Web パフォーマンスのイメージ サイズを縮小する
Web パフォーマンスに関しては、イメージ圧縮が重要です。 画像圧縮技術は、シンプルでコスト効率の高いソリューションで、鉛生成グラフィックスをカットすることなくWebパフォーマンスを迅速に向上させます。
GigaOMによると、 ページの膨らみは増加 しており、画像は典型的なウェブページのコンテンツの半分以上を占めています。 したがって、Web サイトのパフォーマンスを最適化するために、Web 開発者はページ サイズを縮小し、より効率よくイメージの負荷を処理する方法を決定する作業を行うことがよくあります。 画像のサイズを縮小する方法を疑問に思っている場合は、いくつかの簡単に実装された手法が用意されています。
ロスレスと可逆イメージ圧縮

多くの競合する画像圧縮技術がありますが、2 つの主要なタイプは「ロスレス」と「可逆」圧縮です。 ロスレス圧縮を使用すると、より短い形式ではあるが、元のファイルをそのまま作成し直すことができるため、配信が速く、サーバのストレージ要件が少なくなります。 この方法は、トランスミッションに最適化し、ベッドを解体して新しい家に移動し、元のとおりに再構築します。 Web パフォーマンスの最初のマークに達すると、すぐに提供されますが、フル レンダリングを待機するユーザー エクスペリエンスに影響を与える可能性があります。
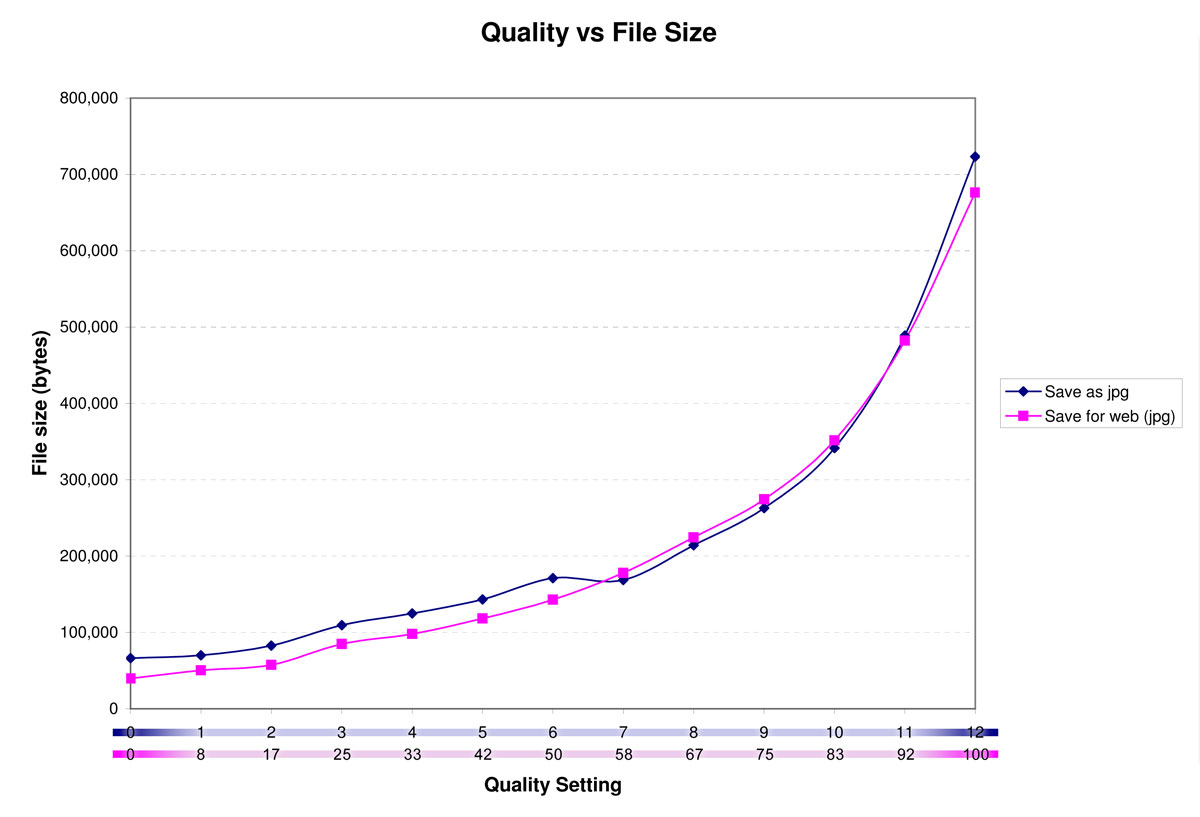
一方、可逆圧縮では、不要な情報をすべて破棄してファイルを小さくします。 この方法では、冗長な情報は排除されますが、画像の品質に影響を与えます。 経験則として、60%以上の画質(またはそれ以上)で保存された画像は、一般に、フル解像度で保存されたものと比較して、Webブラウザで表示する際に人間の目によって区別されません。 画像を拡大表示すると、画質の違いが明らかになりますが、期待どおりです。 一般的に、可逆圧縮は、Web イメージのメモリ使用量が少ないほど、画像圧縮の手法として最適です。
WebP イメージ圧縮 – 新しい手法
従来の画像圧縮技術の代替手段は 、Googleのチームによって作成された有望な新しい画像形式である WebP です。 その目的は、PNG と JPEG の両方を置き換える小さな画像を作成して、開発者が Web コンテンツに 1 つの標準化されたイメージ形式を使用できるようにすることです。 WebP は、可逆圧縮と可逆圧縮の両方の要素を組み合わせたもので、画像を 25 ~ 34 % の範囲で減らすことができます。 これは比較的新しく、導入の初期段階ですが、ウェブサイトのパフォーマンス戦略の一環として検討する価値のある方法です。
画像サイズを縮小するその他の方法
もちろん、画像を最適化して圧縮するために使用できる他の手法がいくつかあります。 これらの方法には、プログレッシブイメージの蓄積、算術符号化、無損失JPEG圧縮などがあります。 最終的には、Web ページの設計者は、ユーザー エクスペリエンスの多くを犠牲にすることなく、速度とイメージの両方の明瞭さを提供する手法を選択する必要があります。
イメージ最適化の成功を追跡するためのパフォーマンス ベースラインの確立
ウェブサイトを最適化する前に、改善を正確に定量化できるようにパフォーマンスベースラインを確立することが重要です。 外部 Web パフォーマンス監視ツール は、グラフィック形式の変更による影響を測定し、世界中の複数のポイントからエンド ユーザー エクスペリエンスを分析できるため、推奨されます。
ウェブサイトのパフォーマンスのベースラインを確立するには、画像圧縮の前後に 無料のウェブサイト速度テスト を実施してください。
[divider top=”no”]推奨されるイメージ圧縮方法は何ですか? 以下のコメントで自由に共有してください。
{ 画像ソース – ウィキペディア }

