Reduza o tamanho da imagem para o desempenho da Web
Quando se trata de desempenho da Web, a compressão de imagem é fundamental. As técnicas de compressão de imagem oferecem uma solução simples e econômica para aumentar rapidamente o desempenho da Web sem cortar gráficos geradores de chumbo.
De acordo com o GigaOM, o inchaço da página está em ascensão e as imagens representam mais da metade do conteúdo típico de uma página da Web. Portanto, para obter o desempenho ideal do site, os desenvolvedores web são frequentemente encarregados de determinar como reduzir o tamanho da página e lidar com cargas de imagem com maior eficiência. Se você está se perguntando como reduzir o tamanho da imagem, existem várias técnicas facilmente implementadas disponíveis.
Compactação de imagem lossless vs Lossy Image

Embora existam muitas técnicas concorrentes de compressão de imagem, os dois tipos principais incluem compactação “Lossless” e “Lossy”. A compactação sem perdas permite que você recrie o arquivo original exatamente como era, embora de forma menor para uma entrega mais rápida e menos requisitos de armazenamento do servidor. Este método otimiza para a transmissão – pense desmontando uma cama para movê-la para sua nova casa – e depois reconstruí-la como era originalmente. Embora ele entregue rapidamente – atingindo a primeira marca do desempenho da Web – o tempo necessário para “remontagem” pode impactar a experiência do usuário enquanto eles esperam por renderização completa.
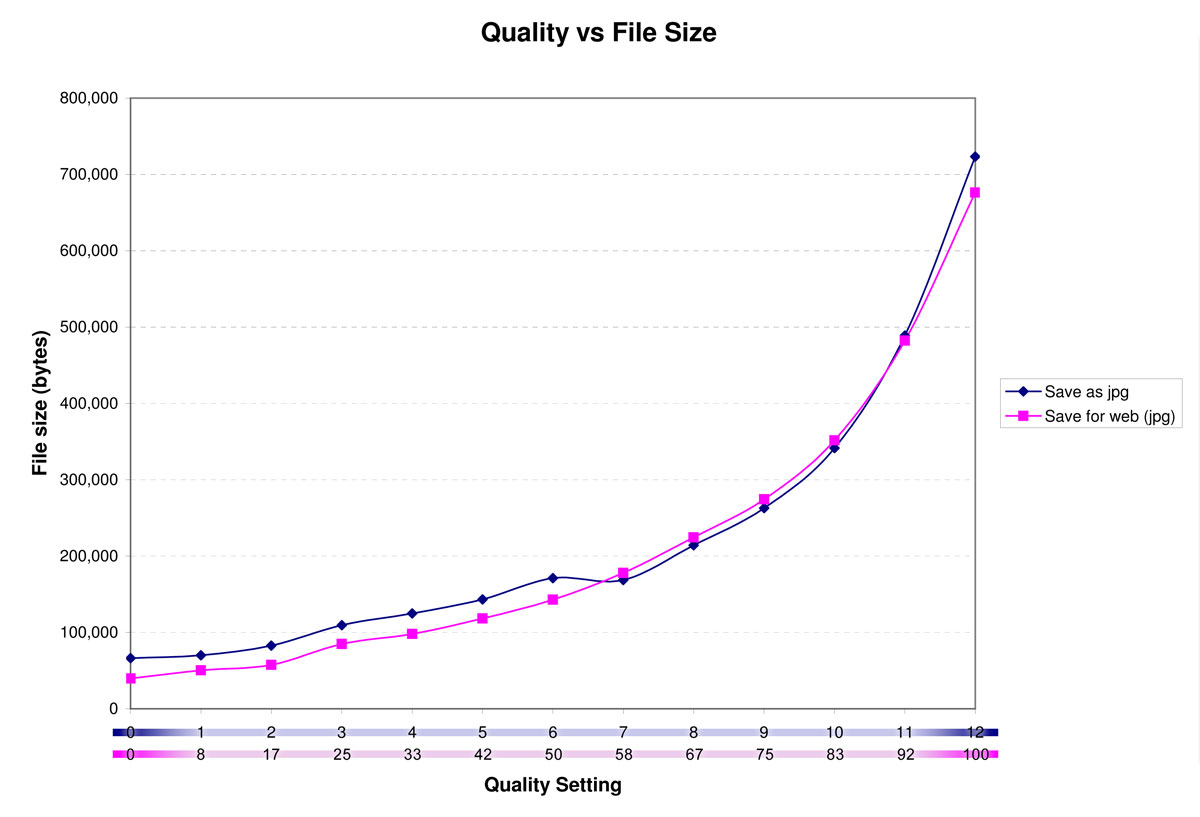
A compressão lossy, por outro lado, descarta todas as informações desnecessárias para tornar o arquivo menor. Embora este método elimine informações redundantes, ele afeta a qualidade da imagem. Como regra geral, uma imagem salva com 60% de qualidade (ou superior) geralmente não é diferenciada pelo olho humano ao visualizar em um navegador da Web em comparação com uma salva em resolução completa. Um editor de imagens ampliado na imagem revelará uma diferença de qualidade – mas isso é de se esperar. De um modo geral, a compressão lossy é a melhor técnica de compressão de imagem para imagens da Web, pois usa menos memória.
Compressão de imagem webp – uma nova técnica
Uma alternativa às técnicas tradicionais de compressão de imagem é o WebP, um novo formato de imagem promissor que foi criado por uma equipe do Google. Seu objetivo é criar imagens menores que substituam tanto OSS quanto JPEGs para que os desenvolvedores possam usar um formato de imagem padronizado para seu conteúdo web. O WebP combina elementos de compressão lossless e lossy e é capaz de reduzir imagens de 25 a 34%. Embora isso seja relativamente novo e no início de sua adoção – é um método que vale a pena considerar como parte da estratégia de desempenho do seu site.
Outros métodos para reduzir o tamanho da imagem
Claro, existem várias outras técnicas disponíveis para otimizar e comprimir imagens. Alguns desses métodos incluem acúmulo progressivo de imagem, codificação aritmética e compactação JPEG sem perdas. Em última análise, os designers de páginas da Web terão que escolher uma técnica que ofereça velocidade e clareza de imagem, sem sacrificar grande parte da experiência do usuário.
Estabelecendo uma linha de base de desempenho para acompanhar o sucesso da otimização da imagem
Antes de otimizar seu site é importante estabelecer uma linha de base de desempenho para que a melhoria possa ser quantificada com precisão. As ferramentas externas de monitoramento de desempenho da Web são recomendadas, pois podem medir o impacto da mudança de formatos gráficos e analisar a experiência do usuário final a partir de vários pontos ao redor do mundo.
Para estabelecer uma linha de base do desempenho do seu site, execute nosso teste gratuito de velocidade do site antes e depois da compressão de imagem.
[divider top=”no”]Qual é a sua técnica recomendada de compressão de imagem? Sinta-se livre para compartilhar nos comentários abaixo.
{ fonte de imagem – Wikipedia }

