A maioria dos sites que existem hoje dependem de elementos de terceiros de uma forma ou de outra. Por exemplo, existem muitos serviços para coletar análises sobre o tráfego de sites, como o Google Analytics, mas para funcionar corretamente eles exigem que você carregue um pequeno script como parte de cada página da Web, como www.google-analytics.com/analytics.js. Este é um pequeno arquivo JavaScript que é chamado quando uma página é carregada. Este arquivo JavaScript permite que o Google grave tráfego de usuários em um site. Na maioria das vezes, esse arquivo carrega de forma muito rápida e eficiente, e muitas vezes ele já é descontado no navegador local porque é um arquivo tão comum, mas se algo der errado com os servidores hospedando o script, ele pode acabar impactando negativamente as velocidades de carga da página do seu site.
Existem uma série de razões pelas quais você pode usar dados ou arquivos hospedados em servidores de terceiros, talvez os arquivos ou scripts sejam atualizados com frequência e você queira ter certeza de que você tem a versão mais recente. Talvez os scripts ajudem a coletar dados para você, como o Google Analytics faz. Talvez você esteja tentando otimizar a velocidade de carga de página para todos os usuários em diversas localizações geográficas usando uma Rede de Distribuição de Conteúdo (CDN).
Monitoramento do desempenho do CDN
As redes de distribuição de conteúdo são tipicamente organizações muito grandes com servidores em muitos data centers ao redor do mundo, geralmente muito próximos ou mesmo nas instalações de backbone da internet. Quando um usuário final solicita conteúdo hospedado por um CDN, a solicitação é encaminhada para o servidor CDN mais próximo do usuário, o que poderia cortar milhares de milissegundos de tempo de transferência para cada elemento na página, pois o número de saltos na internet é muito reduzido.
SLAs (Service Level Agreements, contratos de nível de serviço do CDN)
Quando você está pagando um CDN para hospedar o conteúdo do seu site, é do seu interesse garantir que eles aderam aos SLAs prometidos. A conclusão é que você perderá visitantes do site se o site não estiver funcionando o mais rápido possível ou se o conteúdo não estiver funcionando. O Dotcom-Monitor tem mais de 23 locais em todo o mundo dos quais você pode monitorar o desempenho do seu conteúdo hospedado em CDN. Existem relatórios SLA que você pode gerar para visualizar a disponibilidade de conteúdo hospedado em CDN com a ajuda de filtros de conteúdo para se concentrar especificamente nos elementos hospedados no CDN.
Usando imagens da Web
Referenciar conteúdo, como imagens em servidores externos, também serve para limitar o uso de largura de banda em seus próprios servidores, porque o conteúdo não é retirado pela internet do servidor, mas do servidor de hospedagem. Esta tem sido uma tática popular para sites pequenos com orçamentos limitados, mas essa técnica também pode ter suas desvantagens. Se o host original da imagem mudar a imagem, você pode, involuntariamente, acabar exibindo uma imagem diferente que você não tinha intenção de que seus usuários vissem.
Ferramentas de monitoramento de conteúdo de terceiros
O conjunto de ferramentas de monitoramento Dotcom-Monitor inclui várias ferramentas úteis para monitorar as velocidades de carga de páginas e elementos, bem como diagnosticar problemas após a desaportação de um problema.
Usar o BrowserView para monitorar conteúdo específico de terceiros é tão simples quanto configurar uma tarefa de monitoramento e adicionar um filtro de elemento de rede baseado em domínio. Você pode configurar um filtro para monitorar elementos muito específicos ou pode configurar um filtro mais amplo para monitorar quaisquer elementos de um domínio específico ou subdomínio.
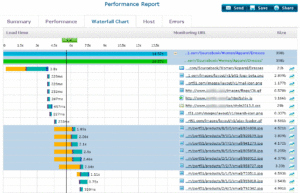
Diagnosticando desacelerações e problemas usando gráficos de cachoeira
Às vezes, uma velocidade de carga do site pode diminuir drasticamente, mas em um período intermitente. Isso é um problema porque é difícil ver a causa do problema e diagnosticá-lo. Com o monitoramento do site capturamos muitos componentes diferentes da velocidade de carga da página até os elementos individuais.
Há uma série de etapas no processo de download de cada elemento. Primeiro, o navegador deve resolver o registro de DNS para um endereço IP, em seguida, uma conexão deve ser feita com sucesso ao servidor de hospedagem. Se os elementos estiverem garantidos, deverá negociar o certificado SSL. Em seguida, envia as solicitações para os elementos individuais e aguarda para receber o primeiro pacote em resposta. Finalmente, há o tempo que leva para baixar completamente cada elemento. Cada uma dessas etapas são gravadas individualmente e exibidas no gráfico detalhado da cachoeira, para que você possa ver de relance os elementos mais problemáticos e descobrir onde no processo o elemento está tendo problemas.
Se você receber relatórios onde seu site está desacelerando em uma base aparentemente aleatória, vale a pena encontrar um desses períodos e abrir um gráfico de cachoeiras para esse prazo. A partir daqui você pode ver rapidamente se quaisquer elementos de terceiros são a causa da desaceleração. Os gráficos de cachoeira são uma boa ferramenta para visualizar dependências de carga, por exemplo, se você colocar um arquivo JavaScript na cabeça do seu documento html, o navegador pode esperar até que todo o arquivo .js tenha baixado antes de continuar para o próximo conteúdo no site. Se esse script for hospedado por terceiros, eles podem muito bem estar diminuindo todo o conteúdo hospedado em seu próprio servidor por causa dessa dependência de carregamento. Em muitos casos, isso pode simplesmente ser corrigido colocando os scripts no final do conteúdo e não no início. Se se tornar um problema frequente, você pode querer considerar uma alternativa para o host de terceiros desse conteúdo em particular.

