Скорость веб-сайта очень важна не только для того, чтобы посетители были довольны, но и для того, чтобы хорошо себя чувствовать в рейтинге поисковых систем. Именно здесь в игру вступает Google PageSpeed Insights. Это бесплатный мощный инструмент, который поможет вам проверить, как работает ваш сайт, и даст вам простые советы по его ускорению. В этом обновленном руководстве мы познакомим вас с последними передовыми практиками и покажем, как использовать Google PageSpeed Insights для повышения производительности вашего сайта!
Что такое Google PageSpeed Insights?

Google PageSpeed Insights (PSI) — это инструмент, созданный Google для анализа производительности веб-страниц. Он оценивает как мобильную, так и настольную версии веб-сайта, чтобы предоставить вам подробную разбивку различных показателей производительности. PSI оценивает производительность вашего сайта по шкале от 0 до 100. Чем выше оценка, тем лучше ваш сайт работает с точки зрения скорости и пользовательского опыта. Инструмент также предлагает конкретные предложения по повышению скорости работы вашего сайта, такие как оптимизация изображений, устранение ресурсов, блокирующих рендеринг, или использование кэширования браузера. Что еще более важно, PSI включает в себя Core Web Vitals, который представляет собой набор показателей, сосредоточенных на критических аспектах пользовательского опыта, включая время загрузки, интерактивность и визуальную стабильность.
С помощью этого инструмента мы можем лучше понять, как веб-сайт работает на разных устройствах и в разных сетях.
Важность оптимизации скорости страницы
Скорость загрузки веб-страниц очень важна по целому ряду причин. Во-первых, это напрямую влияет на пользовательский опыт, а люди любят быстро загружающиеся сайты. Когда у вас есть быстро загружающиеся сайты, пользователи с большей вероятностью останутся вовлеченными, в то время как медленные сайты могут разочаровать посетителей и заставить их уйти. Это также играет большую роль в ранжировании в поисковых системах, поскольку поисковые системы, такие как Google, отдают приоритет более быстрым сайтам, которые могут повысить вашу видимость и привлечь больше органического трафика. С ростом популярности мобильного браузера скорость становится еще более важной для обеспечения плавной работы на смартфонах и планшетах. Кроме того, более быстрые веб-сайты часто приводят к лучшим коэффициентам конверсии, что означает больше продаж и лидов, в то время как более медленные сайты могут привести к отказу потенциальных клиентов. И, конечно же, быстрый веб-сайт дает вам конкурентное преимущество, предлагая лучший общий опыт, чтобы ваши пользователи возвращались!
Функции Google PageSpeed Insights
Google PageSpeed Insights оснащен функциями, которые упрощают понимание и улучшают производительность вашего сайта. Давайте рассмотрим, что делает этот инструмент таким полезным:
- Оценка производительности: После проведения анализа Google PageSpeed Insights присваивает вашему сайту оценку эффективности от 0 до 100. Это быстрый и простой способ увидеть, насколько хорошо работает ваш сайт. Если значение выше 90, это показывает, что ваш сайт находится в отличной форме.
- Основные веб-показатели: Инструмент измеряет три ключевых фактора: наибольшая отрисовка содержимого (LCP) для скорости загрузки, задержка первого ввода (FID) для скорости взаимодействия пользователей и совокупный сдвиг макета (CLS) для стабильности страницы. Все это является частью Core Web Vitals от Google, которые играют большую роль как в пользовательском опыте, так и в рейтинге поисковых систем.
- Возможности и диагностика: В этих разделах Google PageSpeed Insights дает вам конкретные рекомендации о том, как сделать ваш сайт быстрее, например, сжать изображения или избавиться от неиспользуемого кода. Он даже ранжирует эти предложения по тому, насколько они могут улучшить скорость загрузки страницы, чтобы вы знали, на чем сосредоточиться в первую очередь.
- Полевые и лабораторные данные: Инструмент анализирует как полевые данные от реальных пользователей за последние 28 дней, так и лабораторные данные из контролируемой тестовой среды. Это позволит вам получить хорошее представление о том, как ваш сайт работает для реальных посетителей, а также увидеть, как он ведет себя в идеальных условиях. Чрезвычайно полезно объединить эти данные с дополнительным нагрузочным тестированием с помощью инструмента нагрузочного тестирования, такого как LoadView, чтобы получить реалистичные данные о том, как ваш сайт работает под нагрузкой.
- Пройденные аудиты: В этом разделе показано, что ваш сайт уже делает хорошо, чтобы вы могли продолжать хорошую работу, сосредоточившись на областях, которые нуждаются в улучшении.
- Мобильный и десктопный анализ: Google PageSpeed Insights проверяет производительность вашего сайта как на мобильных, так и на настольных устройствах, что очень полезно, поскольку мобильный трафик растет с каждым днем. Это помогает обеспечить быструю загрузку вашего сайта, независимо от того, как посетители получают к нему доступ.
- Статус Core Web Vitals: В дополнение к измерению Core Web Vitals по отдельности, инструмент позволяет вам узнать, «проходит» ли ваш сайт или «не проходит» эти важные тесты пользовательского опыта. Это простой способ проверить, соответствуете ли вы стандартам Google.
- Удобные метрики: Помимо традиционного времени загрузки, PageSpeed Insights учитывает и другие показатели, ориентированные на пользователей, такие как Time to Interactive (TTI), который показывает, как быстро пользователи могут начать переходить по сайту, и Speed Index, который показывает, как быстро отображается ваш контент.
- Подробная разбивка ресурсов: Инструмент также разбивает ресурсы вашего сайта (такие как изображения, скрипты и таблицы стилей), чтобы показать, какие из них могут замедлять работу. Это очень удобно для выяснения того, где ваш сайт может нуждаться в очистке.
- Интерактивная визуализация данных: С помощью каскадной диаграммы Google PageSpeed Insights показывает, как именно различные ресурсы загружаются на вашу страницу. Это визуальное руководство позволяет легко увидеть, где могут происходить какие-либо замедления.
Эти функции делают Google PageSpeed Insights отличным инструментом для обеспечения бесперебойной работы вашего сайта. Все дело в том, чтобы помочь вам улучшить скорость, пользовательский опыт и даже рейтинг в поиске, предоставляя вам все необходимое для того, чтобы ваш сайт оставался быстрым, надежным и удобным для пользователя!
Как пользоваться инструментом Google PageSpeed Insights

Использовать Google PageSpeed Insights очень просто. Вот пошаговое руководство:
1. Введите URL-адрес вашего сайта:
- Перейдите в Google PageSpeed Insights.
- В поле ввода введите или вставьте URL-адрес веб-страницы, которую вы хотите проанализировать, и нажмите кнопку «Анализировать».
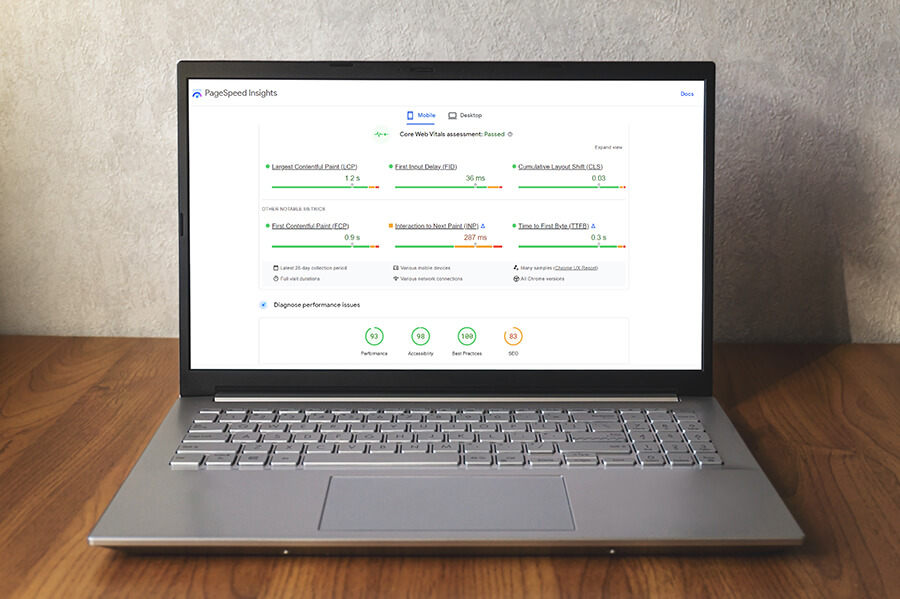
2. Интерпретируйте показатели производительности PageSpeed:
- Как только анализ будет завершен, вы увидите оценку производительности в диапазоне от 0 до 100. Оценка выше 90 считается хорошей, в то время как оценка ниже 50 требует улучшения.
- Диапазон баллов 90-100: Ваша веб-страница высоко оптимизирована и работает исключительно хорошо.
- Диапазон баллов 50-89: Ваша веб-страница имеет возможности для улучшения, но работает достаточно хорошо.
Диапазон баллов 0-49:
Ваша веб-страница имеет значительные проблемы с производительностью и нуждается в оптимизации.
3. Изучите основные веб-показатели:
- PageSpeed Insights покажет метрики Core Web Vitals, такие как:
- Первая содержательная краска (FCP): Измеряет, насколько быстро пользователи видят значимый контент на экране. Более быстрый FCP улучшает UX.
- Крупнейшая содержательная краска (LCP): Измеряет время, в течение которого самый большой элемент содержимого становится полностью видимым. Оптимизированный LCP обеспечивает быструю загрузку основного контента.
- Кумулятивный сдвиг макета (CLS): Измеряет визуальную стабильность при загрузке страницы. Низкий балл CLS означает меньшее количество неожиданных сдвигов контента для удобного использования.
- Время интерактива (TTI): Измеряет, сколько времени требуется, чтобы страница стала интерактивной. Fast TTI позволяет пользователям комфортно взаимодействовать со страницей.
- Общее время блокировки (TBT): Измеряет время, в течение которого основной поток блокируется длинными задачами, что приводит к задержкам интерактивности. Сокращение TBT улучшает пользовательский опыт.
- Индекс скорости: Представляет, как быстро заполняется содержимое страницы. Более низкий индекс скорости указывает на более быструю загрузку и лучший пользовательский опыт.
4. Изучите улучшенные рекомендации:
- В разделах «Возможности» и «Диагностика» PageSpeed Insights перечисляет предложения по оптимизации вашей страницы, такие как:
- Оптимизируйте изображения: Сжимайте изображения, чтобы уменьшить размер файла без потери качества.
- Устраните ресурсы, блокирующие рендеринг: Отложите загрузку ненужных скриптов и стилей.
- Уменьшите количество неиспользуемого CSS: Очистите свои таблицы стилей, чтобы повысить производительность рендеринга.
5. Оптимизируйте свой сайт с помощью рекомендаций PageSpeed Insight:
- Расставляйте приоритеты для наиболее эффективных возможностей. Например, сокращение времени на LCP может значительно повысить пользовательский опыт. Большая часть этих оптимизаций может быть выполнена путем корректировки кода вашего сайта, установки плагинов, повышающих производительность, или работы с веб-разработчиком.
Пример: Оптимизация блога на WordPress
Допустим, вы ведете блог на WordPress и используете Google PageSpeed Insights для тестирования своей главной страницы. Оценка производительности для мобильных устройств составляет 55, и вы получаете предложение по оптимизации изображений и устранению ресурсов, блокирующих рендеринг. Для оптимизации изображений вы можете установить плагин для оптимизации изображений, такой как WP Smush или ShortPixel. Эти плагины автоматически сжимают изображения без ущерба для качества, сокращая время загрузки. Вы можете избавиться от ресурсов, блокирующих рендеринг, установив плагин, такой как WP Rocket, который позволяет отложить файлы JavaScript и CSS, которые не нужны сразу, чтобы улучшить начальное время загрузки вашей страницы. После внедрения этих изменений вы можете повторно протестировать свой сайт с помощью PageSpeed Insights и увидеть улучшение оценки и более быструю загрузку страниц.
Рекомендации по использованию Google PageSpeed Insights
- Регулярно проверяйте: Проводите тесты PageSpeed Insights часто, особенно после внесения изменений на свой сайт.
- Отдайте приоритет мобильным устройствам: Поскольку мобильный трафик превосходит настольный во многих отраслях, всегда сосредоточьтесь в первую очередь на улучшении своего мобильного рейтинга.
- Оптимизируйте изображения и код: Сжатые изображения, минимизированный JavaScript и чистый CSS имеют большое значение для улучшения скорости работы сайта.
- Мониторинг основных веб-показателей: Поисковый алгоритм Google теперь учитывает Core Web Vitals для ранжирования, что делает крайне важным мониторинг этих показателей.
- Расставьте приоритеты для контента над сгибом: Убедитесь, что содержимое выше сгиба загружается быстро, чтобы обеспечить лучший пользовательский интерфейс. Оптимизируйте критически важный путь рендеринга, чтобы в первую очередь доставить необходимый контент.
- Используйте сети доставки контента (CDN): Распределяйте статический контент по нескольким серверам с помощью CDN. Это уменьшает задержку, доставляя контент с серверов, ближайших к пользователям.
- Внедрите AMP (ускоренные мобильные страницы): Рассмотрите возможность использования AMP, фреймворка для быстрого мобильного веб-интерфейса. Он оптимизирует HTML, CSS и JavaScript и отдает приоритет контенту над сгибом.
Почему вам все еще нужно нагрузочное тестирование
Несмотря на то, что Google PageSpeed Insights является отличным инструментом для измерения и оптимизации скорости работы сайта, он дает вам лишь общее представление о производительности вашего сайта в нормальных условиях. Но что происходит, когда на вашем сайте наблюдается всплеск трафика? Вот тут-то и приходит на помощь нагрузочное тестирование. Нагрузочное тестирование имитирует высокий трафик, чтобы увидеть, как ваш сайт работает при одновременном появлении сотен или тысяч посетителей. Это особенно важно в пиковые периоды, такие как крупные распродажи или запуск продуктов. Без нагрузочного тестирования вы рискуете столкнуться с медленной загрузкой или даже сбоями в эти моменты высокой нагрузки.
Отличным инструментом для этого является LoadView , который представляет собой комплексную облачную платформу для нагрузочного тестирования. После тонкой настройки вашего сайта с помощью Google PageSpeed Insights LoadView может помочь вам сделать еще один шаг вперед, проверив способность вашего сайта справляться с реальными всплесками трафика. LoadView моделирует действия пользователей из разных мест и с разных устройств, давая вам истинное представление о том, насколько хорошо ваш сайт работает под давлением. Используя Google PageSpeed Insights для ежедневной оптимизации производительности и LoadView для сценариев с интенсивным трафиком, вы гарантируете, что ваш сайт не только будет работать без сбоев во время регулярных посещений, но и останется надежным, когда это действительно важно. Эта комбинация инструментов делает ваш сайт быстрым, стабильным и готовым ко всему!
Заключение
Google PageSpeed Insights – это мощный инструмент для владельцев веб-сайтов, которые хотят повысить производительность своего сайта и удобство использования для пользователей. Анализируя скорость работы вашей страницы и следуя рекомендациям инструмента, вы можете значительно увеличить время загрузки вашего сайта. Помните, что PSI — это лишь одна из составляющих вашей стратегии повышения эффективности. Сочетание с регулярным нагрузочным тестированием гарантирует, что ваш сайт будет работать оптимально в любых условиях. И не забывайте о Dotcom-Monitor, который предлагает комплексные решения для мониторинга, чтобы следить за временем безотказной работы, производительностью и общим состоянием вашего сайта 24/7/365. Используя Google PageSpeed Insights для оптимизации, LoadView для нагрузочного тестирования и Dotcom-Monitor для непрерывного мониторинга, вы получите все необходимое для того, чтобы ваш сайт был быстрым, стабильным и всегда готовым предоставить отличный опыт для ваших посетителей.

