Когда в последний раз вы смотрели на время загрузки вашего сайта на фактических экранах конечных пользователей? Знаете ли вы, что время загрузки содержимого вашего сайта может значительно отличаться от различных географических местоположений? Конечный пользователь, сидящий в Лос-Анджелесе, может столкнуться с задержкой в загрузке вашей веб-страницы и контента, чем пользователь, доступ к вашей веб-странице из Лондона. Простой факт, много бэк-энд процессы происходят за кулисами, чтобы доставить ваш сайт и содержание до конца использует. Скорость, безопасность и SEO не собираются сократить его для вас, чтобы получить быстрый доставляемый веб-контента. Есть и другие аспекты, чтобы обеспечить ваш успех в онлайн арене, и это, где сеть доставки контента (CDN) вступает в игру.
Количество безопасности и скорость вашего сайта может быть затронута вашим CDN. Кроме того, как и любой другой бизнес, это все номера ‘игры, так что чем больше людей земли на вашем сайте, тем больше доходов вы, вероятно, генерировать.
Итак, как вы будете знать, если вам нужен CDN и когда?
Время для CDN
Давайте возьмем ваш сайт в качестве примера. Ваши услуги процветают, и трафик имеет лучшую статистику всех времен, с перспективами более высокой рентабельности инвестиций. Вы продолжаете расширять свою сеть и выходить на новые рынки по всему миру.
Тем не менее, вы начинаете получать жалобы из различных мест, где пользователи утверждают, что ваши веб-страницы загружают время невыносимо медленно. Вы запустите тест скорости в вашем конце, и все, кажется, работает безупречно.
Итак, в чем же проблема?
Одним из виновников является расположение серверов доставки контента для конечных пользователей. Эти серверы не могут быть удаленно близко к местоположению конечного пользователя. Например, человек в Европе пытается получить доступ к вашей веб-странице, но сервер находится где-то на западном побережье, что приводит к задержке времени загрузки. Таким образом, чем ближе сервер к местоположению пользователя, тем лучше производительность и пользовательский опыт.
Географическое расположение сервера не является единственной проблемой; огромный приток трафика также может аварии вашего сайта. Например, вы выкатываете новое обновление программного обеспечения или, может быть, проводите рекламную или сезонную кампанию для вашего продукта, слишком много пользователей на вашем сайте будет подавлять ваши серверы.
CDN может помочь вам в таких сценариях, так как он распространяет ваш контент на различных локальных серверах в разных географических местах. Это уменьшит нагрузку трафика на исходные серверы предотвращения сомов. Кроме того, это обеспечит пользователям доступ к вашему контенту ближе к их местоположению с более быстрым временем загрузки.
Признаки того, когда вам нужен CDN
«Когда мне нужен CDN, и как я могу это узнать?» Это вопрос, заданный многими владельцами бизнеса и разработчиками, и удивительно, что ответ может быть относительно простым. Есть три момента для рассмотрения, и если ваша организация соответствует любому из этих параметров, это указывает на то, что CDN стал необходимостью для вашей производительности, скорости и безопасности.
Экспоненциальный рост вашего сайта
Если ваш веб-сайт становится популярным, он, скорее всего, получить увеличение трафика, и с одного веб-сервера управляется, что нагрузка, скорее всего, увидеть проблемы производительности. Внедрение CDN в вашу инфраструктуру, безусловно, поможет.
Глобальная экспансия
Независимо от того, расширяете ли вы мировой рынок или замечаете, что значительная часть вашего веб-трафика исходит от глобальных пользователей. Настало время рассмотреть CDN.
Статический контент и большие файлы замедляют работу серверов
Большие изображения, CSS и скрипты, различные элементы могут перетащить ваши серверы вниз, особенно веб-сайты, такие как интернет-журналы, и другие медиа-контента.
Однако, если вы считаете, CDN, убедитесь, что пойти на авторитетного поставщика. Реализация посредственного CDN может в конечном итоге стоить вам больше. Чтобы знать, какой CDN будет работать лучше всего для вашего сайта, вы можете устранения неполадок и ориентир его производительности с помощью оценки диаграммы водопада.
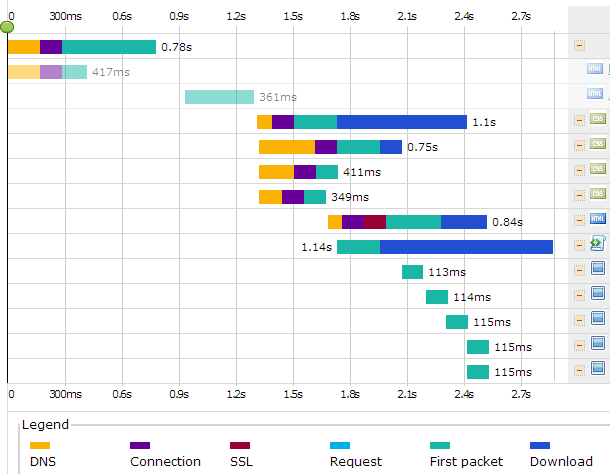
Оценка диаграммы водопада
Он также известен как график водопада, предоставляя вам визуальное представление о том, как все функции и содержание на вашем сайте нагрузки. Она включает в себя JavaScript, CSS, HTML, плагины, изображения и другой сторонний контент. Диаграмма водопада также позволяет наблюдать за порядком, в котором ваше содержимое отображается в браузере. Этот порядок рендеринга имеет решающее значение, поскольку он может повлиять на различные аспекты от проблем FOIT (Flash of Invisible Text) до блокирования РЕНДЕР-блокировки CSS.
Диаграмма водопада изображает различные жизненно важные части информации в его разбивке оценки.

Поиск DNS
При доступе к веб-странице ваш браузер находит все ресурсы с помощью DNS-поиск и ждет их завершения до начала загрузки. Таким образом, чем больше сторонних активов и контента вы раз размещения на CDN, тем лучше поиск DNS на именах хост-адресов. Это позволит свести к минимуму одиночные запросы DNS на поиск.
Первоначальная связь
Начальное соединение или подключение TCP относится к общему времени, необходимому для установления соединения TCP между сервером и локальным хостингом/клиентом. Быстрое подключение TCP может помочь вам решить проблемы задержки сети.
SSL/TLS
Переговоры SSL или SSL – это общее время, которое требуется веб-браузеру для выполнения рукопожатия SSL/TSL. Тем не менее, вы сможете увидеть это происходит только во время теста, если ваш CDN и веб-сайт работает на HTTPS. Вы можете ускорить работу веб-сайтов HTTPS через http Strict Transport Security (HSTS), OCSP stapling, используя протокол HTTP/2.
TTFB/Ожидание
Он стоит за время до первого byte. Это время, которое требуется для первого byte, чтобы достичь клиента от веб-сервер. TTFB имеет жизненно важное значение для оптимизации веб-сайта; чем быстрее TTFB, тем быстрее доставка контента в браузер клиента. CDN поможет вам узнать, где находится TTFB и как его улучшить.
Скачать контент
Это довольно само собой разумеющееся; он изображает время, необходимое для браузера / клиента, чтобы загрузить содержимое.
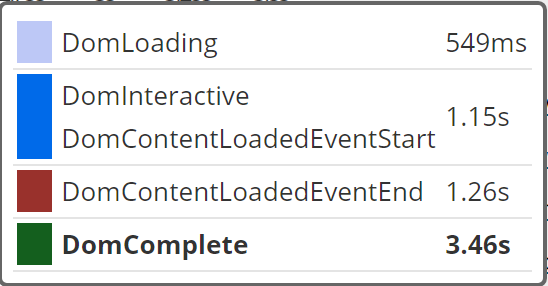
DOM Содержимое Загружено
DOM означает модель объекта документа. В термин неспециалистика, визуальный инспектор показывает вам производительность DOM. Проще говоря, вы можете увидеть, что потенциально может блокировать ваш DOM в время выполнения, вызывая задержку во времени загрузки веб-страницы.

Время загрузки
Диаграмма водопада также показывает общее время загрузки веб-страницы и содержимого в месте нахождения пользователя.
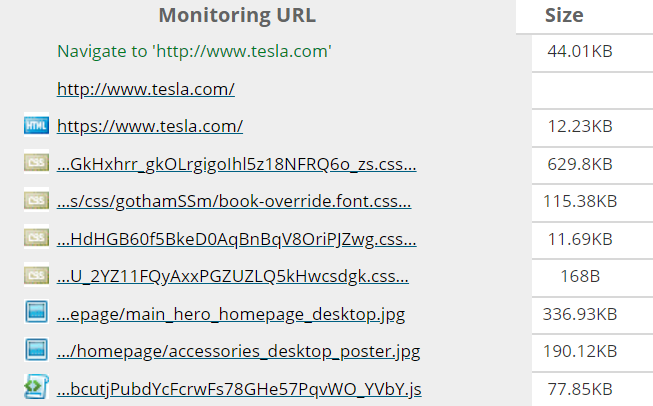
Переданные данные
Он также известен как Байтс Ин. Это общий размер вашей веб-страницы и содержимого.

Запросы HTTPS
Слева от размера содержимого можно увидеть общее количество запросов HTTPS, генерируемых на вашей веб-странице. Чем больше запросов HTTPS вы получите, тем медленнее он будет загружаться.
Коды статуса
Если какие-либо ошибки происходят с https запросами на вашем сервере для каждого местоположения, диаграмма водопада будет помевать их вместе со статусом, кодами ошибок и кодами ответов сервера. Это поможет вам определить и исправить проблемы эффективно для удовлетворения потребностей клиентов.

Вывод: Получить правильные инструменты
Как вы можете видеть, водопад диаграммы могут помочь вам увидеть более широкую картину того, как ваши веб-страницы выполняют, и то, что может быть сдерживая их. Если вы видите значительные, непрерывные проблемы с производительностью, это может быть время для CDN. CDN может помочь повысить производительность для пользователей, может управлять всплесками трафика лучше, и может обеспечить более надежное, экономически эффективное решение в долгосрочной перспективе.
Чтобы получить правильный инструмент для диагностики этого вопроса имеет решающее значение. Dotcom-Tools является одним из таких сервисов, который позволяет проверить скорость и производительность вашего сайта в режиме реального времени, выбирая из более чем 20 мест. Все, что вам нужно сделать, это ввести свой URL, и он покажет вам результаты производительности, в том числе скорость идеи и водопад диаграммы. Или попробуйте полную платформу Dotcom-Monitor бесплатно в течение 30 дней, чтобы настроить мониторинг из почти 30 мест по всему миру

