Real-time applications are everywhere and WebSocket monitoring is the key to running them smoothly. Whether you’re overseeing live chat platforms, online games, or collaborative tools, you want to make sure your WebSocket communications are flawless This guide breaks down the best practices and tools for monitoring WebSocket applications so you can optimize performance and reliability effortlessly.
What is WebSocket Monitoring?
WebSockets let clients and servers maintain a constant and two-way communication channel. Unlike the traditional HTTP model where a connection opens and closes for every interaction, WebSockets stay open which lets data flow freely in real time. This makes them perfect for applications that need instant updates. Monitoring WebSocket applications involves tracking aspects such as:
- Connection Health: Are connections stable and long-lasting?
- Message Delivery Times: How quickly do messages reach their destination?
- Error Rates: Are errors frequent, and what’s causing them?
- Overall Performance: Does the system meet user expectations for speed and reliability?
By keeping an eye on these metrics, you can ensure a seamless and reliable experience for your users while minimizing disruptions.

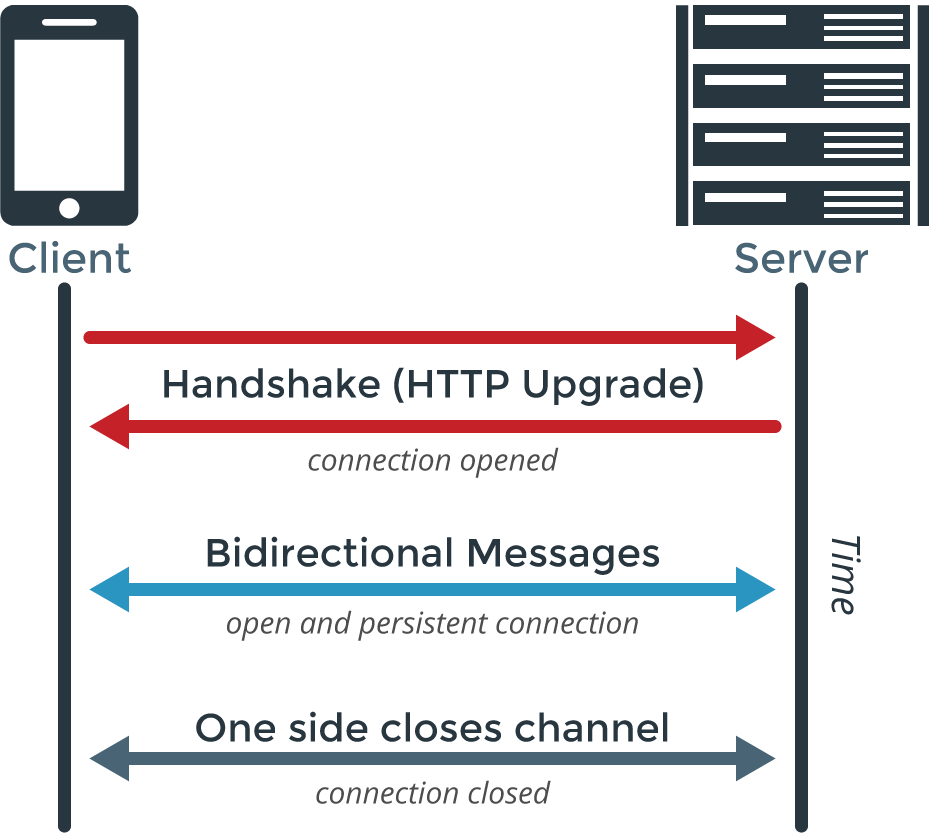
Before a client/web browser and a server can communicate with each other, a connection needs to be established between them. The client initiates the process by sending in an HTTP request to the server with an Upgrade header included in the request. For example:
- GET ws://websocket.dotcom-monitor.com/ HTTP/1.1
- Origin: http://example.com
- Connection: Upgrade
- Host: websocket.dotcom-monitor.com
- Upgrade: websocket
This request informs the server that the client wishes to establish a WebSocket connection. And if the server supports WebSockets, it accepts the handshake by sending in an upgrade header in the response. For example:
- HTTP/1.1 101 WebSocket Protocol Handshake
- Date: Wed, 16 Oct 2013 10:07:34 GMT
- Connection: Upgrade
- Upgrade: WebSocket
Now that the handshake is completed, both parties can start sending data to each other. More importantly, as this data consists only of your application’s data, and not any HTTP related attributes such as headers, communication happens much faster when compared to traditional HTTP requests.
History of WebSockets
Around mid-2008, two developers, Ian Hickson and Michael Carter, began to feel the limitations of traditional HTTP connections. Through their collaboration on the W3C mailing list and Internet Relay Chat (IRC), they devised a plan to create a new standard for modern, real-time, bi-directional communication on the web, which they named ‘WebSockets.’ This concept eventually made its way into the W3C HTML standard, and Michael Carter later introduced the WebSocket protocol to the comet community through an article.
In 2010, Google Chrome 4 became the first browser to support WebSockets, paving the way for other browsers to follow suit. By 2011, the WebSocket protocol (RFC 6455) was officially published on the IETF website. Today, nearly all modern browsers fully support WebSockets, and mobile browsers on both Android and iOS have had WebSocket support since 2013. As a result, the current landscape for WebSockets is robust, especially as of 2022.
Typical Applications that Utilize WebSockets
WebSockets power a variety of real-time applications. Here are some common examples:
- Live Chat and Messaging: Platforms like WhatsApp, Slack, or customer support tools rely on WebSockets to provide instantaneous messaging which enables users to communicate without delay.
- Online Gaming: Multiplayer games use WebSockets for fast and synchronized actions between players. Features like real-time chat, matchmaking, and gameplay updates depend on this technology.
- Collaborative Workspaces: Tools like Google Docs and Miro utilize WebSockets to allow multiple users to work on the same document or board simultaneously to ensure that changes are instantly visible to all participants.
- Streaming Platforms: Live sports broadcasts, webinars, and social media live streams use WebSockets to deliver seamless video and chat experiences to viewers.
- Stock Market and Financial Tools: Financial dashboards and trading platforms use WebSockets to provide real-time updates on stock prices, exchange rates, and other critical metrics.
- IoT and Smart Devices: WebSockets enable real-time communication between IoT devices and central systems such as smart home hubs or industrial sensors to ensure seamless automation and control.
By understanding the diverse applications of WebSockets, you can tailor your monitoring strategy to meet the unique demands of your use case.
When is a WebSocket typically Suited for an Application?
In the real-time web, WebSockets are not just about immediacy. They offer things like responsiveness, syncing, and efficiency. As with HTTP, a WebSocket has a set of scenarios that illustrate where it may be a better choice for a project. These scenarios include;
- Fast Reaction Time: When a client has to respond quickly to a change, particularly unpredictable one, a WebSocket would be useful. An example is a chat application where multiple users can chat in real-time. Unlike the Representational State Transfer (REST), a WebSocket has a higher efficiency since it does not require a request or response overhead for individual messages sent or received.
- Ongoing Updates: When a client wants to be continually updated about the state of a resource, WebSockets work better. They are especially important where a client cannot tell when a change may occur
- Ad-hoc Messaging: A WebSocket does not follow the request-response protocol. Either end of the connection can send a message any time, and there is no provision for a message to indicate it is related to another. This makes the web sockets a good fit for ‘fire and forgets’ scenarios.
- High-Frequency Messaging with Small Payloads: WebSockets provide a stable, persistent connection for exchanging messages meaning every message does not incur additional taxes to establish the transport. Taxes like content negotiation, exchanging bulky headers, and establishing SSL are only imposed once during the establishment of the initial connection. In other words, there is no tax on individual messages.
Overall, WebSockets are powerful tools for those looking to add real-time functionality to their web or mobile application. They solve some of the biggest headaches associated with server communication by bridging the full-duplex two-way communication gap. WebSockets enables both the client and server to send data whenever they wish, unlike all the other older methods. This leads to a substantial improvement in performance and reduction in data latency. Through their lightweight connection, WebSockets allows for connections to be kept for longer without compromising on performance.
Challenges in Monitoring WebSocket Applications
Monitoring WebSocket applications comes with its own challenges due to the unique nature of WebSocket technology. One major difficulty lies in managing persistent connections as these require continuous oversight to ensure they remain stable and perform well over time. Unlike traditional HTTP connections that close after each request, WebSockets stay open which can lead to issues such as timeouts, dropped connections, or performance degradation if not monitored.
Another challenge is the real-time nature of data transmission. Since WebSocket applications often power instant communication tools like live chats or online gaming, delays or lag can significantly affect user satisfaction. This means monitoring should be constant but capable of detecting and resolving real-time issues to prevent disruptions.
Scalability is another hurdle. As the number of users increases, your infrastructure must handle a growing volume of concurrent WebSocket connections. Without proper monitoring, this can result in bottlenecks, higher latency, or even system crashes.
Lastly, security concerns are amplified with persistent connections. WebSocket applications are susceptible to risks like unauthorized access, data breaches, and denial-of-service attacks. Effective monitoring is crucial for identifying and addressing suspicious activity to ensure your application remains secure against digital threats. All of these challenges highlight the importance of robust monitoring practices for maintaining the performance, reliability, and security of your WebSocket applications.
Tools to Simplify WebSocket Monitoring
Dotcom-Monitor
Dotcom-Monitor stands out as a top-tier tool for WebSocket monitoring that offers you an unparalleled combination of features and ease of use. Its real-time tracking capabilities allow you to monitor WebSocket connections for stability, performance, and security. With synthetic monitoring, Dotcom-Monitor simulates real-world scenarios to identify potential issues before they impact users. The platform also provides detailed alerts that help you stay proactive about any problems. Dotcom-Monitor’s dashboard is user-friendly and visually intuitive which makes it accessible for both beginners and experienced professionals. Its robust reporting features offer insights that go beyond surface-level metrics to empower your teams to make informed decisions. Whether you’re managing a small application or a complex infrastructure, Dotcom-Monitor ensures your WebSocket applications deliver seamless and reliable performance. Plus, its flexible pricing plans cater to businesses of all sizes, making it a cost-effective choice for comprehensive WebSocket monitoring.
Wireshark
This is a free and powerful tool for analyzing WebSocket traffic. It’s ideal for debugging connection issues and uncovering performance bottlenecks. While it requires some technical expertise, its granular data analysis capabilities make it a favorite among developers and network engineers.
Prometheus + Grafana
This duo offers a robust open-source solution for monitoring WebSocket applications. Prometheus collects metrics while Grafana creates visually engaging dashboards to help you identify trends and performance issues. Together, they provide a detailed view of your system’s health and scalability.
Wrapping Up: The Importance of Monitoring WebSocket Applications
WebSocket applications have become the backbone of real-time communication in various industries. It powers everything from live chats to stock trading and online gaming. As their usage grows, so does the need for robust monitoring to ensure seamless performance, exceptional user experience, and fortified security.
In this guide, we’ve explored the unique challenges of monitoring WebSocket applications, discussed best practices, and highlighted tools that simplify the process like Dotcom-Monitor which stands out as a leader in delivering reliable WebSocket monitoring solutions.
By adopting a proactive monitoring approach, leveraging the right tools, and continuously optimizing performance, you can ensure that your WebSocket applications remain resilient, scalable, and secure. This isn’t just about avoiding downtime, it’s about creating trust, delighting users, and staying ahead in an increasingly real-time digital landscape. Ready to elevate your WebSocket application performance? Start today with Dotcom-Monitor and experience the difference expert monitoring can make!

