Когда вы работаете над улучшением производительности своего сайта, каскадная диаграмма похожа на визуальную дорожную карту, которая показывает, где именно вашему сайту может потребоваться повышение. Независимо от того, пытаетесь ли вы ускорить загрузку, улучшить взаимодействие с пользователем или устранить узкие места, понимание того, как читать и интерпретировать каскадную диаграмму, является ключевым фактором. Этот инструмент показывает точную последовательность, в которой такие активы, как изображения, скрипты и таблицы стилей, загружаются на ваш сайт, помогая вам точно определить области для улучшения и принять обоснованные решения по оптимизации.
В этом руководстве рассказывается о том, что такое каскадные диаграммы, как они работают и как их использовать для более разумной настройки производительности для более быстрого и плавного веб-сайта. И если вы ищете решение, которое избавит вас от догадок при веб-мониторинге, Dotcom-Monitor может стать отличным активом, который беспрепятственно отображает информацию о производительности, чтобы помочь вам оптимизировать и поддерживать высокопроизводительный сайт.
Что такое каскадная диаграмма?
Каскадная диаграмма — это тип визуализации данных, который обеспечивает подробное представление о том, как отдельные ресурсы на вашем сайте загружаются с течением времени. Каждая полоса на диаграмме представляет запрос ресурса (например, изображения, скрипта или файла CSS) и показывает, когда этот ресурс запрашивается, сколько времени требуется для его загрузки и как он взаимодействует с другими ресурсами. Думайте об этом как о временной шкале того, как ваш сайт собирается для пользователя, которая точно показывает, что происходит с момента ввода URL-адреса до окончательного рендеринга вашей страницы.
Каскадные диаграммы разбивают процесс загрузки на различные этапы:
- DNS-поиск: Время, затраченное на преобразование вашего доменного имени в IP-адрес.
- Время стыковки: Сколько времени занимает установка соединения с сервером.
- SSL рукопожатие: Если ваш сайт использует протокол HTTPS, он показывает время, затраченное на установление безопасного соединения.
- Ожидание/TTFB (время до первого байта): Время между запросом и получением первого байта данных от сервера.
- Загрузка контента: Время, необходимое для полной загрузки ресурса, например изображения или файла JavaScript.
Визуализируя все эти этапы для каждого элемента на странице, каскадные диаграммы позволяют понять, как каждый компонент влияет на общее время загрузки. Это мощный инструмент для понимания возможных задержек или узких мест на вашем сайте.
На скриншоте ниже приведен пример каскадной диаграммы от amazon.com года, чтобы показать, как выглядят каскадные диаграммы. Как видите, существует множество различных элементов, которые вступают в игру во время загрузки страницы. Некоторые из этих факторов включают в себя следующее, например, URL-адрес, место тестирования, браузер (Chrome, Firefox, Internet Explorer, мобильные браузеры и т. д.), подключение, количество тестов и повторный просмотр.

Почему каскадные диаграммы важны для производительности веб-сайтов
Каскадные диаграммы обеспечивают четкую разбивку процесса загрузки вашего сайта, позволяя вам выявлять конкретные проблемы и нацеливаться на их решение напрямую. В сегодняшнем цифровом ландшафте производительность веб-сайта оказывает значительное влияние на удовлетворенность пользователей, коэффициент конверсии и рейтинг в поисковых системах. Задержка даже на секунду во времени загрузки страницы может снизить конверсию до 7%, что делает любую оптимизацию каждой миллисекунды критически важной.
При использовании каскадных диаграмм в рамках мониторинга сайта вы получаете доступ к нескольким преимуществам:
- Выявление узких мест: Каскадные диаграммы позволяют увидеть, какие элементы загружаются дольше, что помогает определить конкретные ресурсы, которые могут замедлять работу вашего сайта.
- Повышение эффективности времени загрузки: Разбив последовательность загрузки, вы можете изменить порядок или расставить приоритеты ресурсов, чтобы критически важные элементы загружались в первую очередь для более плавного взаимодействия с пользователем.
- Сокращение ненужных запросов: Если вы видите повторяющиеся или избыточные запросы, вы можете объединить их или удалить ненужные элементы, чтобы свести к минимуму общее время загрузки.
- Улучшение Core Web Vitals: Поскольку Google продолжает отдавать приоритет Core Web Vitals в своих алгоритмах ранжирования, оптимизация на основе анализа каскадных диаграмм может помочь улучшить ваши оценки по таким показателям, как Largest Contentful Paint (LCP) и First Input Delay (FID), которые важны для видимости в поиске. Это особенно важно при использовании Google Page Insights.
Общие сведения о частях каскадной диаграммы
Когда вы открываете каскадную диаграмму в инструменте мониторинга веб-сайта, таком как Dotcom-Monitor, вы увидите несколько столбцов с цветовой кодировкой, которые представляют различные этапы процесса загрузки для каждого запроса. Вот разбивка того, что обычно означает каждый раздел:
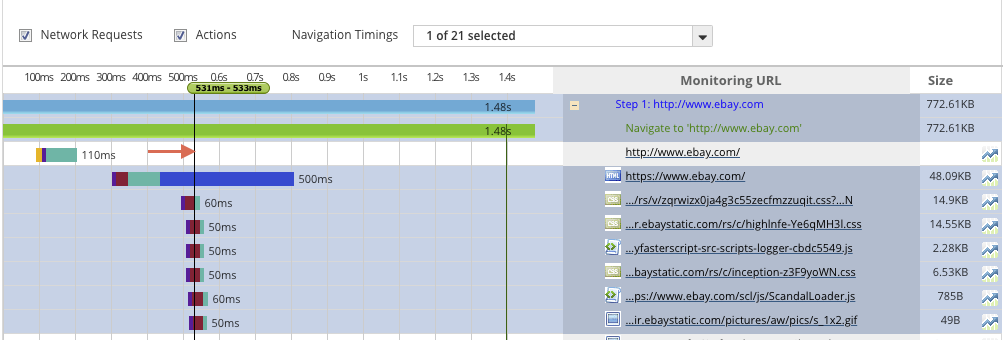
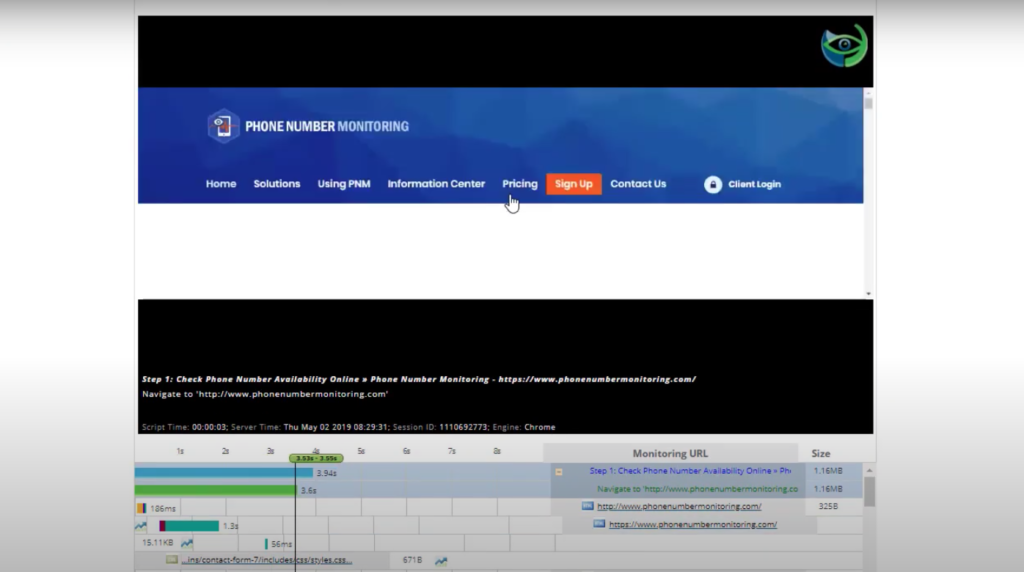
Интерактивный слайдер: Интерактивный слайдер — это индикатор производительности каждого элемента в миллисекундах. На рисунке ниже, он указал на со стрелкой. Пользователь может перетаскивать интерактивный ползунок, чтобы увидеть, какой элемент загружается, и в какой момент времени. На этом скриншоте вы можете увидеть выделенные элементы загружаются в 531-ю миллисекунду.

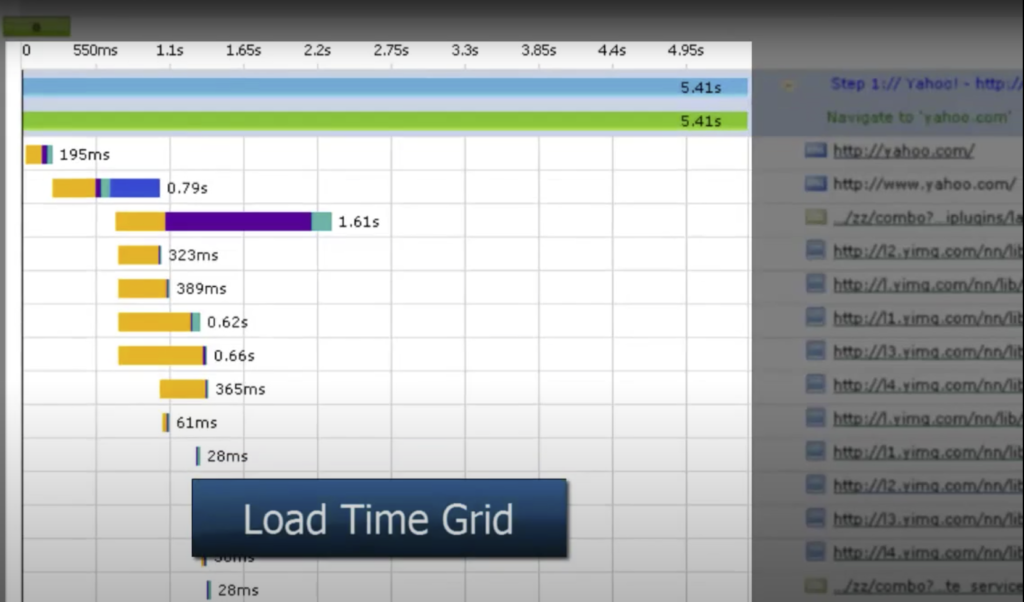
Нагрузка Время Grid: выделенная область ниже называется нагрузка время сетки. Он показывает, сколько времени требуется для загрузки каждого элемента.

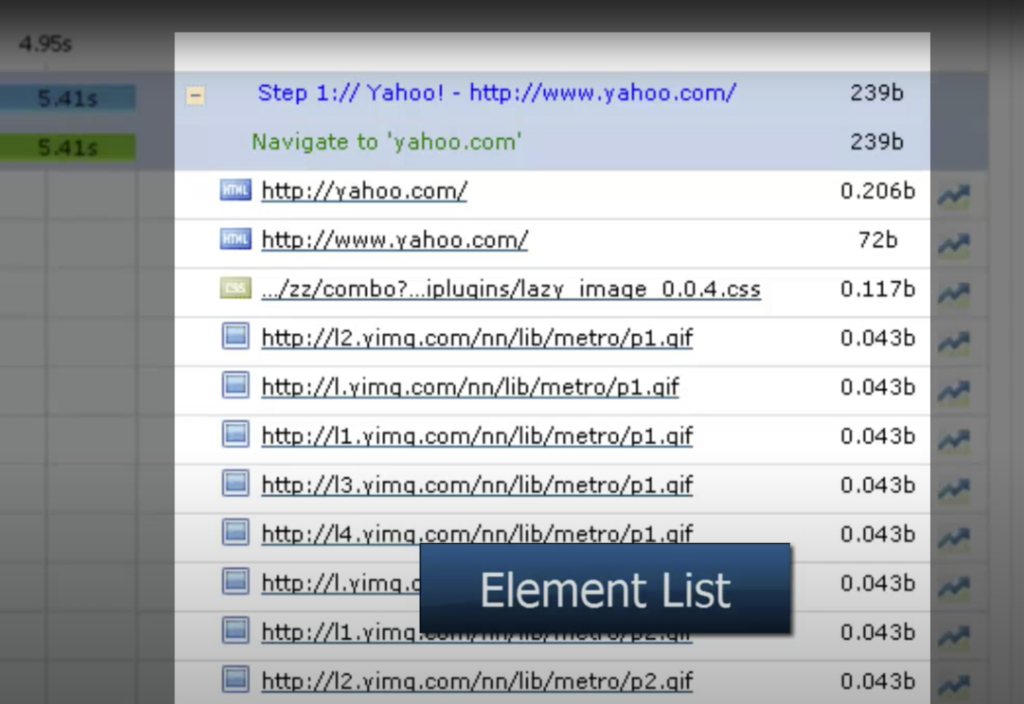
Element List: Элементы, существующие на веб-странице, отображаются в списке элементов. Расширением элемента может быть HTML, CSS, GIF и т.д.

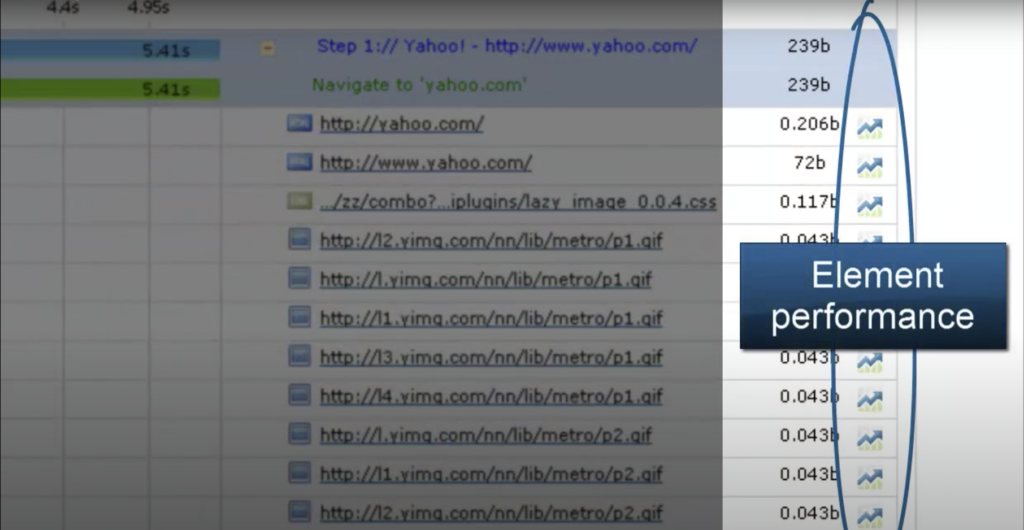
Производительность элемента: Пользователь может получить информацию о производительности каждого элемента, который существует в каскадной диаграмме.

Когда пользователь нажимает на кнопку определенного элемента, ему показывается страница производительности, показанная ниже.
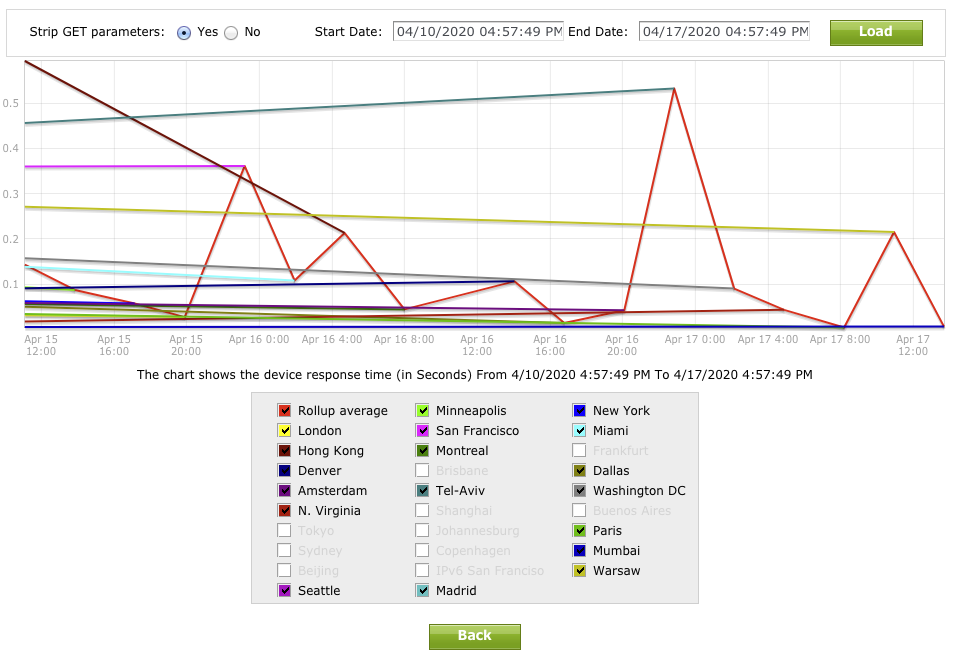
 Анализируя страницу производительности, пользователи получают более глубокое представление о деталях ответа. Они могут выбрать определенную область и отпустить кнопку мыши для просмотра подробной информации. Проблемы с производительностью обозначены красными областями, обозначающими периоды снижения производительности.
Анализируя страницу производительности, пользователи получают более глубокое представление о деталях ответа. Они могут выбрать определенную область и отпустить кнопку мыши для просмотра подробной информации. Проблемы с производительностью обозначены красными областями, обозначающими периоды снижения производительности.
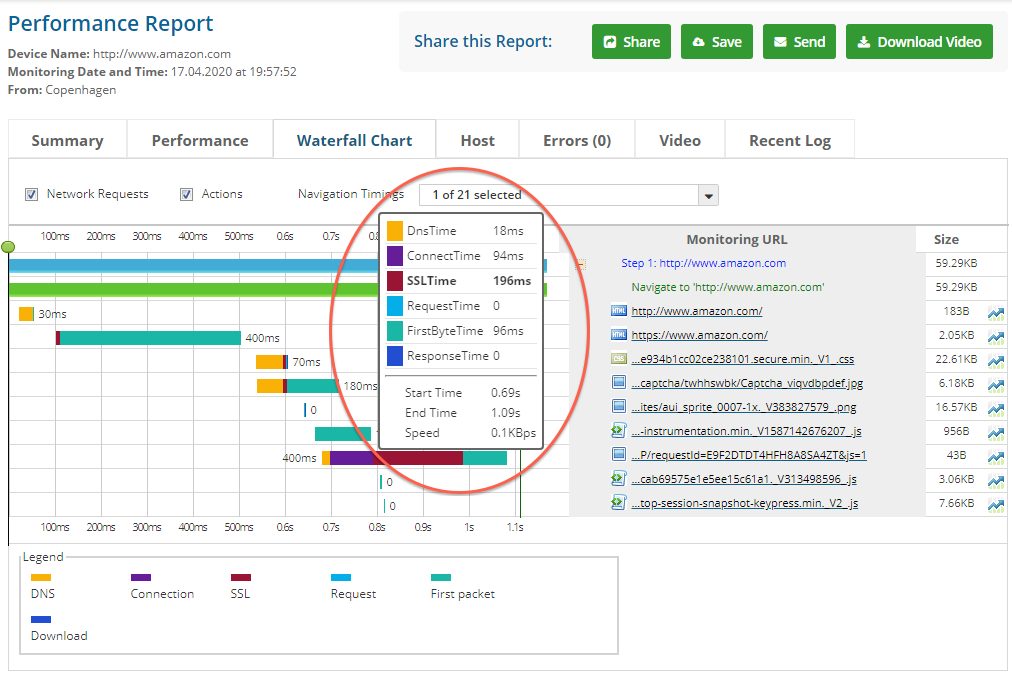
Сведения о времени загрузки для отдельных элементов: На каскадной диаграмме, когда пользователи наводят курсор мыши на определенную полосу, они видят сведения о времени загрузки, такие как время DNS, время подключения, время SSL, время запроса, время первого байта, время отклика, время начала, время окончания и скорость, выделенные красным овалом для удобства идентификации.

Объяснение цветового кодирования: В рамках платформы Dotcom-Monitor представление деталей времени загрузки определяется следующими цветами:

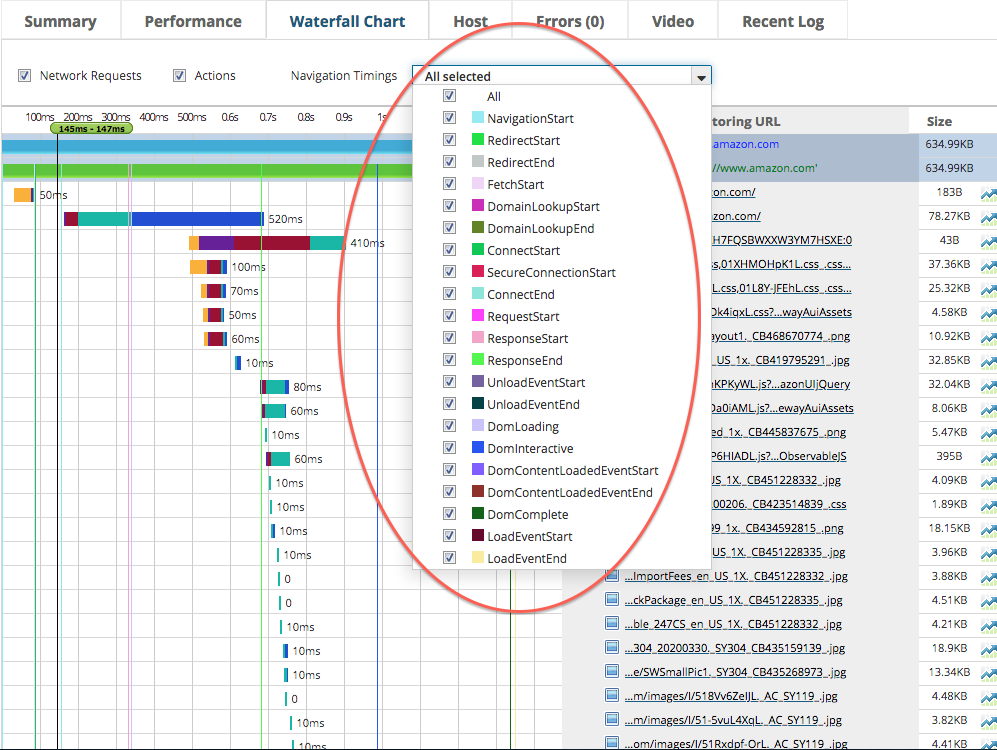
Время навигации: Они могут быть отображены в виде столбца на каскадной диаграмме, чтобы показать начало навигации, начало перенаправления, окончание перенаправления, начало выборки, начало поиска домена, окончание поиска домена, начало подключения, начало безопасного соединения, окончание подключения, начало запроса, начало ответа, окончание ответа, начало события выгрузки, окончание события выгрузки, загрузка DOM, интерактивная модель DOM, начало события загрузки содержимого DOM, События DOM Content Loaded End (Конец события DOM), Завершение события DOM (DOM Complete), Начало события загрузки и Окончание события загрузки с помощью цветовой кодировки (показано ниже в красном овале).

Примечательно, что платформа Dotcom-Monitor также предлагает функцию, с помощью которой пользователи могут смотреть видео загрузки URL-адреса в окне браузера, что обеспечивает представление процесса загрузки в режиме реального времени (как показано ниже).

Ключевые советы по оптимизации на основе каскадного анализа диаграмм
Теперь, когда вы понимаете компоненты каскадной диаграммы, давайте рассмотрим действенные способы оптимизации вашего сайта на основе аналитических данных этого инструмента.
1. Сократите время поиска DNS
Длительное время поиска в DNS может замедлить общее время загрузки вашей страницы. Переключение на более быстрого поставщика DNS или использование сети доставки содержимого (CDN) может помочь сократить время поиска, чтобы пользователи могли быстрее подключаться к вашему сайту.
2. Улучшите время отклика сервера (TTFB)
Высокое значение Time to First Byte (TTFB) часто указывает на проблемы с сервером или неэффективные внутренние процессы. Некоторые быстрые способы улучшения TTFB включают оптимизацию запросов к базе данных, сокращение обработки серверной части или обновление до более быстрого сервера. Для сайтов с частым трафиком рассмотрите возможность балансировки нагрузки, чтобы распределить нагрузку между несколькими серверами и уменьшить TTFB в периоды высокого трафика.
3. Минимизируйте задержки при подтверждении SSL
Время рукопожатия SSL может увеличиваться, особенно для сайтов, которые предоставляют защищенный контент. Оптимизация конфигурации SSL и использование современной версии TLS может помочь ускорить этот процесс. Если вы работаете с большим трафиком, рассмотрите возможность использования сети CDN с поддержкой SSL, чтобы уменьшить задержку для пользователей по всему миру.
4. Уменьшите количество HTTP-запросов
Чем больше запросов делает ваш сайт, тем дольше он загружается. Чтобы уменьшить общее количество HTTP-запросов, рассмотрите возможность объединения файлов CSS и JavaScript, использования спрайтов CSS для изображений и встраивания более мелких значков непосредственно в CSS. Такие инструменты, как каскадные диаграммы Dotcom-Monitor, могут помочь вам выявить избыточные запросы и дать представление о том, где вы можете их сократить.
5. Оптимизируйте загрузку ресурсов с помощью отложенной загрузки
Для веб-сайтов с большим количеством изображений или большим количеством контента отложенная загрузка может значительно сократить время загрузки. Используя отложенную загрузку, вы откладываете загрузку некритических ресурсов (например, изображений в нижней части страницы) до тех пор, пока они действительно не понадобятся. Это сокращает время начальной загрузки страницы, что помогает пользователям быстрее начать взаимодействовать с вашим сайтом.
6. Сжатие и оптимизация изображений
На изображения часто приходится большая часть времени загрузки сайта. Сжимая и оптимизируя изображения, вы можете уменьшить их размер без ущерба для качества. Многие каскадные диаграммы показывают время загрузки отдельных изображений, что позволяет легко увидеть, где оптимизация окажет наибольшее влияние.
7. Отдайте приоритет критически важным CSS и JavaScript
Чтобы избежать ресурсов, блокирующих рендеринг, лучше всего отдавать приоритет CSS и JavaScript, которые необходимы для первоначальной загрузки страницы. Вы можете отложить необязательный JavaScript или загрузить его асинхронно, что поможет наиболее важным элементам отобразиться в первую очередь. Каскадные диаграммы могут показать, какие скрипты замедляют загрузку страницы, чтобы вы могли расставить приоритеты или отложить их по мере необходимости.
Распространенные проблемы, выявленные с помощью каскадных диаграмм (и способы их устранения)
Каскадные диаграммы часто могут выявлять распространенные проблемы с производительностью веб-сайта. Вот некоторые из наиболее типичных проблем и способы их устранения:
- Ресурсы, блокирующие рендеринг: Файлы JavaScript и CSS, блокирующие рендеринг страницы, могут замедлить воспринимаемое время загрузки. Отложите или асинхронно загрузите необязательные скрипты, чтобы предотвратить это.
- Большие файлы изображений: Большие изображения могут значительно замедлить загрузку. Сжимайте изображения, используйте современные форматы, такие как WebP, и используйте отложенную загрузку для ускорения работы.
- Слишком много редиректов: Редиректы добавляют дополнительные HTTP-запросы, которые замедляют время загрузки. Если вы заметили несколько редиректов, попробуйте объединить их для повышения скорости.
- Чрезмерное количество файлов JavaScript или CSS: Слишком большое количество отдельных файлов может привести к многочисленным HTTP-запросам, что повлияет на время загрузки. Сверните эти файлы и объедините их там, где это возможно.
Использование Dotcom-Monitor для каскадного анализа и текущего мониторинга производительности
В то время как одна каскадная диаграмма может раскрыть ценную информацию, для обеспечения бесперебойной работы вашего веб-сайта изо дня в день требуется непрерывный мониторинг для выявления и упреждающего решения проблем. Именно в этом заключается набор инструментов для повышения производительности веб-сайтов Dotcom-Monitor. С помощью Dotcom-Monitor вы можете запланировать постоянные проверки производительности, которые отслеживают скорость, время безотказной работы и время отклика вашего сайта в разных местах и на разных устройствах, чтобы обеспечить бесперебойную работу ваших пользователей.
Функция каскадной диаграммы Dotcom-Monitor предоставляет подробную разбивку по запросам, чтобы помочь вам точно понять, как загружается каждый элемент вашего сайта. Этот углубленный анализ позволяет легко выявлять узкие места, выявлять любые задержки при загрузке и обнаруживать, на чем можно сосредоточить усилия по оптимизации для достижения максимального эффекта. Будь то большие файлы изображений, сторонние скрипты или проблемы с откликом сервера, аналитические данные Dotcom-Monitor упрощают процесс отслеживания и устранения сбоев в производительности.
Но Dotcom-Monitor не останавливается на базовом мониторинге. Он выходит за рамки таких функций, как настраиваемые оповещения, которые немедленно уведомляют вас о любых проблемах с производительностью, что дает вам возможность отреагировать до того, как они повлияют на пользователей. Эти оповещения могут быть настроены в соответствии с определенными показателями, поэтому вы можете своевременно получать обновления о критических изменениях, таких как увеличение времени загрузки или внезапные простои, чтобы помочь вам заблаговременно предупредить потенциальные проблемы.
Dotcom-Monitor также поддерживает долгосрочное повышение производительности за счет создания комплексных отчетов о тенденциях с течением времени. Эти отчеты содержат подробные данные, которые могут быть использованы в стратегиях оптимизации, чтобы вы могли принимать решения на основе данных, улучшающие взаимодействие с пользователями и операционную эффективность. Постоянно анализируя тенденции производительности, вы не только решаете проблемы по мере их возникновения, но и создаете более быстрый и устойчивый веб-сайт.
Для тех, кто ищет надежную и удобную платформу для управления и оптимизации производительности веб-сайта, Dotcom-Monitor предлагает идеальное сочетание непрерывного мониторинга, глубокого анализа и проактивных инструментов. С Dotcom-Monitor у вас будет возможность точно настроить производительность вашего сайта, гарантируя, что каждое взаимодействие с пользователем будет плавным, надежным и оптимизированным.
Заключение: Возможности каскадных диаграмм для оптимизации производительности веб-сайта
Каскадные диаграммы — это бесценный инструмент в вашем наборе инструментов для оптимизации производительности веб-сайта, предлагающий подробную разбивку того, как загружается каждый элемент на вашей странице. Понимая каждую часть каскадной диаграммы, вы можете точно определить конкретные проблемы, оптимизировать время загрузки и обеспечить более быструю и бесперебойную работу для пользователей.
С таким решением, как Dotcom-Monitor, вы не просто оптимизируете свой сайт на сегодняшний день, вы настраиваете свой сайт на непрерывный успех. Попробуйте Dotcom-Monitor сегодня бесплатно!

