快速 TCP 连接可以帮助您解决网络延迟问题。
SSL/TLS
SSL 或 SSL 协商是 Web 浏览器执行 SSL/TSL 握手所需的总时间。 但是,只有当您的 CDN 和网站在 HTTPS 上运行时,您才能在测试期间看到这种情况。 您可以通过HTTP严格传输安全(HSTS),OCSP装订,通过使用HTTP / 2协议来加速HTTPS网站。
TTFB/等待
它代表第一个字节的时间。 这是第一个字节从 Web 服务器到达客户端所需的时间。 TTFB对网站优化至关重要;TTFB 越快,将内容传送到客户端浏览器的速度就越快。 CDN 将帮助您了解 TTFB 的立场以及如何改进它。
内容下载
这是不言自明的;它描述了浏览器/客户端下载您的内容所需的时间。
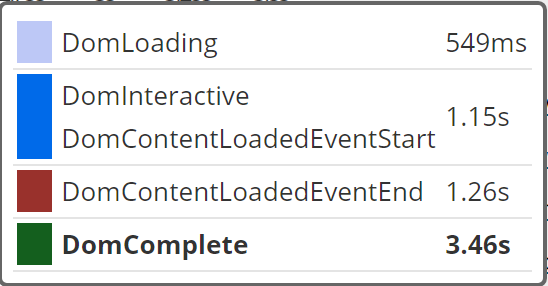
已加载 DOM 内容
DOM 代表 文档对象模型。 通俗地说,视觉检查器向您展示DOM的性能。 简而言之,您可以看到在运行时可能阻止 DOM 的内容,从而导致网页加载时间延迟。

加载时间
瀑布图还显示网页和内容在最终用户位置加载所需的总时间。
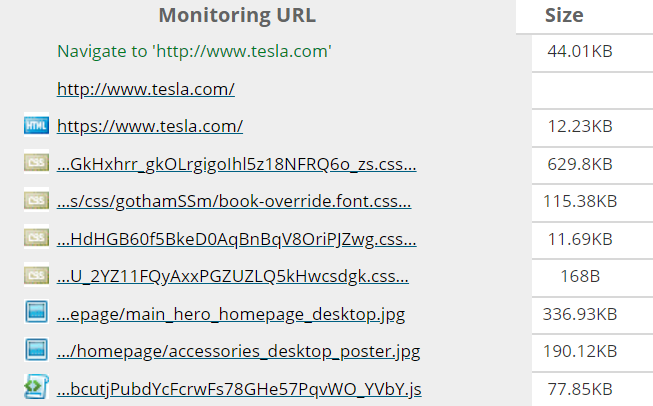
传输的数据
它也被称为字节输入。 它是您的网页和内容的总大小。

HTTPS 请求
在内容大小的左侧,您可以看到网页上生成的 HTTPS 请求总数。 您收到的 HTTPS 请求越多,加载速度就越慢。
状态代码
如果服务器上每个位置的 HTTPS 请求发生任何错误,瀑布 图 将标记这些错误以及状态、错误代码和服务器响应代码。 它将帮助您有效地识别和纠正问题,以提高客户满意度。

结论:获取正确的工具
如您所见,瀑布图可以帮助您了解网页的性能以及可能阻碍它们的因素。 如果您看到严重的持续性能问题,则可能是时候使用 CDN 了。 CDN 可以帮助提高用户的性能,可以更好地管理流量高峰,并且可以提供更可靠、更具成本效益的解决方案。
获得正确的工具来诊断问题至关重要。 Dotcom-Tools 就是这样一项服务,可让您从 20 多个位置中进行选择,实时测试您的网站速度和性能。 您需要做的就是输入您的 URL,它将显示性能结果,包括速度见解和瀑布图。 或者免费试用完整的 Dotcom 监视器平台 30 天,以设置来自全球近 30 个位置的监控