Webサイトのパフォーマンスを向上させるために取り組んでいるとき、ウォーターフォールチャートは、サイトを強化する必要がある場所を正確に示す視覚的なロードマップのようなものです。読み込み時間の短縮、ユーザーエクスペリエンスの向上、ボトルネックの修正など、どのような場合でも、ウォーターフォールチャートの読み方と解釈方法を理解することが重要です。このツールは、画像、スクリプト、スタイルシートなどのアセットがサイトに読み込まれる正確な順序を明らかにし、改善すべき領域を特定し、最適化について十分な情報に基づいた決定を下すのに役立ちます。
このガイドでは、ウォーターフォールチャートとは何か、ウォーターフォールチャートがどのように機能するか、およびウォーターフォールチャートを使用してパフォーマンスをよりスマートに調整し、より高速でスムーズなWebサイトを作成する方法について説明します。また、Web 監視から当て推量を排除するソリューションを探している場合、 Dotcom-Monitor は、パフォーマンスの洞察をシームレスに表示して、高性能サイトの最適化と維持に役立つ優れた資産になります。
ウォーターフォールチャートとは何ですか?
ウォーターフォールチャートは、Webサイト上の個々のリソースが時間の経過とともにどのように読み込まれるかを詳細に表示できるデータ視覚化の一種です。グラフの各バーは、リソース (画像、スクリプト、CSS ファイルなど) に対するリクエストを表し、そのリソースがリクエストされたタイミング、ロードにかかる時間、他のリソースとの相互作用を示します。これは、ユーザーがURLを入力した瞬間からページの最終的なレンダリングまでの間に何が起こるかを正確に明らかにする、Webサイトがどのように組み立てられるかのタイムラインと考えてください。
ウォーターフォールチャートは、ロードプロセスをさまざまな段階に分割します。
- DNSルックアップ: ドメイン名を IP アドレスに解決するのにかかる時間。
- 接続時間: サーバーとの接続を確立するのにかかる時間。
- SSLハンドシェイク: サイトで HTTPS を使用している場合、これは安全な接続を確立するのにかかった時間を示します。
- 待機中/TTFB (最初のバイトまでの時間): サーバーからデータの最初のバイトを要求してから受信するまでの時間。
- コンテンツのダウンロード: 画像や JavaScript ファイルなどのリソースを完全にダウンロードするのにかかる時間。
ウォーターフォール チャートは、ページ上の各要素のこれらすべてのステージを視覚化することで、すべてのコンポーネントが合計読み込み時間にどのように寄与しているかについての洞察を提供します。これは、Webサイトのどこに遅延やボトルネックが存在するかを理解するための強力なツールです。
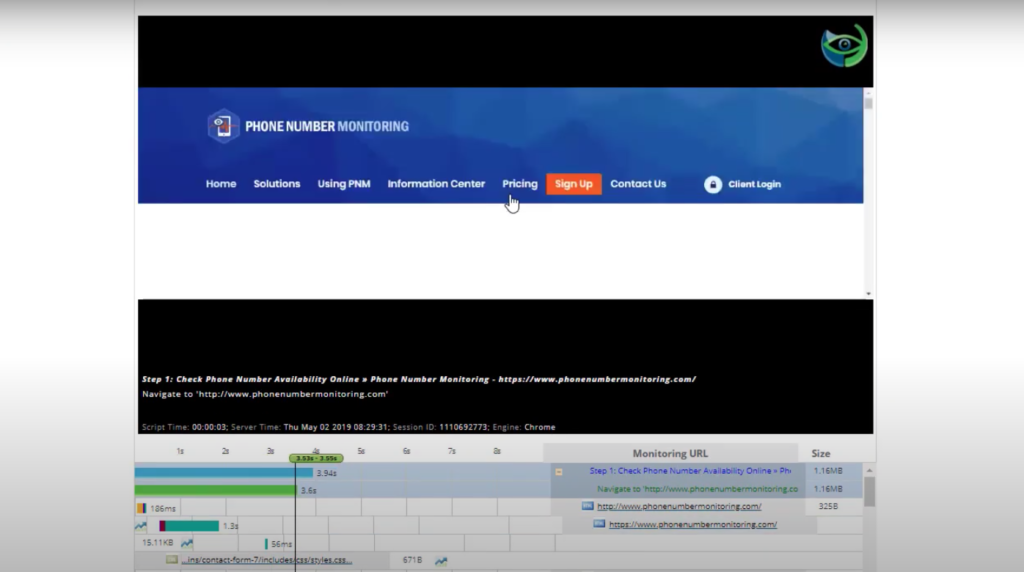
次のスクリーンショットは、ウォーターフォールチャートがどのように見えるかを紹介する amazon.com のウォーターフォールチャートのサンプルです。ご覧のとおり、ページの読み込み時間中には、さまざまな要素が作用します。これらの要素には、URL、テスト場所、ブラウザ(Chrome、Firefox、Internet Explorer、モバイルブラウザなど)、接続、テスト数、リピートビューなどがあります。

ウォーターフォールチャートがWebパフォーマンスに重要な理由
ウォーターフォールチャートは、Webサイトの読み込みプロセスの明確な内訳を提供し、特定の問題を特定し、解決策を直接的確に特定できるようにします。今日のデジタル環境では、ウェブのパフォーマンスは、ユーザーの満足度、コンバージョン率、検索エンジンのランキングに大きな影響を与えます。ページの読み込み時間が1秒遅れるだけでも、コンバージョンが最大7%減少する可能性があるため、ミリ秒単位での最適化が重要になります。
ウォーターフォールチャートをWebサイトの監視ルーチンの一部として使用すると、いくつかの利点にアクセスできます。
- ボトルネックの特定: ウォーターフォール チャートを使用すると、読み込みに時間がかかっている要素を確認できるため、サイトの速度を低下させている可能性のある特定のリソースを特定するのに役立ちます。
- ロード時間効率の向上:ロードシーケンスを分割することで、リソースを並べ替えたり優先順位を付けたりして、重要な要素が最初にロードされるようにして、よりスムーズなユーザーエクスペリエンスを実現できます。
- 不要なリクエストの削減: リクエストが繰り返されたり、冗長になったりする場合は、それらを統合したり、不要な要素を削除したりして、全体的な読み込み時間を最小限に抑えることができます。
- Core Web Vitalsの強化: GoogleがランキングアルゴリズムでCore Web Vitalsを優先し続ける中、ウォーターフォールチャートのインサイトに基づいて最適化することで、検索の可視性にとって重要なLargest Contentful Paint(LCP)やFirst Input Delay(FID)などの指標のスコアを向上させることができます。これは、 Google ページ インサイトを使用する場合に特に重要です。
ウォーターフォール図の部分を理解する
Dotcom-Monitor などの Web サイト監視ツールでウォーターフォール チャートを開くと、各要求の読み込みプロセスのさまざまな段階を表す複数の色分けされたバーが表示されます。各セクションが通常何を意味するかの内訳は次のとおりです。
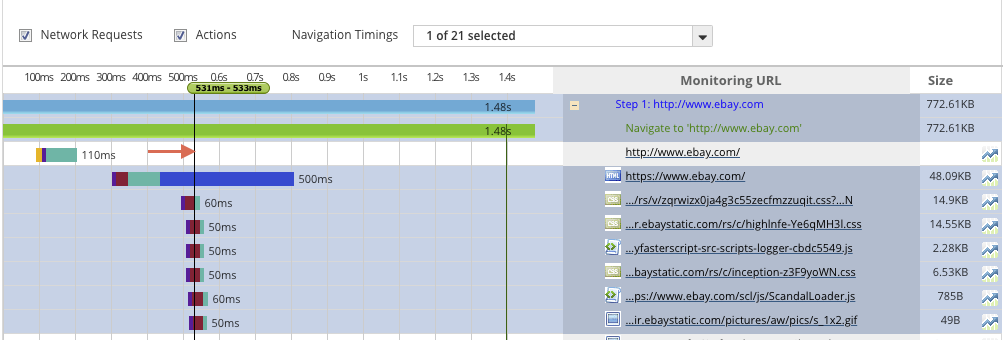
インタラクティブスライダー: インタラクティブ スライダーは、各要素のパフォーマンスをミリ秒単位で示すインジケーターです。 下の画像では、矢印で指しています。 ユーザーは、対話型スライダーをドラッグして、どの要素がどの時点で読み込まれているかを確認できます。 このスクリーンショットでは、ハイライトされた要素が 531 ミリ秒で読み込まれていることがわかります。

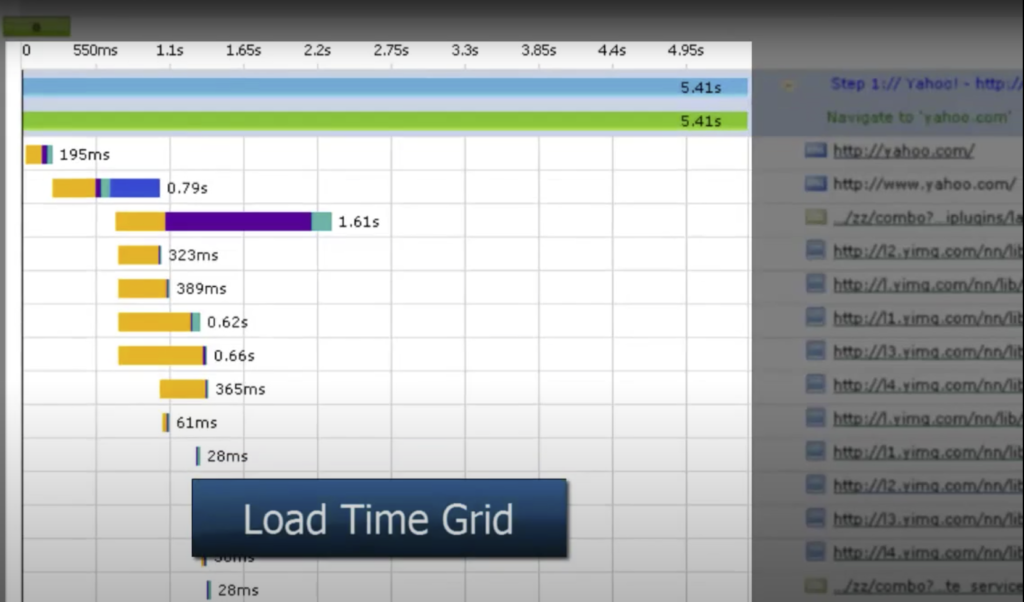
[時間グリッドの読み込み]: 下のハイライト表示領域は、ロード時間グリッドと呼ばれます。 各要素の読み込みにかかる時間を示します。

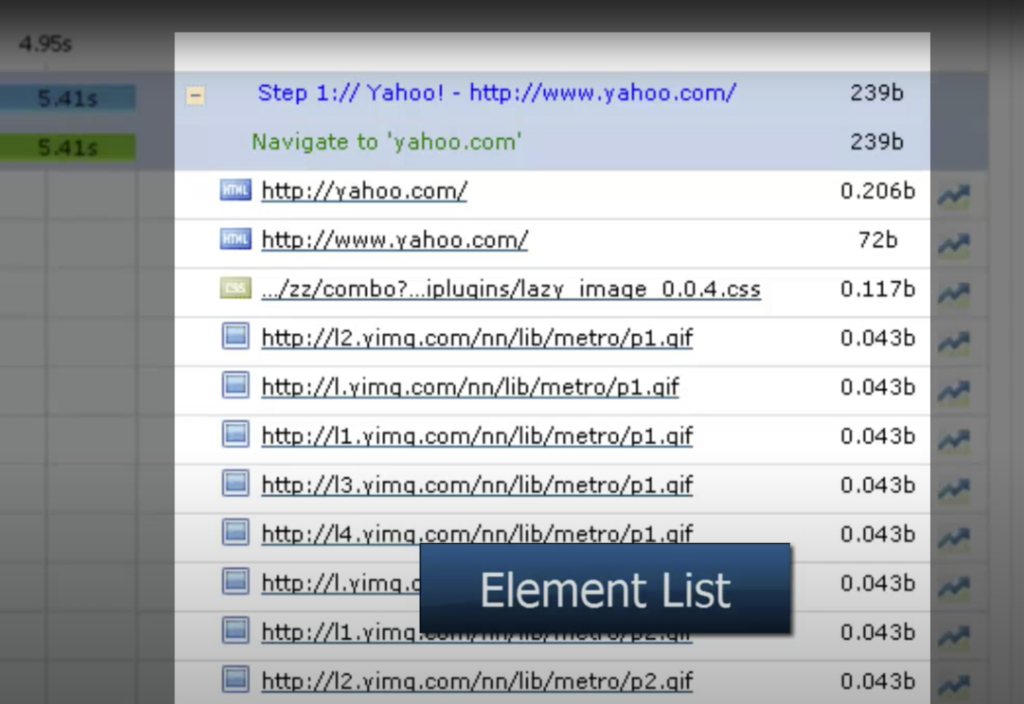
Eメール一覧: Web ページに存在する要素が [要素リスト] に表示されます。要素の拡張子は、HTML、CSS、GIFなどです。

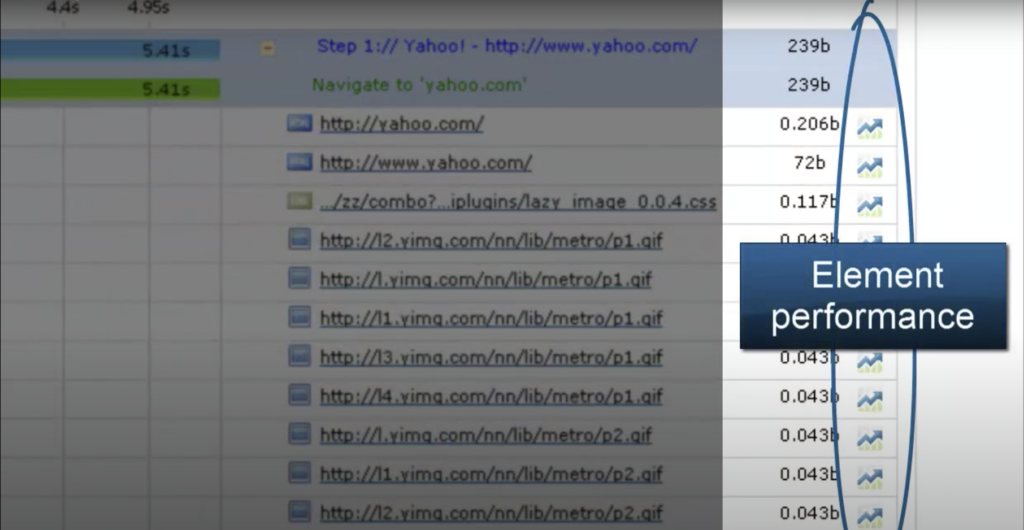
要素のパフォーマンス:ユーザーは、ウォーターフォールチャートに存在する各要素のパフォーマンスに関する情報を取得できます。

ユーザーが特定の要素ボタンをクリックすると、以下に示すパフォーマンスページが表示されます。
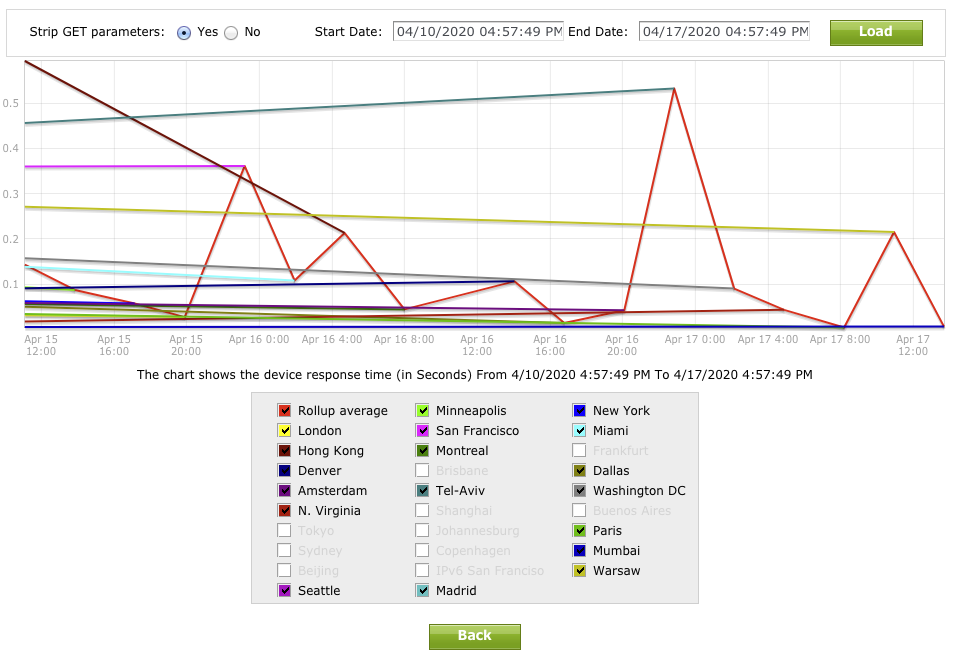
 パフォーマンス ページを分析することで、ユーザーは応答の詳細についてより深い洞察を得ることができます。特定の領域を選択し、マウスボタンを離すと詳細情報を表示できます。パフォーマンスの問題は、パフォーマンスが低下した期間を強調する赤いマークの領域で示されます。
パフォーマンス ページを分析することで、ユーザーは応答の詳細についてより深い洞察を得ることができます。特定の領域を選択し、マウスボタンを離すと詳細情報を表示できます。パフォーマンスの問題は、パフォーマンスが低下した期間を強調する赤いマークの領域で示されます。
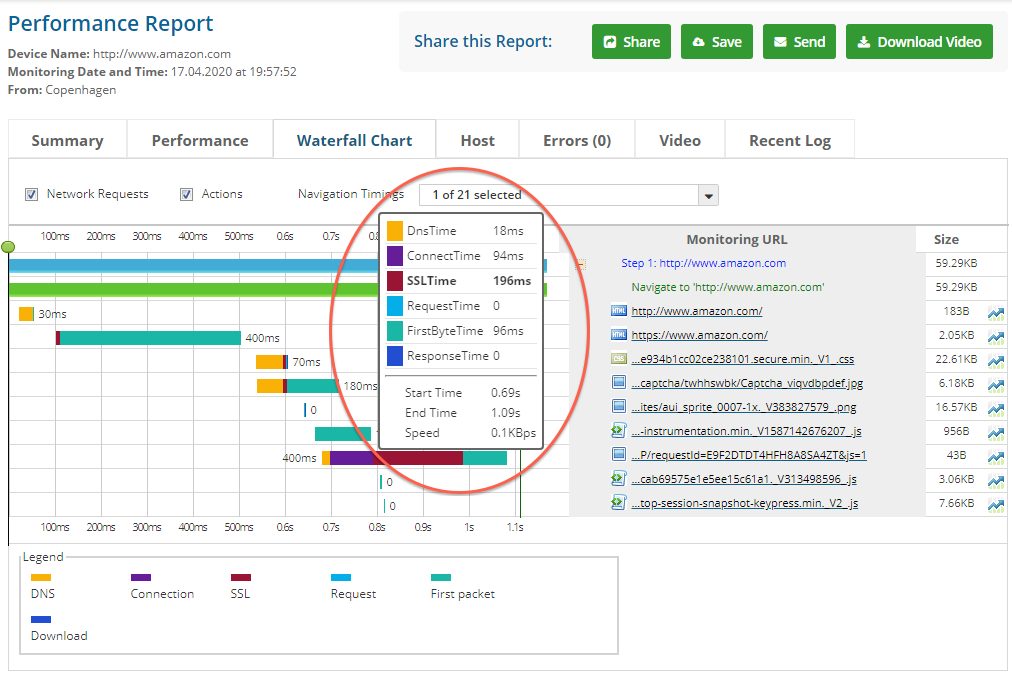
個々の要素の読み込み時間の詳細: ウォーターフォール チャートでは、ユーザーが特定のバーにカーソルを合わせると、DNS 時間、接続時間、SSL 時間、要求時間、最初のバイト時間、応答時間、開始時間、終了時間、速度などの読み込み時間の詳細が表示され、簡単に識別できるように赤い楕円で強調表示されます。

色分けの説明: Dotcom-Monitor プラットフォーム内では、読み込み時間の詳細の表現は次の色で定義されています。

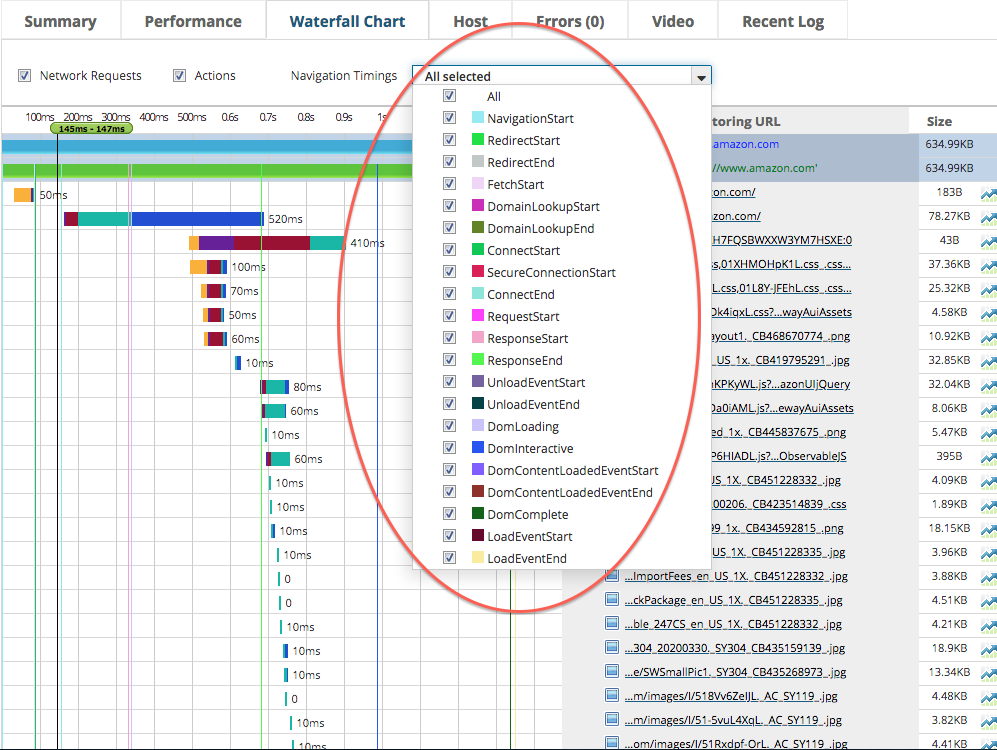
ナビゲーションのタイミング:ウォーターフォールチャートの列として表示して、ナビゲーション開始、リダイレクト開始、リダイレクト終了、フェッチ開始、ドメイン検索開始、ドメイン検索終了、接続開始、セキュア接続開始、接続終了、リクエスト開始、応答開始、応答終了、アンロードイベント開始、アンロードイベント終了、アンロードイベント終了、DOMローディング、DOMインタラクティブ、DOMコンテンツロードイベント開始、 DOM Content Loaded Event End、DOM Complete、Load Event Start、および Load Event End を色分けして表示します (下の赤い楕円内に表示)。

特に、Dotcom-Monitorプラットフォームは、ユーザーがブラウザウィンドウでURLの読み込みのビデオを見ることができる機能を提供し、読み込みプロセスのリアルタイムビューを提供します(以下に示すように)。

ウォーターフォールチャート分析に基づく主要な最適化のヒント
ウォーターフォールチャートのコンポーネントを理解したところで、このツールからのインサイトに基づいてサイトを最適化するための実行可能な方法を検討しましょう。
1.DNSルックアップ時間を短縮します
DNSルックアップ時間が長いと、ページの全体的な読み込み時間が遅くなる可能性があります。より高速なDNSプロバイダーに切り替えるか、コンテンツ配信ネットワーク(CDN)を使用すると、ルックアップ時間を短縮して、ユーザーがサイトにすばやく接続できるようになります。
2.サーバー応答時間(TTFB)の改善
最初のバイトまでの時間(TTFB)が高い場合は、多くの場合、サーバーの問題や非効率的なバックエンドプロセスを示しています。TTFBを改善する簡単な方法には、データベースクエリの最適化、バックエンド処理の削減、またはより高速なサーバーへのアップグレードが含まれます。トラフィックの多いサイトでは、ロードバランシングを検討して、複数のサーバーに負荷を分散し、トラフィックの多い時間帯にTTFBを減らします。
3. SSLハンドシェイクの遅延を最小限に抑える
SSLハンドシェイクの時間は、特に安全なコンテンツを提供するサイトでは、長くなる可能性があります。SSL設定を最適化し、最新のTLSバージョンを使用すると、このプロセスを高速化できます。トラフィックの多い作業を行っている場合は、SSL をサポートする CDN を使用して、グローバル ユーザーのレイテンシを短縮することを検討してください。
4. HTTPリクエストを減らす
Webサイトが行うリクエストが多いほど、読み込みにかかる時間が長くなります。HTTP リクエストの総数を減らすには、CSS ファイルと JavaScript ファイルを組み合わせること、画像に CSS スプライトを使用すること、小さなアイコンを直接 CSS に埋め込むことを検討します。Dotcom-Monitor のウォーターフォール チャートのようなツールは、冗長な要求を特定し、それらを削減できる場所に関する分析情報を提供するのに役立ちます。
5. 遅延読み込みによるリソース読み込みの最適化
画像が多いWebサイトやコンテンツが豊富なWebサイトの場合、遅延読み込みを使用すると読み込み時間を大幅に改善できます。遅延読み込みを使用すると、重要でないリソース (スクロールせずに見える範囲の下にある画像など) の読み込みを、実際に必要になるまで遅延させることができます。これにより、最初のページの読み込み時間が短縮され、ユーザーがサイトをより早く操作できるようになります。
6.画像を圧縮して最適化します
画像は、多くの場合、Webサイトの読み込み時間の大部分を占めています。画像を圧縮して最適化することで、品質を犠牲にすることなく画像のサイズを縮小できます。多くのウォーターフォールチャートは、個々の画像の読み込み時間を示しているため、最適化が最も大きな影響を与える場所を簡単に確認できます。
7.重要なCSSとJavaScriptを優先する
レンダリングをブロックするリソースを回避するには、最初のページ読み込みに不可欠な CSS と JavaScript を優先することをお勧めします。重要でないJavaScriptを延期したり、非同期にロードしたりして、最も重要な要素を最初にレンダリングすることができます。ウォーターフォールチャートは、ページの読み込みを遅くしているスクリプトを明らかにし、必要に応じて優先順位付けや延期を行うことができます。
ウォーターフォールチャートで明らかになる一般的な問題(およびその修正方法)
ウォーターフォール チャートは、多くの場合、一般的な Web パフォーマンスの問題を強調表示できます。ここでは、最も一般的な問題とその修正方法をいくつか紹介します。
- レンダリングブロッキングリソース: ページのレンダリングをブロックする JavaScript ファイルと CSS ファイルにより、認識される読み込み時間が遅くなる可能性があります。これを防ぐために、重要でないスクリプトを延期または非同期的に読み込みます。
- 大きな画像ファイル: 画像が大きいと、読み込み時間が大幅に遅くなる可能性があります。画像を圧縮し、WebPなどの最新の形式を使用し、遅延読み込みを使用して処理を高速化します。
- リダイレクトが多すぎます: リダイレクトは、読み込み時間を遅くする追加のHTTPリクエストを追加します。複数のリダイレクトに気付いた場合は、速度を向上させるためにそれらを統合してみてください。
- 過剰なJavaScriptまたはCSSファイル: 個々のファイルが多すぎると、多数の HTTP リクエストが発生し、読み込み時間に影響を与える可能性があります。これらのファイルを最小化し、可能な場合は結合します。
ウォーターフォール分析と継続的なパフォーマンス監視のための Dotcom-Monitor の使用
1 つのウォーターフォール チャートで貴重なインサイトを明らかにすることができますが、Web サイトを日々スムーズに運営し続けるには、問題を積極的に把握して対処するための継続的な監視が必要です。これは、Dotcom-Monitor の Web パフォーマンス ツールのスイートが優れている点です。Dotcom-Monitor を使用すると、さまざまな場所やデバイス間でサイトの速度、稼働時間、応答時間を監視する継続的なパフォーマンス チェックをスケジュールして、ユーザーが常にシームレスなエクスペリエンスを得られるようにすることができます。
Dotcom-Monitor のウォーターフォール チャート機能は、サイトの各要素がどのように読み込まれるかを正確に理解するのに役立つ、要求ごとの詳細な内訳を提供します。この詳細な調査により、ボトルネックを簡単に特定し、読み込みの遅延を特定し、最大の効果を得るために最適化の取り組みを集中できる場所を見つけることができます。大きな画像ファイル、サードパーティのスクリプト、サーバー応答の問題など、Dotcom-Monitor の洞察により、パフォーマンスの問題を追跡して対処するプロセスが簡素化されます。
しかし、Dotcom-Monitor は基本的な監視にとどまりません。これは、パフォーマンスの問題をすぐに通知する カスタマイズ可能なアラート などの機能を超えているため、ユーザーに影響を与える前に対応することができます。これらのアラートは特定のメトリックに合わせて調整できるため、読み込み時間の増加や突然のダウンタイムなどの重要な変更に関する最新情報をタイムリーに受け取ることができ、潜在的な問題を先取りするのに役立ちます。
Dotcom-Monitor は、時間の経過に伴う傾向に関する包括的なレポートを生成することで、長期的なパフォーマンスの向上もサポートします。これらのレポートは、最適化戦略に情報を提供できる種類の詳細データを提供し、ユーザーエクスペリエンスと運用効率の両方を向上させるデータ主導の意思決定を可能にします。パフォーマンスの傾向を一貫して分析することで、問題が発生したときに解決するだけでなく、より迅速で回復力のあるWebサイトを構築できます。
Web サイトのパフォーマンスを管理および最適化するための堅牢なユーザーフレンドリーなプラットフォームを探している人のために、Dotcom-Monitor は、継続的な監視、詳細な洞察、およびプロアクティブなツールの理想的な組み合わせを提供します。Dotcom-Monitor をそばに置くと、Web サイトのパフォーマンスを微調整する力が備わり、すべてのユーザーのインタラクションがスムーズで信頼性が高く、最適化されます。
まとめ: Web パフォーマンスの最適化のためのウォーターフォール チャートの力
ウォーターフォールチャートは、Webパフォーマンス最適化ツールキットの非常に貴重なツールであり、ページ上のすべての要素がどのように読み込まれるかを詳細に分析できます。ウォーターフォールチャートの各部分を理解することで、特定の問題を特定し、読み込み時間を最適化し、より迅速でシームレスなエクスペリエンスをユーザーに提供できます。
Dotcom-Monitor のようなソリューションを使用すると、今日のために最適化するだけでなく、継続的な成功のためにサイトを設定できます。 今すぐDotcom-Monitorを無料でお試しください!

