Vue.js — это передовая база JavaScript, которую можно использовать для создания прогрессивных одностраничных приложений (SPAs). Эван You, бывший сотрудник Google, создал Vue.js в 2014 году с идеей создания легкого решения, которое имело лучшие возможности от Angular и React. С момента своего создания, Vue.js компания неуклонно набирает популярность. В настоящее время его пользовательская база в три раза больше, чем у Angular, и немного больше, чем Facebook React рамки.
Чем Vue отличается от других Javascript Frameworks?
Давайте сравним Vue.js с некоторыми другими заметными рамками JavaScript, такими как React и Angular.
Vue.js vs. React
Vue.js имеет много общего с React, так как они оба используют виртуальный DOM, обеспечивают реактивную, многоразовую и композитную структуру компонентов. Они оба почти похожи по производительности, однако, где Vue.js затмевает React в его разъединении HTML с кодом JavaScript. Такое разделение проблем оказывается полезным, когда вы работаете над крупномасштабным проектом, который может иметь много компонентов.
Ву.js vs. Ангуляр
Различия более выражены, когда вы сравните Vue.js с Angular. Vue.js гораздо проще в изучении, чем Angular, который имеет крутой кривой обучения и требует предварительного знания шрифта, а не только JavaScript. С другой стороны, научиться строить простой Vue.js приложение может занять меньше суток! Vue.js также гораздо быстрее, чем Angular. Однако производительность последних угловых версий сравнима с производительностью Vue.js.
Каковы преимущества и недостатки использования Vue.js?
Как и любая другая структура, Vue.js также имеет некоторые существенные преимущества и несколько недостатков.
Преимущества Vue.js
- Доступность. Vue.js легко узнать даже начинающим разработчикам с базовыми знаниями HTML, CSS и JavaScript.
- Производительность. Vue.js является исключительно производительной основой. Производство составлено и пистолет-zipped Vue.js весит всего около 20KB.
- Масштабируемость. Архитектура на основе компонентов в сочетании с отдельными разделами для HTML и JavaScript упрощает обслуживание и масштабирование проекта Vue.js Vue.
Недостатки Vue.js
- Меньше плагинов / расширений. Неудержимая экосистема плагинов и расширений делает реализацию некоторых стандартных функций громоздким процессом.
- Проблемы с iOS/Safari. Vue.js имеет трудности с правильной работой над более старыми версиями Safari и iOS, хотя вы можете исправить их с некоторыми изменениями в коде.
Необходимость мониторинга производительности Vue.js SPAs
Для любого приложения, которое построено для Интернета, оптимизация производительности имеет важное значение. Скорость интернета значительно различается в зависимости от регионов и типов сетей. Следовательно, очень важно, чтобы убедиться, что наше приложение загружается как можно быстрее- эрго необходимость использования решений мониторинга веб-сайта. Мониторинг веб-сайта может помочь в бенчмаркинге различных аспектов применения Vue.js производительности. Например, время визуализации приложения, отзывчивость и время, необходимое приложению для того, чтобы стать интерактивным, после визуализации.
Vue.js позволяет и поощряет мониторинг
На сегодняшний день существует множество решений для мониторинга .js Vue. И мы увидим, как именно один идет о мониторинге показателей, связанных с производительностью в Vue.js. Например, время загрузки страницы, время рендерирования, время времени сетевого запроса и отслеживание ошибок.
Экосистема NPM
В настоящее
время NPM является крупнейшим в мире реестром программного обеспечения. Первоначально NPM начинался как центр программного обеспечения для пакетов.js связанных с узлом, но был быстро принят сообществом JavaScript и использовался для распространения всех видов пакетов JavaScript. Сегодня реестр NPM содержит более 800 000 программных пакетов. Vue.js использует NPM для управления пакетами, и это делает разработку пользовательского пакета для обработки APM (Управление производительностью приложений) довольно легкой для любых сторонних решений. Большинство решений мониторинга в Интернете используют этот маршрут. Вы часто будете устанавливать пользовательский пакет NPM для интеграции с вышеупомянутым сторонним решением APM. Например, будет выглядеть что-то вроде этого: npm установить —@third-участника / APM-vue
Поддержка расширений
Мы узнали, что довольно легко разрабатывать пакеты для Vue.js распространять их по NPM. Но Vue.js все еще должен предоставить нам способы интеграции этих пакетов в код. И Vue.js делает это довольно элегантно, предоставляя беглый API, который позволяет нам интегрировать плагины в наше приложение. Vue.use () — это глобальный метод, который можно использовать для включения плагинов/расширений. Например:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js также достаточно умен, чтобы игнорировать несколько деклараций Vue.use () вызов для того же плагина и рассматривает его как только один звонок. Эта проверка помогает нам избежать странных проблем, которые гораздо труднее отследить.
Поддержка простых перехватов JavaScript
Многие поставщики решений APM не хотят разрабатывать и поддерживать отдельные пакеты программного обеспечения для каждой платформы JavaScript, с чем я согласен, поскольку их довольно много! (Angular, Vue.js React, Alpine и т.д.). Таким образом, большинство решений APM предоставляют единый метод JavaScript, который может быть подключен к любой из этих фреймворка. Эта тактика позволяет APM легко отслеживать показатели производительности .js Vue. Например:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
Обычно необходимо добавить такой код JavaScript в < главный тег индекса вашего > проекта.html, а остальные будут заботиться автоматически.
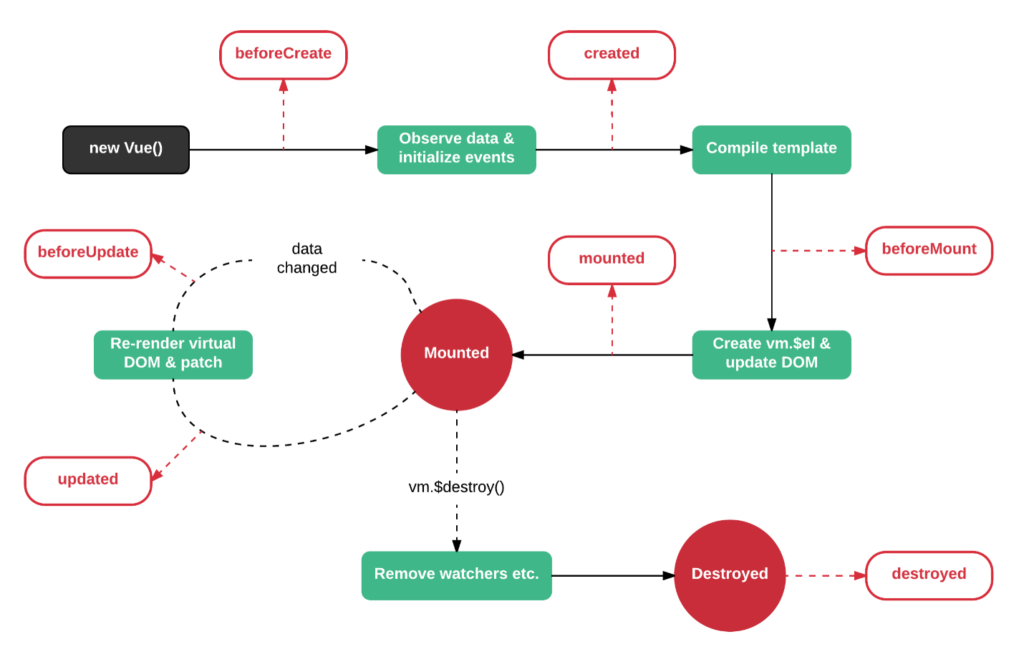
Крючки жизненного .js Vue
Компонент Vue.js является логическим группировкой пользовательского интерфейса, логики и стиля, предназначенных для конкретной цели. Например, компонент таблицы или компонент Navbar. Vue.js предоставляет несколько методов, чтобы подключиться к жизненному циклу компонента.

Эти крючки
жизненного цикла можно использовать
для определения состояния приложения на каждом уровне и выявления критических проблем в коде. Большинство решений APM используют эти методы в значительной степени. Например, одна типичная проблема производительности возникает, когда вы делаете слишком много работы в созданном () крючке; Это плохая практика, потому что только инициализация переменных должна происходить в созданном () крючке. В противном случае это может привести к задержке рендеринга компонента. Для ресурсоемких операций (Ex, Network Call, Animations) следует использовать установленный () крюк.
Многие решения APM помогут вам избежать таких распространенных проблем, проанализировав, что происходит в каждом из этих событий жизненного цикла, и предоставить вам ценную обратную связь.
Навигационная гвардия
Vue Router
является официальным маршрутизатором для Vue.js. Этот плагин отвечает за обновление URL в навигационной баре вашего браузера и отображение этого URL с различными видами / компонентами, и это делает строительство SPAs ветер. Традиционно решения APM отслеживают эти изменения страниц, поскольку фактическая навигация по страницам не происходит. Вместо этого, это эмуляция изменения страницы. Тем не менее, плагин Vue Router предоставляет
навигационные охранники,
к которым вы можете подключиться и запустить вашу пользовательскую логику. Например:
1. Вы запустите некоторую логику после изменения маршрута
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. Вы запустите логику перед изменением маршрута
1. router.beforeEach ((к, от, затем) >
2. // сбор метрик страниц
3. консоль.log(‘Установить страницу ‘,pageName)
4. ineum(«страница»,pageName)
5. ineum(‘метрики’,pageMetrics)
6. })
Навигационные охранники позволяют решениям APM классифицировать страницы метрик мудро и предоставлять информацию и отчеты по конкретным страницам. Решения APM обычно показывают такие метрики в удобной для пользователя панели мониторинга, в комплекте с диаграммами и таблицами.
Обработка ошибок
Vue.js также предоставляет элегантный способ
делегировать стандартную обработку ошибок
сторонним плагинам. Это разъединение позволяет APM Solutions получить доступ к полному стеку след ошибки и предоставить глубокие предложения на основе их обработки.
Vue.config.errorHandler является API подвергается использовать эту функциональность.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
Многие АПМ используют новые технологии, такие как машинное обучение и ИИ, чтобы улучшить свою информацию об исключениях и ошибках, которые происходят в приложении Vue.js Vue.
Синтетический мониторинг и измерение реальной производительности
Обсуждаемые выше методы APM могут по-прежнему не изображать реальные показатели производительности. Из-за самой природы SPAs, трудно определить время, необходимое для инициализации приложения с того времени, когда экран становится видимым. Чтобы прояснить, разница во времени между DOM для визуализации и веб-страницы становится использовать может быть огромным! Единственный надежный способ измерения реальных сценариев — это таргетинг на конкретные действия/части приложения и попытка измерить производительность с помощью метрик, воспринимаемых человеком.
Например, монитор на основе протокола не предоставляет никаких данных после первоначальной загрузки страницы на основе JavaScript. Чтобы получить фактическое время загрузки и метрики, нам нужно следить за событиями JavaScript из фактического браузера. Это где синтетический мониторинг, и реальные браузеры, приходит дюйма Это может преодолеть разрыв между базовым временем отклика HTTP и производительностью фактических взаимодействий пользователей.
Некоторые из синтетических решений мониторинга на рынке сегодня хорошо это понимают и построены вокруг этой идеологии улучшения пользовательского опыта. Решение
для мониторинга веб-приложений
от Dotcom-Monitor использует инструмент для записи потоков пользователей, таких как процессы входа, добавления элементов в корзину, заполнения форм и т.д. Эти записанные шаги затем запускаются на множестве реальных браузеров и устройств. Такой подход помогает измерить реальную производительность приложения. Они также убедитесь, что содержимое загружается правильно, используя такие методы, как
проверка
ключевых слов и
проверка
изображения, которые проверяют, что загруженное содержимое соответствует тому, что было записано во время первоначального сценария. Такой подход выгоден для приложений Vue.js, не добавляя ненужные накладные расходы в ваше приложение, которое поставляется с установкой пакетов NPM или внешних скриптов.
В заключение, несмотря на то, что JavaScript является платформой, которая манипулирует DOM во время выполнения, Dotcom-Monitor позволяет довольно легко контролировать и измерять производительность динамических веб-приложений, построенных с помощью Vue.js. Решение сочетает в себе все функции, упомянутые выше, в консолидированной платформе. Если вы хотите увидеть, что машинное обучение и ИИ может привести к столу, вы должны попробовать продукты, которые включают их. Но, если вы хотите реализовать без хлопот, экономически эффективное решение, которое просто работает, и менее навязчивым, то вы должны
дать Dotcom-Monitor
попробовать.
«Vue.js логотип,» Эван Вы, лицензированные в соответствии с CC BY 4.0

