A velocidade do site é super importante e não apenas para manter os visitantes satisfeitos, mas também para se sair bem nas classificações dos mecanismos de pesquisa. É aí que o Google PageSpeed Insights entra em ação. É uma ferramenta poderosa e gratuita que ajuda você a verificar o desempenho do seu site e fornece dicas fáceis de seguir para torná-lo mais rápido. Neste guia atualizado, mostraremos as práticas recomendadas mais recentes e mostraremos como usar o Google PageSpeed Insights para aumentar o desempenho do seu site!
O que é o Google PageSpeed Insights?

O Google PageSpeed Insights (PSI) é uma ferramenta criada pelo Google para analisar o desempenho das páginas da web. Ele avalia as versões móvel e desktop de um site para fornecer uma análise detalhada de várias métricas de desempenho. A PSI classifica o desempenho do seu site em uma escala de 0 a 100. Quanto maior a pontuação, melhor o desempenho do seu site em termos de velocidade e experiência do usuário. A ferramenta também oferece sugestões específicas sobre como melhorar a velocidade do seu site, como otimizar imagens, eliminar recursos de bloqueio de renderização ou aproveitar o cache do navegador. Mais importante, o PSI incorpora Core Web Vitals, que é um conjunto de métricas que se concentram nos aspectos críticos da experiência do usuário, incluindo tempo de carregamento, interatividade e estabilidade visual.
Com essa ferramenta, podemos entender melhor como um site se comporta em diferentes dispositivos e redes.
A importância da otimização da velocidade da página
A velocidade de carregamento da página da Web é super importante por vários motivos. Primeiro, afeta diretamente a experiência do usuário e as pessoas adoram sites de carregamento rápido. Quando você tem sites de carregamento rápido, é mais provável que os usuários permaneçam engajados, enquanto sites lentos podem frustrar os visitantes e fazê-los sair. Ele também desempenha um grande papel nas classificações dos mecanismos de pesquisa, pois mecanismos de pesquisa como o Google dão prioridade a sites mais rápidos, o que pode aumentar sua visibilidade e gerar mais tráfego orgânico. Com a navegação móvel em ascensão, a velocidade é ainda mais crítica para garantir uma experiência tranquila em smartphones e tablets. Além disso, sites mais rápidos geralmente levam a melhores taxas de conversão, o que significa mais vendas e leads, enquanto os mais lentos podem fazer com que os clientes em potencial desistam. E, claro, um site rápido oferece uma vantagem competitiva, oferecendo uma melhor experiência geral para manter seus usuários voltando!
Recursos do Google PageSpeed Insights
O Google PageSpeed Insights está repleto de recursos que facilitam a compreensão e melhoram o desempenho do seu site. Vejamos o que torna essa ferramenta tão útil:
- Pontuação de desempenho: Depois de executar uma análise, o Google PageSpeed Insights dá ao seu site uma pontuação de desempenho de 0 a 100. É uma maneira rápida e fácil de ver o desempenho do seu site. Com qualquer coisa acima de 90, mostra que seu site está em ótima forma.
- Principais sinais vitais da Web: A ferramenta mede três fatores principais: Largest Contentful Paint (LCP) para velocidade de carregamento, First Input Delay (FID) para a rapidez com que os usuários podem interagir e Cumulative Layout Shift (CLS) para estabilidade da página. Tudo isso faz parte dos Core Web Vitals do Google, que desempenham um papel importante na experiência do usuário e nas classificações dos mecanismos de pesquisa.
- Oportunidades e diagnósticos: Nessas seções, o Google PageSpeed Insights fornece sugestões específicas sobre como tornar seu site mais rápido, como compactar imagens ou se livrar de código não utilizado. Ele até classifica essas sugestões pelo quanto elas podem melhorar a velocidade da sua página para que você saiba no que se concentrar primeiro.
- Dados de campo e dados de laboratório: A ferramenta analisa os dados de campo de usuários reais nos últimos 28 dias e os dados de laboratório de um ambiente de teste controlado. Isso permite que você tenha uma boa noção de como seu site se comporta para visitantes reais, além de ver como ele se comporta em condições ideais. É extremamente útil combinar esses dados com testes de carga adicionais usando uma ferramenta de teste de carga como o LoadView para obter dados realistas sobre o desempenho do seu site sob uma carga.
- Auditorias aprovadas: Esta seção destaca o que seu site já está fazendo bem para que você possa manter o bom trabalho enquanto se concentra nas áreas que precisam ser melhoradas.
- Análise móvel e desktop: O Google PageSpeed Insights verifica o desempenho do seu site em dispositivos móveis e desktop, o que é muito útil, pois o tráfego móvel está crescendo a cada dia. Isso ajuda a garantir que seu site seja carregado rapidamente, independentemente de como os visitantes o acessam.
- Status do Core Web Vitals: Além de medir os Core Web Vitals individualmente, a ferramenta permite que você saiba se seu site “passa” ou “falha” nesses importantes testes de experiência do usuário. É uma maneira fácil de ver se você está atendendo aos padrões do Google.
- Métricas amigáveis: Além dos tempos de carregamento tradicionais, o PageSpeed Insights analisa outras métricas focadas no usuário, como Time to Interactive (TTI), que mostra a rapidez com que os usuários podem começar a clicar, e o Speed Index, que informa a rapidez com que seu conteúdo aparece.
- Detalhamento de recursos: A ferramenta também divide os recursos do seu site (como imagens, scripts e folhas de estilo) para mostrar quais podem estar atrasando as coisas. É muito útil para descobrir onde seu site pode precisar de alguma limpeza.
- Visualização interativa de dados: Com um gráfico em cascata, o Google PageSpeed Insights mostra exatamente como diferentes recursos são carregados em sua página. Este guia visual facilita a visualização de onde qualquer lentidão pode estar acontecendo.
Esses recursos tornam o Google PageSpeed Insights uma ótima ferramenta para manter seu site funcionando sem problemas. Trata-se de ajudá-lo a melhorar a velocidade, a experiência do usuário e até mesmo as classificações de pesquisa, oferecendo tudo o que você precisa para manter seu site rápido, confiável e fácil de usar!
Como usar a ferramenta Google PageSpeed Insights

Usar o Google PageSpeed Insights é simples. Aqui está um guia passo a passo:
1. Digite o URL do seu site:
- Acesse o Google PageSpeed Insights.
- No campo de entrada, digite ou cole o URL da página da web que deseja analisar e clique no botão “Analisar”.
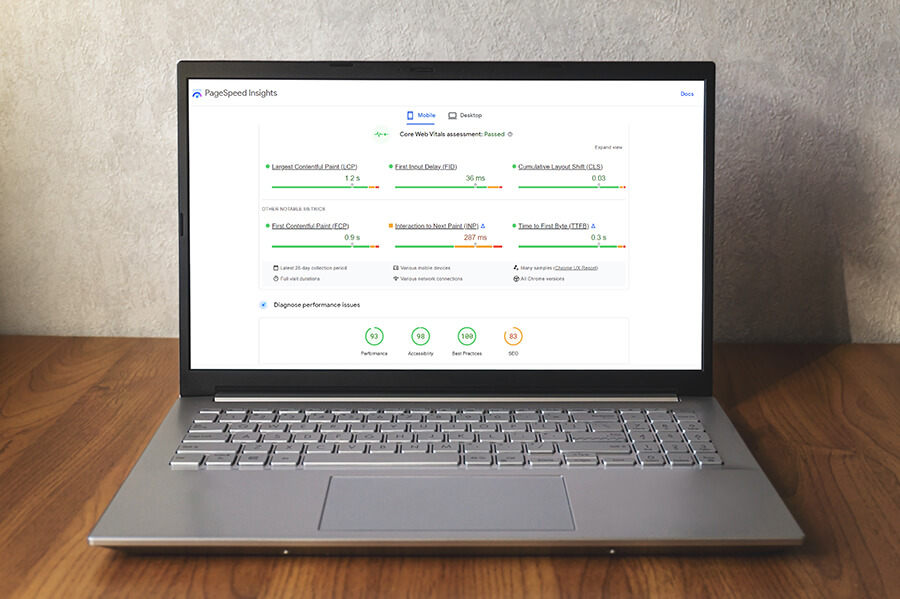
2. Interprete as pontuações de desempenho do PageSpeed:
- Quando a análise estiver concluída, você verá uma pontuação de desempenho que varia de 0 a 100. Uma pontuação acima de 90 é considerada boa, enquanto qualquer coisa abaixo de 50 precisa ser melhorada.
- Faixa de pontuação 90-100: Sua página da web é altamente otimizada e tem um desempenho excepcionalmente bom.
- Faixa de pontuação 50-89: Sua página da Web tem espaço para melhorias, mas tem um desempenho razoavelmente bom.
Faixa de pontuação de 0 a 49:
Sua página da Web tem problemas significativos de desempenho e precisa de otimização.
3. Examine os Core Web Vitals:
- O PageSpeed Insights mostrará as métricas do Core Web Vitals, como:
- Primeira Pintura Contentful (FCP): Mede a rapidez com que os usuários veem conteúdo significativo na tela. O FCP mais rápido melhora a UX.
- Maior LCP (Contentful Paint ): Mede o tempo para que o maior elemento de conteúdo fique totalmente visível. A LCP otimizada garante o carregamento rápido do conteúdo principal.
- Deslocamento de layout cumulativo (CLS): Mede a estabilidade visual à medida que a página é carregada. Uma pontuação CLS baixa significa menos mudanças inesperadas de conteúdo para uma experiência amigável.
- Tempo de Interação (TTI): Mede quanto tempo leva para uma página se tornar interativa. O Fast TTI permite que os usuários interajam confortavelmente com a página.
- Tempo Total de Bloqueio (TBT): Mede o tempo que o thread principal é bloqueado por tarefas longas, causando atrasos de interatividade. A redução do TBT melhora a experiência do usuário.
- Índice de velocidade: Representa a rapidez com que o conteúdo da página é preenchido. Um índice de velocidade mais baixo indica um carregamento mais rápido e uma melhor experiência do usuário.
4. Explore as recomendações aprimoradas:
- Nas seções “Oportunidades” e “Diagnóstico”, o PageSpeed Insights lista sugestões para otimizar sua página, como:
- Otimize imagens: Comprima imagens para reduzir o tamanho do arquivo sem perder qualidade.
- Elimine os recursos de bloqueio de renderização: Adiar o carregamento de scripts e estilos desnecessários.
- Reduza o CSS não utilizado: Limpe suas folhas de estilo para melhorar o desempenho da renderização.
5. Otimize seu site usando as recomendações do PageSpeed Insight:
- Priorize as oportunidades de maior impacto. Por exemplo, reduzir o tempo para LCP pode aumentar significativamente a experiência do usuário. A maioria dessas otimizações pode ser feita ajustando o código do seu site, instalando plug-ins para aumentar o desempenho ou trabalhando com um desenvolvedor web.
Exemplo: Otimizando um blog WordPress
Digamos que você tenha um blog WordPress e use o Google PageSpeed Insights para testar sua página inicial. A pontuação de desempenho para dispositivos móveis é 55 e você recebe uma sugestão para otimizar imagens e eliminar recursos de bloqueio de renderização. Para otimizar imagens, você pode instalar um plug-in de otimização de imagem como WP Smush ou ShortPixel. Esses plug-ins compactam imagens automaticamente sem sacrificar a qualidade, melhorando os tempos de carregamento. Você pode eliminar os recursos de bloqueio de renderização instalando um plug-in como o WP Rocket, que permite adiar arquivos JavaScript e CSS que não são imediatamente necessários para melhorar o tempo de carregamento inicial da sua página. Depois de implementar essas alterações, você pode testar novamente seu site usando o PageSpeed Insights e ver uma pontuação aprimorada e um tempo de carregamento de página mais rápido.
Práticas recomendadas para usar o Google PageSpeed Insights
- Teste regularmente: Execute testes do PageSpeed Insights com frequência, especialmente depois de fazer alterações em seu site.
- Priorize o celular: Com o tráfego móvel superando o desktop em muitos setores, concentre-se sempre em melhorar sua pontuação móvel primeiro.
- Otimize imagens e código: Imagens compactadas, JavaScript minimizado e CSS limpo ajudam muito a melhorar a velocidade do site.
- Monitore os Core Web Vitals: O algoritmo de pesquisa do Google agora leva em consideração os Core Web Vitals para classificação, tornando crucial monitorar essas métricas.
- Priorize o conteúdo acima da dobra: Certifique-se de que o conteúdo acima da dobra seja carregado rapidamente para fornecer uma melhor experiência ao usuário. Otimize o caminho de renderização crítico para fornecer conteúdo essencial primeiro.
- Usar redes de distribuição de conteúdo (CDNs): Distribua conteúdo estático em vários servidores usando CDNs. Isso reduz a latência, entregando conteúdo de servidores mais próximos dos usuários.
- Implemente AMP (Accelerated Mobile Pages): Considere o uso de AMP, uma estrutura para experiências rápidas na Web móvel. Ele otimiza HTML, CSS e JavaScript e prioriza conteúdo acima da dobra.
Por que você ainda precisa de testes de carga
Embora o Google PageSpeed Insights seja uma excelente ferramenta para medir e otimizar a velocidade do site, ele fornece apenas um instantâneo do desempenho do seu site em condições normais. Mas o que acontece quando seu site experimenta um pico de tráfego? É aí que entra o teste de carga. O teste de carga simula alto tráfego para ver o desempenho do seu site quando centenas ou milhares de visitantes aparecem ao mesmo tempo. Isso é especialmente importante durante os horários de pico, como grandes eventos de vendas ou lançamentos de produtos. Sem o teste de carga, você pode arriscar tempos de carregamento lentos ou até mesmo falhas durante esses momentos de alta demanda.
Uma ótima ferramenta para usar para isso é o LoadView , que é uma plataforma abrangente de teste de carga baseada em nuvem. Depois de ajustar seu site com o Google PageSpeed Insights, o LoadView pode ajudá-lo a dar um passo adiante, testando a capacidade do seu site de lidar com picos de tráfego do mundo real. O LoadView simula a atividade do usuário em diferentes locais e dispositivos, dando a você uma noção real do desempenho do seu site sob pressão. Ao usar o Google PageSpeed Insights para otimização de desempenho diário e o LoadView para cenários de tráfego intenso, você garantirá que seu site não apenas funcione sem problemas durante as visitas regulares, mas também permaneça confiável quando realmente importa. Essa combinação de ferramentas mantém seu site rápido, estável e pronto para qualquer coisa!
conclusão
O Google PageSpeed Insights é uma ferramenta poderosa para proprietários de sites que buscam melhorar o desempenho e a experiência do usuário de seus sites. Ao analisar a velocidade da sua página e seguir as recomendações da ferramenta, você pode melhorar significativamente os tempos de carregamento do seu site. Lembre-se de que o PSI é apenas uma parte da sua estratégia de desempenho. Emparelhá-lo com testes de carga regulares garante que seu site tenha um desempenho ideal em quaisquer condições. E não se esqueça do Dotcom-Monitor, que oferece soluções abrangentes de monitoramento para ficar de olho no tempo de atividade, desempenho e integridade geral do seu site 24 horas por dia, 7 dias por semana, 365 dias por ano. Ao usar o Google PageSpeed Insights para otimização, o LoadView para testes de carga e o Dotcom-Monitor para monitoramento contínuo, você terá todas as bases cobertas para garantir que seu site seja rápido, estável e sempre pronto para proporcionar uma ótima experiência aos visitantes.

