実際のエンド ユーザー画面で Web サイトの読み込み時間を最後に調べたのはいつですか? ウェブサイトのコンテンツの読み込み時間が地理的な場所によって大きく異なる可能性があることをご存知ですか? ロサンゼルスに滞在しているエンドユーザーは、ロンドンから Web ページにアクセスするユーザーよりも、Web ページとコンテンツのダウンロードに遅れが生じる可能性があります。 単純な事実は、あなたのウェブサイトとコンテンツを最後の用途に配信するために、舞台裏で多くのバックエンドプロセスが起こっています。 高速、セキュリティ、および SEO は、高速な成果物の Web コンテンツを取得するためにそれをカットするつもりはありません。 オンライン・アリーナでの成功を確実にする側面は他にもありますが、そこでコンテンツ配信ネットワーク(CDN)が登場します。
セキュリティの量と、あなたのウェブサイトは、CDNによって影響を受ける可能性があります。 さらに、他のビジネスと同様に、それはすべての数字のゲームですので、より多くの人々があなたのウェブサイトに着陸し、より多くの収益を生み出す可能性が高くなります。
では、CDNがいつ必要なのか、どのように知るのでしょうか?
CDN の時間
ウェブサイトを例に考えてみましょう。 サービスは盛んで、トラフィックはすべての時間の中で最高の統計を持っており、ROIの高い見通しを持っています。 ネットワークを拡大し続け、世界中の新しい市場に参入します。
ただし、Web ページの読み込み時間が非常に遅いとユーザーが主張するさまざまな場所から苦情が寄付されます。 あなたの最後にスピードテストを実行し、すべてが完璧に動作しているようです。
では、問題はどこにあるのか。
原因の 1 つは、エンド ユーザーにコンテンツを配信するサーバーの場所です。 これらのサーバーは、エンド ユーザーの場所にリモートで近い場所にいない可能性があります。 たとえば、ヨーロッパのユーザーが Web ページにアクセスしようとしていますが、サーバーが西海岸のどこかに存在し、読み込み時間が遅れる場合があります。 したがって、サーバーがエンド ユーザーの場所に近いほど、パフォーマンスとユーザー エクスペリエンスが向上します。
サーバーの地理的な場所だけが問題ではありません。巨大なトラフィック流入もあなたのウェブサイトをクラッシュすることができます。 たとえば、新しいソフトウェアアップデートを展開したり、製品のプロモーションキャンペーンや季節限定キャンペーンを実施したりする場合、ウェブサイト上のユーザーが多すぎるとサーバーが圧倒される可能性があります。
CDN は、さまざまな地理的な場所にあるさまざまなローカル サーバーにコンテンツを分散するため、このようなシナリオで役立ちます。 クラッシュを防ぐ元のサーバー上のトラフィックの負荷を軽減します。 さらに、ユーザーは、より高速な読み込み時間で、自分の場所に近いコンテンツへのアクセスを提供します。
CDNが必要なときの兆候
「CDNはいつ必要ですか、どうすればわかりますか? これは多くのビジネスオーナーや開発者から尋ねられた質問であり、驚くべきことに答えは比較的簡単です。 考慮すべき点は 3 つあり、組織がこれらのパラメーターのいずれかまたはすべてを満たす場合は、生産性、速度、およびセキュリティに CDN が必要になったことを示します。
ウェブサイトの急激な成長
ウェブサイトが人気を集めている場合は、トラフィックが増加する可能性があり、その負荷を管理する単一の Web サーバーを使用すると、パフォーマンスの問題が発生する可能性が高くなります。 CDN をインフラストラクチャに実装すると、きっと役立ちます。
グローバル展開
グローバル市場に進出する場合でも、Web トラフィックのかなりの塊がグローバルユーザーから発生していることに気付くかどうか。 CDNを検討する時が過大な時間です。
静的コンテンツと大きなファイルによってサーバーが遅くなる
大きな画像、CSS、スクリプトなど、さまざまな要素がサーバーを下にドラッグし、特にオンラインマガジンなどのウェブサイトやその他のメディアコンテンツをドラッグできます。
ただし、CDN を検討する場合は、評判の良いプロバイダーを探してください。 平凡なCDNを実装すると、より多くのコストがかかる可能性があります。 どの CDN がウェブサイトに最適かを知るために、ウォーターフォール チャート評価を使用してパフォーマンスのトラブルシューティングとベンチマークを行うことができます。
滝チャート評価
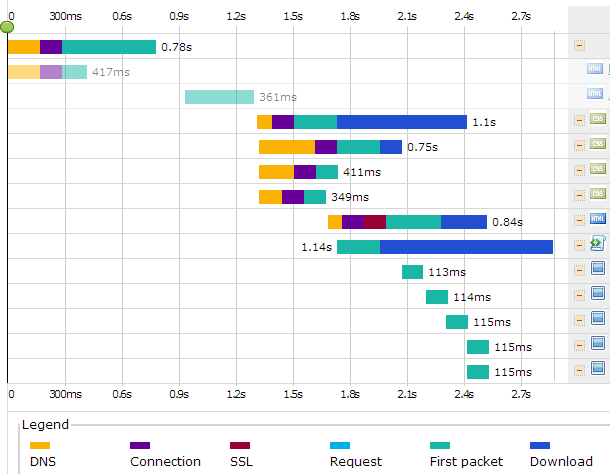
また、ウォーターフォール グラフとも呼ばれ、Web サイト上のすべての機能とコンテンツがどのように読み込まれるかを視覚的に表現できます。 これには、JavaScript、CSS、HTML、プラグイン、画像、およびその他のサードパーティコンテンツが含まれます。 ウォーターフォール 図では、ブラウザーでコンテンツがレンダリングされる順序も確認できます。 このレンダリング順序は、FOIT(Flash of Invisible Text)の問題からレンダリングブロッキングCSSまで、さまざまな側面に影響を与える可能性があります。
ウォーターフォールチャートは、評価の内訳に重要な情報の様々な部分を示しています。

DNS ルックアップ
Web ページにアクセスする際、ブラウザは DNS 検索を介してすべてのリソースを検索し、ダウンロードが開始されるまで、そのリソースが完了するまで待機します。 したがって、ホスト名に基づく DNS ルックアップベースでは、CDN でホストするサード パーティのアセットとコンテンツが多いほど、より良い結果が得られます。 単一の DNS 参照要求を最小限に抑えます。
初期接続
初期接続または TCP 接続とは、サーバーと localhost/client との間の TCP 接続を確立するために必要な合計時間のことです。 高速 TCP 接続は、ネットワークの待ち時間の問題に対処するのに役立ちます。
SSL/TLS
SSL または SSL ネゴシエーションは、Web ブラウザーが SSL/TSL ハンドシェークを実行するのにかかる合計時間です。 ただし、CDN と Web サイトが HTTPS で実行されている場合にのみ、テスト中にこのようなことが発生することがわかります。 HTTP/2 プロトコルを使用して、HTTP 厳格なトランスポート セキュリティ (HSTS) を使用して HTTPS Web サイトを高速化できます。
TTFB/ウェイティング
これは、最初のバイトまでの時間を表します。 これは、最初のバイトが Web サーバからクライアントに到達するまでにかかる時間です。 TTFBはウェブサイトの最適化に不可欠です。TTFB が高速になるにより、クライアントのブラウザへのコンテンツの配信が速くなります。 CDN は TTFB の立場と改善の方法を知るのに役立ちます。
コンテンツのダウンロード
これはかなり自明です。ブラウザ/クライアントがコンテンツをダウンロードするのにかかる時間を示します。
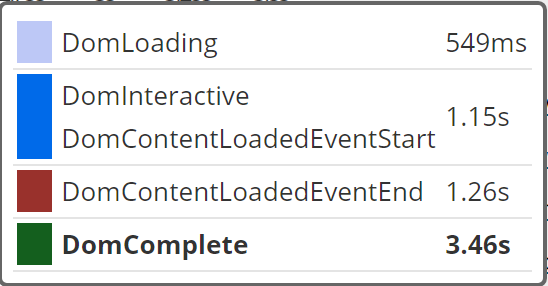
DOM コンテンツが読み込まれました
DOM は、ドキュメント オブジェクト モデルの略です。 素人の用語では、ビジュアルインスペクターはDOMのパフォーマンスを示します。 簡単に言えば、実行時にDOMをブロックする可能性があり、ウェブページの読み込み時間が遅れる可能性があるものを見ることができます。

読み込み時間
ウォーターフォール グラフには、Web ページとコンテンツがエンド ユーザーの場所に読み込まれるのにかかる合計時間も表示されます。
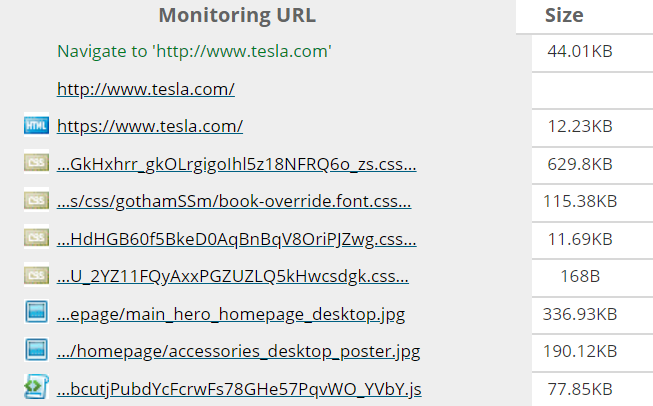
転送されたデータ
バイトインとも呼ばれます。 これは、Web ページとコンテンツの合計サイズです。

HTTPS 要求
コンテンツサイズの左側には、Web ページで生成された HTTPS リクエストの合計が表示されます。 受信する HTTPS 要求が多いほど、読み込みが遅くなります。
ステータスコード
サーバー上の HTTPS 要求で発生したエラーが各場所に対して発生している場合、 ウォーターフォール チャート はステータス、エラー コード、およびサーバー応答コードと共にそれらのエラーにフラグを付けます。 顧客満足のために問題を効率的に特定し、修正するのに役立ちます。

結論:適切なツールを入手する
ご覧のとおり、ウォーターフォール チャートは、Web ページのパフォーマンスと、そのページを抑えている可能性のある内容の大きな画像を確認するのに役立ちます。 パフォーマンスに関する重大な問題が継続的に発生する場合は、CDN の時間が必要になる可能性があります。 CDN は、ユーザーのパフォーマンスを向上させ、トラフィックの急増をより適切に管理し、長期的には、より信頼性の高いコスト効率の高いソリューションを提供できます。
問題を診断するための適切なツールを取得することは非常に重要です。 ドットコムツール は、20以上の場所から選択して、リアルタイムであなたのウェブサイトの速度とパフォーマンスをテストすることができますそのようなサービスの一つです。 URL を入力するだけで、速度の洞察やウォーターフォール チャートなどのパフォーマンスの結果が表示されます。 または、世界中の約30の場所から監視を設定するために、30日間無料で完全な Dotcom-Monitorプラットフォーム を試してみてください

