Vue.js é uma estrutura JavaScript front-end que você pode usar para criar aplicativos de página única progressiva (SPAs). Evan You, um ex-funcionário do Google, criou o Vue.js em 2014 com a ideia de construir uma solução leve que tivesse as melhores características da Angular e react. Desde o dia de sua criação, o .js Vue vem ganhando popularidade constantemente. Atualmente, sua base de usuários é tripla à da Angular, e um pouco mais do que a estrutura React do Facebook.
Como o Vue difere de outras estruturas javascript?
Vamos comparar o Vue.js com algumas das outras estruturas javaScript notáveis lá fora, como React e Angular.
Vue.js vs. React
O Vue.js compartilha muitas semelhanças com o React, pois ambos utilizam um DOM virtual, fornecem uma estrutura de componentes reativo, reutilizável e composável. Ambos são quase semelhantes em desempenho, no entanto, onde Vue.js ofusca React está em sua dissociação de HTML com código JavaScript. Essa separação de preocupações se mostra benéfica quando você está trabalhando em um projeto em grande escala que pode ter muitos componentes.
Vue.js vs. Angular
As diferenças são mais acentuadas quando você compara Vue.js com Angular. Vue.js é muito mais simples de aprender do que angular, que tem uma curva de aprendizado íngreme e requer conhecimento prévio de digitografar e não apenas JavaScript. Por outro lado, aprender a construir um simples aplicativo .js Vue pode levar menos de um dia! O .js vue também é muito mais rápido que angular. No entanto, o desempenho das versões angulares recentes é comparável ao do Vue.js.
Quais são as vantagens e desvantagens do uso do Vue.js?
Como qualquer outra estrutura, o Vue.js também tem algumas vantagens significativas e algumas desvantagens.
Vantagens do Vue.js
- Aproximabilidade. O .js Vue é fácil de aprender mesmo para desenvolvedores iniciantes com conhecimento básico de HTML, CSS e JavaScript.
- Desempenho. O .js Vue é uma estrutura excepcionalmente performática. Uma produção compilada e com zíper de armas.js projeto pesa apenas cerca de 20KB.
- escalabilidade. A arquitetura baseada em componentes, juntamente com seções separadas para HTML e JavaScript, torna a manutenção e dimensionamento de um projeto .js Vue bastante fácil.
Desvantagens do Vue.js
- Menos plugins/extensões. Um ecossistema desanimador de plugins e extensões torna a implementação de alguns dos recursos padrão um processo complicado.
- Problemas com iOS/Safari. O vue.js tem dificuldades em funcionar corretamente em versões mais antigas do Safari e iOS, embora você possa corrigi-los com algumas modificações no código.
Uma necessidade de monitorar o desempenho dos SPAs de Vue.js
Para qualquer aplicativo que seja construído para a web, a otimização de desempenho é essencial. As velocidades da Internet variam significativamente sobre regiões e tipos de redes. Portanto, é vital garantir que nosso aplicativo seja carregado o mais rápido possível — ergo a necessidade de usar soluções de monitoramento de sites. O monitoramento de sites pode ajudar a fazer benchmarking de vários aspectos relacionados ao desempenho de um aplicativo .js Vue. Por exemplo, o tempo de renderização do aplicativo, a capacidade de resposta e o tempo necessário para que o aplicativo se torne interativo, uma vez prestado.
O .js Vue permite e incentiva o monitoramento
Houve inúmeras soluções de monitoramento construídas para o .js Vue até o momento. E vamos ver como exatamente se trata de monitorar métricas relacionadas ao desempenho no .js Vue. Por exemplo, tempo de carga da página, tempo de renderização, tempo de solicitação de rede e rastreamento de erros.
O Ecossistema NPM
O NPM
é atualmente o maior registro de software do mundo. O NPM originalmente começou como um hub de software para pacotes relacionados .js Node, mas foi rapidamente adotado pela comunidade JavaScript e usado para distribuir todos os tipos de pacotes JavaScript. Hoje, o registro NPM contém mais de 800.000 pacotes de software. O .js Vue usa NPM para gerenciamento de pacotes, e isso facilita bastante o desenvolvimento de um pacote personalizado para lidar com o APM (Application Performance Management) para quaisquer soluções de terceiros. A maioria das soluções de monitoramento na web empregam essa rota. Muitas vezes você se encontrará instalando um pacote NPM personalizado para se integrar com a solução APM de terceiros acima mencionada. Por exemplo, será algo parecido com isso: npm instalar –salvar @third-festa/apm-vue
Suporte para extensões
Aprendemos que é muito fácil desenvolver pacotes para o Vue.js e distribuí-los pela NPM. Mas o Vue.js ainda tem que nos fornecer maneiras de integrar esses pacotes ao código. E o Vue.js faz isso de forma bastante elegante, fornecendo uma API fluente que nos permite integrar plugins em nossa aplicação. Vue.use() é um método global que você pode usar para incorporar plugins/extensões. por exemplo:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js também é inteligente o suficiente para ignorar várias declarações de um Vue.use() chamada para o mesmo plugin e trata-o como apenas uma chamada. Este cheque nos ajuda a evitar problemas estranhos que são muito mais difíceis de rastrear.
Suporte para interceptações javascript simples
Muitos provedores de soluções APM não querem desenvolver e manter pacotes de software separados para cada estrutura JavaScript lá fora, para a qual eu concordo, pois existem alguns deles! (Angular, Vue.js, React, Alpine, etc.). Portanto, a maioria das soluções APM fornece um único método JavaScript que pode ser conectado a qualquer uma dessas estruturas. Essa tática permite que os APM rastreiem métricas de desempenho de um aplicativo .js Vue facilmente. por exemplo:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
Você geralmente tem que adicionar esse código JavaScript na < tag principal do índice do seu > projeto.html, e o resto será cuidado automaticamente.
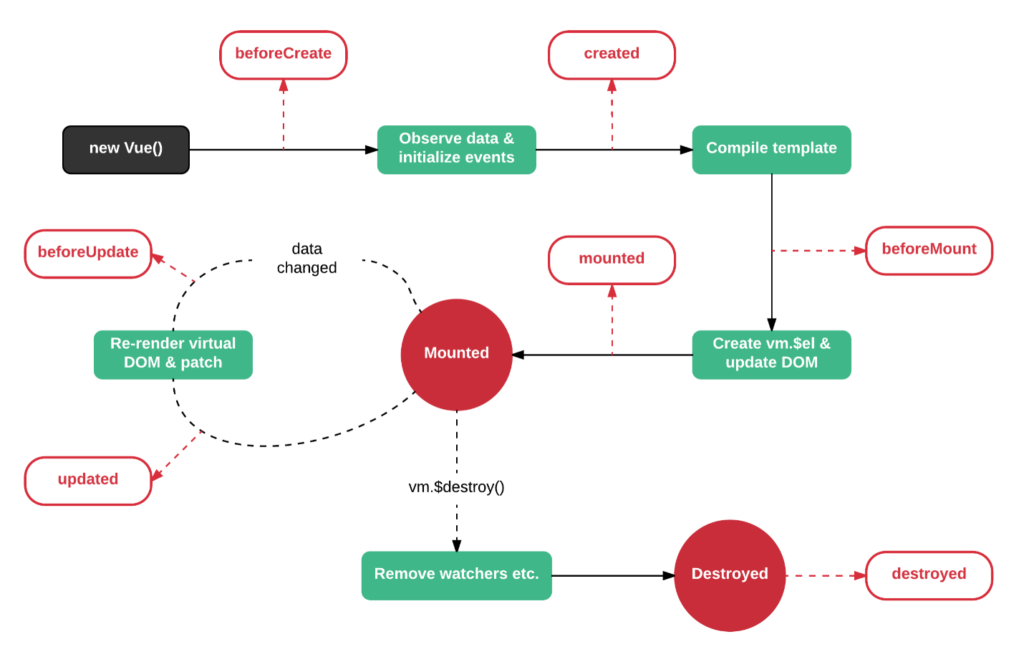
Ganchos do ciclo de vida .js Vue
Um Componente .js Vue é um agrupamento lógico de interface do usuário, lógica e estilo destinado a um propósito específico. Por exemplo, um componente de tabela ou componente navbar. O .js vue expõe vários métodos para enganchar no ciclo de vida de um componente.

Você pode utilizar esses
ganchos do ciclo de vida
para identificar o estado do aplicativo em cada nível e identificar problemas críticos em seu código. A maioria das soluções APM usa esses métodos em grande medida. Por exemplo, um problema típico de desempenho surge quando você está fazendo muito trabalho no gancho criado() gancho; Esta é uma má prática porque apenas a inicialização das variáveis deve ocorrer no gancho criado(). Caso contrário, pode levar à renderização atrasada do seu componente. Para operações intensivas em recursos (Ex, Chamada de rede, Animações), você deve usar o gancho montado() em vez disso.
Muitas soluções APM ajudam você a evitar problemas tão comuns analisando o que está acontecendo em cada um desses eventos do ciclo de vida e fornecendo-lhe um feedback valioso.
Guardas de Navegação
Vue Router
é o roteador oficial do .js Vue. Este plugin é responsável por atualizar URL na barra de navegação do seu navegador e mapear esta URL com diferentes visualizações/componentes, e torna a construção de SPAs uma brisa. Tradicionalmente, seria desafiador para as soluções APM rastrear essas alterações de página, pois não há navegação de página real acontecendo. Em vez disso, é uma emulação de uma mudança de página. No entanto, o plugin vue router fornece guardas de
navegação
aos quais você pode conectar e executar sua lógica personalizada. por exemplo:
1. Execute alguma lógica após a mudança de rota
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. Executar a lógica antes da mudança de rota
1. roteador.antesEach((para, a partir de, a seguir) = > {
2. // coletar métricas de página
3. console.log(‘Definir página para‘, pageName)
4. ineum(‘página‘, pageName)
5. ineum(‘métricas‘, pageMetrics)
6. })
Os guardas de navegação permitem que as soluções APM categorizem as páginas de métricas em termos sábios e forneçam insights e relatórios específicos da página. As soluções APM geralmente mostram tais métricas em um painel fácil de usar, completo com gráficos e tabelas.
Manipulação de erros
O .js Vue também fornece uma maneira elegante de
delegar
o tratamento padrão de erros para plugins de terceiros. Esse desacoplamento permite que a APM Solutions acesse o traço completo de pilha de um erro e forneça sugestões critáveis com base em seu processamento.
Vue.config.errorHandler é a API exposta para aproveitar essa funcionalidade.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
Muitos APMs usam novas tecnologias, como machine learning e IA para melhorar seus insights para exceções e erros que ocorrem em um aplicativo .js Vue.
Monitoramento sintético e medição do desempenho do mundo real
As técnicas APM discutidas acima ainda podem não representar métricas de desempenho do mundo real. Devido à própria natureza dos SPAs, é difícil determinar o tempo necessário para inicializar um aplicativo a partir do momento em que a tela se torna visível. Para esclarecer, a diferença de tempo entre o DOM para renderizar e a página da Web se tornando utilizável pode ser enorme! A única maneira infalível de medir cenários do mundo real é mirando ações/partes específicas de sua aplicação e tentando medir o desempenho usando métricas percepcionáveis pelo homem.
Por exemplo, um monitor baseado em protocolo não fornecerá nenhum dado após o carregamento inicial de uma página baseada em JavaScript. Para obter tempos de carga e métricas reais, precisamos monitorar os eventos JavaScript de um navegador real. É aqui que entra o monitoramento sintético, e navegadores reais. Ele pode fazer a ponte entre os tempos básicos de resposta HTTP e o desempenho das interações reais do usuário.
Algumas das soluções de monitoramento sintético no mercado hoje entendem isso bem e são construídas em torno dessa ideologia de melhorar a experiência do usuário. A solução de monitoramento de
aplicativos web
do Dotcom-Monitor utiliza uma ferramenta de scripting de ponto e clique que os usuários podem usar para registrar fluxos de usuários, como processos de login, adicionar itens a um carrinho de compras, preencher formulários, etc. Essas etapas gravadas são então executadas em uma infinidade de navegadores e dispositivos reais. Essa abordagem ajuda a medir o desempenho real de sua aplicação. Eles também garantem que seu conteúdo seja carregado corretamente usando técnicas como
validação de palavras-chave
e
validação de imagem,
que verificam se o conteúdo carregado corresponde ao que foi gravado durante o scripting inicial. Essa abordagem é vantajosa para aplicativos .js Vue, por não ter que adicionar sobrecarga desnecessária ao seu aplicativo que vem com a instalação de pacotes NPM ou scripts externos.
Em conclusão, apesar de ser uma estrutura JavaScript que manipula o DOM em tempo de execução, o Dotcom-Monitor facilita bastante o monitoramento e a medida do desempenho de aplicativos web dinâmicos construídos com o Vue.js. A solução combina todos os recursos mencionados acima dentro de uma plataforma consolidada. Se você quiser ver o que o aprendizado de máquina e a IA podem trazer para a mesa, você deve experimentar os produtos que os incorporam. Mas, se você deseja implementar uma solução sem problemas e econômica que apenas funciona, e é menos intrusiva, então você deve dar uma chance ao Dotcom-Monitor.
“Vue.js logotipo”, por Evan You, licenciado sob CC BY 4.0

