Vue.js has gained immense popularity among developers for its flexibility, ease of use, and capacity to create dynamic and interactive web applications. As more developers turn to Vue.js for building Single Page Applications (SPAs), understanding how to monitor and maintain these applications’ performance becomes crucial. In this blog, we’ll explore why Vue.js is unique, some key advantages and disadvantages, and the importance of monitoring Vue.js applications. We’ll also dive into synthetic monitoring as an effective way to measure real-world performance and discuss how tools like Dotcom-Monitor can help.
How Does Vue Differ from Other Javascript Frameworks?
Vue.js has carved a niche for itself by providing a mix of flexibility and simplicity. Let’s explore how Vue.js differs from other popular frameworks, specifically React and Angular.
Vue.js vs. React
Both Vue.js and React are designed to build modern, interactive UIs, but they have some fundamental differences:
Design Philosophy: Vue is known for its simplicity and gentle learning curve. It provides developers with an easy way to start building apps quickly, with minimal setup. React, on the other hand, is more component-driven and relies heavily on JavaScript to define components, which requires developers to have a deeper knowledge of JavaScript and JSX.
Two-Way Data Binding: Vue offers built-in two-way data binding, allowing developers to synchronize data between the model and view seamlessly. In contrast, React uses a one-way data flow, which some developers prefer for its predictability but requires extra setup to achieve the same effects as Vue’s built-in binding.
Ecosystem and Flexibility: Vue has a smaller ecosystem compared to React. However, it’s less opinionated, giving developers more flexibility to integrate it with other libraries or frameworks. React, while more extensive, also benefits from its larger ecosystem, particularly in the context of state management (e.g., Redux).
Vue.js vs. Angular
Angular is a comprehensive framework, while Vue is lightweight and focuses primarily on the view layer. Key differences include:
Complexity: Angular is a fully-fledged framework that offers out-of-the-box solutions for complex applications, while Vue is more of a progressive framework. Angular might be preferable for larger applications with complex requirements, but Vue shines in simplicity and ease of integration with other libraries.
Learning Curve: Vue is generally easier to pick up and more flexible, as developers can gradually adopt its features. Angular’s steeper learning curve comes from its use of TypeScript and a more rigid structure.
Size and Performance: Vue has a smaller file size and can lead to faster load times, which is ideal for building lightweight SPAs. Angular, though more powerful, can be heavier and may require additional optimizations for performance.
Advantages and Disadvantages of Using Vue.js
Advantages of Vue.js
- Easy Learning Curve: Vue is beginner-friendly and easy to learn, making it accessible to developers of all skill levels.
- Flexibility: Vue allows for a progressive approach, where developers can scale up from a simple library to a more feature-rich framework.
- Two-Way Data Binding: Vue provides built-in two-way data binding, which simplifies the synchronization between the model and view, enhancing productivity.
- Lightweight and Fast: Vue has a small footprint and delivers fast performance, which is crucial for building SPAs.
Disadvantages of Vue.js
- Smaller Community: Vue has a smaller community than React or Angular, which might mean fewer resources and third-party libraries.
- Limited Large-Scale Adoption: Although growing, Vue is not as widely adopted in enterprise-level projects compared to React or Angular.
- Risk of Overuse of Directives: Vue relies on directives (such as v-bind and v-model), which can sometimes lead to performance issues or code readability challenges if overused.
Why You Should Monitor the Performance of Vue.js SPAs
Monitoring the performance of Vue.js Single Page Applications (SPAs) is essential for delivering a seamless, app-like experience to users. SPAs dynamically load content without page refreshes, offering smooth transitions that users now expect as standard. Any lag or freeze in the application can negatively affect the user experience, often resulting in high bounce rates. Additionally, because SPAs continuously load new data, issues with data fetching or UI rendering may go undetected without proper monitoring. Vue’s features, like two-way data binding and computed properties, can also increase memory consumption if not managed carefully, and monitoring helps spot excessive resource usage that could degrade performance. Moreover, since Vue applications rely heavily on client-side rendering, they’re vulnerable to JavaScript errors that traditional server-side monitoring might overlook. Effective monitoring helps capture these issues early on, ensuring quick resolution and minimal user disruption. By keeping track of indicators like page load times, resource usage, and JavaScript errors, you can maintain a fast, responsive, and reliable Vue.js application that consistently delivers a great user experience.
Vue.js Enables and Encourages Monitoring
There have been numerous monitoring solutions built for Vue.js to date. And we will see how exactly one goes about monitoring performance-related metrics in Vue.js. For example, page load time, time to render, network requests timing, and error tracking.
The NPM Ecosystem
NPM is currently the world’s largest software registry. NPM originally started as a software hub for Node.js related packages but was quickly adopted by the JavaScript community and used to distribute all kinds of JavaScript packages. Today, the NPM registry contains over 800,000 software packages. Vue.js uses NPM for package management, and this makes developing a custom package to handle APM (Application Performance Management) quite easy for any third-party solutions. Most of the monitoring solutions on the web employ this route. You will often find yourself installing a custom NPM package to integrate with the aforementioned third-party APM solution. For example, will look something like this: npm install –save @third-party/apm-vue
Support for Extensions
We learned that it’s quite easy to develop packages for Vue.js and distribute them over NPM. But Vue.js still has to provide us ways to integrate these packages into the code. And Vue.js does it quite elegantly by providing a fluent API that allows us to integrate plugins into our application. Vue.use() is a global method that you can use to incorporate plugins/extensions. For example:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js is also intelligent enough to ignore multiple declarations of a Vue.use() call for the same plugin and treats it as just one call. This check helps us avoid weird issues that are much harder to trace.
Support for Plain JavaScript Interceptions
Many APM solution providers don’t want to develop and maintain separate software packages for every JavaScript framework out there, to which I agree as there are quite a few of them! (Angular, Vue.js, React, Alpine, etc.). Therefore, most APM solutions provide a single JavaScript method that can be plugged into any of these frameworks. This tactic enables APMs to track performance metrics of a Vue.js application easily. For example:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
You usually have to add such JavaScript code in the <head> tag of your project’s index.html, and the rest will be taken care of automatically.
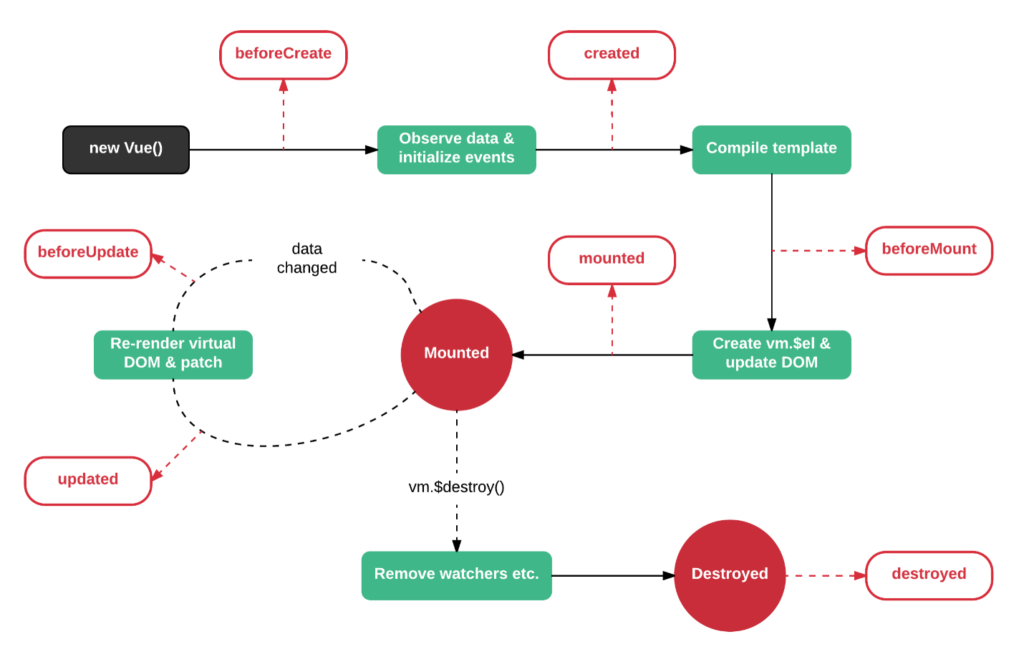
Vue.js Lifecycle Hooks
A Vue.js Component is a logical grouping of UI, logic, and styling intended for a specific purpose. For example, a table component or Navbar Component. Vue.js exposes several methods to hook into a component’s life cycle.

You can utilize these lifecycle hooks to identify the state of the application at each level and identify critical issues in your code. Most APM solutions use these methods to a great extent. For example, one typical performance issue arises when you are doing too much work in the created() hook; This is a bad practice because only the initialization of variables should take place in the created() hook. Otherwise, it might lead to the delayed rendering of your component. For resource-intensive operations (Ex, Network call, Animations), you should use the mounted() hook instead.
Many APM solutions help you avoid such common issues by analyzing what is going on in each of these lifecycle events and provide you with valuable feedback.
Navigation Guards
Vue Router is the official router for Vue.js. This plugin is responsible for updating URL in the navigation bar of your browser and mapping this URL with different views/components, and it makes building SPAs a breeze. Traditionally, it would be challenging for APM solutions to track these page changes as there is no actual page navigation happening. Instead, it is an emulation of a page change. However, the Vue Router plugin provides navigation guards to which you can hook into and run your custom logic. For example:
1. Run some logic after route change
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. Run logic before route change
1. router.beforeEach((to, from, next) => {
2. // collect page metrics
3. console.log(‘Set page to‘, pageName)
4. ineum(‘page‘, pageName)
5. ineum(‘metrics‘, pageMetrics)
6. })
Navigation guards allow APM solutions to categorize metrics page wise and provide page-specific insights and reports. APM solutions usually show such metrics in a user-friendly dashboard, complete with charts and tables.
Error Handling
Vue.js also provides an elegant way to delegate standard error handling to third-party plugins. This decoupling enables APM Solutions to access the complete stack trace of an error and provide insightful suggestions based on their processing.
Vue.config.errorHandler is the API exposed to leverage this functionality.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
Many APMs use new technologies, such as machine learning and AI to enhance their insights for exceptions and errors that occur in a Vue.js application.
Synthetic Monitoring and Measuring Real-World Performance
When it comes to measuring real-world performance, traditional Application Performance Monitoring (APM) techniques may not provide the complete picture for SPAs like Vue.js applications. The unique structure of SPAs makes it hard to accurately measure the application’s initialization time, as there’s often a significant difference between when the DOM loads and when the app becomes usable. Synthetic monitoring can fill this gap by simulating user interactions in a controlled environment, providing more precise insights into performance as perceived by users.
For instance, using a simple protocol-based monitor only measures HTTP responses and may miss performance issues after the initial page load, especially in JavaScript-based applications like Vue. Instead, with synthetic monitoring, real browsers perform scripted actions like logging in, adding items to a cart, or submitting a form to replicate the real user journey. This approach allows you to capture critical metrics on how well your app handles specific interactions in a browser environment.
Dotcom-Monitor’s synthetic monitoring solution supports Vue.js applications through an intuitive point-and-click scripting tool, enabling you to record key user flows without complex code. The recorded steps are run on real browsers across various devices and locations, providing detailed insights into load times, interaction speeds, and overall user experience. Additionally, Dotcom-Monitor offers validation techniques, such as keyword and image validation, to ensure that every page element loads correctly.
For Vue.js applications, this method is highly beneficial, as it captures a realistic view of user experience without adding extra code or external scripts, which could otherwise add unnecessary overhead. With Dotcom-Monitor, you get a comprehensive, low-intrusion solution for tracking performance and detecting issues in real time which allows you to proactively improve your application’s stability and speed.

