ウェブサイトの速度は、訪問者を満足させるためだけでなく、検索エンジンのランキングで好成績を収めるためにも非常に重要です。そこで、Google PageSpeed Insightsの出番です。これは、Webサイトのパフォーマンスを確認するのに役立ち、Webサイトを高速化するためのわかりやすいヒントを提供する無料の強力なツールです。この更新されたガイドでは、最新のベスト プラクティスを説明し、Google PageSpeed Insights を使用してウェブサイトのパフォーマンスを向上させる方法を紹介します。
Google PageSpeed Insightsとは何ですか?

Google PageSpeed Insights(PSI)は、Webページのパフォーマンスを分析するためにGoogleが作成したツールです。これは、Webサイトのモバイルバージョンとデスクトップバージョンの両方を評価して、さまざまなパフォーマンスメトリックの詳細な内訳を提供します。PSI は、サイトのパフォーマンスを 0 から 100 のスケールで評価します。スコアが高いほど、Webサイトの速度とユーザーエクスペリエンスの点でパフォーマンスが向上します。このツールは、画像の最適化、レンダリングブロックリソースの排除、ブラウザキャッシングの活用など、サイトの速度を向上させる方法に関する具体的な提案も提供します。さらに重要なことに、PSIには、読み込み時間、インタラクティブ性、視覚的な安定性など、ユーザーエクスペリエンスの重要な側面に焦点を当てた一連の指標であるCore Web Vitalsが組み込まれています。
このツールを使用すると、さまざまなデバイスやネットワークでWebサイトがどのように機能するかをよりよく理解できます。
ページ速度の最適化の重要性
Webページの読み込み速度は、さまざまな理由で非常に重要です。まず、ユーザーエクスペリエンスに直接影響し、人々は読み込みの速いサイトを愛しています。読み込みの速いサイトでは、ユーザーはエンゲージメントを維持する可能性が高くなりますが、遅いサイトでは訪問者をイライラさせて離脱させる可能性があります。また、Googleのような検索エンジンは、可視性を高め、より多くのオーガニックトラフィックをもたらすことができる高速なサイトを優先するため、検索エンジンのランキングにも大きな役割を果たします。モバイルブラウジングが増加する中、スマートフォンやタブレットでスムーズなエクスペリエンスを確保するためには、速度がさらに重要になっています。さらに、Webサイトが高速であるほどコンバージョン率が高くなり、売上とリードが増えることがよくありますが、低速のWebサイトは潜在的な顧客のバウンスを引き起こす可能性があります。そしてもちろん、高速なウェブサイトは、ユーザーが戻ってくるように全体的なエクスペリエンスを向上させることで、競争力を高めます。
Google PageSpeed Insights の機能
Google PageSpeed Insights には、ウェブサイトの掲載結果を簡単に理解して改善できる機能が満載です。このツールがなぜ役立つのかを見てみましょう。
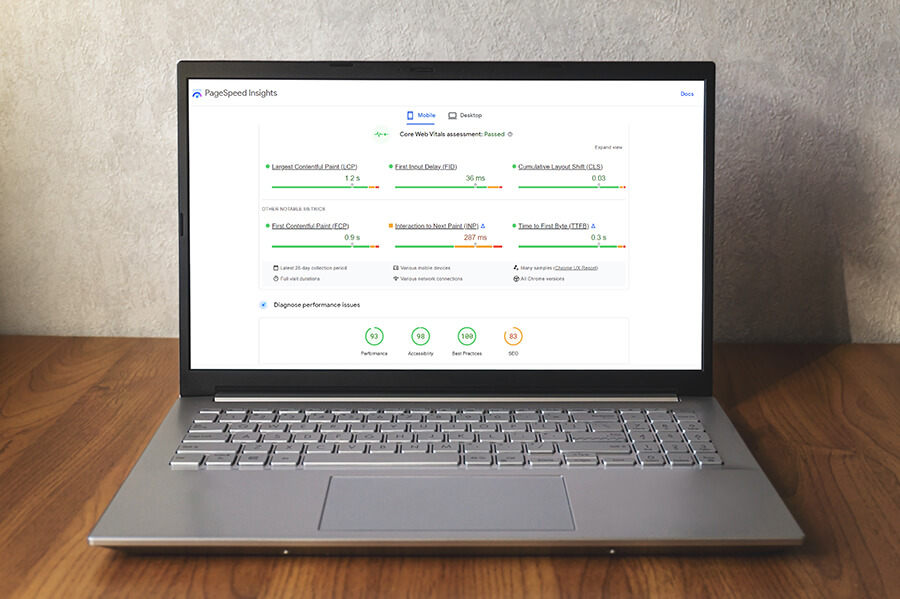
- パフォーマンススコア: 分析を実行すると、Google PageSpeed Insights のサイトのパフォーマンス スコアは 0 から 100 になります。これは、サイトの成果をすばやく簡単に確認する方法です。90を超えるものがあれば、あなたのサイトが素晴らしい状態にあることを示しています。
- コアウェブバイタル: このツールは、読み込み速度のLCP(Largest Contentful Paint)、ユーザーが操作する速度のFID(First Input Delay)、ページの安定性のCLS(Cumulative Layout Shift)の3つの主要な要素を測定します。これらはすべて、ユーザーエクスペリエンスと検索エンジンのランキングの両方で大きな役割を果たすGoogleのCore Web Vitalsの一部です。
- 機会と診断: これらのセクションでは、Google PageSpeed Insights を使用して、画像の圧縮や未使用のコードの削除など、サイトを高速化するための具体的な提案を提供します。さらに、これらの提案をページ速度をどれだけ向上させることができるかによってランク付けするため、最初に何に焦点を当てるべきかがわかります。
- フィールドデータとラボデータ: このツールは、過去 28 日間の実際のユーザーからのフィールドデータと、制御されたテスト環境からのラボデータの両方を調べます。これにより、実際の訪問者に対してサイトがどのように機能するかを把握すると同時に、理想的な条件下でサイトがどのように動作するかを確認できます。このデータを LoadView などのロード テスト ツールを使用して追加のロード テストと組み合わせると、負荷がかかった状態でサイトがどのように機能するかに関する現実的なデータを取得すると非常に便利です。
- 合格した監査: このセクションでは、あなたのウェブサイトがすでにうまくいっていることに焦点を当てているため、改善が必要な領域に焦点を当てながら、良い仕事を続けることができます。
- モバイルおよびデスクトップ分析: Google PageSpeed Insightsは、モバイル端末とパソコンの両方でサイトのパフォーマンスをチェックし、モバイルトラフィックが日々増加しているため、非常に役立ちます。これにより、訪問者がどのようにアクセスしているかに関係なく、サイトがすばやく読み込まれるようにすることができます。
- Core Web Vitalsのステータス: このツールは、Core Web Vitalsを個別に測定するだけでなく、サイトがこれらの重要なユーザーエクスペリエンステストに「合格」したか「失敗した」かを知ることができます。これは、Google の基準を満たしているかどうかを簡単に確認する方法です。
- ユーザーフレンドリーなメトリクス: 従来の読み込み時間に加えて、PageSpeed Insightsは、ユーザーがクリックを開始するまでの時間(TTI)や、コンテンツの表示速度を示すSpeed Indexなど、ユーザーに焦点を当てた他の指標にも注目します。
- 詳細なリソースの内訳: また、このツールは、ウェブサイトのリソース(画像、スクリプト、スタイルシートなど)を分解して、どのリソースが遅延を引き起こしているかを示します。これは、サイトのクリーンアップが必要な場所を把握するのに非常に便利です。
- インタラクティブなデータ視覚化: ウォーターフォール チャートを使用すると、Google PageSpeed Insights は、ページ上でさまざまなリソースがどのように読み込まれるかを正確に示します。このビジュアルガイドにより、速度低下が発生している可能性のある場所を簡単に確認できます。
これらの機能により、Google PageSpeed Insightsは、Webサイトをスムーズに実行するための優れたツールになります。それはすべて、速度、ユーザーエクスペリエンス、さらには検索ランキングを向上させるのを支援することであり、サイトを高速で信頼性が高く、ユーザーフレンドリーに保つために必要なすべてを提供します。
Google PageSpeed Insightsツールの使用方法

Google PageSpeed Insightsの使い方は簡単です。ここでは、ステップバイステップのガイドをご紹介します。
1. ウェブサイトのURLを入力します。
- Google PageSpeed Insights にアクセスします。
- 入力フィールドに、分析するWebページのURLを入力または貼り付けて、[分析]ボタンをクリックします。
2. PageSpeedパフォーマンススコアを解釈します。
- 分析が完了すると、0 から 100 の範囲のパフォーマンス スコアが表示されます。90点を超える点は良好と見なされ、50点未満の点は改善が必要です。
- スコア範囲90-100: あなたのウェブページは高度に最適化されており、非常に優れたパフォーマンスを発揮します。
- スコア範囲50〜89: あなたのウェブページには改善の余地がありますが、かなりうまく機能します。
スコア範囲 0-49:
Webページに重大なパフォーマンスの問題があり、最適化が必要です。
3.コアウェブバイタルを調べます。
- PageSpeed Insightsは、次のようなCore Web Vitalsの指標を表示します。
- 最初のコンテンツフルペイント(FCP): ユーザーが画面上で意味のあるコンテンツを表示する速度を測定します。 FCPが速いほどUXが向上します。
- 最大のコンテンツフルペイント(LCP): 最大のコンテンツ要素が完全に表示されるまでの時間を測定します。 最適化されたLCPにより、メインコンテンツの読み込みが高速になります。
- 累積レイアウトシフト(CLS): ページの読み込み時の視覚的な安定性を測定します。 CLSスコアが低いということは、予期しないコンテンツシフトが少なく、ユーザーフレンドリーなエクスペリエンスが得られることを意味します。
- インタラクティブまでの時間 (TTI): ページがインタラクティブになるまでの時間を測定します。 高速TTIを使用すると、ユーザーはページを快適に操作できます。
- 合計ブロック時間(未定): メインスレッドが長いタスクによってブロックされ、対話機能の遅延を引き起こす時間を測定します。 TBTを減らすと、ユーザーエクスペリエンスが向上します。
- スピードインデックス: ページ コンテンツが入力される速度を表します。 速度インデックスが低いほど、読み込みが速くなり、ユーザーエクスペリエンスが向上することを示します。
4. 改善された推奨事項を確認します。
- PageSpeed Insights の [最適化案] セクションと [診断] セクションには、次のようなページの最適化に関する提案が一覧表示されます。
- 画像の最適化: 画像を圧縮して、品質を損なうことなくファイルサイズを縮小します。
- レンダリングをブロックするリソースを排除します。 不要なスクリプトとスタイルの読み込みを延期します。
- 未使用のCSSを減らす: スタイルシートをクリーンアップして、レンダリングのパフォーマンスを向上させます。
5. PageSpeed Insight Recommendationsを使用してサイトを最適化します。
- 最も影響の大きい機会を優先します。例えば、LCPの時間を短縮することで、ユーザー体験を大幅に向上させることができます。これらの最適化のほとんどは、サイトのコードを調整したり、パフォーマンスを向上させるプラグインをインストールしたり、Web開発者と協力したりすることで実行できます。
例:WordPressブログの最適化
WordPressブログを運営していて、Google PageSpeed Insightsを使用してホームページをテストしているとします。モバイルのパフォーマンススコアは 55 で、画像を最適化し、レンダリングをブロックするリソースを排除するための提案が表示されます。画像を最適化するには、WPSmushやShortPixelなどの画像最適化プラグインをインストールできます。これらのプラグインは、品質を犠牲にすることなく画像を自動的に圧縮し、読み込み時間を改善します。WP Rocketのようなプラグインをインストールすることで、ページの初期読み込み時間を改善するためにすぐに必要のないJavaScriptやCSSファイルを延期することで、レンダリングをブロックするリソースを排除できます。これらの変更を実装した後、PageSpeed Insights を使用してサイトを再テストし、スコアの向上とページの読み込み時間の短縮を確認できます。
Google PageSpeed Insights の使用に関するおすすめの方法
- 定期的にテストしてください。 PageSpeed Insights テストを頻繁に実行してください(特にウェブサイトに変更を加えた後)。
- モバイルを優先する: 多くの業界でモバイルトラフィックがデスクトップを上回っているため、常に最初にモバイルスコアを向上させることに注力してください。
- 画像とコードの最適化: 圧縮された画像、最小化されたJavaScript、クリーンなCSSは、Webサイトの速度を向上させるのに大いに役立ちます。
- Core Web Vitalsの監視: Googleの検索アルゴリズムは、Core Web Vitalsをランキングに考慮するようになったため、これらの指標を監視することが重要になっています。
- スクロールせずに見える範囲のコンテンツを優先します。 スクロールせずに見える範囲のコンテンツがすばやく読み込まれるようにして、ユーザーエクスペリエンスを向上させます。 重要なレンダリングパスを最適化して、重要なコンテンツを最初に配信します。
- コンテンツ配信ネットワーク (CDN) を使用する: CDNを使用して複数のサーバーに静的コンテンツを配布します。 これにより、ユーザーに最も近いサーバーからコンテンツを配信することで、待機時間が短縮されます。
- AMP(アクセラレーテッドモバイルページ)を実装する: 高速なモバイルウェブエクスペリエンスのためのフレームワークであるAMPの使用を検討してください。 HTML、CSS、およびJavaScriptを最適化し、アバブザフォールドコンテンツを優先します。
ロード テストが依然として必要な理由
Google PageSpeed Insightsは、Webサイトの速度を測定および最適化するための優れたツールですが、通常の条件下でのサイトのパフォーマンスのスナップショットしか提供しません。しかし、サイトのトラフィックが急増するとどうなるでしょうか?そこで、ロード テストの出番です。ロード テストでは、高トラフィックをシミュレートして、一度に数百または数千の訪問者が現れたときのサイトのパフォーマンスを確認します。これは、大規模な販売イベントや製品の発売などのピーク時には特に重要です。ロード テストを行わないと、ロード時間が遅くなったり、このような需要の高い瞬間にクラッシュしたりするリスクがあります。
これに使用する優れたツールは、包括的なクラウドベースのロード テスト プラットフォームである LoadView です。Google PageSpeed Insights を使用してサイトを微調整した後、LoadView は、実際のトラフィック スパイクを処理するサイトの能力をテストすることで、さらに一歩進めるのに役立ちます。LoadView は、さまざまな場所やデバイスからのユーザー アクティビティをシミュレートし、負荷の下でサイトがどの程度うまく機能するかを真に把握できます。Google PageSpeed Insights を使用して日常的なパフォーマンスを最適化し、LoadView をトラフィックの多いシナリオに使用することで、Web サイトが定期的な訪問中にスムーズに動作するだけでなく、本当に重要なときに信頼性を保つことができます。このツールの組み合わせにより、サイトは高速で安定し、何にでも対応できるようになります。
結論
Google PageSpeed Insights は、サイトのパフォーマンスとユーザー エクスペリエンスを向上させたいと考えているウェブサイトの所有者にとって強力なツールです。ページの速度を分析し、ツールの推奨事項に従うことで、Webサイトの読み込み時間を大幅に短縮できます。PSIはパフォーマンス戦略の一部にすぎないことを忘れないでください。定期的な負荷テストと組み合わせることで、サイトがどのような条件下でも最適に機能することが保証されます。また、サイトの稼働時間、パフォーマンス、および全体的な健康状態を24/7/365監視するための包括的な監視ソリューションを提供するDotcom-Monitorを忘れないでください。最適化に Google PageSpeed Insights、 ロード テストに LoadView、 継続的な監視に Dotcom-Monitor を使用することで、Web サイトが高速で安定し、訪問者に常に優れたエクスペリエンスを提供する準備ができていることを確認するためのすべての基盤がカバーされます。

