Vue.js は、進歩的なシングルページ・アプリケーション (SPA) を構築するために使用できるフロントエンド JavaScript フレームワークです。 元Google従業員のEvan Youは、AngularとReactの最高の機能を備えた軽量ソリューションを構築するというアイデアを持って.js 2014年にVueを作成しました。 創業以来、Vue.jsは着実に人気を集めています。 現在、そのユーザーベースはAngularの3倍であり、FacebookのReactフレームワークよりも少し多いです。
Vue は他の Javascript フレームワークとどのように異なりますか?
Vue.jsと、ReactやAngularなどの他の注目すべきJavaScriptフレームワークと比較してみましょう。
ヴュー.js対反応
Vue.jsは、仮想DOMを利用し、反応性、再利用可能、および構成可能なコンポーネント構造を提供するため、Reactと多くの類似点を共有しています。 どちらもパフォーマンスがほぼ似ていますが、Vue.jsは、JavaScriptコードとHTMLを分離する上で、Reactを上回っています。 このような懸念事項の分離は、多くのコンポーネントを持つ大規模なプロジェクトを行う場合に役立ちます。
ヴュー.js対アンギュラ
Vue.js と Angular を比較すると、違いはより顕著になります。 Vue.jsは、急な学習曲線を持ち、JavaScriptだけでなくタイプスクリプトの事前知識を必要とするAngularよりもはるかに簡単に学ぶことができます。 一方、単純なVue.jsアプリケーションを構築することを学ぶことは、1日未満かかることがあります! Vue.jsもAngularよりもはるかに高速です。 しかし、最近のAngularバージョンの性能はVue.jsの性能と同等です。
Vue.jsを使用する場合のメリットとデメリットは何ですか?
他のフレームワークと同様に、Vue.jsにもいくつかの重要な利点といくつかの欠点があります。
Vueの利点.js
- 親しみやすさ: Vue.js は、HTML、CSS、および JavaScript の基本的な知識を持つ初心者開発者にとっても簡単に学ぶことができます。
- パフォーマンス: Vue.jsは非常にパフォーマンスの高いフレームワークです。 生産はコンパイルされ、銃圧縮Vue.jsプロジェクトの重量はわずか20KBです。
- スケーラビリティ: コンポーネントベースのアーキテクチャと HTML と JavaScript の個別のセクションを組み合わせることで、Vue.js プロジェクトの保守とスケーリングがかなり簡単になります。
Vue のデメリット.js
- プラグイン/拡張機能の数が少ない。 プラグインと拡張機能の圧倒的なエコシステムは、標準機能の一部を実装するのは面倒なプロセスです。
- iOS/サファリに関する問題. Vue.jsは、古いバージョンのSafariとiOSで正しく動作するのが難しいですが、コードにいくつかの変更を加えた修正を行うことができます。
Vue.js SPA のパフォーマンスを監視する必要性
Web 用に構築されたアプリケーションでは、パフォーマンスの最適化が不可欠です。 インターネットの速度は、地域やネットワークの種類によって大きく異なります。 したがって、アプリケーションができるだけ早く読み込まれるようにすることが重要です。 Web サイトの監視は、Vue.js アプリケーションのさまざまなパフォーマンス関連のベンチマークを支援できます。 たとえば、アプリケーションのレンダリング時間、応答性、アプリケーションが対話式になるまでの時間などです。
Vue.js監視を有効にし、奨励する
Vue.jsに対してこれまでに数多くの監視ソリューションが構築されています。 Vue.jsでパフォーマンス関連の指標を監視する方法についても説明します。 たとえば、ページの読み込み時間、レンダリング時間、ネットワーク要求のタイミング、エラーの追跡などです。
NPMエコシステム
NPM
は現在、世界最大のソフトウェアレジストリです。 NPMはもともとNode.js関連パッケージのソフトウェアハブとしてスタートしましたが、JavaScriptコミュニティによってすぐに採用され、あらゆる種類のJavaScriptパッケージを配布するために使用されました。 現在、NPM レジストリには 800,000 個を超えるソフトウェア パッケージが含まれています。 Vue.jsパッケージ管理にNPMを使用するため、サードパーティのソリューションでAPM(アプリケーションパフォーマンス管理)を処理するカスタムパッケージの開発が非常に簡単になります。 Web 上の監視ソリューションのほとんどは、このルートを採用しています。 多くの場合、前述のサードパーティ製 APM ソリューションと統合するために、カスタム NPM パッケージをインストールします。 たとえば、次のようになります: npm インストール –save @thirdパーティ/apm-vue
拡張機能のサポート
Vue のパッケージを開発し.js NPM で配布するのは非常に簡単であることを学びました。 Vue.jsはまだこれらのパッケージをコードに統合する方法を提供する必要があります。 Vue.jsは、プラグインをアプリケーションに統合できる流暢なAPIを提供することで、非常にエレガントに行います。 Vue.use() はプラグイン/拡張を組み込むために使用できるグローバルメソッドです。 例えば:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.jsは同じプラグインに対する Vue.use() 呼び出しの複数の宣言を無視して、それをただ 1 つの呼び出しとして扱うほどインテリジェントです。 このチェックは、トレースがはるかに困難な奇妙な問題を回避するのに役立ちます。
プレーン JavaScript インターセプトのサポート
多くのAPMソリューションプロバイダは、JavaScriptフレームワークごとに個別のソフトウェアパッケージを開発して維持することを望んでいません。 (角度、vue.js、反応、アルパインなど)。 したがって、ほとんどの APM ソリューションは、これらのフレームワークのいずれかに接続できる単一の JavaScript メソッドを提供します。 この方法により、APM は Vue.js アプリケーションのパフォーマンスメトリックを簡単に追跡できます。 例えば:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
通常、このような JavaScript コード < > をプロジェクトのインデックスの head タグに追加する必要があります.html、残りは自動的に処理されます。
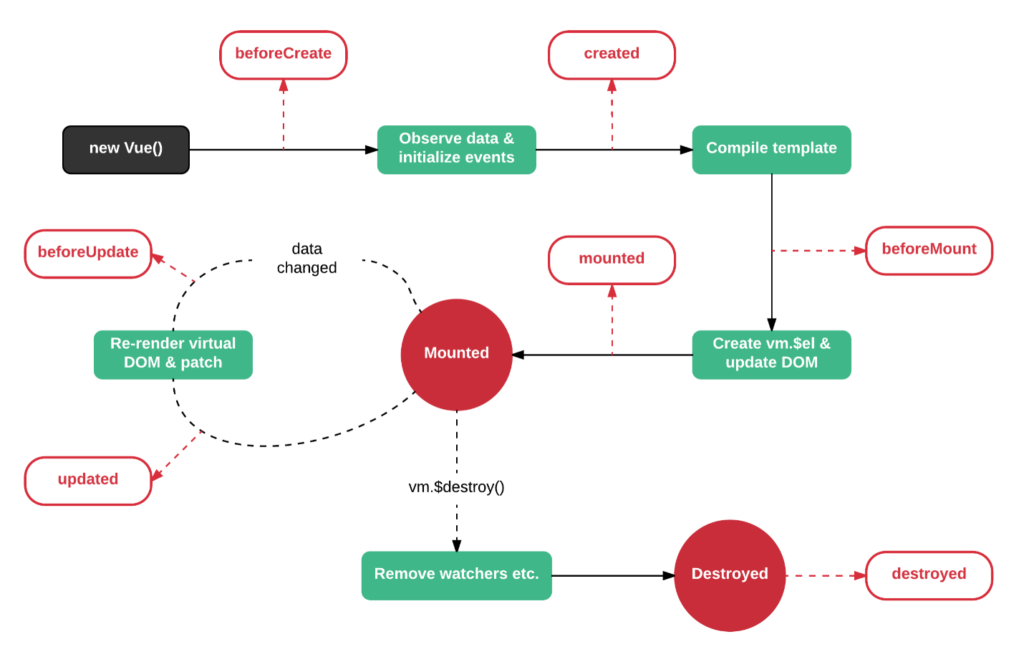
Vue.js ライフサイクルフック
Vue.js コンポーネントは、特定の目的を目的とした UI、ロジック、およびスタイル設定の論理的なグループです。 たとえば、テーブル コンポーネントやナビゲーション バー コンポーネントなどです。 Vue.js は、コンポーネントのライフサイクルにフックするいくつかのメソッドを公開します。

これらの
ライフサイクルフックを
利用して、各レベルでアプリケーションの状態を特定し、コード内の重大な問題を特定できます。 ほとんどの APM ソリューションでは、これらの方法を大いに使用します。 たとえば、一般的なパフォーマンスの問題は 、created() フックで作業が多すぎる場合に発生します。変数の初期化のみが created() フックで行われるので、これは悪い方法です。 そうしないと、コンポーネントのレンダリングが遅れることがあります。 リソースを大量に消費する操作 (Ex、ネットワーク呼び出し、アニメーション) の場合は、代わりに mounted() フックを使用する必要があります。
多くの APM ソリューションは、これらの各ライフサイクル イベントで何が起こっているかを分析し、貴重なフィードバックを提供することで、このような一般的な問題を回避するのに役立ちます。
ナビゲーションガード
Vue ルーター
は Vue.js の公式ルータです。 このプラグインは、ブラウザのナビゲーションバーのURLを更新し、異なるビュー/コンポーネントでこのURLをマッピングする責任があり、それは簡単にSPAを構築します。 従来、実際のページ ナビゲーションが発生していないので、APM ソリューションがこれらのページの変更を追跡するのは困難でした。 代わりに、ページ変更のエミュレーションです。 ただし、Vue Router プラグインは、カスタム ロジックにフックして実行できる
ナビゲーション ガード
を提供します。 例えば:
1. ルート変更後にロジックを実行する
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. ルート変更前にロジックを実行する
1. ルーター.beforeEach(から、次へ)= > {
2. // ページのメトリックを収集する
3. コンソール.log(‘ページを‘, ページ名に設定します)
4. イネウム(‘ページ‘、ページ名)
5. イネウム(‘メトリック‘、ページメトリック)
6. })
ナビゲーション ガードを使用すると、APM ソリューションはメトリック ページを賢明に分類し、ページ固有のインサイトとレポートを提供できます。 APM ソリューションは通常、このようなメトリックをグラフと表を備えたユーザーフレンドリーなダッシュボードに表示します。
エラー処理
Vue.jsは、
標準エラー処理
をサードパーティプラグインに委任するエレガントな方法も提供します。 この分離により、APM ソリューションはエラーの完全なスタック トレースにアクセスし、その処理に基づいて洞察に富んだ提案を提供できます。
Vue.config.errorHandler は、この機能を活用するために公開される API です。
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
多くの APM は、機械学習や AI などの新しいテクノロジを使用して、Vue.js アプリケーションで発生する例外やエラーに関する洞察を強化しています。
合成モニタリングと実世界のパフォーマンスの測定
上記で説明した APM の手法は、実際のパフォーマンス メトリックをまだ表していない可能性があります。 SPA の性質上、画面が表示されるまでにアプリケーションを初期化するのにかかる時間を判断するのは困難です。 明確にするために、レンダリングするDOMとウェブページが使用できるようになる時間の差は非常に大きいかもしれません! 現実のシナリオを測定する唯一の方法は、アプリケーションの特定のアクション/部分をターゲットにして、人間が知覚できるメトリックを使用してパフォーマンスを測定することです。
たとえば、プロトコルベースのモニターは、JavaScript ベースのページの最初の読み込み後にデータを提供しません。 実際の読み込み時間とメトリックを取得するには、実際のブラウザから JavaScript イベントを監視する必要があります。 これは、合成監視、および実際のブラウザが入ってくる場所です。 基本的な HTTP 応答時間と実際のユーザー操作のパフォーマンスとの間のギャップを埋めることができます。
今日の市場の合成監視ソリューションのいくつかは、この井戸を理解し、ユーザーエクスペリエンスを向上させるというこのイデオロギーを中心に構築されています。 ドットコムモニターの
Webアプリケーション監視
ソリューションは、ユーザーがログインプロセス、ショッピングカートへのアイテムの追加、フォームへの記入などのユーザーフローを記録するために使用できるポイントアンドクリックスクリプトツールを利用しています。 これらの記録されたステップは、多数の実際のブラウザとデバイスで実行されます。 この方法は、アプリケーションの実際のパフォーマンスを測定するのに役立ちます。 また、
キーワードの検証
や
イメージの検証
などの手法を使用してコンテンツが正しく読み込まれ、読み込まれたコンテンツが最初のスクリプトの実行時に記録されたものと一致するかどうかを確認します。 この方法は Vue.js アプリケーションにとって、NPM パッケージや外部スクリプトのインストールに伴う不要なオーバーヘッドをアプリケーションに追加する必要がなさ、優れた方法です。
結論として、Domを実行時に操作するJavaScriptフレームワークであるにもかかわらず、Dotcom-MonitorはVue.jsで構築された動的Webアプリケーションのパフォーマンスを非常に簡単に監視し、測定することができます。 このソリューションは、統合プラットフォーム内で上記のすべての機能を組み合わせたものです。 機械学習と AI がテーブルに持ち込むことができるものを確認するには、それらを組み込んだ製品を試してみる必要があります。 しかし、面倒で費用対効果の高いソリューションを実装したいのであれば、面倒で、邪魔にならないので
、Dotcom-Monitor
を試してみてください。
「Vue.jsロゴ」エヴァン・ユー、CC BY 4.0の下でライセンス

