WebSocketは10年以上前から存在していますが、リアルタイムのウェブは来るずっと前に存在していました。 この前の「リアルタイム」のウェブは、通常、遅く、達成するのが難しかったです。 これは、主にリアルタイムアプリケーション用に構築されていない利用可能なWeb技術をハッキングすることによって達成されました。 Web 環境では、Web 環境での操作に関連するすべての問題に対処できる、TCP/IP ソケット スタイルの機能を備えたソリューションはありませんでした。
ウェブソケット:簡単な歴史
2008 年半ば頃、Ian Hickson と Michael Carter の 2 人の開発者が、従来の HTTP 接続の限界を感じ始めました。W3C メーリングリストと Internet Relay Chat (IRC) でのコラボレーションを通じて、彼らは Web 上での最新のリアルタイム双方向通信の新しい標準を作成する計画を考案し、それを “WebSockets” と名付けました。この概念は最終的に W3C HTML 標準に取り入れられ、Michael Carter は後に記事を通じて WebSocket プロトコルを彗星コミュニティに紹介しました。
2010 年、Google Chrome 4 は WebSocket をサポートする最初のブラウザとなり、他のブラウザがこれに追随する道を開きました。2011 年までに、WebSocket プロトコル (RFC 6455) が IETF Web サイトで正式に公開されました。現在、ほぼすべての最新のブラウザーが WebSocket を完全にサポートしており、Android と iOS の両方のモバイル ブラウザーは 2013 年から WebSocket をサポートしています。その結果、WebSocketの現在の状況は、特に2022年現在、堅調です。
ウェブソケットとは何ですか?
WebSocket は、Web アプリケーションがサーバーへの永続的な接続を維持するための標準化された方法を提供する通信プロトコルです。インタラクションごとに接続が確立されて閉じられる従来のHTTPリクエストとは異なり、WebSocketは接続を開いたままにするため、双方向の通信が可能です。これは、サーバーとクライアントの両方がいつでもメッセージを送受信できることを意味し、チャットアプリケーション、オンラインゲーム、ライブストリーミングなど、リアルタイムのデータ交換が必要なアプリケーションに最適です。

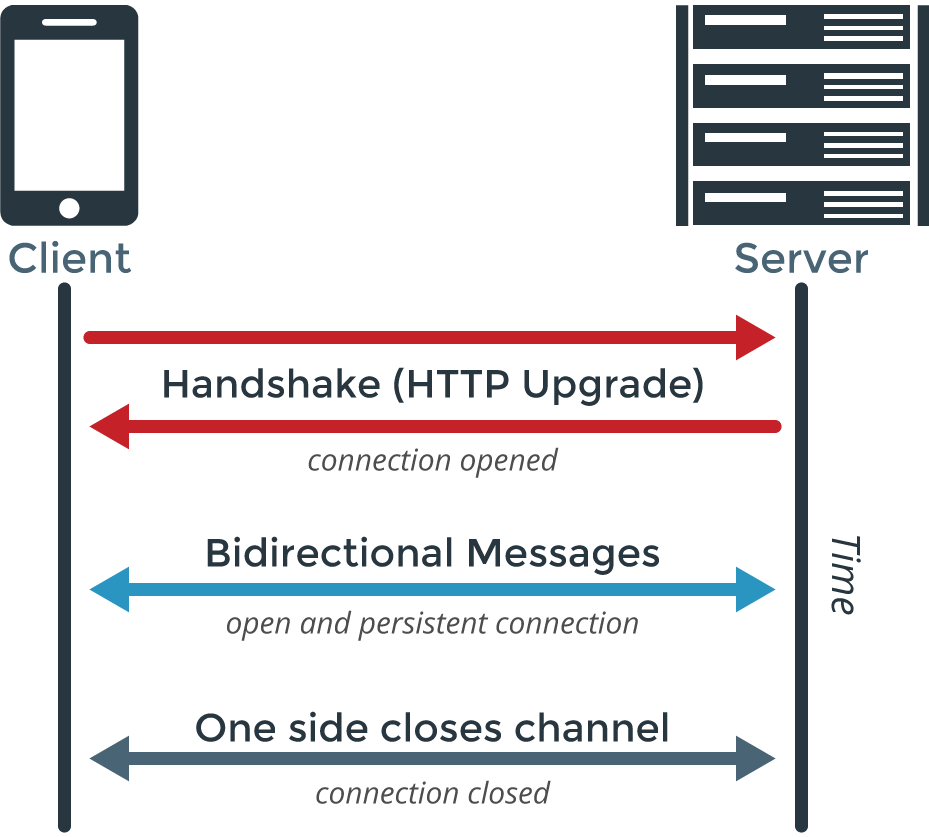
クライアント/Web ブラウザとサーバーが相互に通信できるようにするには、その間に接続を確立する必要があります。 クライアントは、要求に Upgrade ヘッダーを含む HTTP 要求をサーバーに送信することで、プロセスを開始します。 例えば:
GET ws://websocket.dotcom-monitor.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.dotcom-monitor.com Upgrade: websocket
この要求は、クライアントが WebSocket 接続を確立することをサーバーに通知します。 また、サーバーが WebSocket をサポートしている場合は、応答でアップグレード ヘッダーを送信してハンドシェイクを受け入れます。 例えば:
HTTP/1.1 101 WebSocket Protocol Handshake Date: Wed, 16 Oct 2013 10:07:34 GMT Connection: Upgrade Upgrade: WebSocket
ハンドシェイクが完了したので、両当事者は互いにデータを送信し始めることができます。 さらに重要なのは、このデータはアプリケーションのデータだけで構成され、ヘッダーなどの HTTP 関連の属性では構成されないので、従来の HTTP 要求と比較すると通信が非常に高速になります。
WebSockets と HTTP および AJAX
HTTPやAJAXのように、クライアントのリクエストに応答してのみ通信するプロトコルとは異なり、WebSocketは全二重の通信チャネルを提供し、サーバーがいつでもクライアントとの通信を開始できるようにします。基本的に、WebSocket プロトコルは、ポーリング方法に依存するのではなく、割り込みベースのアプリケーションと同様に動作します。これは、クライアントが新しいデータを要求するためにサーバーに対して継続的にアクセスする必要がある従来のHTTPモデルからの大きな変化を表しています。HTTP では、変更があっても、サーバーは新しい情報をクライアントに送信できません。クライアントが要求を行ったときにのみ応答できます。
この制限は、特にクライアント要求の数が増えると、リアルタイム アプリケーションにとって悪影響を与える可能性があります。WebSocket は、永続的な双方向接続を作成するため、サーバーは一定の要求を必要とせずにクライアントに更新をプッシュできます。これにより、クライアントとサーバー間の低遅延接続が容易になるだけでなく、クライアントが更新のためにパケットを繰り返し送信する必要がなくなるため、ネットワーク トラフィックも削減されます。
WebSocket を使用して構築できるアプリケーションは何ですか?
WebSocketsは非常に用途が広く、幅広いアプリケーションの構築に使用できます。一般的な例には、次のようなものがあります。
- リアルタイムチャットアプリケーション: WebSocket を使用すると、ユーザーはページを更新しなくてもリアルタイムでメッセージを送受信できるインスタント メッセージング機能を利用できます。
- オンラインゲーム: マルチプレイヤーゲームは、プレイヤーがリアルタイムで対話できるようにすることでWebSocketの恩恵を受け、シームレスなゲーム体験を提供します。
- スポーツのライブ更新: ライブ スコアや更新を配信するアプリケーションは、WebSocket を使用してデータをユーザーに即座にプッシュできます
- 共同編集: 複数のユーザーが同時にドキュメントを編集できるツールでは、WebSocket を使用して変更をリアルタイムで同期できます
- 株式取引プラットフォーム: トレーダーは、株価と市場の変化に関する最新情報をリアルタイムで受け取ることができるため、より迅速な意思決定が可能になります。
WebSocketsを使用する際の課題
WebSocketは、リアルタイム通信に多くの利点を提供しますが、開発者や企業が最適なパフォーマンスとセキュリティを確保するためにナビゲートしなければならないいくつかの課題も提示します。WebSocket の使用に関連する主な課題の一部を次に示します。
1. ブラウザの互換性
WebSocketの主な課題の1つは、さまざまなブラウザやデバイス間での互換性を確保することです。最新のほとんどのブラウザーは WebSocket プロトコルを完全にサポートしていますが、古いバージョンやあまり一般的でないブラウザーはサポートされていない場合があり、ユーザー エクスペリエンスに一貫性が生じません。開発者は、サポートされていないブラウザーのユーザー向けにフォールバックまたは代替ソリューションを実装する必要があり、開発の複雑さが増す可能性があります。
2. セキュリティ上の懸念
WebSocket とのオープンな接続を維持すると、アプリケーションがさまざまなセキュリティの脅威にさらされる可能性があります。各リクエストの後に閉じる従来のHTTP接続とは異なり、WebSocketは開いたままであるため、クロスサイトWebSocketハイジャック(CSWSH)攻撃やサービス拒否(DoS)攻撃などの攻撃に対してより脆弱になります。開発者は、これらのリスクを軽減するために、適切な認証および承認メカニズムを含む堅牢なセキュリティ対策を実装する必要があります。さらに、WebSocketを介して送信されるデータが暗号化されていることを確認する(WSSプロトコルを使用するなど)ことは、機密情報を保護するために重要です。
3. スケーラビリティの問題
WebSocket 接続はサーバー リソースを消費し、多数の同時接続を管理すると、サーバーのパフォーマンスに負担がかかる可能性があります。アクティブ ユーザーの数が増えると、低遅延と高い応答性を維持することが難しくなる可能性があります。開発者は、スケーラビリティを処理するためにアーキテクチャを慎重に設計する必要があり、場合によってはロードバランサーを実装し、大規模なアプリケーションをサポートするためのサーバー構成を最適化する必要があります。
4. ネットワークの信頼性
WebSocket 接続は、安定したネットワーク状態に依存しています。接続が変動すると、接続が切断されたり、遅延が増加したりして、ユーザーエクスペリエンスが低下する可能性があります。開発者は、予期しない切断を適切に処理し、ユーザーにシームレスなエクスペリエンスを提供するために、再接続ロジックを実装する必要があります。これには、データの一貫性を確保するための再試行メカニズムと状態管理が含まれる場合があります。
WebSocket がアプリケーションに適しているのはいつですか。
リアルタイムウェブでは、WebSocketは即時性だけではありません。 応答性、同期性、効率性などを提供します。 HTTP と同様に、WebSocket には、プロジェクトの選択肢が適しているシナリオが用意されています。 これらのシナリオには、次のようなものがあります。
- 速い反応時間. クライアントが変更 (特に予測不可能な変更) に迅速に対応する必要がある場合、WebSocket が役立ちます。 たとえば、複数のユーザーがリアルタイムでチャットできるチャット アプリケーションがあります。 Representational State Transfer (REST) とは異なり、WebSocket は、送受信される個々のメッセージに対して要求や応答のオーバーヘッドを必要としないため、効率が高くなります。
- 継続的な更新. クライアントがリソースの状態について継続的に更新したい場合、WebSocket はより適切に機能します。 クライアントが変更のタイミングを知ることができない場合は特に重要です。
- アドホック メッセージング. WebSocket は、要求 – 応答プロトコルに従っていません。 接続のどちらの終端でもいつでもメッセージを送信でき、メッセージが別のメッセージに関連していることを示す規定はありません。 これにより、Web ソケットは「火災と忘れ」のシナリオに適しています。
- 小さなペイロードでの高頻度メッセージング. WebSocketは、メッセージを交換するための安定した永続的な接続を提供するため、すべてのメッセージにトランスポートを確立するための追加の税金は発生しません。 コンテンツ ネゴシエーション、大きなヘッダーの交換、SSL の確立などの税金は、最初の接続の確立時に 1 回だけ課されます。 つまり、個々のメッセージに対する税金はありません。
WebSocket は、Web アプリケーションやモバイル アプリケーションにリアルタイム機能を追加しようとする人にとって、強力なツールです。 全二重双方向通信のギャップを埋めることによって、サーバー通信に関連する最大の頭痛の一部を解決します。 WebSockets は、他のすべての古いメソッドとは異なり、クライアントとサーバーの両方が望むときはいつでもデータを送信できるようにします。 これにより、パフォーマンスが大幅に向上し、データ待ち時間が短縮されます。 WebSockets は、軽量接続を通じて、パフォーマンスを損なうことなく接続を長く維持できます。
WebSocket ベースの Web アプリケーションの監視
オンライン ユーザーが 2 秒未満の読み込み時間を予想する時に、Web プラットフォームのパフォーマンスは今まで以上に重くなっています。 しかし、現代の Web ページに組み込まれた複雑なテクノロジは、負荷テストやパフォーマンス監視を行うのが非常に困難な場合があります。 それでも、Web アプリケーションで障害やダウンタイムが発生しているかどうか、顧客や訪問者ではなく、最初のユーザーにする必要があります。
WebSocket ベースのアプリケーションは、同期または非同期の WebSocket 呼び出しを使用して通信できます。 技術的には、同期呼び出しのパフォーマンスの追跡は簡単です。 サーバーに要求を送信し、応答を待つだけです。 ただし、大規模に行って、負荷の高いパフォーマンス ベンチマークを確立する場合は、困難な作業が必要です。 このような場合、合成監視ソリューションは、アプリケーションのパフォーマンスを継続的に監視するのに役立ちます。 合成 APM は、世界中にあるデバイスや実際のブラウザーから WebSocket ベースのアプリケーションを監視し、スケーリング、パフォーマンス、および応答性に関連する問題を追跡するのに役立ちます。
一方、非同期呼び出しは、クライアントが要求を開始する必要がないため、監視するのが難しい。 ここでは、サーバーは、クライアントに対して、データを単独で送信します。 また、非同期の WebSocket 呼び出しによってインターネットのリアルタイム通知が行われ、監視が重要になります。 合成監視ソリューションは、多くの場合、大規模な非同期 WebSocket 呼び出しのパフォーマンスを測定する高度な独自のメカニズムで構成されているため、ここで唯一実行可能なオプションです。
Web アプリケーションの監視はどのように行われるのか
ウェブアプリケーションをオンラインにすることはビジネスにとって重要ですが、1日24時間の問題をモニターで見つめたり、F5キーをタップしてリロードを試みたりして、うまくいきません。 監視チームを備えたコマンド センターを設置しても、少なくとも中小企業にとっては実現不可能な場合があります。 Web アプリケーションの監視ツールは、問題を特定し、売上を落とす前に正常な Web アプリケーションを維持するために不可欠です。
Web アプリケーションの監視とは、Web ページまたは Web アプリケーションの可用性とパフォーマンスをチェックして、オンライン ユーザーが Web リソースを常に利用できるようにするプロセスです。 ネットワーク、サーバー接続、データベースなどの変数の範囲を網羅します。 監視システムは、コンピューティング プラットフォームとアプリケーションとの対話のパフォーマンス メトリックも記録できます。
まとめ:WebSocketベースのWebアプリケーションを監視する理由
WebSocket アプリケーションの監視は、いくつかの理由で重要です。まず、ユーザーに影響が及ぶ前に問題を特定して解決することで、シームレスなユーザーエクスペリエンスを確保するのに役立ちます。定期的なモニタリングにより、トラフィックパターンとユーザーの行動に関する洞察を得ることができ、パフォーマンスの最適化のためのデータ主導の意思決定を行うことができます。さらに、WebSocket接続に対する異常なアクティビティや潜在的な攻撃を検出することで、セキュリティを維持するのに役立ちます。全体として、効果的な監視は、ユーザーの期待に応える高品質で信頼性の高いアプリケーションを提供するための鍵です。
結局のところ、適切な監視ツールを選択することで、WebSocketアプリケーションのパフォーマンスを維持する上で大きな違いが生まれます。Dotcom-Monitor は、WebSocket アプリケーションを監視するための堅牢なソリューションを提供し、接続の正常性、パフォーマンス メトリック、およびユーザー エクスペリエンスに関するリアルタイムの洞察を提供します。 Dotcom-Monitor を使用すると、WebSocket アプリケーションがスムーズに実行されるようにし、ユーザーにとって魅力的でインタラクティブなエクスペリエンスの構築に集中できます。

