Quando foi a última vez que você olhou para o tempo de carregamento do seu site em telas reais do usuário final? Você sabe que o tempo de carga do conteúdo do seu site pode variar significativamente de diferentes locais geográficos? Um usuário final sentado em Los Angeles pode enfrentar um atraso no download de sua página e conteúdo do que um usuário acessando sua página da Web de Londres. O simples fato é que muitos processos back-end estão acontecendo atrás da cena para entregar seu site e conteúdo para o final dos usos. Velocidade, segurança e SEO não vão cortá-lo para você obter um conteúdo web de entrega rápida. Existem outros aspectos para garantir o seu sucesso na arena online, e é aí que entra em jogo uma Rede de Entrega de Conteúdo (CDN).
A quantidade de segurança e a velocidade que seu site pode possivelmente ser afetada pelo seu CDN. Além disso, como qualquer outro negócio, é o jogo de todos os números, então quanto mais pessoas aterrissarem no seu site, mais receita você provavelmente gerará.
Então, como você vai saber se você precisa de um CDN e quando?
Hora do CDN
Vamos tomar o seu site como um exemplo. Seus serviços estão prosperando, e o tráfego tem as melhores estatísticas de todos os tempos, com perspectivas de maior ROI. Você continua expandindo sua rede e entrando em novos mercados em todo o mundo.
No entanto, você começa a receber reclamações de vários locais onde os usuários afirmam que o tempo de carga de suas páginas da Web são insuportavelmente lentos. Você faz um teste de velocidade no seu final, e tudo parece estar funcionando perfeitamente.
Então, onde está o problema?
Um dos culpados é a localização dos servidores que entregam seu conteúdo aos usuários finais. Esses servidores podem não estar remotamente perto da localização do usuário final. Por exemplo, uma pessoa na Europa está tentando acessar sua página web, mas o servidor está em algum lugar na costa oeste, causando um atraso nos tempos de carregamento. Portanto, quanto mais perto o servidor estiver da localização do usuário final, melhor o desempenho e a experiência do usuário.
A localização geográfica do servidor não é o único problema; um enorme fluxo de tráfego também pode invadir seu site. Por exemplo, você está lançando uma nova atualização de software ou talvez executando uma campanha promocional ou sazonal para o seu produto, muitos usuários em seu site vão sobrecarregar seus servidores.
O CDN pode ajudá-lo em tais cenários, pois distribui seu conteúdo em vários servidores locais em diferentes locais geográficos. Reduzirá uma carga de tráfego em seus servidores originais evitando acidentes. Além disso, ele fornecerá aos seus usuários acesso ao seu conteúdo mais próximo de sua localização com tempos de carregamento mais rápidos.
Sinais de quando você precisa de CDN
“Quando preciso de um CDN, e como posso descobrir?” É uma pergunta feita por muitos empresários e desenvolvedores, e surpreendentemente a resposta pode ser relativamente simples. Há três pontos a considerar, e se sua organização se encaixa em qualquer um ou todos esses parâmetros, isso indica que o CDN se tornou uma necessidade para sua produtividade, velocidade e segurança.
O crescimento exponencial do seu site
Se o seu site está ficando popular, é provável que ele tenha um tráfego aumentado, e ter um único servidor web gerenciado essa carga é mais provável de ver problema de desempenho. Implementar um CDN em sua infraestrutura certamente ajudará.
Expansão Global
Se você está se expandindo para o mercado global ou você nota que uma parte significativa do seu tráfego web está vindo de usuários globais. É hora de considerar a CDN.
Conteúdo estático e arquivos grandes estão atrasando seus servidores
Grandes imagens, CSS e scripts, vários elementos podem arrastar seus servidores para baixo, especialmente sites, como revistas online e outros conteúdos de mídia.
No entanto, quando você considerar um CDN, certifique-se de ir para um provedor respeitável. Implementar um CDN medíocre pode acabar custando mais. Para saber qual CDN funcionará melhor para o seu site, você pode solucionar problemas e avaliar seu desempenho usando uma avaliação de gráfico de cachoeira.
Avaliação do gráfico de cachoeiras
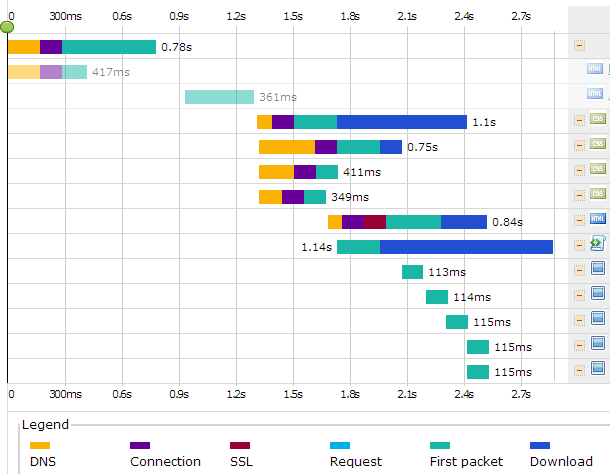
Também é conhecido como um gráfico de cachoeira, fornecendo-lhe uma representação visual de como todos os recursos e conteúdos em seu site carregam. Ele inclui JavaScript, CSS, HTML, plug-ins, imagens e outros conteúdos de terceiros. O gráfico de cachoeiras também permite observar a ordem em que seu conteúdo é renderizado em um navegador. Esta ordem de renderização é crucial, pois pode afetar vários aspectos, desde problemas de FOIT (Flash of Invisible Text) até o bloqueio de renderização do CSS.
Um gráfico de cachoeiras retrata várias informações vitais em sua avaliação.

Busca DNS
Ao acessar uma página da Web, seu navegador encontra todos os recursos via pesquisa DNS e espera que eles sejam concluídos antes do início do download. Quanto mais pesquisar em DNS nos nomes de host, portanto, quanto mais ativos de terceiros e conteúdo você hospedar em seu CDN, melhor. Ele minimizará as solicitações de busca de DNS individuais.
Conexão inicial
A conexão inicial ou conexão TCP refere-se ao tempo total necessário para estabelecer uma conexão TCP entre o servidor e o localhost/cliente. Uma conexão TCP rápida pode ajudá-lo a resolver problemas de latência da rede.
SSL/TLS
A negociação SSL ou SSL é o tempo total que um navegador da Web leva para executar um aperto de mão SSL/TSL. No entanto, você só poderá ver isso acontecendo durante o teste se seu CDN e site forem executados em HTTPS. Você pode acelerar seus sites HTTPS via HTTP Strict Transport Security (HSTS), OCSP grampeamento, usando o protocolo HTTP/2.
TTFB/Waiting
É tempo para o primeiro byte. É o tempo que leva para o primeiro byte chegar ao cliente a partir do servidor web. O TTFB é vital para a otimização do site; quanto mais rápido o TTFB, mais rápido a entrega do conteúdo para o navegador do cliente. Um CDN vai ajudá-lo a saber onde está o TTFB e como melhorá-lo.
Download de conteúdo
Isso é bastante autoexplicativo; ele mostra o tempo que leva para o navegador/cliente baixar seu conteúdo.
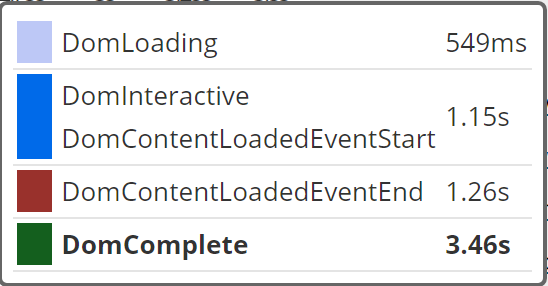
Conteúdo DOM carregado
DOM significa Modelo de Objeto de Documento. No termo leigo, o inspetor visual mostra o desempenho do DOM. Simplificando, você pode ver o que pode estar potencialmente bloqueando seu DOM em tempo de execução, causando um atraso no tempo de carga da página da Web.

Tempo de carga
O gráfico de cachoeiras também mostra o tempo total que leva sua página web e conteúdo para carregar na localização do usuário final.
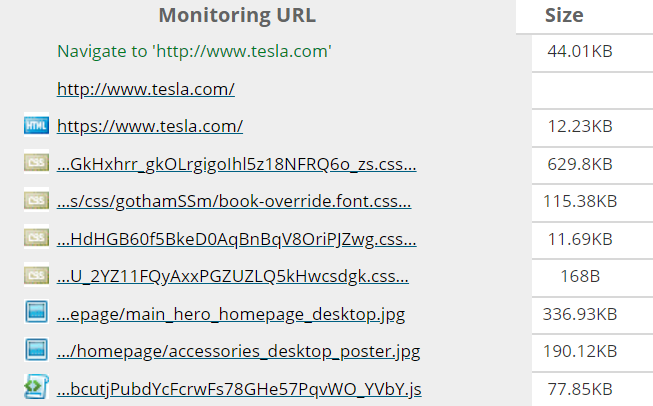
Dados transferidos
Também é conhecido como Bytes In. É o tamanho total da sua página web e seu conteúdo.

Solicitações HTTPS
À esquerda do tamanho do conteúdo, você pode ver o total de solicitações HTTPS geradas em sua página web. Quanto mais solicitação HTTPS você receber, mais lento ele será carregado.
Códigos de status
Se algum erro estiver ocorrendo com solicitações HTTPS em seu servidor para cada local, o gráfico de cachoeira irá flagrá-los juntamente com o status, códigos de erro e códigos de resposta do servidor. Ele ajudará você a identificar e corrigir os problemas de forma eficiente para a satisfação do cliente.

Conclusão: Obter as ferramentas certas
Como você pode ver, os gráficos de cachoeiras podem ajudá-lo a ver a imagem maior de como suas páginas da Web se comportam e o que pode estar segurando-as. Se você está vendo problemas significativos e contínuos de desempenho, talvez seja hora de um CDN. Um CDN pode ajudar a melhorar o desempenho de seus usuários, pode gerenciar melhor os picos de tráfego e pode fornecer uma solução mais confiável e econômica a longo prazo.
Obter a ferramenta certa para diagnosticar o problema é crucial. Dotcom-Tools é um desses serviços que permite testar a velocidade e o desempenho do seu site em tempo real, escolhendo entre mais de 20 locais. Tudo o que você precisa fazer é inserir sua URL, e ele mostrará os resultados de desempenho, incluindo insights de velocidade e um gráfico de cachoeira. Ou experimente a plataforma dotcom-monitor completa gratuitamente por 30 dias para configurar o monitoramento de quase 30 locais ao redor do mundo

