WebSockets были вокруг в течение более десяти лет, но в режиме реального времени веб существовали задолго до того, как они пришли. Эта предыдущая паутина «реального времени» была, как правило, медленнее и трудно достичь. Это было достигнуто путем взлома доступных веб-технологий, которые не были в первую очередь построены для приложений в режиме реального времени. Не было никакого решения с возможностями TCP/IP-разъема в веб-среде, которые могли бы решить все проблемы, связанные с работой в веб-среде.
WebSockets: Краткая история
Примерно в середине 2008 года два разработчика, Ян Хиксон и Майкл Картер, начали ощущать ограничения традиционных HTTP-соединений. Благодаря сотрудничеству в рамках списка рассылки W3C и Internet Relay Chat (IRC), они разработали план по созданию нового стандарта для современной двунаправленной связи в Интернете в режиме реального времени, который они назвали «WebSockets». Эта концепция в конечном итоге проникла в стандарт W3C HTML, и Майкл Картер позже представил протокол WebSocket сообществу комет в статье.
В 2010 году Google Chrome 4 стал первым браузером, поддерживающим WebSockets, проложив путь для других браузеров. К 2011 году протокол WebSocket (RFC 6455) был официально опубликован на веб-сайте IETF. Сегодня почти все современные браузеры полностью поддерживают WebSockets, а мобильные браузеры на Android и iOS поддерживают WebSocket с 2013 года. В результате текущий ландшафт для WebSockets устойчив, особенно по состоянию на 2022 год.
Что такое WebSocket?
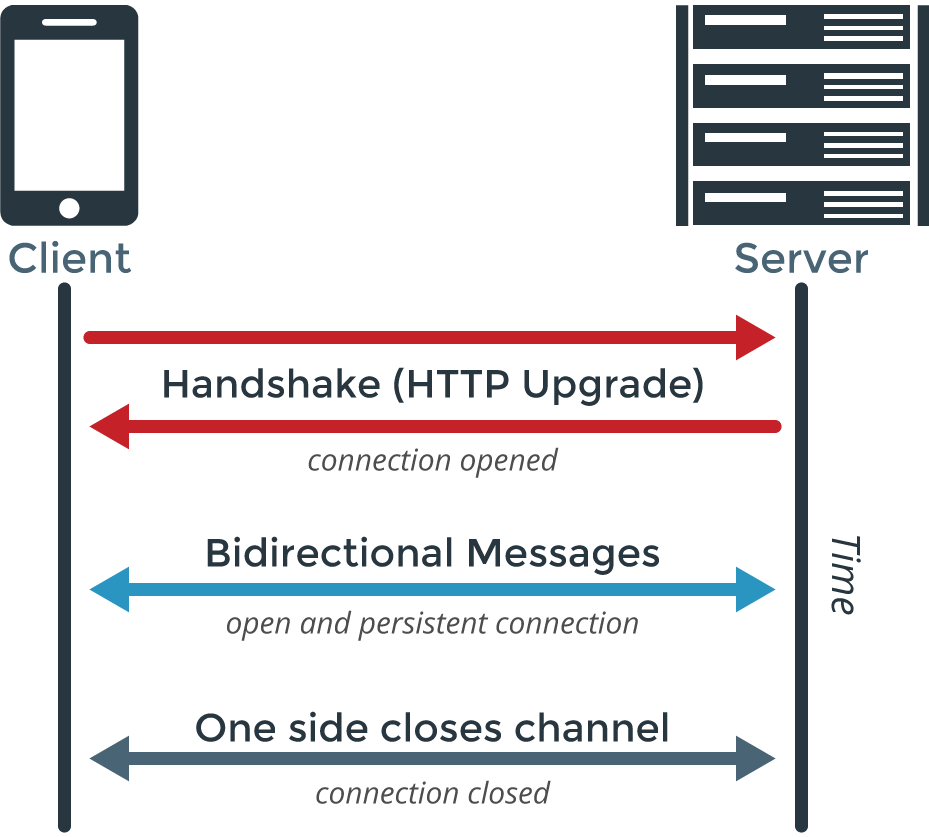
WebSocket — это протокол связи, который предоставляет веб-приложениям стандартизированный способ поддержания постоянного подключения к серверу. В отличие от традиционных HTTP-запросов, где соединение устанавливается и закрывается для каждого взаимодействия, WebSockets держат соединение открытым, обеспечивая двустороннюю связь. Это означает, что и сервер, и клиент могут отправлять и получать сообщения в любое время, что идеально подходит для приложений, требующих обмена данными в режиме реального времени, таких как приложения чата, онлайн-игры и прямые трансляции.

Прежде чем клиент/веб-браузер и сервер смогут общаться друг с другом, между ними необходимо установить соединение. Клиент инициирует процесс, отправляя HTTP-запрос на сервер с включенным в запрос заголовком Upgrade. Например:
GET ws://websocket.dotcom-monitor.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.dotcom-monitor.com Upgrade: websocket
Этот запрос информирует сервер о том, что клиент желает установить соединение WebSocket. И если сервер поддерживает WebSockets, он принимает рукопожатие, отправив в заголовке обновления в ответе. Например:
HTTP/1.1 101 WebSocket Protocol Handshake Date: Wed, 16 Oct 2013 10:07:34 GMT Connection: Upgrade Upgrade: WebSocket
Теперь, когда рукопожатие завершено, обе стороны могут начать отправлять данные друг другу. Что еще более важно, поскольку эти данные состоят только из данных вашего приложения, а не каких-либо связанных с HTTP атрибутов, таких как заготовки, связь происходит гораздо быстрее по сравнению с традиционными запросами HTTP.
WebSockets против HTTP и AJAX
В отличие от протоколов, таких как HTTP и AJAX, которые взаимодействуют только в ответ на запросы клиента, WebSockets предлагают полнодуплексный канал связи, который позволяет серверу инициировать связь с клиентом в любое время. По сути, протокол WebSocket работает аналогично приложению, основанному на прерываниях, а не полагается на метод опроса. Это представляет собой значительный сдвиг по сравнению с традиционной моделью HTTP, в которой клиент должен постоянно обращаться к серверу для запроса свежих данных. В HTTP сервер не может отправить новую информацию клиенту даже при наличии изменений; Он может ответить только тогда, когда клиент делает запрос.
Это ограничение может быть пагубным для приложений, работающих в режиме реального времени, особенно по мере увеличения количества клиентских запросов. WebSockets создают постоянное двунаправленное соединение, которое позволяет серверу отправлять обновления клиенту, не требуя постоянных запросов. Это не только облегчает соединение между клиентом и сервером с низкой задержкой, но и снижает сетевой трафик, избавляя клиентов от необходимости многократной отправки пакетов для обновлений.
Какие приложения можно создать с помощью WebSockets?
WebSockets невероятно универсальны и могут использоваться для создания широкого спектра приложений. Некоторые популярные примеры включают в себя:
- Приложения для чата в режиме реального времени: WebSockets обеспечивают функции мгновенного обмена сообщениями, с помощью которых пользователи могут отправлять и получать сообщения в режиме реального времени без обновления страницы.
- Онлайн-игры: Многопользовательские игры выигрывают от WebSockets, позволяя игрокам взаимодействовать в режиме реального времени, обеспечивая бесшовный игровой процесс.
- Спортивные обновления в реальном времени: Приложения, которые доставляют результаты или обновления в реальном времени, могут использовать WebSockets для мгновенной передачи данных пользователям.
- Совместное редактирование: Инструменты, которые позволяют нескольким пользователям редактировать документы одновременно, могут использовать WebSockets для синхронизации изменений в режиме реального времени.
- Платформы для торговли акциями: Трейдеры могут получать обновления о ценах на акции и рыночных изменениях в режиме реального времени, что позволяет быстрее принимать решения.
Проблемы использования WebSockets
Несмотря на то, что WebSockets предлагают множество преимуществ для связи в режиме реального времени, они также создают ряд проблем, которые разработчики и предприятия должны решить для обеспечения оптимальной производительности и безопасности. Вот некоторые из основных проблем, связанных с использованием WebSockets:
1. Совместимость с браузерами
Одной из основных проблем с WebSockets является обеспечение совместимости между различными браузерами и устройствами. В то время как большинство современных браузеров полностью поддерживают протокол WebSocket, старые версии или менее распространенные браузеры могут этого не делать, что приводит к несоответствиям в пользовательском опыте. Разработчикам необходимо внедрять резервные варианты или альтернативные решения для пользователей в неподдерживаемых браузерах, что может увеличить сложность разработки.
2. Проблемы безопасности
Поддержание открытого соединения с WebSockets может подвергнуть приложения различным угрозам безопасности. В отличие от традиционных HTTP-соединений, которые закрываются после каждого запроса, WebSockets остаются открытыми, что делает их более уязвимыми для таких атак, как Cross-Site WebSocket Hijacking (CSWSH) и атаки типа «отказ в обслуживании» (DoS). Разработчики должны внедрять надежные меры безопасности, включая надлежащие механизмы аутентификации и авторизации, чтобы снизить эти риски. Кроме того, обеспечение шифрования данных, передаваемых через WebSockets (например, с использованием протокола WSS), имеет решающее значение для защиты конфиденциальной информации.
3. Проблемы с масштабируемостью
Подключения WebSocket потребляют ресурсы сервера, а управление большим количеством одновременных подключений может привести к снижению производительности сервера. По мере роста числа активных пользователей поддержание низкой задержки и высокой скорости отклика может стать сложной задачей. Разработчикам необходимо тщательно проектировать свою архитектуру, чтобы обеспечить масштабируемость, потенциально внедряя подсистемы балансировки нагрузки и оптимизируя конфигурации серверов для поддержки крупномасштабных приложений.
4. Надежность сети
Подключения WebSocket зависят от стабильных условий сети. Любые колебания в подключении могут привести к обрыву соединения или увеличению задержки, что может ухудшить качество работы пользователя. Разработчики должны реализовать логику повторного подключения, чтобы корректно обрабатывать неожиданные отключения и обеспечивать бесперебойную работу для пользователей. Для этого могут потребоваться механизмы повторных попыток и управление состоянием для обеспечения согласованности данных.
Когда WebSocket обычно подходит для приложения?
В сети в режиме реального времени WebSockets — это не только непосредственность. Они предлагают такие вещи, как отзывчивость, синхронизация и эффективность. Как и в случае с HTTP, WebSocket имеет набор сценариев, которые иллюстрируют, где это может быть лучшим выбором для проекта. Эти сценарии включают в себя;
- Быстрое время реакции. Когда клиенту необходимо быстро реагировать на изменения, особенно непредсказуемые, WebSocket будет полезен. Примером может быть чат-приложение, где несколько пользователей могут общаться в режиме реального времени. В отличие от передачи репрезентативного состояния (REST), WebSocket имеет более высокую эффективность, поскольку он не требует накладных расходов на запросы или ответы для отдельных отправляемых или получаемых сообщений.
- Постоянные обновления. Когда клиент хочет постоянно получать информацию о состоянии ресурса, WebSockets работают лучше. Они особенно важны в тех случаях, когда клиент не может сказать, когда могут произойти изменения
- Специальный обмен сообщениями. WebSocket не следует протоколу запрос-ответ. Любой конец соединения может отправить сообщение в любое время, и нет никакого положения для сообщения, чтобы указать, что это связано с другим. Это делает веб-разъемы хорошо подходят для «огонь и забывает» сценарии.
- Высокочастотный обмен сообщениями с малой полезной нагрузкой. WebSockets обеспечивают стабильное, постоянное соединение для обмена сообщениями, что означает, что каждое сообщение не облагается дополнительными налогами для установления транспорта. Налоги, такие как переговоры по контенту, обмен громоздкими головами и создание SSL, вводятся только один раз при установлении первоначального соединения. Другими словами, налог на отдельные сообщения не облагается налогом.
В целом, WebSockets являются мощными инструментами для тех, кто хочет добавить функции в режиме реального времени в свой веб-или мобильное приложение. Они решают некоторые из самых больших головных болей, связанных с серверной связью, преодолевая полный дуплексный двухпутный разрыв связи. WebSockets позволяет как клиенту, так и серверу отправлять данные, когда они пожелают, в отличие от всех других старых методов. Это приводит к существенному улучшению производительности и снижению задержки данных. Благодаря легкому подключению WebSockets позволяет дольше хранить соединения без ущерба для производительности.
Мониторинг веб-приложений на базе WebSocket
В то время, когда интернет-пользователи ожидают время загрузки менее 2 секунд, производительность вашей веб-платформы в настоящее время весомее, чем когда-либо прежде. Однако комплексные технологии, включенные в современные веб-страницы, могут сделать проведение тестирования нагрузки и мониторинга производительности довольно сложным. Тем не менее, вы должны быть первым человеком, чтобы знать, если ваше веб-приложение испытывает сбои или простои, а не ваши клиенты или посетители.
Приложение на основе WebSocket может общаться либо с помощью синхронных или асинхронных вызовов WebSocket. Технически, отслеживание производительности синхронных вызовов является простым. Вы просто отправить запрос на сервер и ждать ответа. Тем не менее, это может быть сложной задачей, если вы хотите сделать это в масштабе, чтобы установить показатели производительности под большой нагрузкой. В таких случаях решения для синтетического мониторинга могут помочь вам постоянно контролировать производительность приложения. Синтетические APM отслеживают приложения на основе WebSocket с устройств и реальных браузеров, расположенных по всему миру, и могут помочь вам отследить проблемы, связанные с масштабированием, производительностью и отзывчивостью.
Асинхронные вызовы, с другой стороны, сложно контролировать, потому что они не требуют от клиента инициировать запрос. Здесь сервер отправляет данные клиенту самостоятельно. И, как асинхронные WebSocket звонки власти в режиме реального времени уведомления в Интернете, мониторинг их становится решающим. Синтетические решения мониторинга являются единственными жизнеспособными вариантами здесь, поскольку они часто состоят из сложных и запатентованных механизмов для измерения производительности асинхронных вызовов WebSocket в масштабе.
Как делается мониторинг веб-приложений?
В то время как ваше веб-приложение онлайн имеет решающее значение для вашего бизнеса, вы не можете смотреть на монитор для возможных проблем 24hrs в день или продолжать нажав клавишу F5, чтобы попытаться перезагрузить-это не будет работать. Даже создание командного центра в комплекте с мониторинговой группой может оказаться неосуществимым, по крайней мере, для малого и среднего бизнеса. Инструменты мониторинга веб-приложений имеют жизненно важное значение для выявления проблем и поддержания здорового веб-приложения, прежде чем они вмятина продаж.
Мониторинг веб-приложений – это процесс проверки доступности и производительности веб-страницы или веб-приложения для обеспечения того, чтобы веб-ресурс всегда был доступен для пользователей Сети. Она включает в себя целый ряд переменных, таких как сеть, подключение серверов и база данных. Система мониторинга может также записывать показатели производительности взаимодействия вычислительной платформы с приложением.
Заключение: зачем следить за веб-приложением на основе WebSocket?
Мониторинг приложения WebSocket имеет решающее значение по нескольким причинам. Во-первых, это помогает обеспечить бесперебойную работу пользователей, выявляя и устраняя проблемы до того, как они повлияют на пользователей. Регулярный мониторинг позволяет получать аналитические сведения о шаблонах трафика и поведении пользователей, что позволяет принимать решения на основе данных для оптимизации производительности. Кроме того, он помогает поддерживать безопасность, обнаруживая необычную активность или потенциальные атаки на ваши соединения WebSocket. В целом, эффективный мониторинг является ключом к созданию высококачественного и надежного приложения, отвечающего ожиданиям пользователей.
В конечном счете, выбор правильного инструмента мониторинга может иметь решающее значение для поддержания производительности ваших приложений WebSocket. Dotcom-Monitor предлагает надежные решения для мониторинга приложений WebSocket, предоставляя вам информацию о состоянии соединения, показателях производительности и пользовательском опыте в режиме реального времени. С помощью Dotcom-Monitor вы можете обеспечить бесперебойную работу ваших приложений WebSocket, что позволит вам сосредоточиться на создании привлекательных интерактивных приложений для ваших пользователей.

