减小图像大小以提高 Web 性能
在 Web 性能方面,图像压缩是关键。 图像压缩技术提供了一种简单、经济高效的解决方案,可在不切割潜在客户生成图形的情况下快速提高 Web 性能。
根据GigaOM的说法, 页面膨胀正在上升 ,图像占典型网页内容的一半以上。 因此,为了实现最佳网站性能,Web 开发人员通常负责确定如何减小页面大小并更有效地处理图像加载。 如果您想知道如何减小图片大小,可以使用几种易于实现的技术。
无损与有损图像压缩

虽然有许多相互竞争的图像压缩技术,但两种主要类型包括“无损”和“有损”压缩。 无损压缩允许您完全按原样重新创建原始文件,尽管形式较小,以便更快地交付并减少服务器存储要求。 这种方法优化了传输 – 考虑拆除一张床将其移动到您的新家 – 然后按原来的样子重建它。 虽然它交付速度很快——达到了 Web 性能的第一个标记——但“重新组装”所需的时间可能会影响用户体验,因为他们等待完整渲染。
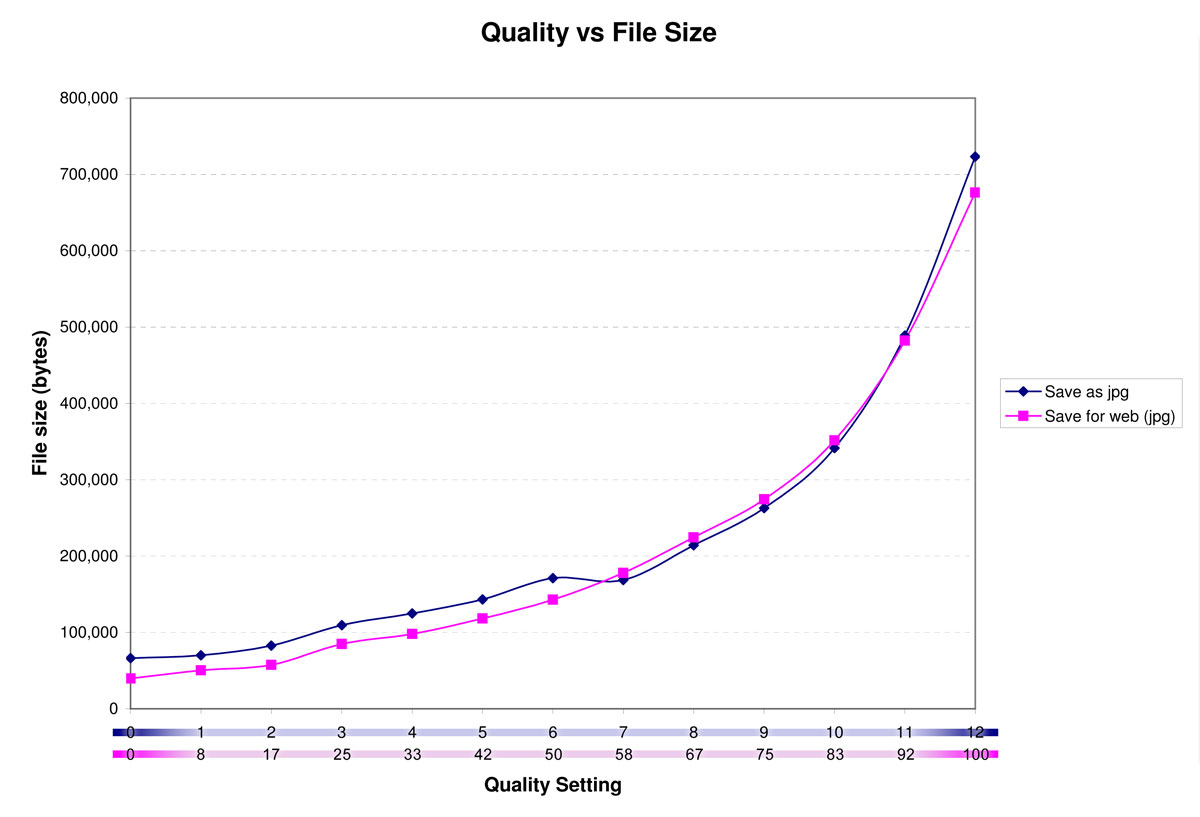
另一方面,有损压缩会丢弃所有不必要的信息以使文件更小。 虽然此方法消除了冗余信息,但它确实会影响图像质量。 根据经验,与以全分辨率保存的图像相比,在 Web 浏览器中查看时,人眼通常不会区分以 60%(或更高)质量保存的图像。 放大图像的图像编辑器将显示质量差异 – 但这是意料之中的。 一般来说,有损压缩是 Web 图像的最佳图像压缩技术,因为它使用更少的内存。
WebP 图像压缩 – 一种新技术
传统图像压缩技术的替代方案是 WebP,这是一种由Google团队创建的有前途的新图像格式。 它的目标是创建替换PNG和JPEG的较小图像,以便开发人员可以为他们的Web内容使用一种标准化的图像格式。 WebP 结合了无损和有损压缩的元素,能够将图像减少 25% 到 34%。 虽然这是相对较新的,并且处于采用的早期阶段,但这是一种值得考虑作为网站性能策略一部分的方法。
减小图片大小的其他方法
当然,还有其他几种技术可用于优化和压缩图像。 其中一些方法包括渐进式图像构建,算术编码和无损JPEG压缩。 最终,网页设计师将不得不选择一种既能提供速度又能提供图像清晰度的技术,同时又不牺牲太多的用户体验。
建立性能基线以跟踪图像优化成功与否
在优化您的网站之前,建立性能基线非常重要,以便可以准确地量化改进。建议使用 外部 Web 性能监控工具 ,因为它们可以衡量不断变化的图形格式的影响,并从世界各地的多个点分析最终用户体验。
要建立网站性能的基线,请在图像压缩前后运行 我们的免费网站速度测试 。
[divider top=”no”]您推荐的图像压缩技术是什么? 请随时在下面的评论中分享。
{ 图片来源 – 维基百科 }




