現在存在するほとんどの Web サイトは、何かの形式でサードパーティの要素に依存しています。 たとえば、Google アナリティクスなどのサイト トラフィックに関する分析を収集するサービスは多数ありますが、適切に動作するには、www.google-analytics.com/analytics.js などの各 Web ページの一部として小さなスクリプトを読み込む必要があります。 これは、ページの読み込み時に呼び出される小さな JavaScript ファイルです。 この JavaScript ファイルにより、Google は Web サイト全体でユーザートラフィックを記録できます。 ほとんどの場合、このファイルは非常に迅速かつ効率的にロードされ、多くの場合、それはそのような共通のファイルであるため、ローカルブラウザ上ですでに現金化されていますが、スクリプトをホストしているサーバーに何か問題が発生した場合、ウェブサイトのページの読み込み速度に悪影響を及ぼす可能性があります。
サードパーティのサーバーでホストされているデータやファイルを使用する理由はいくつかありますが、ファイルやスクリプトは頻繁に更新され、最新バージョンであることを確認する必要があります。 たぶん、スクリプトはGoogleアナリティクスのようにあなたのためにデータを収集するのに役立ちます。 コンテンツ配信ネットワーク (CDN) を使用して、さまざまな地理的な場所にあるすべてのユーザーに対してページの読み込み速度を最適化しようとしている可能性があります。
CDN パフォーマンスの監視
コンテンツ配信ネットワークは、通常、世界中の多くのデータ センターにサーバーを持つ非常に大規模な組織であり、通常はインターネットバックボーン施設に非常に近い、あるいはインターネットのバックボーン施設にもあります。 エンド ユーザーが CDN によってホストされるコンテンツを要求すると、要求はユーザーに最も近い CDN サーバーにルーティングされ、インターネット上のホップ数が大幅に減少するに従って、ページ上の各要素の転送時間を数千ミリ秒に短縮できます。
CDN サービス レベル アグリーメント (SLA)
ウェブサイトのコンテンツをホストするためにCDNを支払う場合、約束されたSLAに準拠していることを確認することが最善の利益となります。 要するに、サイトができるだけ高速に実行されていない場合、またはコンテンツの読み込みに失敗した場合、サイトの訪問者が失われることです。 Dotcom-Monitor には、CDN ホストコンテンツのパフォーマンスを監視できる世界中の 23 の場所があります。 コンテンツ フィルターのヘルプを使用して、CDN ホストコンテンツの可用性を表示するために生成できる SLA レポートがあり、特に CDN でホストされる要素に焦点を当てることができます。
Web からのイメージの使用
外部サーバー上のイメージなどのコンテンツを参照すると、コンテンツはインターネット経由でサーバーからではなくホスティング サーバーから取得されるため、独自のサーバーでの帯域幅の使用を制限することもできます。 これは予算が限られている小さなウェブサイトに人気のある戦術でしたが、このテクニックには欠点もあります。 イメージの元のホストがイメージを変更した場合、ユーザーに表示する意図のない別のイメージが無意識のうちに表示される可能性があります。
サードパーティのコンテンツ監視ツール
Dotcom-Monitorの監視ツールスイートには、ページや要素の負荷速度を監視するツールや、問題が検出された後に問題を診断するための便利なツールがいくつか含まれています。
BrowserView を使用して特定のサードパーティコンテンツを監視するのは、監視タスクを設定し、ドメインベースのネットワーク要素フィルタを追加するのと同じくらい簡単です。 非常に特定の要素を監視するフィルタを設定するか、より広範なフィルタを設定して、特定のドメインまたはサブドメインの要素を監視することができます。
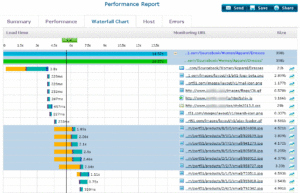
滝チャートを使用した減速と問題の診断
Web サイトの読み込み速度が劇的に低下する場合がありますが、断続的な期間に行われる場合があります。 問題の原因を確認して診断するのは難しいため、これは問題です。 ウェブサイトの監視により、ページの読み込み速度の多くの異なるコンポーネントを個々の要素までキャプチャします。
各要素をダウンロードするプロセスには、いくつかの手順があります。 まず、ブラウザは DNS レコードを IP アドレスに解決し、次にホスティング サーバーへの接続を正常に確立する必要があります。 要素がセキュリティで保護されている場合は、SSL 証明書をネゴシエートする必要があります。 次に、個々の要素に対する要求を送信し、応答で最初のパケットを受信するのを待機します。 最後に、各要素を完全にダウンロードするのにかかる時間があります。 これらの各ステップは個別に記録され、詳細なウォーターフォールチャートに表示されるため、最も問題のある要素を一目で確認し、プロセス内で要素が問題を抱えている場所を把握できます。
あなたのサイトが一見ランダムに減速しているレポートを受け取った場合は、それらの期間の1つを見つけて、その時間枠の滝チャートを開く価値があります。 ここから、サードパーティの要素が減速の原因であるかどうかをすぐに確認できます。 ウォーターフォール チャートは、読み込み依存関係を視覚化するための優れたツールです- たとえば、JavaScript ファイルを html ドキュメントの先頭に配置すると、ブラウザーは、.jsファイル全体がダウンロードされるまで待機してから、サイト上の次のコンテンツに進むことができます。 このスクリプトがサードパーティによってホストされている場合、この読み込み依存関係のために、自分のサーバーでホストされているすべてのコンテンツが非常に遅くなる可能性があります。 多くの場合、これは、スクリプトを最初ではなくコンテンツの末尾に配置することで、単純に修正できます。 頻繁に問題になる場合は、その特定のコンテンツのサードパーティのホストに代わる方法を検討することをお考えください。

