 LoadView は、数千人の同時ユーザーに拡張できる負荷テストを実行できる新しい負荷およびストレス テスト製品です。 新しい LoadView 製品の完全な詳細は、現在 www.loadview-testing.comで紹介されています。 LoadViewは、実際のブラウザで実行できる強力なクラウドベースのロードテストツールであり、ウェブサイトやWebアプリケーションをロードテストするためのヘッドレスhttpタスクも実行できます。 1 回のロード テストの過程で、数百万ものサイト訪問を生成し、Web サイトのピーク読み込み時間をシミュレートできます。 すべてのテスト結果は記録され、集計され、リアルタイムのオンライングラフと詳細なレポートで記録され、同時ユーザー数が増加するにつれてウェブサイトの応答時間を追跡するのに役立ちます。
LoadView は、数千人の同時ユーザーに拡張できる負荷テストを実行できる新しい負荷およびストレス テスト製品です。 新しい LoadView 製品の完全な詳細は、現在 www.loadview-testing.comで紹介されています。 LoadViewは、実際のブラウザで実行できる強力なクラウドベースのロードテストツールであり、ウェブサイトやWebアプリケーションをロードテストするためのヘッドレスhttpタスクも実行できます。 1 回のロード テストの過程で、数百万ものサイト訪問を生成し、Web サイトのピーク読み込み時間をシミュレートできます。 すべてのテスト結果は記録され、集計され、リアルタイムのオンライングラフと詳細なレポートで記録され、同時ユーザー数が増加するにつれてウェブサイトの応答時間を追跡するのに役立ちます。
LoadView、ロード テスト、およびストレス テストで実行できるテストには、主に 2 種類があります。
ロードビューによるロードテスト
ロード テストは通常、Web サイト上の異なるレベルの同時訪問者をシミュレートするために実行されます。 多くの場合、シミュレートされるユーザー数は、毎日の平均から、忙しい販売やイベント中に見られるピーク量までさまざまです。 このタイプのテストは、インフラストラクチャが、Web サイトでのユーザー エクスペリエンスに大きな影響を与えることなく、平均ユーザー数とピーク レベルのトラフィックの両方を処理できることを確認するのに役立ちます。
負荷ビューによるストレステスト
ロード テストのもう 1 つの極端な方法は、現在予想されるピーク トラフィック レベルを超えて、Web サイト インフラストラクチャの限界を真にテストします。 ストレス テストは、Web サイトのパフォーマンスに悪影響を与えるまで、同時ユーザー数を増やし続けます。 一部のインターネットユーザーが偶発的なストレステストを呼び出すように「死の抱擁」は、コンテンツがウイルスに感染するなどの多くの原因のために、理論的にはいつでもウェブサイトにヒットする可能性があります。 Web アプリケーションの負荷が急激に増加する場合に備えるためには、ストレス テストを事前に実行して、サイトがプレッシャーの下でバックルする前に、何人の同時ユーザーが処理できるかを知る必要があります。
さまざまなタイプのロード テスト タスク
LoadView は、さまざまな種類の負荷生成タスクを使用できる独自のプラットフォームです。 これらのさまざまなタスクは、単純な呼び出しからダウンロードコンテンツ、Web アプリケーションと対話する実際のユーザーをシミュレートする複雑な相互作用までさまざまです。
以下に、使用可能なさまざまなタスクタイプの内訳を示します。
HTTP/S
HTTP/S タスクは、WEB サーバーに GET または POST 要求を送信して応答を待機するのと同じくらい簡単に行うことができます。 また、画像やスクリプトなど、特定の種類の要素のみをダウンロードするオプションもあります。
HTTP タスクは、複数のタスクをロード テストに追加してシーケンスで実行できるという、一意です。 したがって、セッション Cookie など、あるタスクから次のタスクに変数を渡すこともできます。
実際のブラウザページの読み込み
Web ページの監視オプション (AKA BrowserView) は、1 つの Web ページに関連付けられているすべての要素のページ読み込みメトリックを記録する単一のタスクで構成されます。 LoadView で 1 つのページ モニタを設定するには、ブラウザと Web ページの URL、キーワードまたは高度なフィルタ処理を指定します。 高度なフィルタ処理には、ロード テストから特定のコンポーネントを除外する機能を提供するネットワーク要素フィルターが含まれます。 たとえば、テストからすべての 3 rdパーティ 要素を除外する場合は、そのドメインのすべてのコンテンツを無視するワイルドカードを使用して、各サード パーティ ホストのドメインを指定できます。 反対に、ルート ドメインから要素だけをダウンロードするようにフィルタを設定すると、サードパーティのドメインから読み込まれるすべての要素を無視できます。 この方法では、帯域幅の制限を超えたり、激しいロード テスト中に特定のサードパーティ 接続をクラッシュさせたりする心配はありません。
インタラクティブなリアルブラウザスクリプト
また、ユーザービュータスクとして知られているこれらのスクリプトは 、EveryStep スクリプト記録ツールを使用して記録されます。 LoadView と他のほとんどのロード テスト ツールの大きな違いの 1 つは、実際のブラウザーを使用してスクリプト化されたユーザー操作を実行できることです。 基本的なヘッドレスリクエストセットを実行することもできますが、LoadViewの本当の機能は、EveryStepで動的スクリプトを記録し、実際のブラウザ内からテストを実行することです。 Google Chrome、マイクロソフトインターネットエクスプローラ、アンドロイドiOS、ブラックベリーモバイルデバイスなど、スクリプトを記録するために選択できる40種類以上のブラウザがあります。
実際のブラウザでのウェブサイトの監視は、JavaScript、AJAX、JQuery、AngularJS、HTML5、シルバーライト、Javaアプレットなどのリッチインターネットアプリケーション(RIA)との相互作用を通じて実際の負荷を生成することを意味します。 ヘッドレスブラウザは要素のダウンロードを要求しますが、ページ上のインタラクティブな要素によって行われた追加の呼び出しを複製することはできません。 これにより、追加のリソース呼び出しとデータベース対話を作成する機能が備え、Web アプリケーションでの実際のユーザー負荷をより現実的にシミュレーションできます。
キーワードとタイムアウトしきい値の指定
ページが正常に配信され、レンダリングされていることを確認するのは、単純なヘッドレスブラウザを使用して Web ページを要求する際に難しい場合があります。 EveryStep を使用して作成されたスクリプトでは、常にページに表示されるキーワードを指定でき、表示されない場合は、個々のテスト セッションが失敗したと見なされます。 また、セッション タイムアウトを設定できるため、ロード テスト内のいずれかのセッションに指定した期間よりも時間がかかる場合、セッションも失敗と見なされます。 すべての障害がログに記録され、パフォーマンス・グラフで識別できます。 テストで個々のセッションの詳細をドリルダウンして、何が間違っていたのか、どのキーワードが見つからなかったのか、どのタイムアウトしきい値を超えたのかを正確に確認することもできます。
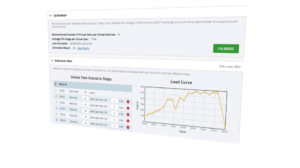
ロード テストの分析
ロード テストを実行している間、各セッションがサーバーにヒットし、個々のページとセッションの応答時間を記録するときに、リアルタイムで結果を確認できます。 読み込み時間の急増や検出されたエラーの急増に気付いたら、個々のセッションを選択して、要素の応答時間とエラーをドリルダウンして表示し、問題のある領域を特定できます。 ロード テストが完了すると、すべてのテスト結果を含むファイルをダウンロードして、さらに分析することもできます。 これらの結果を使用して、Web サイトに問題を引き起こす同時ユーザーのピーク数を特定したり、より重要なユーザー負荷を処理するために最適化する必要がある個々の要素を特定できる必要があります。 このような最適化は、小さい画像ファイルサイズの読み込み、コードの縮小、または専用のコンテンツ配信ネットワーク (CDN) へのファイルの移動などの単純な場合があります。 Dotcom-Monitor での LoadView の負荷とストレス テストの詳細については、公式の LoadView Web サイトを参照してください。

