Quando você está trabalhando para melhorar o desempenho do seu site, um gráfico em cascata é como um roteiro visual que mostra exatamente onde seu site pode precisar de um impulso. Esteja você tentando acelerar os tempos de carregamento, melhorar a experiência do usuário ou corrigir gargalos, entender como ler e interpretar um gráfico em cascata é fundamental. Essa ferramenta revela a sequência exata na qual ativos como imagens, scripts e folhas de estilo são carregados em seu site, ajudando você a identificar áreas de melhoria e tomar decisões informadas sobre otimização.
Este guia se aprofunda no que são gráficos em cascata, como eles funcionam e maneiras de usá-los para fazer ajustes de desempenho mais inteligentes para um site mais rápido e suave. E se você está procurando uma solução que elimine as suposições do monitoramento da web, o Dotcom-Monitor pode ser um ótimo recurso que exibe perfeitamente insights de desempenho para ajudá-lo a otimizar e manter um site de alto desempenho.
O que é um gráfico em cascata?
Um gráfico em cascata é um tipo de visualização de dados que fornece uma visão detalhada de como os recursos individuais em seu site são carregados ao longo do tempo. Cada barra no gráfico representa uma solicitação de um recurso (como uma imagem, script ou arquivo CSS) e mostra quando esse recurso é solicitado, quanto tempo leva para carregar e como ele interage com outros recursos. Pense nisso como uma linha do tempo de como seu site é montado para o usuário que revela exatamente o que acontece desde o momento em que ele digita sua URL até a renderização final de sua página.
Os gráficos em cascata dividem o processo de carregamento em vários estágios:
- Pesquisa de DNS: O tempo necessário para transformar seu nome de domínio em um endereço IP.
- Tempo de conexão: Quanto tempo leva para estabelecer uma conexão com o servidor.
- Handshake SSL: Se o seu site usa HTTPS, isso mostra o tempo necessário para estabelecer uma conexão segura.
- Aguardando/TTFB (tempo até o primeiro byte): O tempo entre a solicitação e o recebimento do primeiro byte de dados do servidor.
- Download de conteúdo: O tempo necessário para baixar totalmente um recurso, como uma imagem ou um arquivo JavaScript.
Ao visualizar todos esses estágios para cada elemento na página, os gráficos em cascata oferecem insights sobre como cada componente contribui para o tempo total de carregamento. É uma ferramenta poderosa para entender onde podem existir atrasos ou gargalos em seu site.
A captura de tela abaixo é um exemplo de um gráfico de cascata do amazon.com para apresentar a aparência dos gráficos de cascata. Como você pode ver, há muitos elementos diferentes que entram em jogo durante o tempo de carregamento da página. Alguns desses fatores incluem o seguinte, como URL, local de teste, navegador (Chrome, Firefox, Internet Explorer, navegadores móveis etc.), conexão, número de testes e visualização repetida.

Por que os gráficos em cascata são importantes para o desempenho na Web
Os gráficos em cascata fornecem uma análise clara do processo de carregamento do seu site, permitindo que você identifique problemas específicos e direcione soluções diretamente. No cenário digital atual, o desempenho da web tem um impacto significativo na satisfação do usuário, nas taxas de conversão e nas classificações dos mecanismos de pesquisa. Um atraso de até um segundo no tempo de carregamento da página pode reduzir as conversões em até 7%, o que torna crucial qualquer otimização de cada milissegundo.
Ao usar gráficos em cascata como parte da rotina de monitoramento do seu site, você ganha acesso a vários benefícios:
- Identificando gargalos: os gráficos em cascata permitem que você veja quais elementos estão demorando mais para carregar, ajudando a identificar recursos específicos que podem estar deixando seu site lento.
- Melhorando a eficiência do tempo de carregamento: Ao dividir a sequência de carregamento, você pode reordenar ou priorizar recursos para garantir que os elementos cruciais sejam carregados primeiro para uma experiência de usuário mais suave.
- Reduzindo solicitações desnecessárias: Se você vir solicitações repetidas ou redundantes, poderá consolidá-las ou remover elementos desnecessários para minimizar o tempo de carregamento geral.
- Aprimorando os Core Web Vitals: como o Google continua priorizando os Core Web Vitals em seus algoritmos de classificação, a otimização com base nos insights do gráfico em cascata pode ajudar a melhorar suas pontuações em métricas como Largest Contentful Paint (LCP) e First Input Delay (FID), que são importantes para a visibilidade da pesquisa. Isso é especialmente importante ao usar o Google Page Insights.
Entendendo as partes de um gráfico em cascata
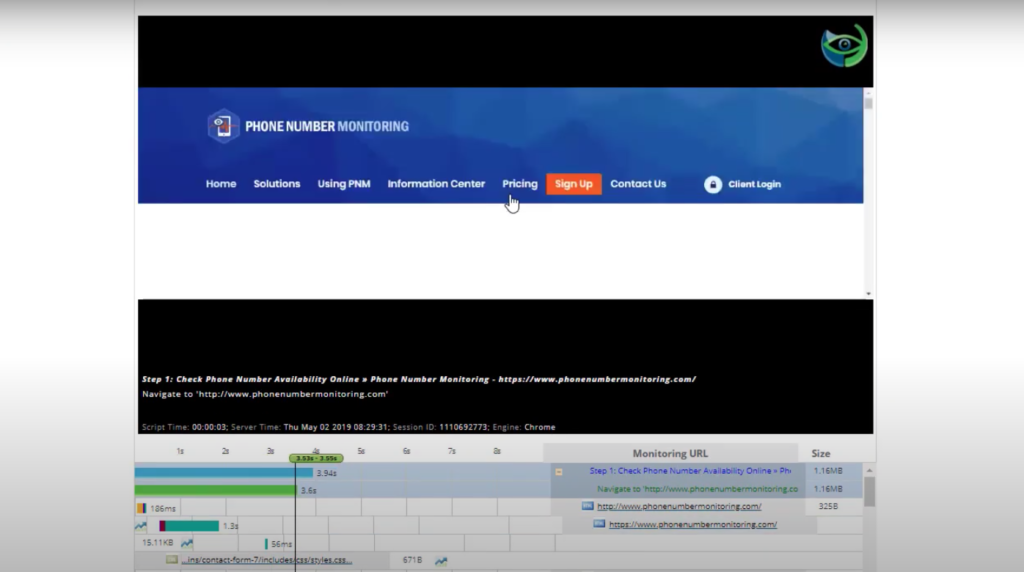
Ao abrir um gráfico em cascata em uma ferramenta de monitoramento de sites como o Dotcom-Monitor, você verá várias barras codificadas por cores que representam vários estágios no processo de carregamento de cada solicitação. Aqui está um detalhamento do que cada seção normalmente significa:
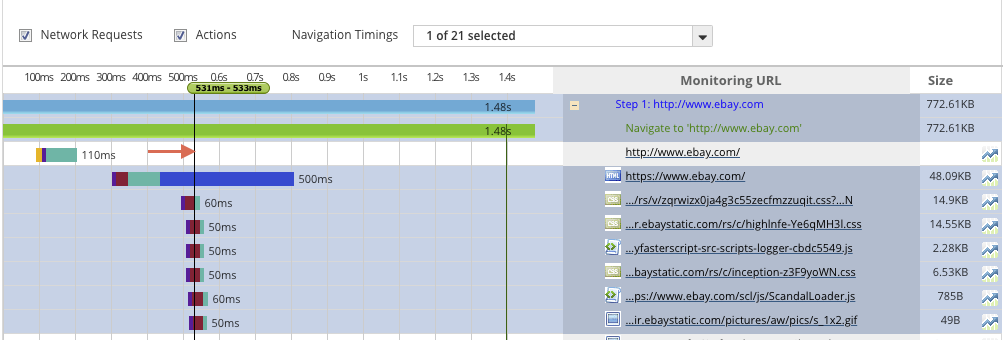
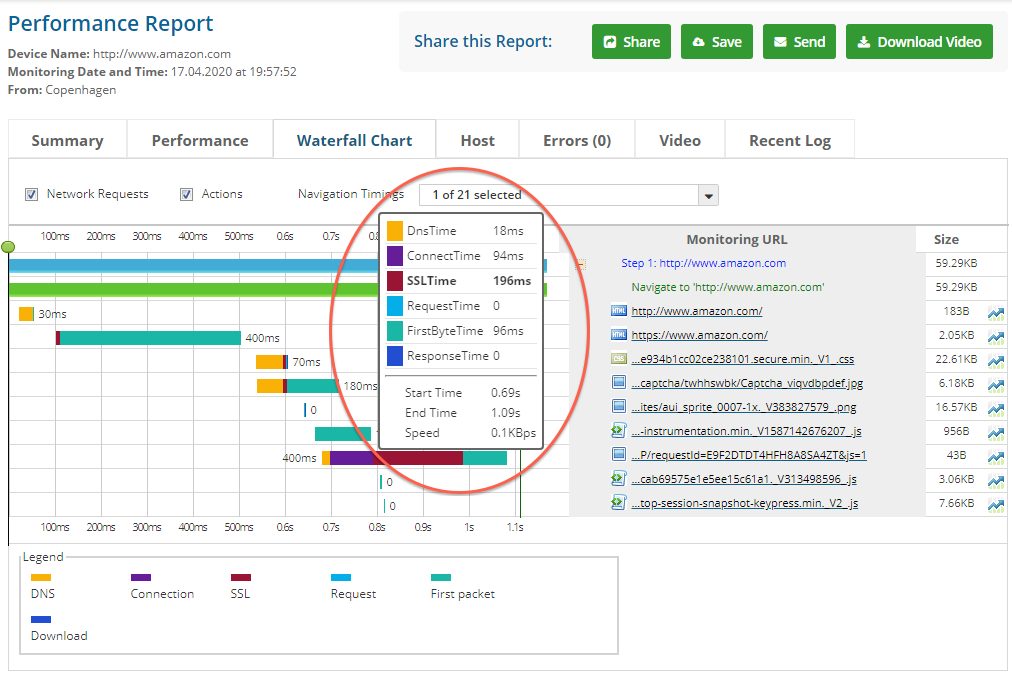
Controle deslizante interativo: O controle deslizante interativo é um indicador do desempenho de cada elemento em termos de milissegundos. Na imagem abaixo, é apontado com a seta. O usuário pode arrastar o controle deslizante interativo para ver qual elemento está sendo carregado e em que momento. Nesta captura de tela, você pode ver que os elementos destacados estão sendo carregados no 531º milissegundo.

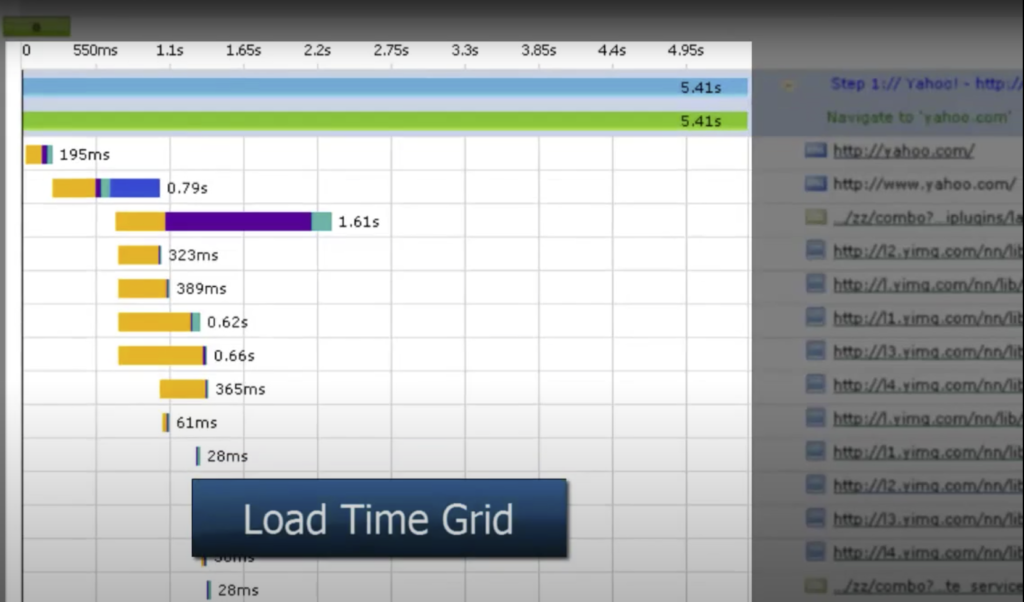
Grade de tempo de carga: A área destacada abaixo é chamada de Grade de Tempo de Carga. Ele mostra quanto tempo leva para carregar cada elemento.

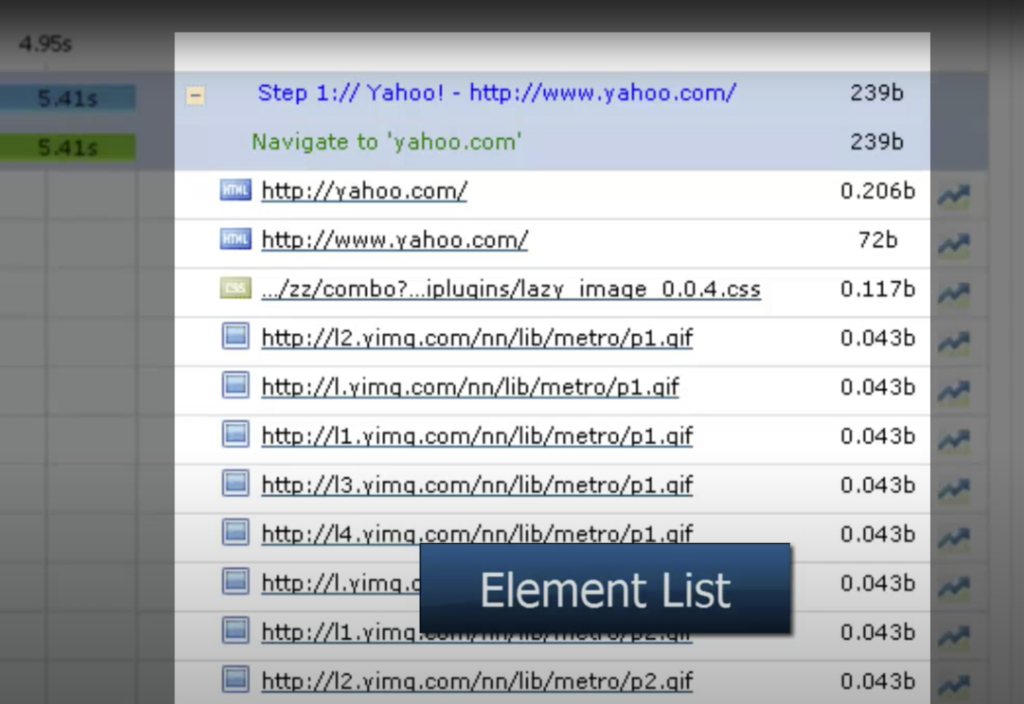
Lista de ELement: Os elementos que existem na página da web são mostrados na Lista de elementos. A extensão do elemento pode ser HTML, CSS, GIF, etc.

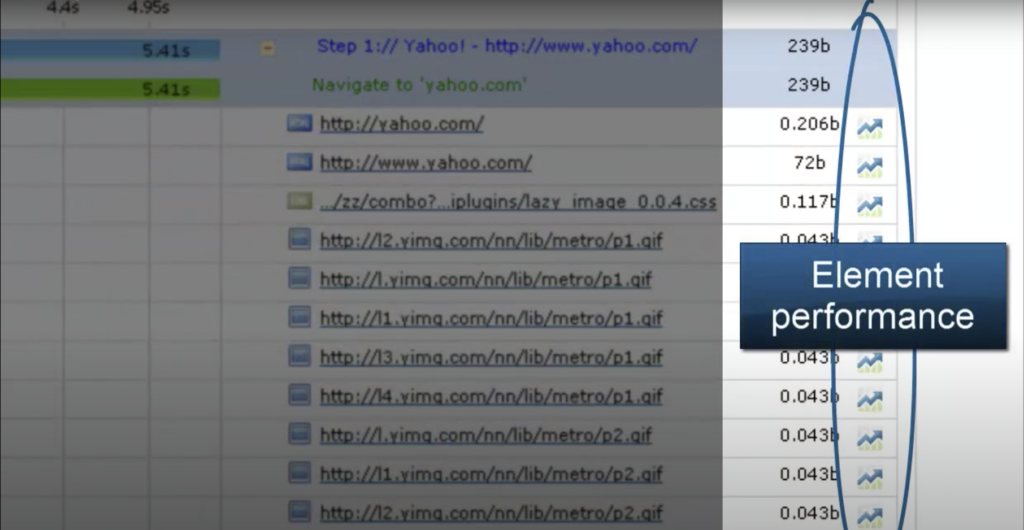
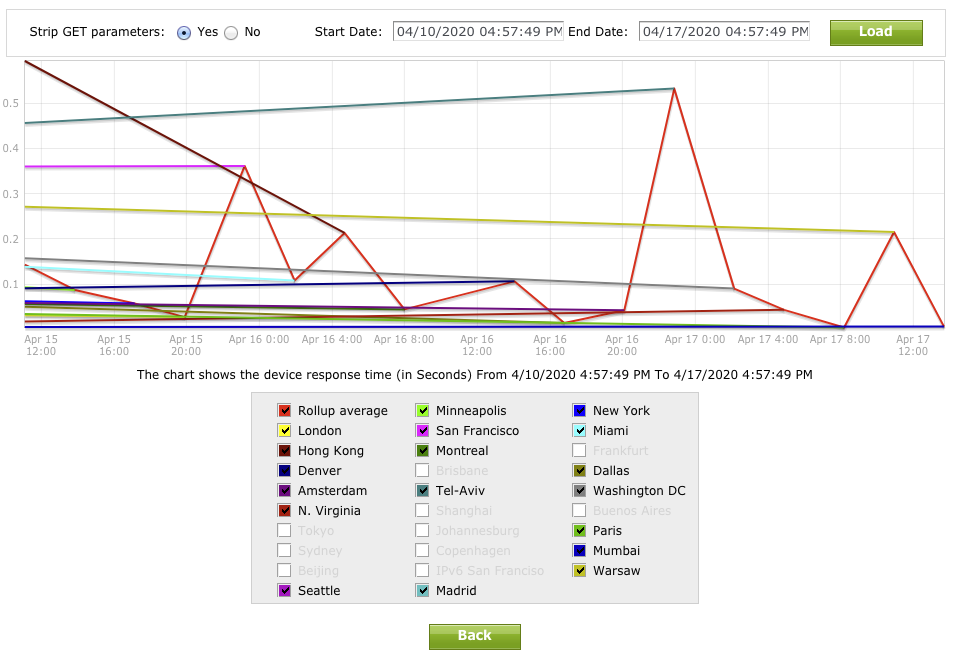
Desempenho do elemento: Um usuário pode obter informações sobre o desempenho de cada elemento que existe no gráfico em cascata.

Quando o usuário clica no botão do elemento específico, é exibida uma página de desempenho, mostrada abaixo.
 Ao analisar a página de desempenho, os usuários obtêm uma visão mais profunda dos detalhes da resposta. Eles podem selecionar uma área específica e soltar o botão do mouse para visualizar informações detalhadas. Os problemas de desempenho são indicados por áreas marcadas em vermelho, destacando períodos de desempenho reduzido.
Ao analisar a página de desempenho, os usuários obtêm uma visão mais profunda dos detalhes da resposta. Eles podem selecionar uma área específica e soltar o botão do mouse para visualizar informações detalhadas. Os problemas de desempenho são indicados por áreas marcadas em vermelho, destacando períodos de desempenho reduzido.
Detalhes do tempo de carregamento para elementos individuais: No gráfico em cascata, quando os usuários passam o mouse sobre uma barra específica, eles veem detalhes do tempo de carregamento, como Tempo de DNS, Tempo de Conexão, Tempo de SSL, Tempo de Solicitação, Tempo do Primeiro Byte, Tempo de Resposta, Horário de Início, Horário de Término e Velocidade, destacados em um oval vermelho para facilitar a identificação.

Explicação da codificação de cores: Na plataforma Dotcom-Monitor, a representação dos detalhes do tempo de carregamento é definida pelas seguintes cores:

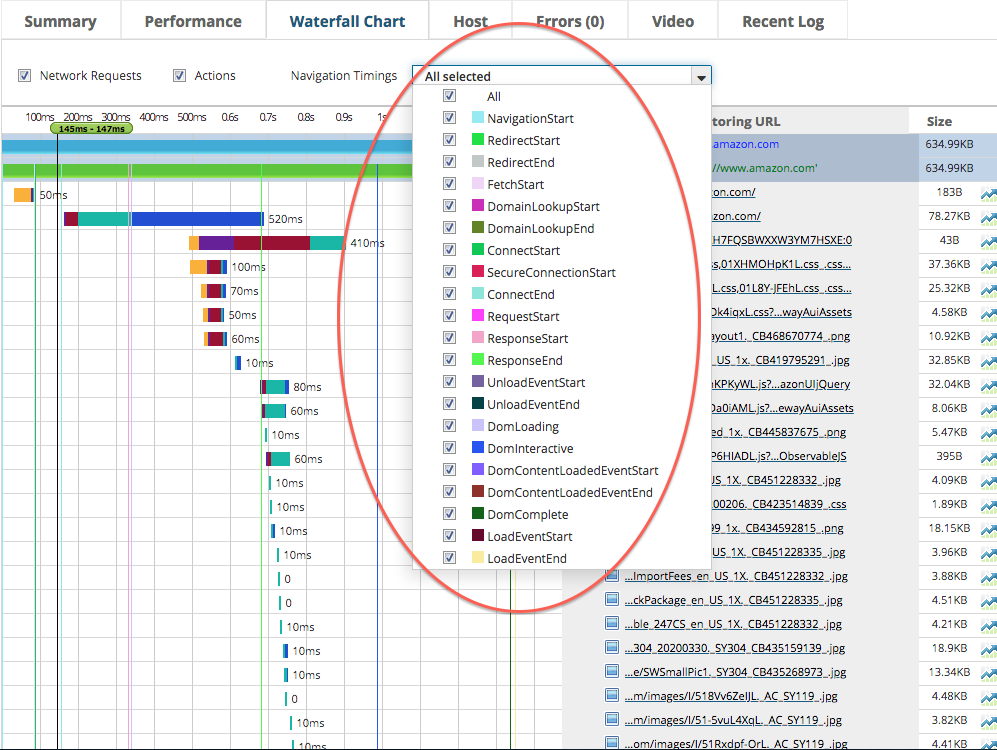
Tempos de navegação: Eles podem ser mostrados como uma coluna no gráfico em cascata para mostrar o Início da Navegação, Início do Redirecionamento, Fim do Redirecionamento, Início da Busca, Início da Pesquisa de Domínio, Fim da Pesquisa de Domínio, Início da Conexão, Início da Conexão Segura, Fim da Conexão, Início da Solicitação, Início da Resposta, Fim da Resposta, Início do Evento de Descarregamento, Fim do Evento de Descarregamento, Carregamento do DOM, DOM Interativo, Início do Evento Carregado pelo Conteúdo do DOM, Fim do evento carregado com conteúdo DOM, DOM concluído, início do evento de carregamento e fim do evento de carregamento com codificação de cores (mostrado abaixo no oval vermelho).

Notavelmente, a plataforma Dotcom-Monitor também oferece um recurso em que os usuários podem assistir a um vídeo do carregamento do URL em uma janela do navegador que fornece uma visão em tempo real do processo de carregamento (conforme mostrado abaixo).

Principais dicas de otimização com base na análise do gráfico em cascata
Agora que você entende os componentes de um gráfico em cascata, vamos explorar maneiras acionáveis de otimizar seu site com base nos insights dessa ferramenta.
1. Reduza os tempos de pesquisa de DNS
Longos tempos de pesquisa de DNS podem diminuir o tempo geral de carregamento da sua página. Mudar para um provedor de DNS mais rápido ou usar uma rede de distribuição de conteúdo (CDN) pode ajudar a reduzir os tempos de pesquisa para garantir que os usuários possam se conectar ao seu site mais rapidamente.
2. Melhore os tempos de resposta do servidor (TTFB)
Um TTFB (Time to First Byte) alto geralmente indica problemas de servidor ou processos de back-end ineficientes. Algumas maneiras rápidas de melhorar o TTFB incluem otimizar suas consultas de banco de dados, reduzir o processamento de back-end ou atualizar para um servidor mais rápido. Para sites com tráfego frequente, considere o balanceamento de carga para distribuir a carga entre vários servidores e reduzir o TTFB durante os horários de alto tráfego.
3. Minimize os atrasos do handshake SSL
Os tempos de handshake SSL podem aumentar, especialmente para sites que veiculam conteúdo seguro. Otimizar sua configuração SSL e usar uma versão moderna do TLS pode ajudar a acelerar esse processo. Se você estiver trabalhando com alto tráfego, considere usar uma CDN com suporte a SSL para reduzir a latência para usuários globais.
4. Reduza as solicitações HTTP
Quanto mais solicitações seu site fizer, mais tempo levará para carregar. Para reduzir o número total de solicitações HTTP, considere combinar arquivos CSS e JavaScript, usar sprites CSS para imagens e incorporar ícones menores diretamente no CSS. Ferramentas como os gráficos em cascata do Dotcom-Monitor podem ajudá-lo a identificar solicitações redundantes e fornecer informações sobre onde você pode reduzi-las.
5. Otimize o carregamento de recursos com carregamento lento
Para sites com muitas imagens ou conteúdo Ao usar o carregamento lento, você atrasa o carregamento de recursos não críticos (como imagens abaixo da dobra) até que eles sejam realmente necessários. Isso reduz o tempo de carregamento inicial da página, o que ajuda os usuários a começar a interagir com seu site mais cedo.
6. Comprima e otimize imagens
As imagens geralmente representam uma grande parte do tempo de carregamento de um site. Ao compactar e otimizar imagens, você pode reduzir seu tamanho sem sacrificar a qualidade. Muitos gráficos em cascata mostram tempos de carregamento de imagens individuais, facilitando a visualização de onde as otimizações terão o maior impacto.
7. Priorize CSS e JavaScript críticos
Para evitar recursos de bloqueio de renderização, é melhor priorizar CSS e JavaScript que são essenciais para o carregamento inicial da página. Você pode adiar o JavaScript não essencial ou carregá-lo de forma assíncrona, o que ajuda os elementos mais importantes a serem renderizados primeiro. Os gráficos em cascata podem revelar quais scripts estão diminuindo o carregamento da página para permitir que você os priorize ou adie conforme necessário.
Problemas comuns revelados por gráficos em cascata (e como corrigi-los)
Os gráficos em cascata geralmente podem destacar problemas comuns de desempenho na Web. Aqui estão alguns dos problemas mais comuns e suas correções:
- Recursos de bloqueio de renderização: Arquivos JavaScript e CSS que bloqueiam a renderização da página podem diminuir o tempo de carregamento percebido. Adie ou carregue de forma assíncrona scripts não essenciais para evitar isso.
- Arquivos de imagem grandes: Imagens grandes podem diminuir significativamente o tempo de carregamento. Comprima imagens, use formatos modernos como WebP e empregue carregamento lento para acelerar as coisas.
- Muitos redirecionamentos: Os redirecionamentos adicionam solicitações HTTP extras que diminuem o tempo de carregamento. Se você notar vários redirecionamentos, tente consolidá-los para melhorar a velocidade.
- Arquivos JavaScript ou CSS excessivos: Muitos arquivos individuais podem levar a várias solicitações HTTP, o que afeta o tempo de carregamento. Minimize esses arquivos e combine-os sempre que possível.
Usando o Dotcom-Monitor para análise em cascata e monitoramento contínuo de desempenho
Embora um único gráfico em cascata possa revelar insights valiosos, manter seu site funcionando sem problemas dia após dia requer monitoramento contínuo para detectar e resolver problemas de forma proativa. É aqui que o conjunto de ferramentas de desempenho da web do Dotcom-Monitor se destaca. Com o Dotcom-Monitor, você pode agendar verificações de desempenho contínuas que monitoram a velocidade, o tempo de atividade e os tempos de resposta do seu site em diferentes locais e dispositivos para garantir que seus usuários sempre tenham uma experiência perfeita.
O recurso de gráfico em cascata do Dotcom-Monitor fornece uma análise detalhada de solicitação por solicitação para ajudá-lo a entender exatamente como cada elemento do seu site é carregado. Essa análise detalhada permite que você identifique facilmente gargalos, identifique atrasos de carregamento e descubra onde os esforços de otimização podem ser concentrados para obter o máximo impacto. Quer se trate de arquivos de imagem grandes, scripts de terceiros ou problemas de resposta do servidor, os insights do Dotcom-Monitor simplificam o processo de rastreamento e resolução de problemas de desempenho.
Mas o Dotcom-Monitor não para no monitoramento básico. Ele vai além com recursos como alertas personalizáveis que notificam você imediatamente sobre quaisquer problemas de desempenho, o que lhe dá a chance de responder antes que eles afetem os usuários. Esses alertas podem ser adaptados a métricas específicas, para que você possa receber atualizações oportunas sobre mudanças críticas, como aumento dos tempos de carregamento ou tempos de inatividade repentinos, para ajudá-lo a ficar à frente de possíveis problemas.
O Dotcom-Monitor também oferece suporte a melhorias de desempenho de longo prazo, gerando relatórios abrangentes sobre tendências ao longo do tempo. Esses relatórios fornecem o tipo de dados detalhados que podem informar suas estratégias de otimização para permitir que você tome decisões baseadas em dados que aprimoram a experiência do usuário e a eficiência operacional. Ao analisar consistentemente as tendências de desempenho, você não está apenas resolvendo problemas à medida que eles surgem, mas também criando um site mais rápido e resiliente.
Para quem procura uma plataforma robusta e amigável para gerenciar e otimizar o desempenho do site, o Dotcom-Monitor oferece a combinação ideal de monitoramento contínuo, insights detalhados e ferramentas proativas. Com o Dotcom-Monitor ao seu lado, você terá o poder de ajustar o desempenho do seu site, garantindo que cada interação do usuário seja suave, confiável e otimizada.
Resumindo: O poder dos gráficos em cascata para otimização de desempenho da Web
Os gráficos em cascata são uma ferramenta inestimável em seu kit de ferramentas de otimização de desempenho da Web, oferecendo uma análise detalhada de como cada elemento em sua página é carregado. Ao entender cada parte de um gráfico em cascata, você pode identificar problemas específicos, otimizar os tempos de carregamento e oferecer uma experiência mais rápida e perfeita aos usuários.
Com uma solução como o Dotcom-Monitor, você não está apenas otimizando para hoje, mas também configurando seu site para o sucesso contínuo. Experimente o Dotcom-Monitor hoje gratuitamente!

