网站速度非常重要,不仅可以让访问者满意,还可以提高搜索引擎排名。这就是 Google PageSpeed Insights 发挥作用的地方。这是一个免费的强大工具,可帮助您检查网站的性能,并为您提供易于遵循的提示以使其更快。在此更新的指南中,我们将引导您了解最新的最佳实践,并向您展示如何使用 Google PageSpeed Insights 来提升您的网站性能!
什么是 Google PageSpeed Insights?

Google PageSpeed Insights (PSI) 是 Google 创建的用于分析网页性能的工具。它评估网站的移动版和桌面版,为您提供各种性能指标的详细分类。PSI 以 0 到 100 的等级对您网站的性能进行评分。分数越高,您的网站在速度和用户体验方面的表现就越好。该工具还提供了有关如何提高网站速度的具体建议,例如优化图像、消除渲染阻塞资源或利用浏览器缓存。更重要的是,PSI 整合了 Core Web Vitals,这是一组专注于用户体验关键方面的指标,包括加载时间、交互性和视觉稳定性。
使用此工具,我们可以更好地了解网站在不同设备和网络上的表现。
页面速度优化的重要性
网页加载速度非常重要,原因有很多。首先,它直接影响用户体验,人们喜欢快速加载的网站。当您拥有快速加载的网站时,用户更有可能保持参与,而缓慢的网站可能会让访问者感到沮丧并让他们离开。它在搜索引擎排名中也起着重要作用,因为像 Google 这样的搜索引擎会优先考虑更快的网站,这可以提高您的知名度并带来更多的自然流量。随着移动浏览的兴起,速度对于确保在智能手机和平板电脑上的流畅体验变得更加重要。此外,更快的网站通常会带来更好的转化率,这意味着更多的销售和潜在客户,而较慢的网站可能会导致潜在客户反弹。当然,快速的网站通过提供更好的整体体验来让您的用户回头客,从而为您提供竞争优势!
Google PageSpeed Insights 功能
Google PageSpeed Insights 包含许多功能,可让您轻松理解和改进网站的性能。让我们看看是什么让这个工具如此有用:
- 性能评分: 运行分析后,Google PageSpeed Insights 会为您的网站提供从 0 到 100 的性能分数。这是查看您网站运行情况的快速简便的方法。任何高于 90 的指标都表明您的网站状况良好。
- 核心 Web 指标: 该工具测量三个关键因素:最大内容绘制 (LCP) 的加载速度,首次输入延迟 (FID) 的用户交互速度,以及累积布局偏移 (CLS) 的页面稳定性。这些都是 Google Core Web Vitals 的一部分,它们在用户体验和搜索引擎排名中都发挥着重要作用。
- 机会和诊断: 在这些部分中,Google PageSpeed Insights 为您提供有关如何使您的网站更快的具体建议,例如压缩图像或删除未使用的代码。它甚至根据它们可以在多大程度上提高您的页面速度对这些建议进行排名,以便您知道首先要关注什么。
- 现场数据和实验室数据: 该工具查看过去 28 天内真实用户的 Field Data 和受控测试环境中的 Lab Data。这使您可以很好地了解您的网站对真实访问者的表现,同时还可以了解它在理想条件下的行为。使用 LoadView 等负载测试工具将此数据与其他负载测试相结合,以获取有关站点在负载下性能的真实数据,这一点非常有用。
- 通过审核: 本节重点介绍您的网站已经做得很好的地方,以便您可以在关注需要改进的领域的同时保持良好的工作。
- 移动和桌面分析: Google PageSpeed Insights 会检查您的网站在移动和桌面设备上的性能,这非常有用,因为移动流量每天都在增长。它有助于确保您的网站快速加载,无论访问者如何访问它。
- 核心 Web 指标状态: 除了单独测量 Core Web Vitals 之外,该工具还可以让您知道您的网站是 “通过 ”还是 “未通过” 这些重要的用户体验测试。这是查看您是否符合 Google 标准的简单方法。
- 用户友好的指标: 除了传统的加载时间外,PageSpeed Insights 还会查看其他以用户为中心的指标,例如显示用户开始点击的速度 (TTI) 和速度指数(告诉您内容显示的速度)。
- 详细资源细分: 该工具还分解了您网站的资源(如图像、脚本和样式表),以显示哪些资源可能会减慢速度。它非常方便,可以确定你的网站可能需要清理的地方。
- 交互式数据可视化: 通过瀑布图,Google PageSpeed Insights 可以准确地向您展示不同资源在您的页面上的加载情况。此可视化指南可以更轻松地查看可能发生的任何减速位置。
这些功能使 Google PageSpeed Insights 成为保持网站平稳运行的绝佳工具。这一切都是为了帮助您提高速度、用户体验,甚至搜索排名,为您提供保持网站快速、可靠和用户友好的一切所需!
如何使用 Google PageSpeed Insights 工具

使用 Google PageSpeed Insights 很简单。以下是分步指南:
1. 输入您的网站 URL:
- 前往 Google PageSpeed Insights。
- 在输入字段中,键入或粘贴要分析的网页的 URL,然后单击“分析”按钮。
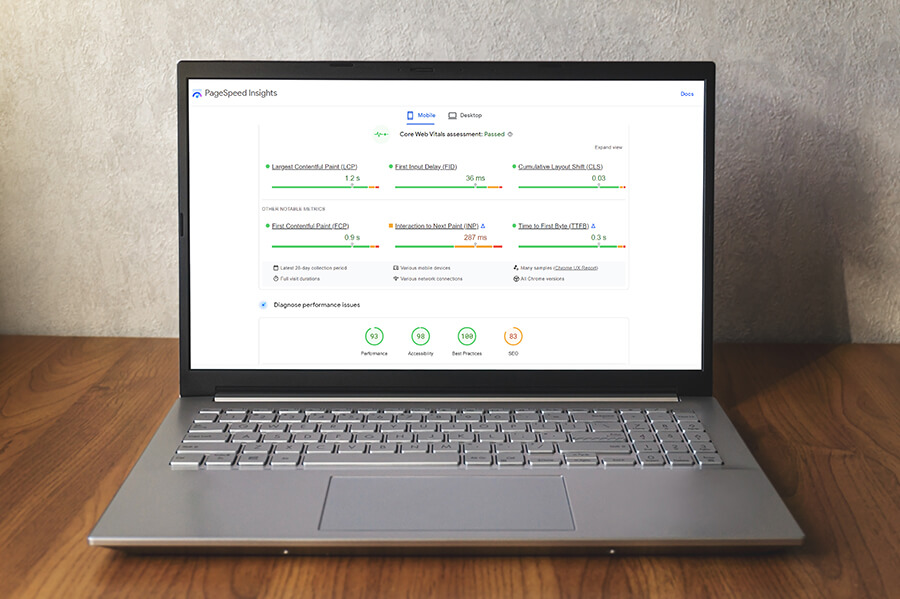
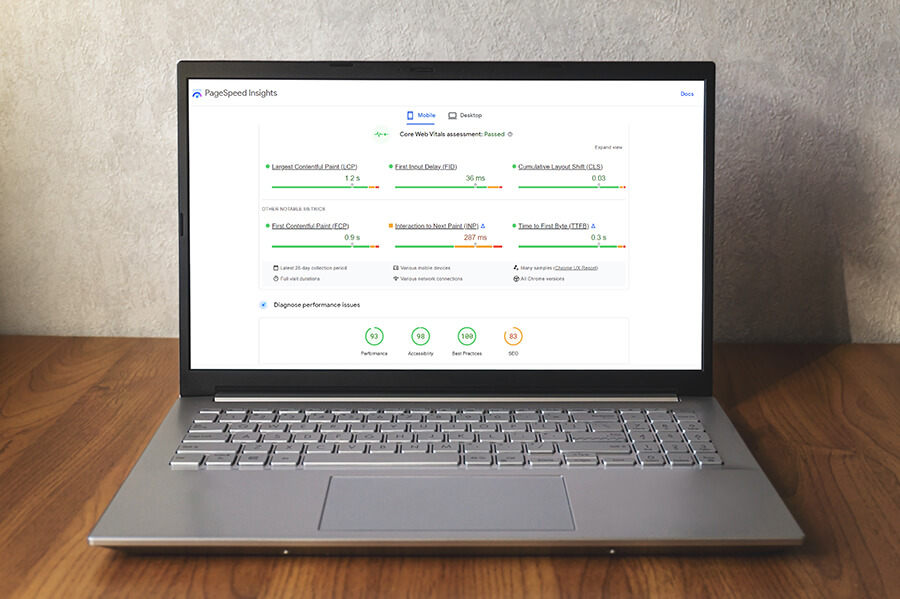
2. 解释 PageSpeed 性能分数:
- 分析完成后,您将看到从 0 到 100 的性能分数。高于 90 分的分数被认为是好的,而低于 50 分的分数则需要改进。
- 分数范围 90-100: 您的网页经过高度优化并且性能非常出色。
- 分数范围 50-89: 您的网页有改进的余地,但表现相当不错。
分数范围 0-49:
您的网页存在严重的性能问题,需要优化。
3. 检查核心 Web 指标:
- PageSpeed Insights 将显示 Core Web Vitals 指标,例如:
- 首次内容绘制 (FCP): 衡量用户在屏幕上看到有意义内容的速度。 更快的 FCP 改善了用户体验。
- 最大内容涂料 (LCP): 测量最大内容元素完全可见的时间。 优化的 LCP 可确保快速加载主要内容。
- 累积布局偏移 (CLS): 测量页面加载时的视觉稳定性。 较低的 CLS 分数意味着更少的意外内容偏移,从而提供用户友好的体验。
- 互动时间 (TTI): 测量页面变为交互式所需的时间。 快速TTI允许用户舒适地与页面交互。
- 总阻塞时间(TBT): 测量主线程被长任务阻塞的时间,从而导致交互延迟。 减少TBT可以改善用户体验。
- 速度指数: 表示填充页面内容的速度。 较低的速度指数表示加载速度更快,用户体验更好。
4. 探索改进的建议:
- 在“机会”和“诊断”部分下,PageSpeed Insights 列出了优化页面的建议,例如:
- 优化图像: 压缩图像以减小文件大小而不会降低质量。
- 消除渲染阻塞资源: 延迟加载不必要的脚本和样式。
- 减少未使用的 CSS: 清理样式表以提高渲染性能。
5. 使用 PageSpeed Insight Recommendations 优化您的网站:
- 优先考虑影响最大的商机。例如,减少 LCP 的时间可以显着提升用户体验。这些优化中的大多数都可以通过调整您网站的代码、安装提高性能的插件或与 Web 开发人员合作来完成。
示例:优化 WordPress 博客
假设您运行一个 WordPress 博客,并使用 Google PageSpeed Insights 来测试您的主页。移动设备的性能得分为 55,您会收到优化图像和消除渲染阻塞资源的建议。要优化图像,您可以安装图像优化插件,例如 WP Smush 或 ShortPixel。这些插件可在不牺牲质量的情况下自动压缩图像,从而缩短加载时间。您可以通过安装像 WP Rocket 这样的插件来消除渲染阻塞资源,它允许您延迟不需要的 JavaScript 和 CSS 文件来缩短页面的初始加载时间。实施这些更改后,您可以使用 PageSpeed Insights 重新测试您的网站,并看到更高的分数和更快的页面加载时间。
使用 Google PageSpeed Insights 的最佳实践
- 定期测试: 经常运行 PageSpeed Insights 测试,尤其是在对您的网站进行更改之后。
- 优先考虑移动设备: 随着许多行业的移动流量超过桌面,请始终首先关注提高您的移动分数。
- 优化图像和代码: 压缩的图像、最小化的 JavaScript 和干净的 CSS 对提高网站速度大有帮助。
- 监控核心 Web 指标: Google 的搜索算法现在将 Core Web Vitals 纳入排名,因此监控这些指标至关重要。
- 优先考虑首屏内容: 确保首屏内容快速加载,以提供更好的用户体验。 优化关键渲染路径,首先交付重要内容。
- 使用内容分发网络 (CDN): 使用 CDN 在多个服务器之间分发静态内容。 这通过从离用户最近的服务器传送内容来减少延迟。
- 实施 AMP(加速移动页面): 请考虑使用 AMP,这是一个快速移动网络体验的框架。 它优化了HTML,CSS和JavaScript,并优先考虑首屏内容。
为什么您仍然需要负载测试
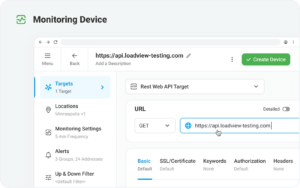
虽然 Google PageSpeed Insights 是衡量和优化网站速度的绝佳工具,但它只能为您提供网站在正常情况下性能的快照。但是,当您的网站遇到流量高峰时会发生什么情况?这就是负载测试的用武之地。负载测试模拟高流量,以查看当数百或数千名访问者同时出现时您的网站表现如何。这在重大销售活动或产品发布等高峰时段尤为重要。如果不进行负载测试,在这些高需求时刻,您可能会面临加载时间变慢甚至崩溃的风险。
一个很好的工具是 LoadView ,它是一个基于云的综合负载测试平台。在使用 Google PageSpeed Insights 微调您的网站后,LoadView 可以通过测试您的网站处理真实流量高峰的能力来帮助您更进一步。LoadView 模拟来自不同位置和设备的用户活动,让您真正了解网站在压力下的表现。通过使用 Google PageSpeed Insights 进行日常性能优化,将 LoadView 用于高流量场景,您将确保您的网站不仅在常规访问期间运行顺畅,而且在真正重要时保持可靠。这种工具组合使您的网站保持快速、稳定并为任何事情做好准备!
结论
Google PageSpeed Insights 是一款强大的工具,适用于希望提高网站性能和用户体验的网站所有者。通过分析页面的速度并遵循工具的建议,您可以显着缩短网站的加载时间。请记住,PSI 只是绩效策略的一部分。将其与常规负载测试配对可确保您的网站在任何条件下都能发挥最佳性能。不要忘记 Dotcom-Monitor,它提供全面的监控解决方案,以 24/7/365 全天候关注您网站的正常运行时间、性能和整体健康状况。通过使用 Google PageSpeed Insights 进行优化,使用 LoadView 进行负载测试,并使用 Dotcom-Monitor 进行持续监控,您将拥有所有基础,以确保您的网站快速、稳定,并随时准备为访问者提供出色的体验。