Ваш сайт не работает оптимально, и вы не понимаете, если это проблема с размером ваших изображений, плохой кэширования или если вялость вызвана медленным сторонних или CDN содержание. Это может быть даже вызвано другим фактором в целом.
Диаграмма водопада, форма визуализации данных, которая отображает кумулятивный эффект последовательно введенных значений, может помочь. При отслеживании производительности Web диаграмма водопада может помочь определить, сколько времени требуется для каждого действия между веб-сервером и пользователем, когда пользователь получает доступ к веб-сайту. Эти данные могут помочь администраторам веб-сайтов понять, как отдельные элементы их сайтов влияют на производительность.
Водопад Диаграммы Помочь Spot Производительность перетаскивает
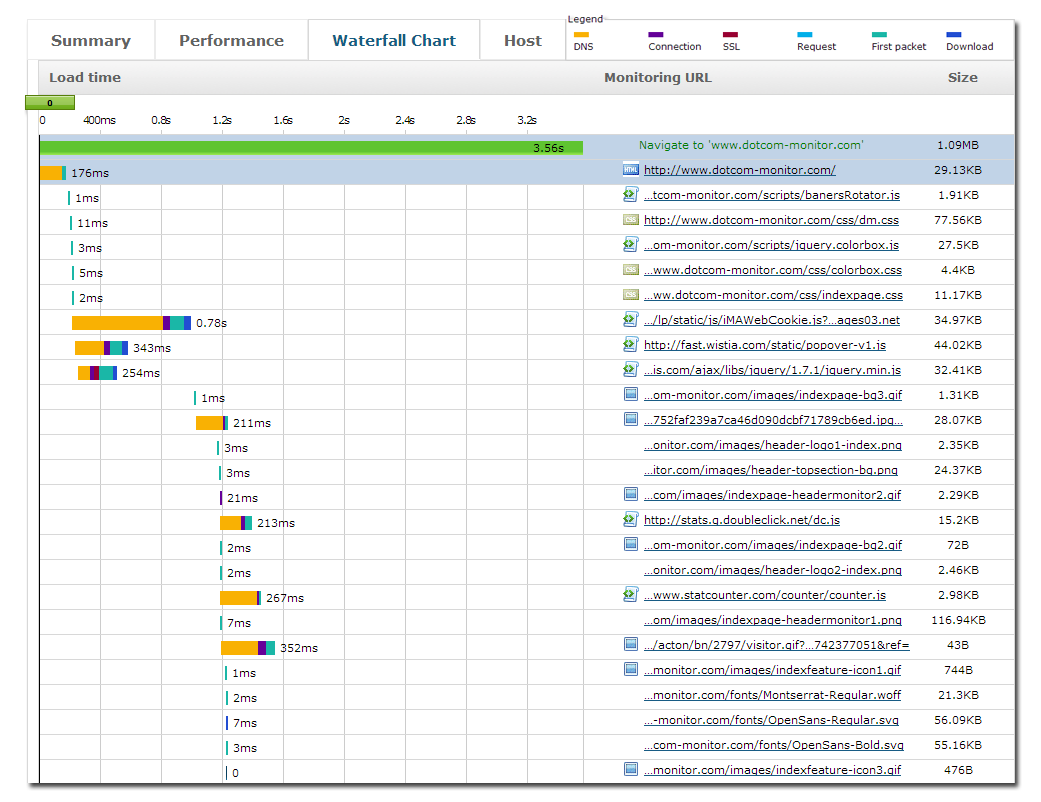
Водопад диаграммы, как правило, показаны в качестве бар графиков при отслеживании производительности в Интернете. Как показано на диаграмме водопада выше, каждая строка представляет собой другой объект на странице, такой как текст, изображение или файл JavaScript. Каждый объект совершает свою собственную поездку туда и обратно между сервером и браузером, и время, необходимое для этого, запечатлено на диаграмме водопада, представленной различным цветным баром для каждого действия. Время измеряется для DNS поиск, подключение, SSL, запрос, первый пакет и скачать, как каждый объект доставляется в браузер. Каждое действие указано в легенде в нижней части диаграммы. Некоторые виды деятельности происходят параллельно.
Давайте научимся читать диаграмму водопада, взглянув на каждое из этих измерений, и как они потенциально могут повлиять на производительность веб-сайта:
1) DNS поиск (оранжевый) карты время, необходимое для браузера, чтобы посмотреть домен объекта запрашивается. Если времена кажутся длинными, кэширование может быть выключено или не эффективно. Разработчики также могут использовать для решения этой проблемы «keep-alives». Keep-alives позволяет проверить, работает ли соединение TCP или оно сломалось.
2) Подключение (фиолетовый) карты время, необходимое для браузера и сервера, чтобы признать, что связь между ними существует. Ограничение количества подключений путем их группировки может помочь немного повысить производительность.
3) SSL (красный) карты время, необходимое для браузера и сервера, чтобы «пожать друг другу руки», прежде чем соединение установлено, если компонент защищен SSL (государственное / частное шифрование ключей). Если вы используете SSL, вы можете ускорить производительность, шифруя только важные элементы, а не каждый объект.
4) Запрос (светло-синий) это время, необходимое для браузера, чтобы отправить запрос на сервер.
5) Первый пакет (синий зеленый) — это время между запросом содержимого с сервера и первым битом. Скорость подключения к Интернету может быть проблемой здесь; если пользователь ограничен пропускной способностью, это может повлиять на производительность. Код или база данных на стороне сервера также могут вызывать проблемы с производительностью.
6) Скачать (темно-синий) это время, необходимое для каждого куска контента, который будет отправлен с сервера в браузер. Слишком много синего означает, что либо слишком много объектов страницы или каждый объект слишком велик. Сжатие, минификация, более компактные алгоритмы и устранение избыточности могут помочь.
В случае водопад диаграммы, меньше всегда лучше. Чем меньше строк на графике и чем короче каждый бар, тем лучше будет производительность вашего сайта. Заинтересованы в том, как элементы вашего сайта влияют на производительность? Вы можете создать диаграмму водопада для вашего собственного вебсайта используя этот инструмент испытания скорости вебсайта от Dotcom-Монитор.