Уменьшить размер изображения для веб-производительности
Когда дело доходит до веб-производительности, сжатие изображения является ключевым фактором. Методы сжатия изображений предлагают простое, экономически эффективное решение для быстрого повышения производительности интернета без сокращения графики, генерирующей свинец.
По данным GigaOM, раздувание страницы находится на подъеме и изображения составляют более половины содержимого типичной веб-страницы. Поэтому для достижения оптимальной производительности веб-сайта перед веб-разработчиками часто стоит задача определить, как уменьшить размер страницы и с большей эффективностью обрабатывать нагрузки на изображения. Если вам интересно, как уменьшить размер изображения, есть несколько легко реализованных методов.
Без потерь против потери изображения сжатия

Хотя существует много конкурирующих методов сжатия изображений, два основных типа включают в себя «Lossless» и «Lossy» сжатия. Без потерь сжатие позволяет воссоздать исходный файл именно так, как это было, хотя и в меньшей форме для более быстрой доставки и меньше требований к хранению сервера. Этот метод оптимизирует для передачи — думаю, демонтаж кровати, чтобы переместить его в новый дом — то восстановление его, как это было первоначально. Хотя он обеспечивает быстро — попав первый знак веб-производительности — время, необходимое для «повторной сборки» может повлиять на пользовательский опыт, как они ждут полного рендера.
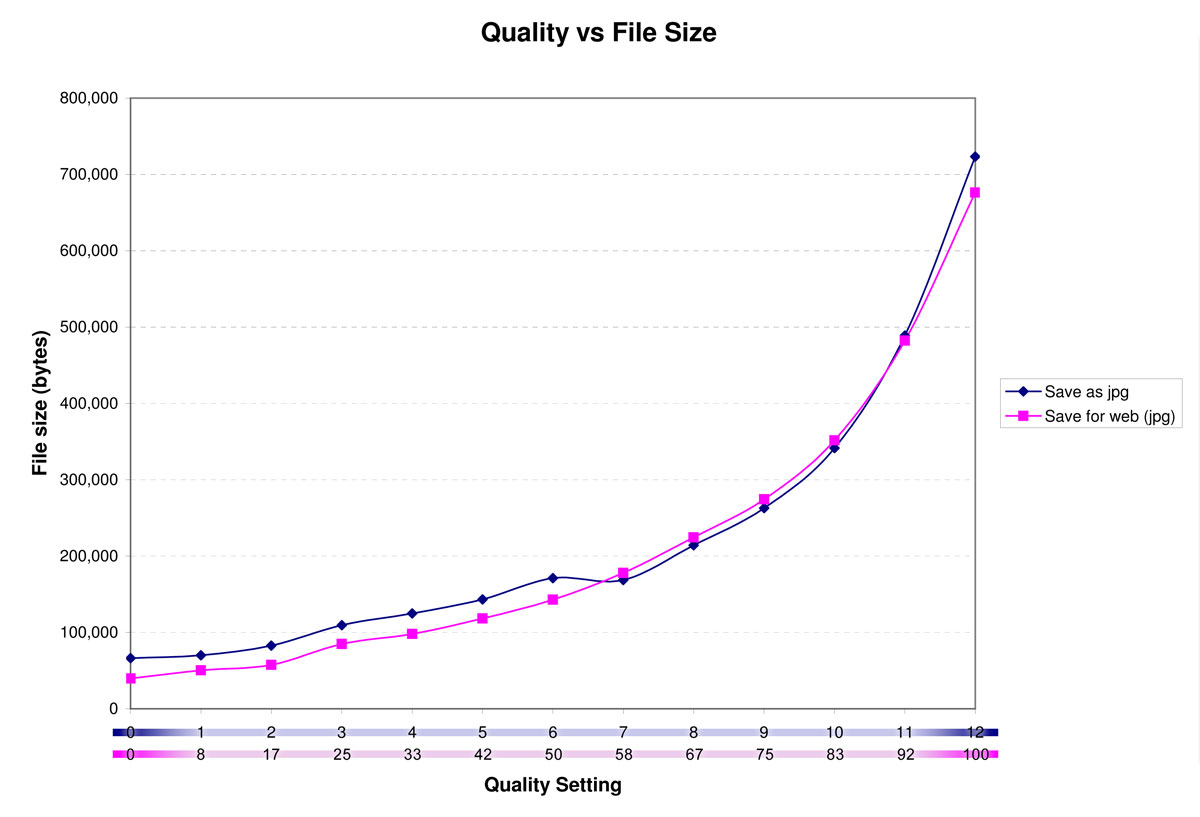
Убытое сжатие, с другой стороны, отбрасывает всю ненужную информацию, чтобы сделать файл меньше. Хотя этот метод устраняет избыточную информацию, он влияет на качество изображения. Как правило, изображение, сохраненное при 60% качестве (или выше), как правило, не дифференцировано человеческим глазом при просмотре в веб-браузере по сравнению с сохраненным при полном разрешении. Редактор изображений, увеличенный на изображение, покажет разницу в качестве, но этого и следовало ожидать. Вообще говоря, потертый сжатия является лучшим методом сжатия изображения для веб-изображений, поскольку он использует меньше памяти.
Сжатие изображений WebP — новая техника
Альтернативой традиционным методам сжатия изображений является WebP, перспективный новый формат изображения, который был создан командой в Google. Его цель заключается в создании небольших изображений, которые заменяют как PNGs и JPEGs, так что разработчики могут использовать один стандартизированный формат изображения для их веб-контента. WebP сочетает в себе элементы сжатия Lossless и Lossy и способен уменьшать изображения от 25 до 34 процентов. Хотя это относительно новый и в начале его принятия — это метод стоит рассмотреть как часть вашей стратегии производительности веб-сайта.
Другие методы уменьшения размера изображения
Конечно, Есть несколько других методов, доступных для оптимизации и сжатия изображений. Некоторые из этих методов включают прогрессивное накопление изображений, арифметическое кодирование и без потерь сжатие JPEG. В конечном счете, веб-страницы дизайнеры должны будут выбрать технику, которая предлагает как скорость и четкость изображения, не жертвуя большую часть пользовательского опыта.
Создание базового уровня производительности для отслеживания успеха оптимизации изображений
Перед оптимизацией веб-сайта важно установить базовый уровень производительности, чтобы можно было точно оценить улучшение. Внешние инструменты мониторинга производительности в Интернете рекомендуются, поскольку они могут измерять влияние изменения графических форматов и анализировать опыт конечных пользователей из нескольких точек по всему миру.
Чтобы установить базовый уровень производительности вашего сайта, запустите наш бесплатный тест скорости веб-сайта до и после сжатия изображения.
[divider top=»no»]Какова рекомендуемая методика сжатия изображений? Не стесняйтесь поделиться в комментариях ниже.
Источник изображений — Википедия

