Большинство веб-сайтов, которые существуют сегодня, полагаются на сторонние элементы в той или иной форме. Например, есть много сервисов для сбора аналитики о трафике сайта, таких как Google Analytics, но для того, чтобы работать должным образом, они требуют, чтобы загрузить небольшой скрипт как часть каждой веб-страницы, как www.google-analytics.com/analytics.js. Это небольшой файл JavaScript, который вызывается при загрузке страницы. Этот файл JavaScript позволяет Google записывать пользовательский трафик по всему веб-сайту. Большую часть времени, этот файл загружается очень быстро и эффективно, и часто он уже обналичен на локальном браузере, потому что это такой общий файл, но если что-то когда-нибудь пойдет не так с серверами хостинга скрипта, это может в конечном итоге негативно влияет на скорость загрузки страницы вашего сайта.
Есть ряд причин, по которым вы можете использовать данные или файлы, размещенные на сторонних серверах, возможно, файлы или скрипты обновляются часто, и вы хотите быть уверены, что у вас есть последняя версия. Может быть, скрипты помогают собирать данные для вас, как Google Analytics делает. Возможно, вы пытаетесь оптимизировать скорость загрузки страницы для всех пользователей в различных географических точках с помощью сети распределения контента (CDN).
Мониторинг производительности CDN
Сети распределения контента, как правило, очень большие организации с серверами во многих центрах обработки данных по всему миру, как правило, очень близко или даже в интернет-магистральных объектов. Когда конечный пользователь запрашивает контент, размещенный CDN, запрос перекачан на ближайший к пользователю сервер CDN, что может сократить тысячи миллисекунд времени передачи для каждого элемента на странице, так как количество переходов через Интернет значительно сократилось.
Соглашения об уровне обслуживания CDN (SLAs)
Когда вы платите CDN для размещения вашего веб-сайта содержание в ваших интересах, чтобы убедиться, что они придерживаются обещанных SLAs. Суть в том, что вы потеряете посетителей сайта, если сайт не работает как можно быстрее, или если содержимое не загружается. Dotcom-Monitor имеет более 23 мест по всему миру, из которых вы можете контролировать производительность вашего CDN размещенного контента. Есть отчеты SLA, которые можно создать для просмотра доступности размещенного контента CDN с помощью фильтров содержимого, чтобы сосредоточиться конкретно на элементах, размещенных cdN.
Использование изображений из Интернета
Ссылки на контент, такой как изображения на внешних серверах, также ограничивают использование пропускной способности на собственных серверах, поскольку содержимое вытягивается не через Интернет с вашего сервера, а с хостингового сервера. Это была популярная тактика для небольших веб-сайтов с ограниченным бюджетом, но этот метод также может иметь свои недостатки. Если исходный хост изображения когда-либо изменяет изображение, вы можете невольно в конечном итоге отображение другого изображения, что вы не намерены для ваших пользователей, чтобы увидеть.
Инструменты мониторинга контента сторонних сторон
Набор инструментов мониторинга Dotcom-Monitor включает в себя несколько полезных инструментов для мониторинга скорости загрузки страницы и элемента, а также диагностики проблем после обнаружения проблемы.
Использование BrowserView для мониторинга конкретного сторонн вашего контента так же просто, как настройка задачи мониторинга и добавление фильтра сетевого элемента на основе домена. Можно настроить фильтр для мониторинга очень специфических элементов или настроить более широкий фильтр для мониторинга любых элементов из определенного домена или поддомена.
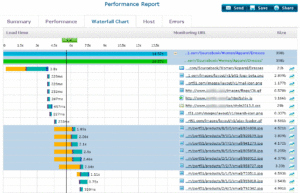
Диагностика замедлений и проблем с использованием диаграмм водопада
Иногда скорость загрузки веб-сайта может резко замедлиться, но с перерывами. Это проблема, потому что трудно увидеть причину проблемы и диагностировать ее. С помощью мониторинга веб-сайта мы фиксируем множество различных компонентов скорости загрузки страницы вплоть до отдельных элементов.
Существует несколько этапов в процессе загрузки каждого элемента. Сначала браузер должен разрешить запись DNS на IP-адрес, затем соединение должно быть успешно сделано на хостинг-сервер. Если элементы защищены, он должен согласовать сертификат SSL. Затем он отправляет запросы на отдельные элементы и ждет получения первого пакета в ответ. Наконец, есть время, необходимое для полной загрузки каждого элемента. Каждый из этих шагов индивидуально записывается и отображается на детальной диаграмме водопада, так что вы можете увидеть с первого взгляда наиболее проблемные элементы и выяснить, где в процессе элемент имеет проблемы.
Если вы получаете отчеты, где ваш сайт замедляется на, казалось бы, случайной основе, это стоит вашего времени, чтобы найти один из этих периодов и открыть диаграмму водопада для этого таймфрейма. Отсюда вы можете быстро увидеть, если какие-либо сторонние элементы являются причиной замедления. Водопад диаграммы являются хорошим инструментом для визуализации зависимостей нагрузки, например, если вы поместите файл JavaScript во главе вашего HTML-документа, браузер может подождать, пока весь файл .js скачал, прежде чем продолжить на следующий контент на сайте. Если этот скрипт будет размещен третьей стороной, он вполне может замедлить работу всего содержимого, размещенного на вашем собственном сервере, из-за этой зависимости от загрузки. Во многих случаях это может быть просто исправлено путем размещения скриптов в конце содержимого, а не в начале. Если это становится частой проблемой, вы можете рассмотреть альтернативу сторонняя хост этого конкретного контента.

