Seu site não está funcionando de forma ideal, e você não entende se é um problema com o tamanho de suas imagens, cache ruim ou se a lentidão é causada por conteúdo lento de terceiros ou CDN. Pode até ser causado por outro fator completamente.
Um gráfico de cachoeira, uma forma de visualização de dados que mapeia o efeito cumulativo de valores sequencialmente introduzidos, pode ajudar. Ao rastrear o desempenho da Web, um gráfico de cachoeira pode ajudar a determinar quanto tempo leva para cada ação entre o servidor da Web e o usuário quando um usuário acessa um site. Esses dados podem ajudar os administradores de sites a entender como elementos individuais de seus sites estão afetando o desempenho.
Gráficos de cachoeiras ajudam a detectar drags de desempenho
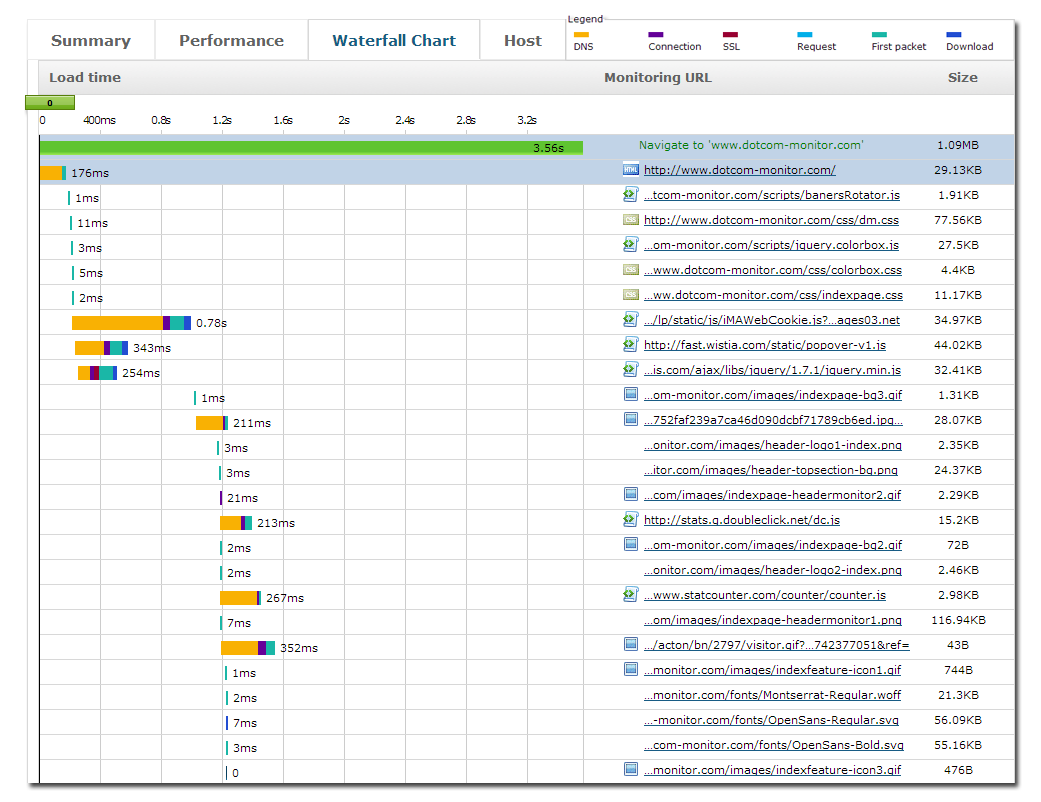
Os gráficos de cachoeira são geralmente mostrados como gráficos de barras ao rastrear o desempenho da Web. Como mostrado no gráfico de cachoeira acima, cada linha representa um objeto diferente dentro da página, como texto, uma imagem ou um arquivo JavaScript. Cada objeto faz sua própria ida e volta entre o servidor e o navegador, e o tempo que leva para fazê-lo é capturado no gráfico de cachoeira, representado por uma barra colorida diferente para cada atividade. Os tempos são medidos para a busca de DNS, Conexão, SSL, Solicitação, Primeiro Pacote e Download à medida que cada objeto é entregue ao navegador. Cada atividade é indicada na legenda na parte inferior do gráfico. Algumas atividades estão acontecendo em paralelo.
Vamos aprender a ler um gráfico de cachoeiras dando uma olhada em cada uma dessas medidas e como elas podem potencialmente impactar o desempenho do site:
1) A busca de DNS (laranja) mapeia o tempo necessário para que o navegador procure o domínio do objeto solicitado. Se os tempos parecerem longos, o cache pode ser desligado ou não é eficiente. Os desenvolvedores também podem usar “keep-alives” para resolver esse problema. Os mantenho-vivos permitem que você teste se a conexão TCP ainda está em execução ou se ela quebrou.
2) A conexão (roxo) mapeia o tempo necessário para que o navegador e o servidor reconheçam que existe uma conexão entre eles. Limitar o número de conexões agrupando-as pode ajudar a melhorar o desempenho ligeiramente.
3) O SSL (vermelho) mapeia o tempo necessário para o navegador e o servidor “apertarem as mãos” antes que uma conexão seja estabelecida, se o componente estiver protegido pelo SSL (criptografia de chaves públicas/privadas). Se você usar SSL, você pode acelerar o desempenho criptografando apenas elementos essenciais, não todos os objetos.
4) Solicitação (azul claro) é o tempo que leva para o navegador enviar a solicitação ao servidor.
5) Primeiro pacote (verde azul) é o tempo entre quando o conteúdo é solicitado de um servidor e quando o primeiro bit chega de volta. As velocidades de conexão à internet podem ser um problema aqui; se um usuário estiver restrito à largura de banda, isso pode afetar o desempenho. Seu código ou banco de dados do lado do servidor também pode estar causando problemas de desempenho.
6) Baixar (azul escuro) é o tempo que leva para cada conteúdo ser enviado do servidor para o navegador. Muito azul significa que há muitos objetos de página ou cada objeto é muito grande. Compressão, minificação, algoritmos mais compactos e eliminação da redundância podem ajudar.
No caso dos gráficos de cachoeira, menos é sempre melhor. Quanto menos linhas no gráfico e mais curtas cada barra for, melhor será o desempenho do seu site. Interessado em ver como os elementos do seu site estão impactando o desempenho? Você pode criar um gráfico de cachoeira para o seu próprio site usando esta ferramenta de teste de velocidade do site do Dotcom-Monitor.