それに直面してみましょう – 理想的なロードテストは現実世界のトラフィックをエミュレートしますが、ほとんどのロードテストソフトウェアは近づいていません。 社内サーバーからの一連の GET 要求は、Web サイトが世界中からのユーザーの急激な増加を見たときに実際に何が起こるかを再現することはできません。 予算とインフラストラクチャの制限に抑えられ、一部の組織は不完全な画像を描くロードテストの解決を余儀なくされています。 このオプションを使用すると、大きな製品の発売やウイルスの成功の準備ができているかもしれませんが、完全には確信できません。
今日は、ハードウェアやソフトウェアインフラストラクチャへの事前投資なしに現実的なロードテストを可能にする、Dotcom-Monitorのオンデマンドロードテストプラットフォーム であるLoadViewを見直します。 クラウドベースの仮想サーバーのおかげで、LoadViewは世界中からあなたのサイトやアプリケーションにトラフィックを送信することができます。 実際に使用するサーバー時間に対してのみ支払うため、これは、独自のロード テスト プラットフォームを維持するよりもはるかに実用的で予算に優しいオプションです。
このレビューでは、LoadView を使用した単純なロード テストの実行に焦点を当てます。
スクリプトの作成
LoadView は、単独で非常に基本的なロード テストを実行できますが、より有意義なテストを行うには、EveryStep スクリプト記録ツールをダウンロードしてインストールする必要があります。 そのプロセスは5分未満かかり、努力する価値があります。

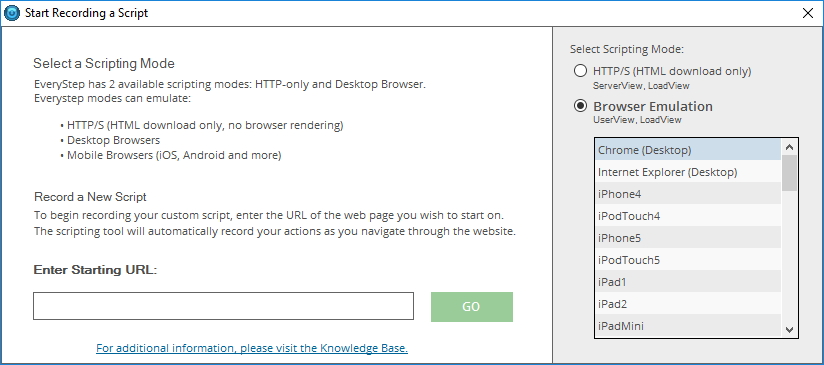
EveryStep を使用すると、ポイントアンドクリックでテストスクリプトを簡単に記録できます。 開始するには、開始 URL を入力し、このテストでエミュレートするブラウザーを選択します。 EveryStepは現在、42以上のブラウザエミュレーションの選択肢を提供しています – クロムやインターネットエクスプローラからiPhone、グーグルネクサス、サムスンギャラクシーまですべて。 この幅広いオプションにより、非常に徹底的なロードテストが可能になります。
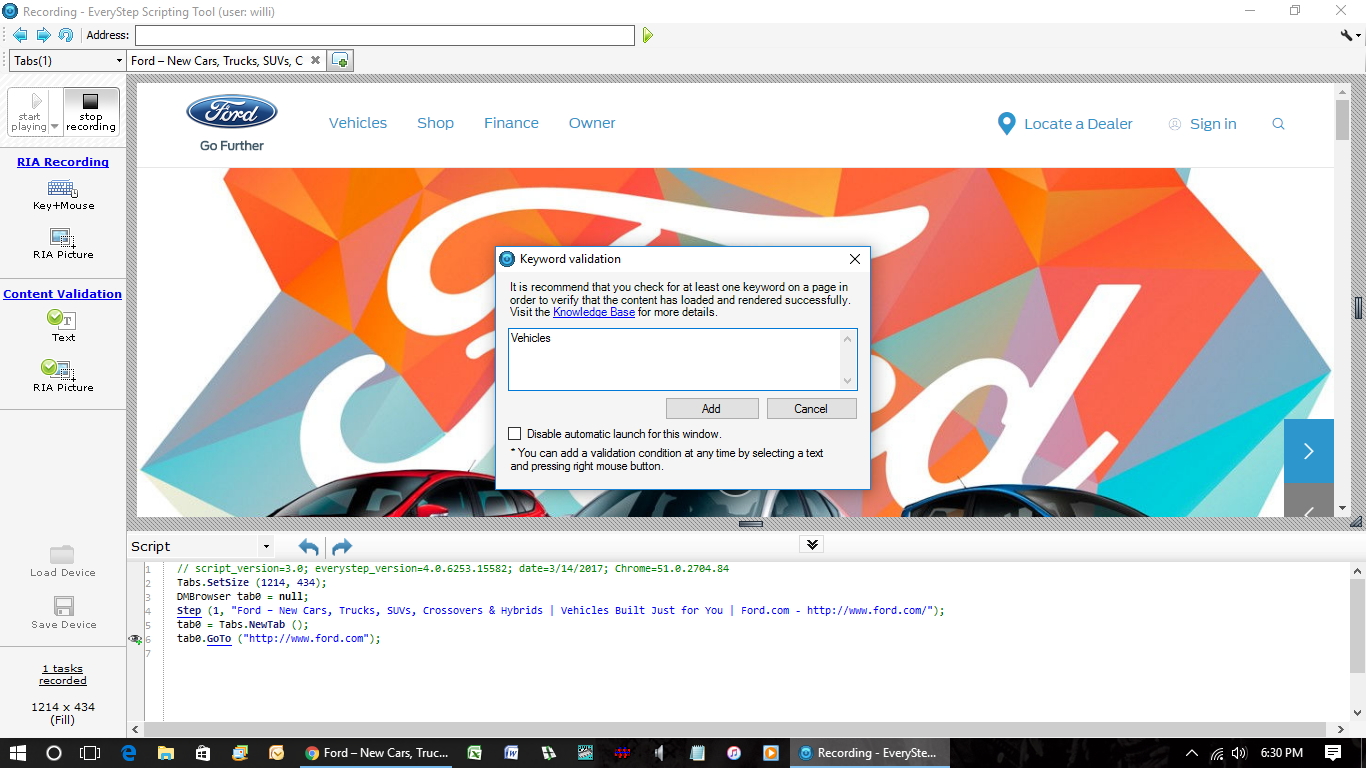
EveryStep でのテスト スクリプトの記録は、迅速かつ簡単です。 サイトの周りをクリックするだけで、EveryStepはあなたのすべての動きを記録します。 記録中に新しい Web ページに移動すると、コンテンツの検証を追加するプロンプトが表示されます。 (EveryStep には、このウィンドウの自動起動を必要に応じて無効にするオプションもあります。 検証するテキストまたは画像を指定するオプションがあります。

記録を停止すると、スクリプトを保存またはアップロードする前に、スクリプトを実行してエラーを確認するように求められます。 デバイスを LoadView ストレス テストに保存し、すべてのステップとインターフェイスする他のテスト ソリューションである UserView 監視を保存してください。
EveryStep では、テスト スクリプトの記録が簡単で単純なため、テストのセットアップと実行にすばやく進むことができます。
テストのセットアップ

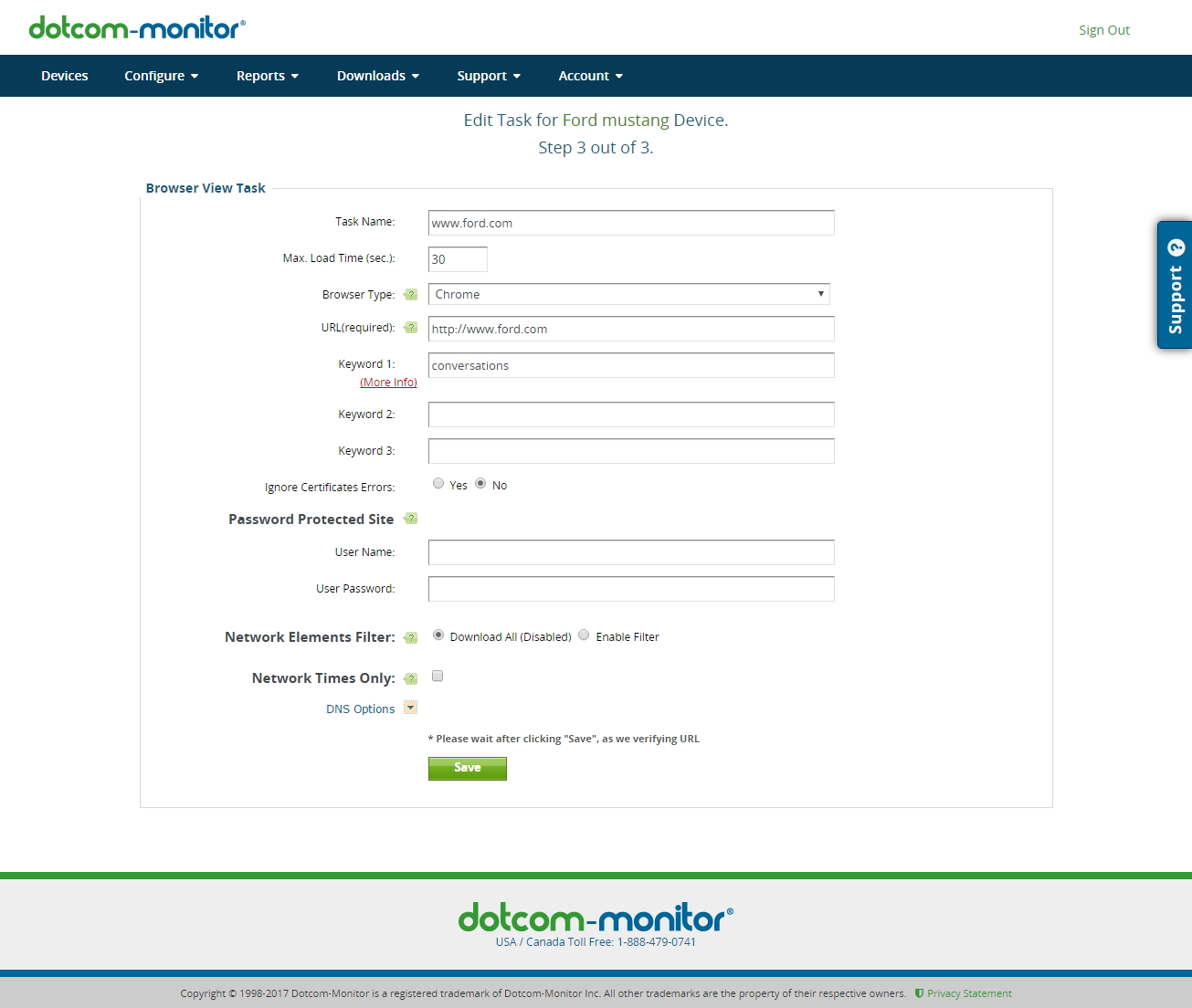
LoadView の Web アプリケーションにスクリプトをアップロードしたら、ログイン用のパスワードや最大読み込み時間など、重要な詳細を指定できます。 ドットコムモニターは、各オプションを通してあなたを歩くためにツールチップの多くを提供しています。
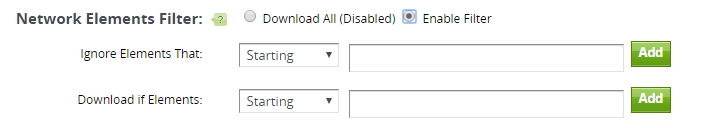
注目すべき機能の 1 つは、ネットワーク エレメント フィルタです。 各エラーが発生する際に対処するためにテストを完全に停止する代わりに、有罪の要素(画像やフラッシュなど)を除外し、すぐにロードテストを継続することができます。

LoadView では、テストを最初にセットアップしたときと、最後の校正から 7 日間経過した時点で、テストのキャリブレーションが必要です。 これは、1 つのボタンをクリックするだけで完了します。 このプロセスはエラーをチェックし、仮想マシンの CPU に過剰な負荷をかけることなく、意味のあるロード テストを実行するために必要な仮想マシンあたりの仮想ユーザー数を決定します。 これにより、仮想サーバーがテスト結果をスローするボトルネックを発生しないようにします。
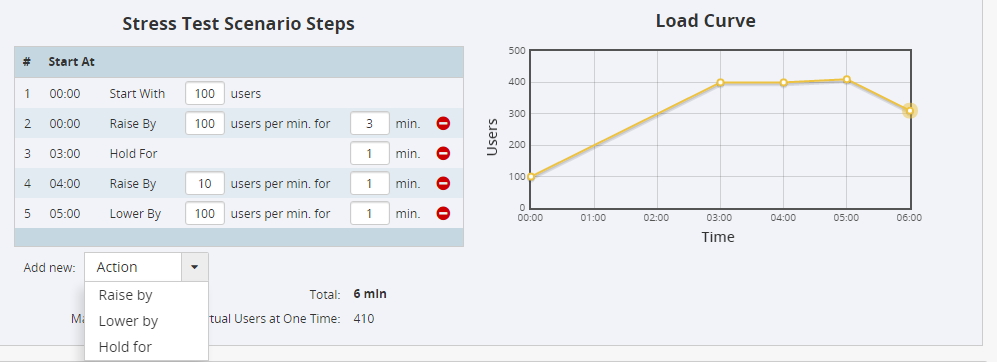
LoadView での負荷曲線の構築は、非常に柔軟なプロセスです。 数回のクリックとキーストロークで、ユーザー数を着実に増やし、安定してテストを進め、負荷を軽減することができます。 必要なステップを指定すると、[荷重曲線]グラフが更新されて変更が反映されます。

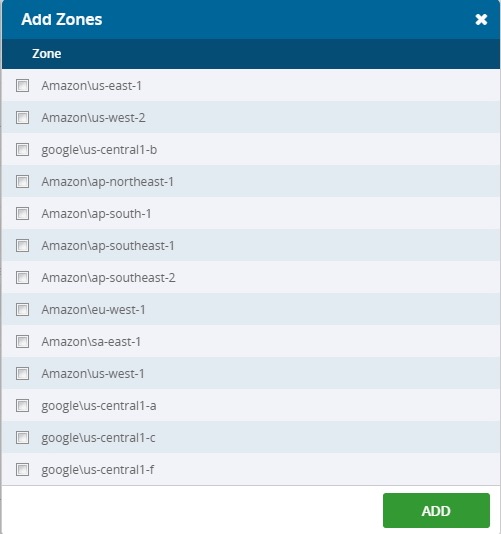
セットアップ プロセスの最後の手順では、テストに含める地理的ゾーンを指定できます。 LoadView は世界中のクラウドベースの仮想サーバーにアクセスできますが、これはお客様が探している以上の機能を備えている可能性があります。 特定の地域 (米国など) のユーザー向けに主にサイトをテストする場合は、他の場所 (欧州連合など) からのトラフィックをテストする必要はありません。 そして、確かにそれを支払う必要はありません。

LoadView は、テストのコストをセットアップ ページの下部に表示するので、驚きはありません。 保存して終了するか、テストの実行を続行できます。
ロード テストの実行
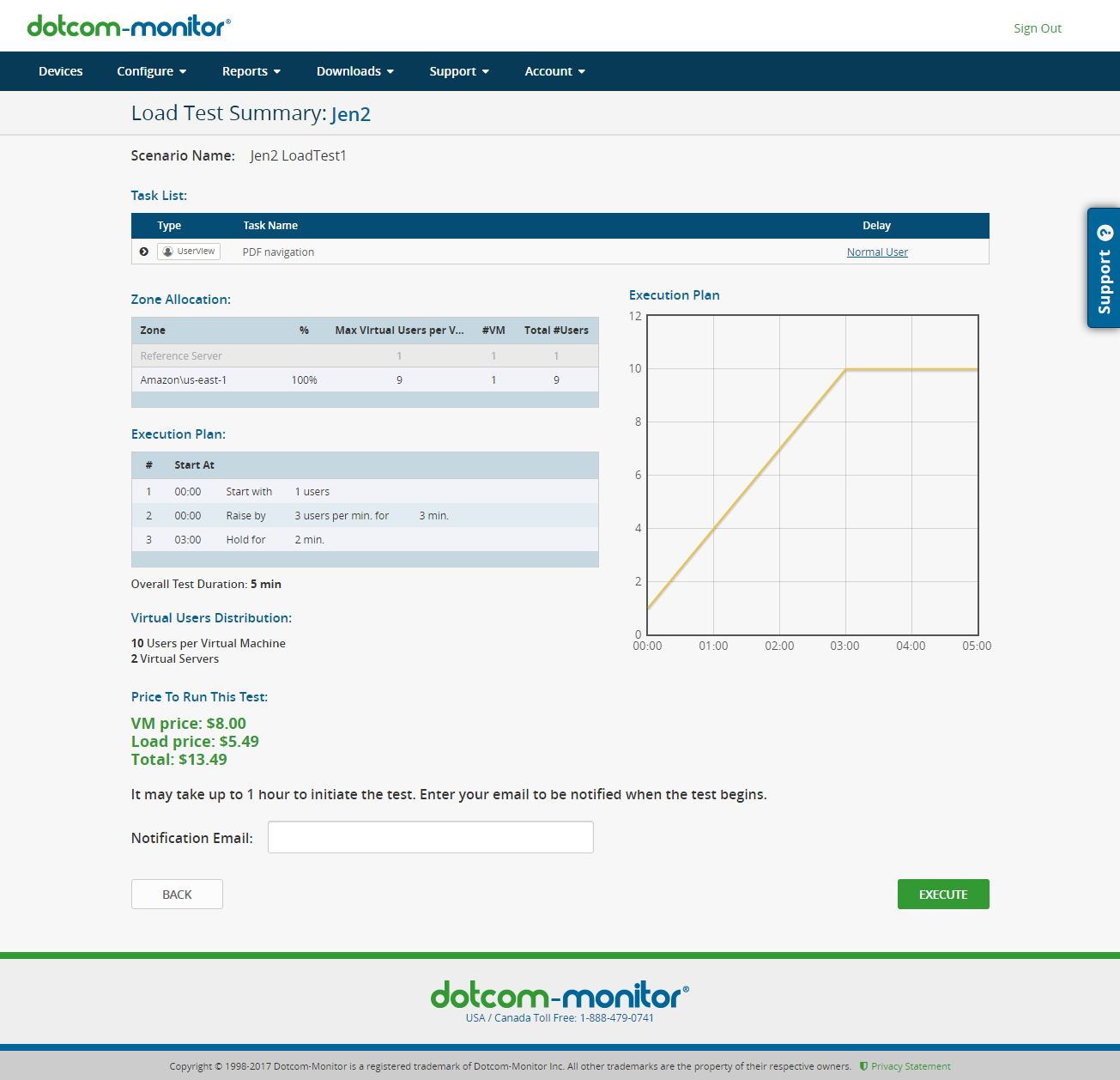
セットアップが完了すると、LoadView によってテストの概要が表示されます。 集計には、前のステップで指定したすべてのものと価格が表示されます。 ここで行う必要があるのは、電子メールアドレスを入力してボタンをクリックすることだけです。 LoadView は、テストの開始と終了時に通知電子メールを送信します。 テストは通常 10 分以内に実行されますが、一部のテストは選択したゾーンに応じて開始するのに最大で 1 時間かかる場合があります。
リアルタイムでテスト結果を見たり、PDFレポートが電子メールで届くのを待つことができます。

レポートの読み取り
テスト結果は、LoadView の Web インターフェイスで表示できます。 そこから、CSVまたはPDFとしてレポートをダウンロードすることができます。 LoadView は、テストが完了すると PDF も電子メールで送信されます。
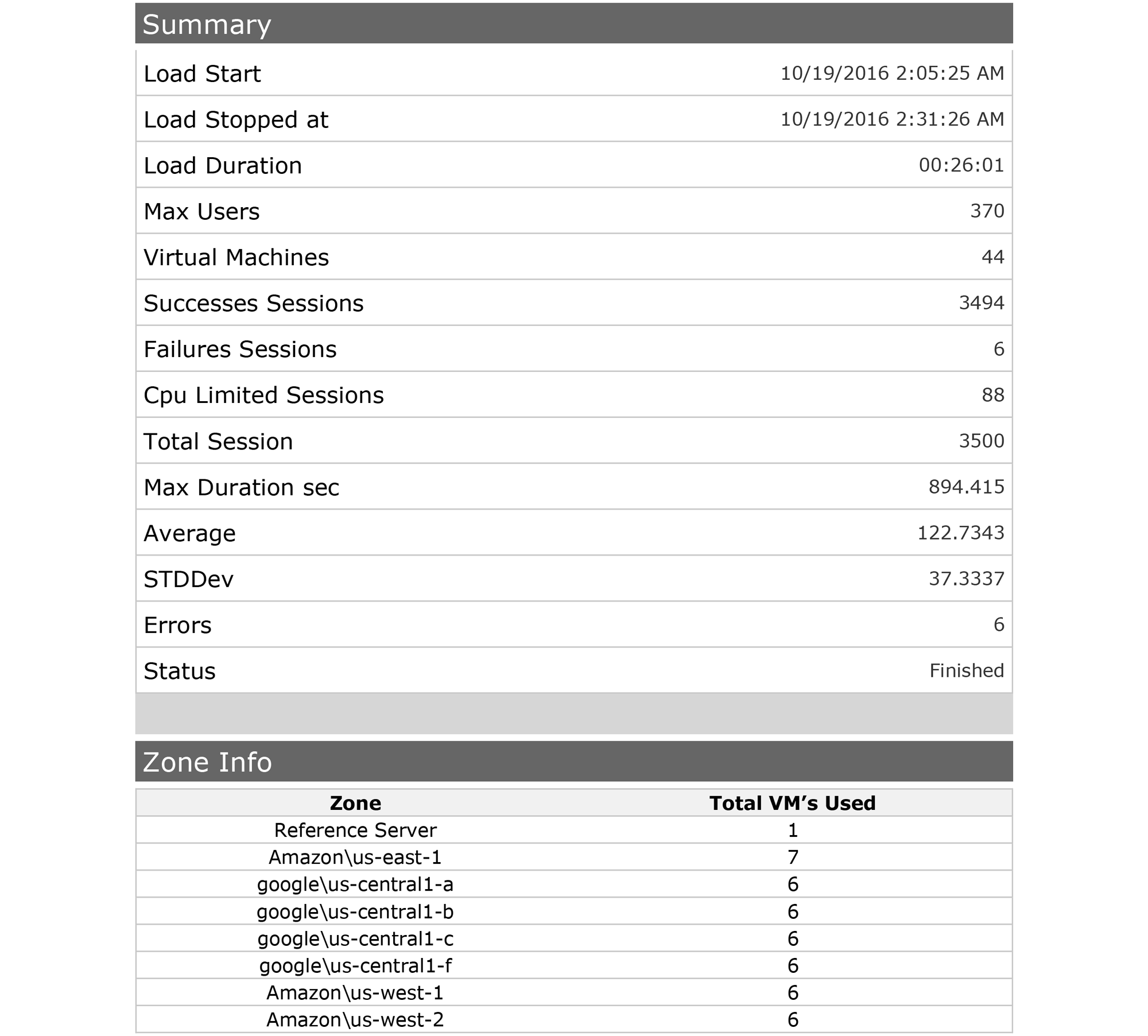
最初のアップは要約です。

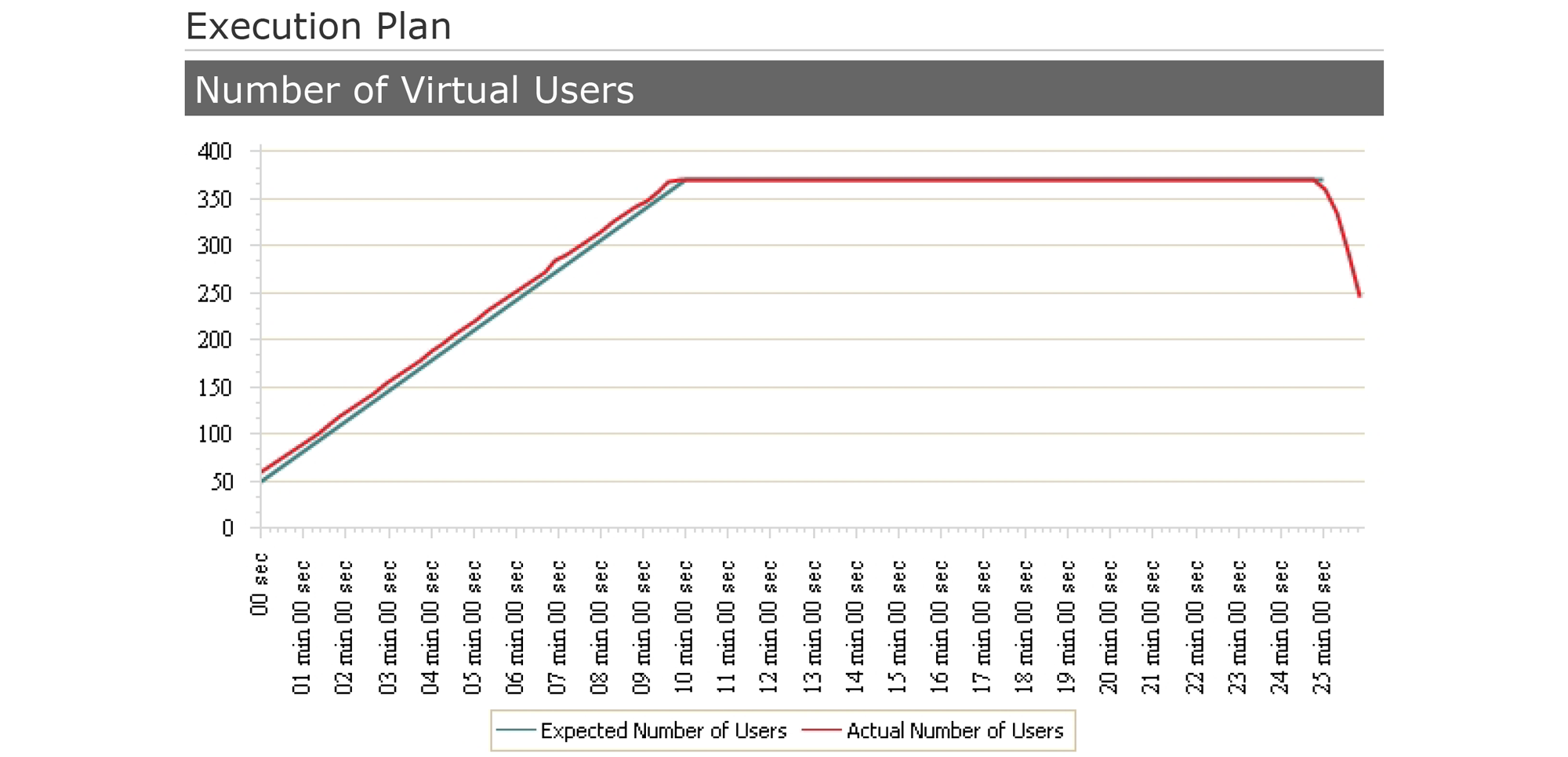
次に、指定した仮想ユーザー数と実際のユーザー数を示す実行プランがあります。

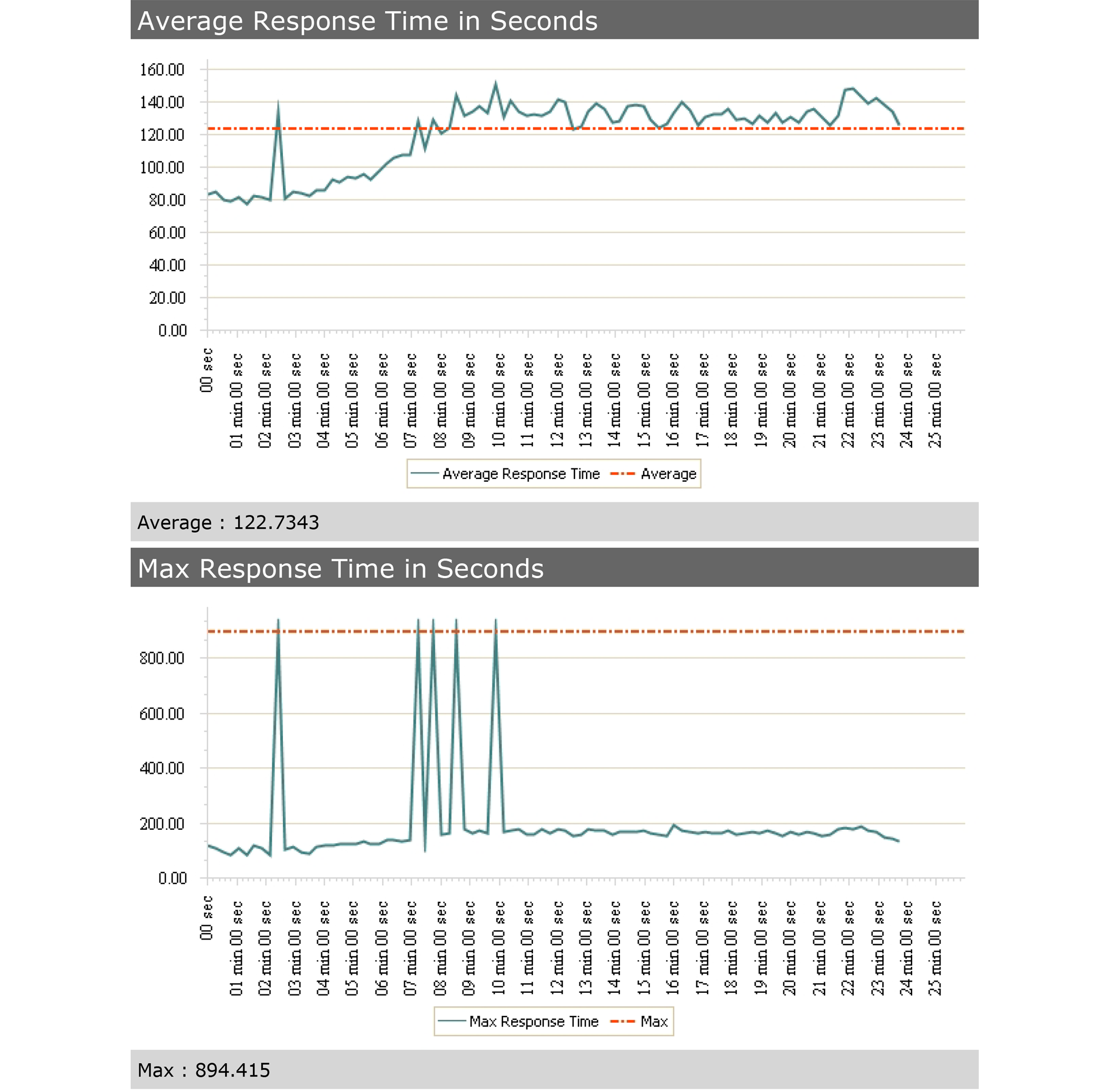
次の 2 つのグラフ(平均応答時間と最大応答時間)で興味深いものがあります。

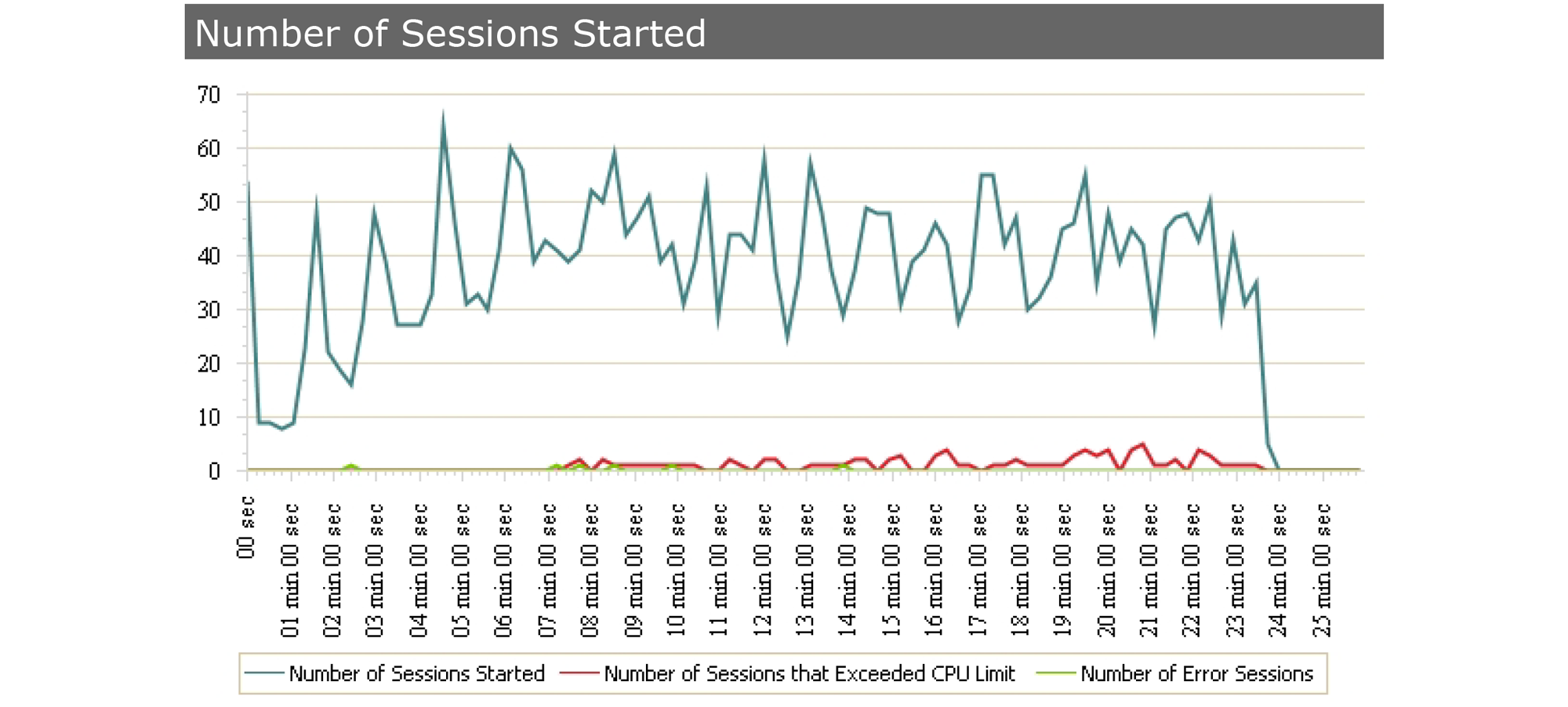
次のグラフは、テストの過程で開始されたセッションの数を示しています。

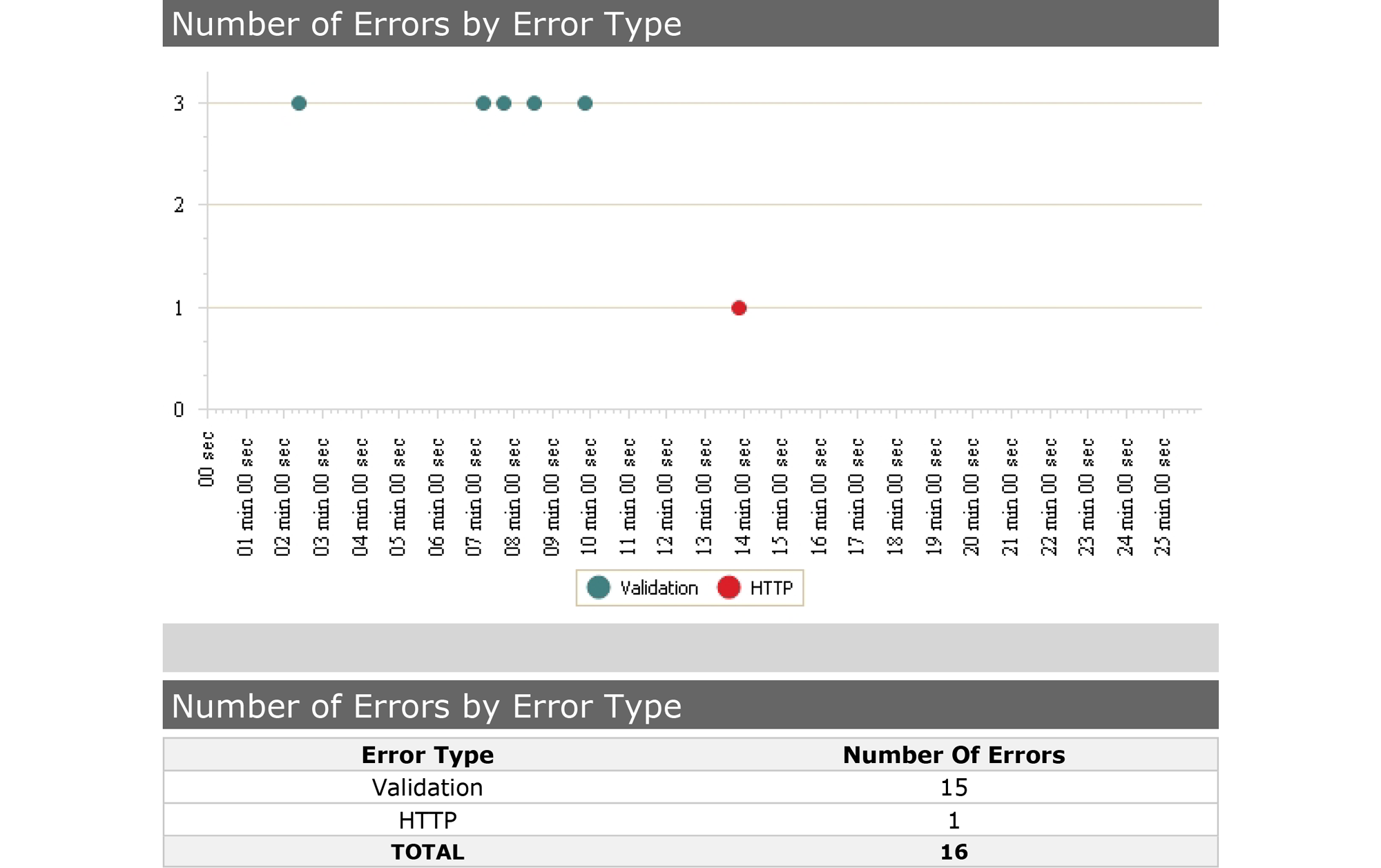
次に、テスト中に発生したエラーの数です。

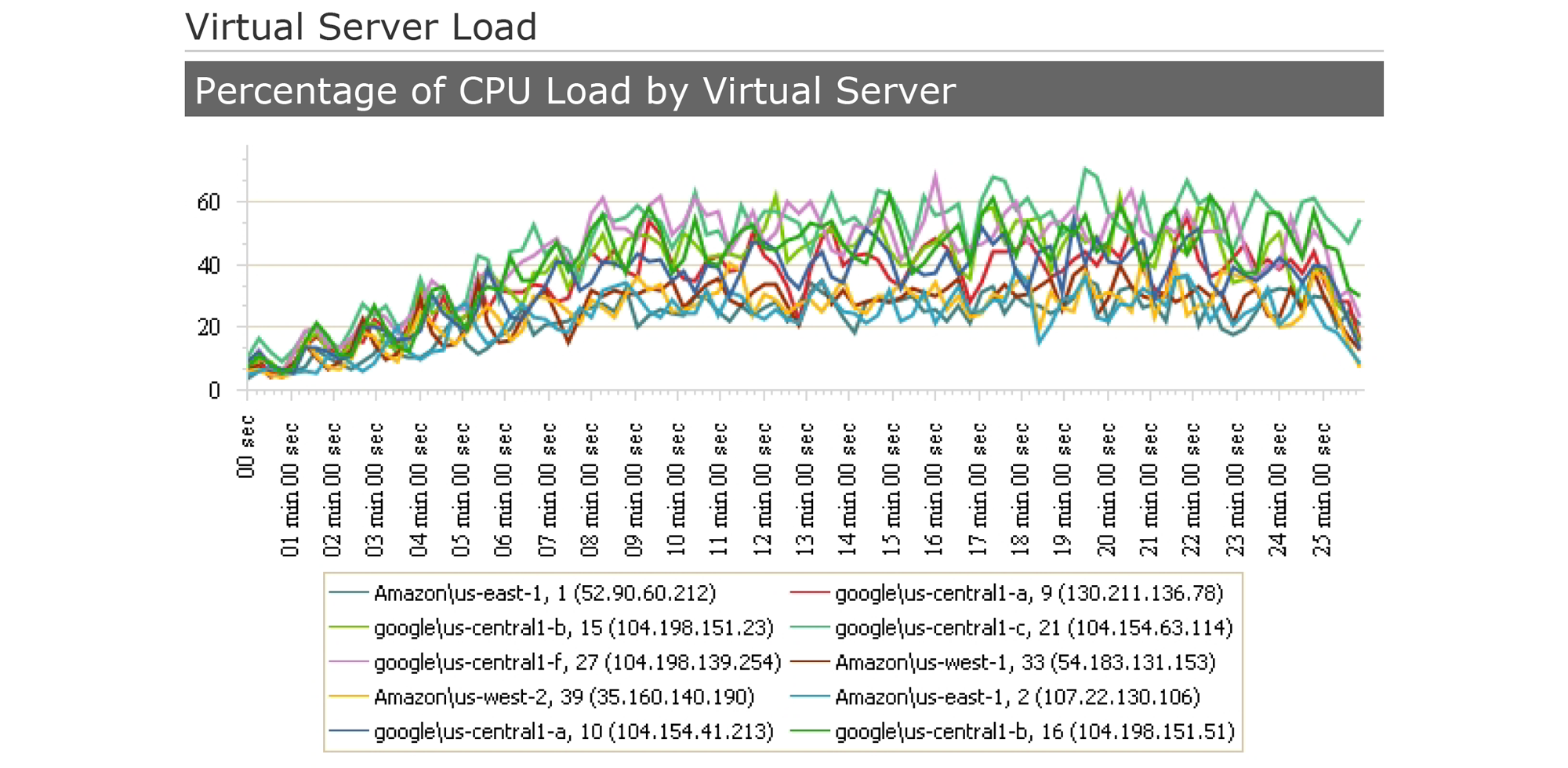
最後に、各仮想サーバーで使用される CPU 負荷の割合を取得します。

LoadViewのチャートは明確で読みやすいです。 ダウンロード可能な CSV でデータをスライスしてダイシングすることに伴う柔軟性は、歓迎すべきボーナスです。
結論
全体として、LoadViewは現実的で有意義な負荷テストを実用的で費用対効果の高い方法で行います。 クラウドを利用して仮想ユーザーを生成し、EveryStepスクリプトを介して実際のユーザーの行動をエミュレートすることは、ゲームを変える機能です。 豊富なツールチップと直感的なデザインは、浅い学習曲線を作ります。
このロード テスト ソリューションは、負荷テスト ゲームの強化を検討している組織を詳しく見る価値があります。 LoadView の無料の 30 日間の試用版を使い始めることができます。

